Использование вариативных шрифтов

Время от времени я снова сталкиваюсь с веб-технологией, о существовании которой почти забыл. Не потому, что она старая, а потому, что она настолько новая и не поддерживается браузерами.
Одна из технологий — вариативные шрифты. И только сейчас стало понятно, что после первого представления в 2016 году, у них появилась надежная поддержка браузеров. Google Fonts даже начали развертывать фильтрацию по вариативным версиям еще в 2020 году. Это как поколение назад в веб-годы, поэтому я решил, что пришло время попробовать их.
Шрифты имеют решающее значение для веб-сайта, но они также могут быть громоздкими и сложными для эффективного использования. Если вариативные шрифты предлагают помощь на этом фронте, я согласен.
Установление базовой линии
Для этого баловства я решил работать с Open Sans. Это широко используемый шрифт, который легко доступен как в переменной, так и в статической версии от Fontsource, поставщика, которым я пользуюсь.
Вместо того чтобы спорить о начертаниях, которые использовал бы среднестатистический сайт, я просто решил использовать всю гамму. Я не думаю, что использую их все на своем сайте, но между заголовками, подзаголовками, основной частью и странными вещами, которые я делаю в промежутках, это достаточно близко.
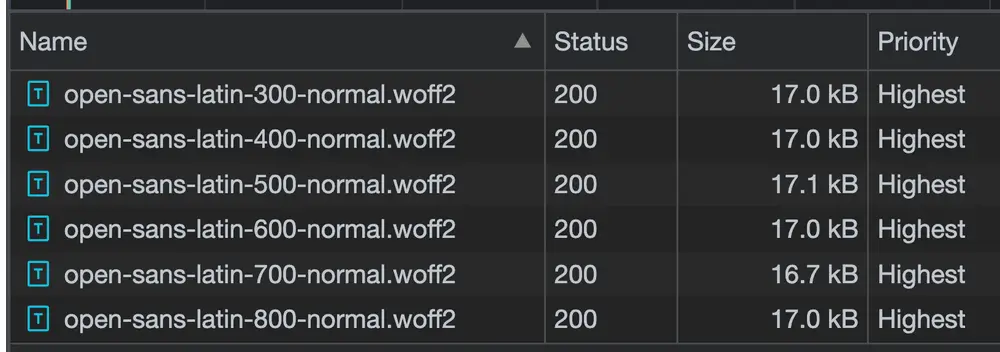
При первом проходе я загрузил только стандартные стили. Нет курсивных версий. Создаются HTTP-запросы для каждого отдельного начертания, каждое из которых весило около 17 КБ. Это больше, чем я хотел бы загрузить (что равно нулю), но на данный момент ничего сумасшедшего.

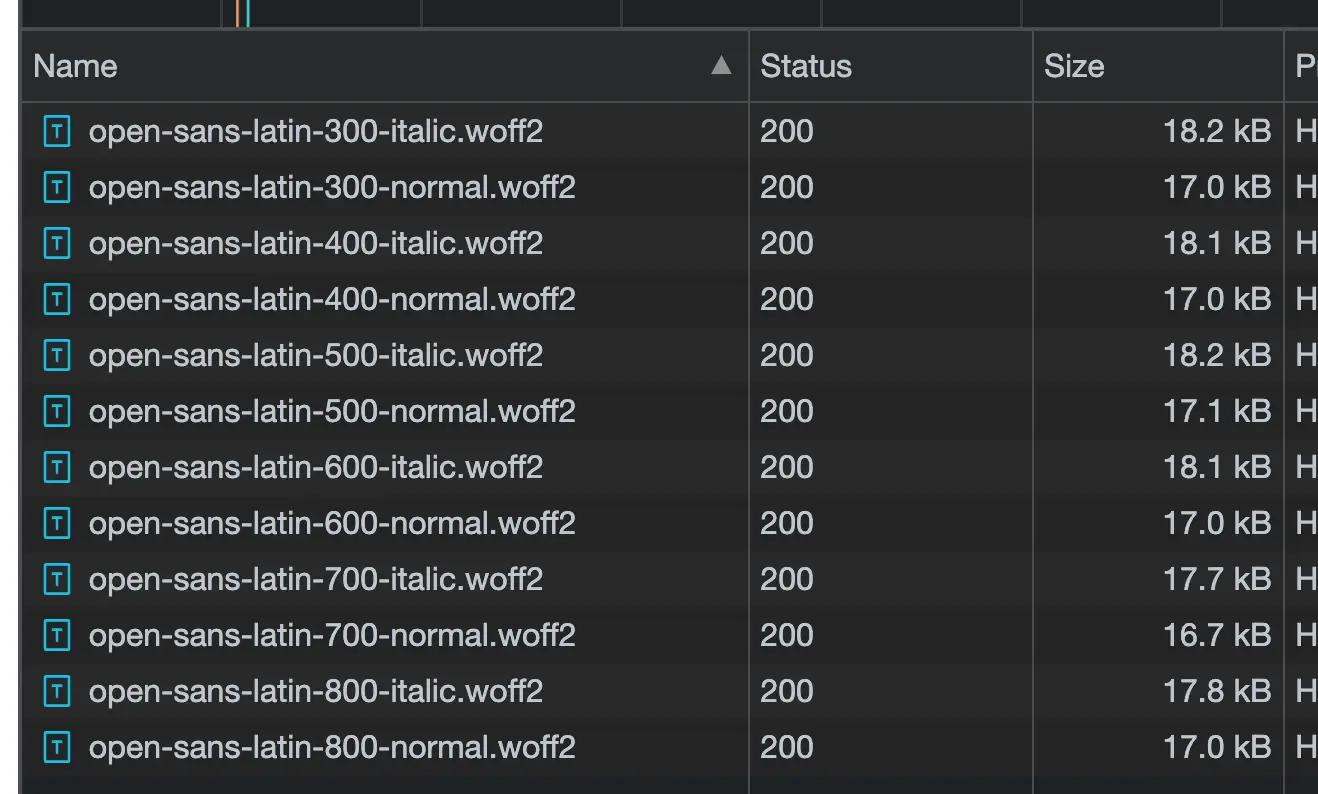
Загрузка версий, выделенных курсивом, стала неприятным моментом. Это удвоило как количество HTTP-запросов, так и размер ресурса, в общей сложности более 200 КБ добавленного веса страницы.

Опять же, средний сайт (вероятно) не нуждается во всем этом. Но если вы работаете с чем-то в умеренно сложном блоге, очень сложно определить, какие из них исключить. Вместо этого проще загрузить их все. Вес страницы будет больше, но, по крайней мере, вы не обнаружите, что в каком-то тексте отсутствует правильное начертание шрифта.
Установка
Переключиться на переменную версию Open Sans было довольно просто, по крайней мере, при использовании Fontsource. Вместо того, чтобы импортировать все эти разные файлы, их количество сократилось до двух. Один для «нормальных» вариаций начертания и один для курсива. Я загружаю их прямо в файл .astro, поэтому это выглядело так:
@import '@fontsource-variable/open-sans';
@import '@fontsource-variable/open-sans/wght-italic.css';Мне также нужно было настроить font-family, отметив, что я использую «Variable» версию:
body {
font-family: 'Open Sans Variable', sans-serif;
}И это было все. Простое переключение, и то, что я увидел во вкладке сети, мне понравилось.

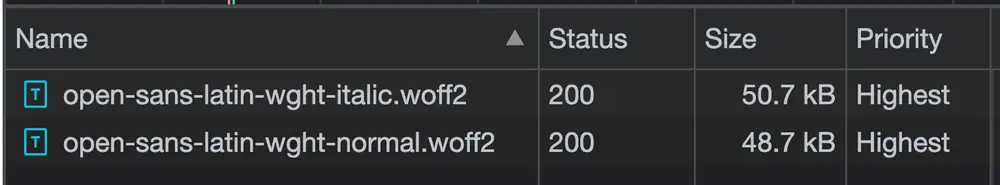
Меньше половины того, что я загружал ранее, и всего два HTTP-запроса. Кроме того, эти два файла включают в себя все возможные варианты, которые мне когда-либо понадобятся. Меньше затрат, больше ценности.
К сожалению, это не так просто для шрифтов, которые не являются готовыми от таких поставщиков, как Fontsource.
Будьте осторожны с любым вариативным шрифтом
Open Sans — хороший шрифт, но я хотел использовать что-то другое для своего рабочего сайта: Inter. Но поскольку он недоступен через Fontsource, это решение оказалось немного более сложным.
Из-за того, насколько гибкими могут быть вариативные шрифты, их создание может означать, что эти версии будут значительно больше, чем вы могли бы ожидать, особенно если они не упакованы исключительно для использования в Интернете. Когда я загрузил всю вариативную версию Интера, она весила более 800 КБ. 😱😱😱

После прочтения немного больше информации, кое-что выяснилось. Этот вариативный шрифт содержит все возможные вариации нескольких размеров и целую кучу глифов, которые я никогда не буду использовать. Я взял его прямо из самого проекта Inter, который не оптимизирован для использования в Интернете (включая формат — .woff2 обычно является лучшим форматом для шрифтов в Интернете в наши дни).
Я использовал pyftsubset, инструмент командной строки для подмножества шрифтов и выдачи результата в заданном формате.
pyftsubset Inter.tff \
--unicodes="U+0020-007F,U+00A0-00FF,U+0100-017F,U+2192" \
--layout-features="" \
--flavor="woff2" \
--output-file="inter-subset.woff2"Как указано в статье, это удалит любые глифы, кроме тех, которые необходимы для написания сообщения в блоге. И результат порадовал:

Вес уменьшился с более чем 800 КБ до 45,9 КБ. И мой сайт должен обработать только один HTTP-запрос. Я принимаю.
Переменные шрифты для всего?
В краткосрочной перспективе, вероятно, не для всего. Поддержка браузера, конечно, не проблема, но шрифты, которые мне нужны при создании сайта, не всегда доступны в изменяемой версии. Если я действительно заинтересован в использовании определенного шрифта, мне придется либо порыться в Интернете в поисках вариативной версии и, возможно, возиться с дополнительными подмножествами, либо согласиться на статическую версию, которая готова к работе. Последнее куда проще.
Однако в долгосрочной перспективе это может быть более вероятно. Скорость, с которой вариативные версии доступны и готовы к работе в Интернете из распространенных источников (Fontsource, Google Fonts и т. д.), быстро растет (по крайней мере, анекдотически). Например, я хотел использовать Karla для PicPerf.dev и был очень рад увидеть переменную версию, предлагаемую Fontsource, как и в случае с несколькими другими вариантами, которые я рассматривал. И это просто сработало. Без проблем.
Что касается переменных шрифтов, то меня больше волнует моя способность эффективно их использовать. Существует целый новый мир свойств CSS, технических концепций и многого другого для вариативных шрифтов, с которыми я даже отдаленно не знаком. Если я собираюсь использовать их помимо потенциальных преимуществ в производительности, мне нужно будет потратить еще немного времени на изучение сорняков.