Использование Blueprint для организации приложений Flask

Большие приложения могут стать сложными и трудноуправляемыми из-за наличия множества компонентов и замысловатых структур.
Чертежи Flask помогают организовать большие приложения на более мелкие, управляемые компоненты, что приводит к повышению удобства обслуживания приложения.
Чертежи могут содержать представления, шаблоны и статические файлы для различных компонентов, аналогичные структуре типичного приложения Flask. Эти чертежи можно зарегистрировать в приложении Flask, чтобы интегрировать их в приложение.
Структура приложения Flask
Если вы уже использовали фреймворк Flask, вы можете структурировать свое приложение Flask следующим образом:
.
├── app.py
├── static/
└── templates/
└── index.htmlПосле того как вы создали структуру приложения, добавьте код в файл app.py.
# app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def home():
return render_template("index.html")В небольших проектах определение представлений в главном файле может не представлять особой проблемы. Однако в более сложных проектах, когда необходимо создавать маршруты для различных компонентов, таких как управление пользователями, функции администратора, профили, голосования и т. д., организация этих маршрутов в одном файле может стать сложной задачей. Это может привести к плохой сопровождаемости кода и усложнить управление проектом.
Именно в этом случае чертежи оказываются очень полезными, поскольку они позволяют структурировать приложение на более мелкие компоненты, что повышает удобство работы.
Создание Blueprint
Добавьте следующий код в новый файл Python на корневом уровне, blueprint.py.
# blueprint.py
from flask import Blueprint
bp = Blueprint("blueprint", __name__)
@bp.route("/")
def home():
return "<h1>Hello</h1>"
@bp.route("/user")
def user_info():
return "<h1>User Info</h1>"Код импортирует класс Blueprint из flask, который поможет в определении маршрутов.
Экземпляр Blueprint создается вызовом Blueprint("blueprint", __name__) с передачей двух аргументов, первый из которых, "blueprint", - имя Blueprint, а второй, __name__, - имя импорта Blueprint. После этого экземпляр сохраняется в переменной bp.
Маршруты определяются с помощью экземпляра Blueprint (bp) аналогично тому, как маршруты определяются с помощью экземпляра приложения Flask (app).
Декораторы @bp.route() используются для связывания URL-маршрутов с функциями представления, определенными в чертеже. Функция home() связана с корневым URL ("/"), а функция user_info() - с URL "/user".
Регистрация Blueprint
Blueprint похож на приложение Flask, но это не приложение, напротив, blueprint должен быть зарегистрирован в приложении Flask, чтобы расширить его функциональность.
Перейдите в основное приложение Flask, созданное в Python-файле app.py, и зарегистрируйте созданный выше blueprint.
# app.py
from flask import Flask
from blueprint import bp
# Flask app instance
app = Flask(__name__)
app.register_blueprint(bp)
if __name__ == "__main__":
app.run(debug=True)Код импортирует экземпляр Blueprint, bp, из модуля blueprint (blueprint.py), и этот импорт включает в себя все маршруты и представления Blueprint.
Метод register_blueprint() используется для регистрации экземпляра blueprint (bp) в экземпляре приложения Flask (app).
Если вы запустите приложение, то сможете получить доступ к маршрутам, определенным в blueprint.
Монтаж блюпринтов в разных аспектах
Блюпринты могут быть привязаны к определенному URL-пути, который может быть префиксом для всех маршрутов, определенных в блюпринте.
Это можно сделать, используя параметр url_prefix при регистрации блюпринта с помощью метода register_blueprint() в приложении Flask.
# app.py
from flask import Flask
from blueprint import bp
# Flask app instance
app = Flask(__name__)
app.register_blueprint(bp, url_prefix="/demo")
if __name__ == "__main__":
app.run(debug=True)Префикс url_prefix теперь равен "/demo". Это означает, что к маршрутам в чертеже ("/" и "/user") можно получить доступ, добавив "/demo" в начало их URL-путей.
Полный URL-адрес маршрута ("/") изменяется на "/demo/" для функции home(). Также полный URL-адрес маршрута "/user" теперь будет "/demo/user" для функции user_info().
Вы можете задать url_prefix при создании экземпляра Blueprint. Класс Blueprint предлагает параметр url_prefix, и в приведенном примере кода демонстрируется его использование.
# blueprint.py
from flask import Blueprint
bp = Blueprint("blueprint", __name__, url_prefix="/sample")URL-путь для маршрута ("/") станет "/sample/". Аналогично, путь URL для маршрута "/user" изменится на "/sample/user".
Примечание: Если вы задали параметр url_prefix внутри blueprint, не задавайте его снова во время регистрации blueprint. Это приведет к перезаписи URL-префикса блюпринта.
Предупреждение: Если вы зададите url_prefix в блюпринте, а затем зададите его снова при регистрации блюпринта в приложении, то последний параметр будет перезаписан первым.
Шаблоны и статичные папки
У вас есть несколько вариантов организации приложения с помощью blueprints.
.
└── app/
├── __init__.py
├── admin/
│ ├── __init__.py
│ ├── routes.py
│ ├── static/
│ └── templates/
├── user/
│ ├── __init__.py
│ ├── routes.py
│ ├── static/
│ └── templates/
└── models.pyЕсли структура вашего проекта соответствует приведенному выше примеру, вам придется указать местоположение шаблонов и статических папок в Blueprint.
Класс Blueprint предоставляет вам параметры templates_folder и static_folder, которые позволяют вам определить точный путь (абсолютный или относительный) к шаблонам и статическим папкам Blueprint при создании экземпляра класса Blueprint.
# admin/routes.py
from flask import Blueprint
admin_bp = Blueprint("admin_blueprint",
__name__,
template_folder="templates",
static_folder="static")# user/routes.py
from flask import Blueprint
user_bp = Blueprint("user_blueprint",
__name__,
template_folder="templates",
static_folder="static")Оба чертежа "admin_bp" и "user_bp" имеют собственные каталоги для шаблонов и статичных файлов. Такое разделение гарантирует, что соответствующие шаблоны и активы хранятся отдельно от других частей приложения, поддерживая изоляцию и организацию.
Избегайте столкновения имён шаблонов
Когда вы разрабатываете чертежи для различных частей приложения, расположение проекта имеет большое значение. Например, если обратиться к вышеупомянутому макету, то дублирование имен HTML-файлов в директориях admin/templates и user/templates может привести к путанице в именах.
Приложение Flask ищет шаблоны в каталоге "templates". Если пути к файлам шаблонов дублируются в разных чертежах, то приоритет отдается тому, который был зарегистрирован в порядке регистрации чертежей. Тот, что зарегистрирован позже, будет иметь приоритет над более ранним.
Чтобы избежать возможных проблем, можно сформировать макет проекта следующим образом:
.
└── app/
├── app.py
├── models.py
├── admin/
│ ├── __init__.py
│ ├── routes.py
│ ├── static/
│ └── templates/
│ └── admin/
│ └── index.html
└── user/
├── __init__.py
├── routes.py
├── static/
└── templates/
└── user/
└── index.htmlКроме того, можно присвоить шаблонам разные имена.
Маршрутизация шаблонов с помощью Blueprints
Маршрутизация шаблонов с помощью чертежей отличается от обычного подхода. Она включает в себя особый формат, в котором имя блюпринта добавляется в качестве префикса к связанной с ним функции представления.
Например, если ваш блюпринт называется admin_blueprint и включает функцию представления с именем home(), то формат будет admin_blueprint.home.
admin/templates/admin/index.html
<a href="{{ url_for('user_blueprint.home') }}">User</a>Вышеупомянутая ссылка указывает на маршрут, связанный с функцией home() в user_blueprint. Функция url_for() динамически создает URL для маршрута user_blueprint.home.
user/templates/user/index.html
<a href="{{ url_for('admin_blueprint.home') }}">Admin</a>Аналогичная ситуация и с ссылкой, упомянутой ранее. Она ведет к маршруту, связанному с функцией home в admin_blueprint. Функция url_for() динамически генерирует URL для маршрута admin_blueprint.home.
Включение CSS-файлов с помощью Blueprints: Создание URL-адресов для статических активов
Процедура очень похожа на ту, что вы проделывали с шаблонами. Чтобы включить или предоставить CSS-файлы в HTML-шаблон, необходимо сконструировать URL, который направляет на CSS-файл, расположенный в указанной статической папке чертежа.
Например, метод для ссылки на файл "style.css", находящийся в директории static blueprint "admin_blueprint", будет иметь вид url_for('admin_blueprint.static', filename='style.css').
Примечание: Вы должны указать путь к каталогу, в котором находятся статические файлы (CSS, JavaScript, изображения и т. д.) для данного чертежа. Для этого используется параметр static_folder.
admin/templates/admin/index.html
<link rel="stylesheet" href="{{ url_for('admin_blueprint.static', filename='style.css') }}">В приведенном выше фрагменте HTML-кода используется функция url_for() для генерации URL, указывающего на статический файл "style.css", связанный с admin_blueprint.
Пользовательский путь URL для статических файлов
Flask Blueprint предоставляет параметр static_url_path, который позволяет гибко определять пользовательский префикс URL для статических файлов (CSS, JavaScript, изображений и т. д.), связанных с Blueprint.
# admin/routes.py
from flask import Blueprint
admin_bp = Blueprint("admin_blueprint",
__name__,
template_folder="templates",
static_folder='static',
static_url_path='admin')Путь static_url_path установлен как "admin", что делает статические файлы в admin_blueprint доступными по пути URL admin/.
Теперь вы можете напрямую включать статические файлы (CSS, JavaScript, изображения и т. д.), указывая путь к статическому URL.
Включение статических файлов с помощью статического пути URL
<link rel="stylesheet" href="admin/style.css">
<!--Body Section-->
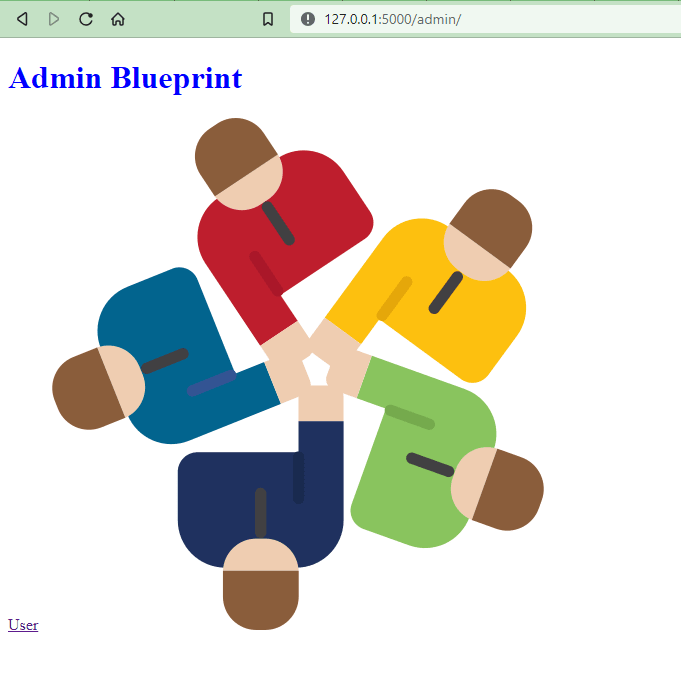
<img src="admin/partners.png">Полная веб-страница будет выглядеть так, как показано на рисунке ниже:

Заключение
Flask Blueprint используется в качестве расширения для приложения Flask и служит для организации больших и сложных приложений в более мелкие и управляемые компоненты.
Спасибо за прочтение! Счастливого кодинга!