Использование SVG в качестве камеры (Danganronpa Back and Forth)

Мне нравится SVG. Мне нравится Данганронпа. Я попытался воссоздать эффект панорамирования камеры в стиле Danganronpa в SVG.

Мы можем использовать элементы SVG <symbol> и <use> для создания камеры, похожей на те, которые вы можете найти в видеоредакторах, игровых движках и т.п. (After Effects, Unity и Blender, и это лишь некоторые из них).
Целью было воссоздать эффект панорамирования, который можно увидеть в играх или фан-проектах Danganronpa.
PS: Это не пошаговое руководство.
- В основном это подтверждение концепции.
- Я предоставлю общий обзор, упомяну конкретные детали реализации и дам ссылку на дополнительную литературу.
- Я предполагаю, что вы знакомы с анимацией CSS и SVG.
Идея
Эффект панорамирования Данганронпы
В официальных играх Danganronpa и фан-проектах: Danganronpa F: Shattered Hope (сделано в After Effects), Project: Eden's Garden (сделано в Unity) и даже в некоторых мемах/ремиксах.
Если я правильно помню, в Danganronpa 2 происходит следующая последовательность:
- В начале анимации размойте всех персонажей, кроме активного говорящего.
- Наведите камеру на активного говорящего.
- В конце анимации размытие всех персонажей.
Мы могли бы попытаться воссоздать это.
Мы также могли бы сделать его более похожим на Danganronpa F:
- Сделайте его 2.5D (3D-преобразование 2D-спрайтов).
- Добавьте эффект глубины видения.
- Добавьте эффект размытия в движении.
И т. д.
Но давайте сейчас сосредоточимся на панорамировании камеры.
Учебное пособие по Danganronpa F

Danganronpa F: Cancel.
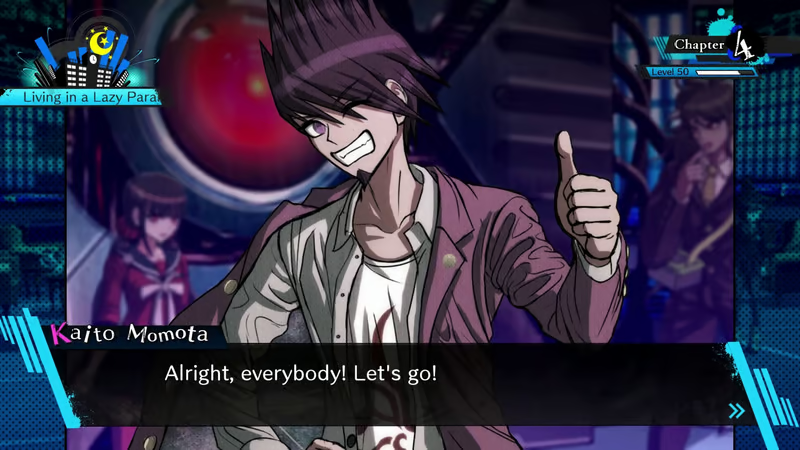
Обратите внимание, что есть две камеры: полный обзор сцены и крупный план активного докладчика (опять та же сцена).
Один из создателей Danganronpa F снял об этом видеоурок.
Они используют After Effects, но их методы можно использовать и в других контекстах, например в веб-технологиях.
См. Панорамирование и камера — Учебное пособие Fanganronpa (AE) | YouTube.
По сути, они:
- Настройте композицию или мир (фон и персонажей).
- Используйте камеру (Камера 1), чтобы показать всю композицию, охватывая весь экран.
- Нарисуйте полупрозрачное наложение.
- Используйте другую камеру (Камера 2), чтобы показать композицию крупным планом.
- Обновите положение камеры 2 (x, y и z), чтобы переключать фокус между персонажами... Панорамирование.
Основные слои и основная идея



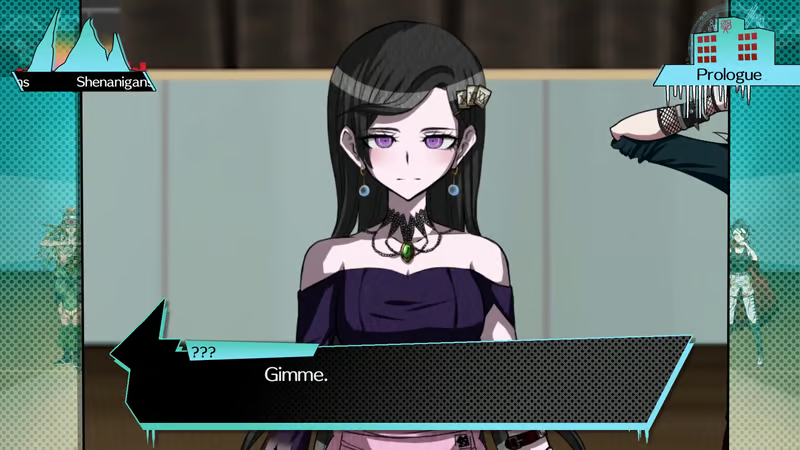
Danganronpa V3: Мир + наложение + камера крупным планом + пользовательский интерфейс.Обратите внимание, что девушка в шляпе (Химико) все еще видна за наложением.
Перевод концепций
Называть вещи сложно. Итак, давайте повторно использовать термины, часто встречающиеся в разработке игр: сцена, пользовательский интерфейс, мир и камера. (Это будут наши переменные или идентификаторы элементов.)
Их можно сравнить с концепциями, используемыми в игровых движках (например, Unity или Ren'Py), программах для редактирования видео (например, After Effects) или программах для 3D-анимации (например, Blender).
Элементы:
- Сцена – это вся композиция.
- В мире присутствуют «игровые» объекты (фон, персонажи, предметы и т.п.).
- Камера определяет область просмотра или перспективу мира.
- Пользовательский интерфейс действует как наложение поверх мира и включает в себя текстовые поля и многое другое.
Псевдокод
<svg id="scene">
<g id="world">
<image id="background" />
<image id="nagito" />
<image id="hajime" />
</g>
<symbol id="camera" viewBox="...">
<use href="#world" />
</symbol>
<use href="#camera" />
<rect id="overlay" />
<g id="ui">
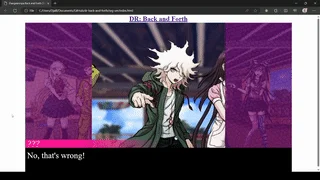
<text id="speaker">???</text>
<text id="dialog">No, that's wrong!</text>
</g>
</svg>Подробности реализации
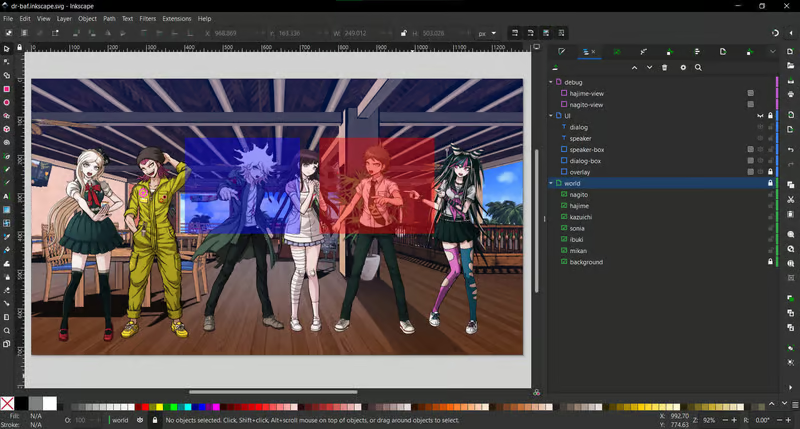
Предположим, это наш мир, и мы хотим изменить фокус камеры с Нагито (синий прямоугольник) на Хадзиме (красный прямоугольник):

Чтобы анимировать viewBox символа, мы могли бы использовать GSAP или аналогичную библиотеку, но поскольку анимация является базовой, я решил использовать только элемент <animate>.
Чередование: в SVG нет чего-то похожего на CSS animation-direction: alternate. Чтобы воссоздать его, нам нужно определить две анимации и заставить каждую начинаться в конце другой. Чтобы запустить этот цикл, мы также устанавливаем один из них (toHajime) так, чтобы он начинался с 0 секунд на временной шкале документа (т. е. после загрузки документа).
<!-- From Nagito to Hajime and then back to Nagito -->
<animate id="toHajime" begin="0s; toNagito.end" />
<animate id="toNagito" begin="toHajime.end" />Задержка: мы хотим, чтобы камера делала небольшую паузу (скажем, 1 секунду) на каждом спрайте, прежде чем перейти к другому.
Оказывается, мы можем написать что-то вроде toNagito.end + 1s, чтобы задержать выполнение анимации относительно другого события.
Мы также используем fill="freeze", чтобы сохранить состояние последнего кадра анимации, аналогично CSS-анимационному режиму заполнения: вперед.
2.5D или 3D-перспектива. К сожалению, SVG не поддерживает 3D-преобразования. Вот почему все в 2D.
Пользовательское замедление: проверьте сообщение дуба.
Используемая функция замедления: easyInOutQuint (cubic-bezier(0.86,0,0.07,1)). См. https://easings.co.