Использование пользовательских переменных CSS и их преимущества

Важной частью создания приложения является его эстетическая привлекательность и удобство для глаз. Это обеспечивает пользователям удобную навигацию по приложению и приятное времяпрепровождение при просмотре его содержимого.
Проблема, требующая решения
Частой проблемой при использовании CSS для стилизации приложений является то, что существует множество способов задания стилей.
Размер
Например, для обозначения размеров мы можем использовать px, em, rem и %. Если мы не будем осторожны, то в итоге получим px для одних текстов и em для других. А когда у нас есть вложенные div'ы, мы также можем получить неконтролируемые размеры em!
Цвета
При создании приложения выбранные нами цвета оказывают большое влияние на общую тематику и ощущения, возникающие у пользователя при просмотре содержимого. Очень важно подобрать правильную цветовую гамму, и еще важнее поддерживать ее постоянство.
Это подводит нас к вопросу тематизации в CSS. По сути, тематизация означает использование набора многократно используемых значений во всех таблицах стилей, что обеспечивает гибкость, удобство обслуживания и согласованность. Это не только придает нашим приложениям чистый и продуманный вид, но и облегчает управление новыми изменениями и делает их более динамичными.
Создание переменных CSS
Для создания переменных CSS достаточно использовать следующий код:
:root {
/* Colors */
--background-color: #5C6F68,
--primary-color: #A4F9C8,
--secondary-color: #A7FFF6,
--tertiary-color: #95D9C3,
/* Sizes */
--s1: 12px,
--s2: 16px,
--s3: 20px,
--s4: 32px,
--s5: 48px
}Настроив эти переменные CSS, мы можем придерживаться стандартного набора цветов и шрифтов. Для доступа к переменным достаточно вызывать их из других мест, когда это необходимо. Например:
<!-- html -->
<body>
<h1> Hello </h1>
<p> Hello World </p>
</body>
/* css */
h1 {
color: var(--primary-color);
font-size: var(--s4);
}
p {
color: var(--secondary-color);
font-size: var(--s2);
}Благодаря использованию переменных CSS наш css-код будет выглядеть очень аккуратно и легко читаться. При значительно большем размере CSS-файла использование CSS-переменных позволит нам изменить всю тему приложения, если мы решили изменить цветовые схемы. Примером такого использования может служить функция темного режима для некоторых приложений, при переключении которой меняется вся цветовая схема всех компонентов.
Дополнительные подсказки по CSS-переменным
При создании стиля с помощью CSS мы часто сталкиваемся с проблемами, связанными с размерами области просмотра, которые могут испортить или исказить содержимое компонентов. Для смягчения этих проблем я научился использовать метод clamp() в CSS. Метод clamp принимает три аргумента clamp(минимальное значение, предпочтительное значение, максимальное значение). Это позволяет динамически изменять размеры содержимого в зависимости от размера области просмотра, что помогает нам писать меньше кода media-query и, в конечном счете, делает наше приложение более последовательным.
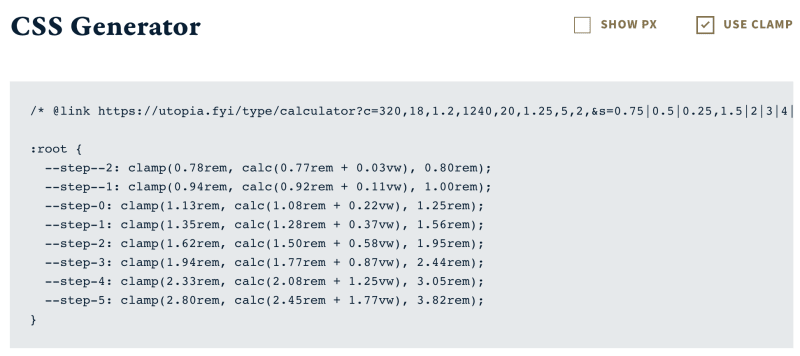
Быстрым и простым инструментом, который мы можем использовать для создания этих пользовательских переменных размера шрифта CSS, является калькулятор типов от Utopia. (https://utopia.fyi/type/calculator)
Перейдя по ссылке, мы сможем указать минимальный и максимальный размер области просмотра, а также количество ступеней размера шрифта. Utopia сгенерирует блок CSS-кода, который мы можем просто скопировать и вставить в наш CSS :root.

Обязательно установите флажок "использовать CLAMP"!
Таким образом, у нас появился готовый набор CSS-переменных font-size, который мы можем использовать в любых наших проектах!
Преимущества!
Если этот простой процесс еще не убедил вас в необходимости использования пользовательских переменных CSS, то вот список, который ещё раз подтверждает, что они могут быть полезны:
- Оформление и брендирование
- Отзывчивые конструкции
- Единый язык проектирования
- Динамичные стили
- Медиа-запросы
- Доступность
- Темный/светлый режим
- Масштабируемые стили
- Простота обслуживания
- Разметка по сетке и гибкие макеты
- Многократно используемые компоненты
- Отладка и настройка
Надеемся, что это руководство было полезным для вас в создании более динамичного и чистого CSS-кода. Спасибо, что прочитали мою статью!