Возможности SCSS в React: руководство по структурированию и стилизации вашего проекта

React произвел революцию в том, как мы создаем динамические пользовательские интерфейсы, и с добавлением SCSS мы теперь можем поднять наши возможности стилизации на новую высоту. SCSS, как мощный препроцессор CSS, предлагает такие функции, как переменные, примеси, циклы и вложенные правила, что позволяет нам создавать модульные и удобные в обслуживании таблицы стилей. В этой статье мы углубимся в использование SCSS в проекте React и будем следовать хорошо организованной структуре папок, которая максимизирует эффективность и читаемость кода.
Обзор структуры папок
Чтобы наши файлы SCSS были организованы и управляемы, мы примем следующую структуру папок:
/src
/scss
/utils
_mixims.scss
_variables.scss
_index.scss
_global-style.scss
_flex-grid.scss
App.scssСначала вам следует установить Sass
npm install sassДавайте углубимся в каждую папку и поймем ее назначение на практических примерах.
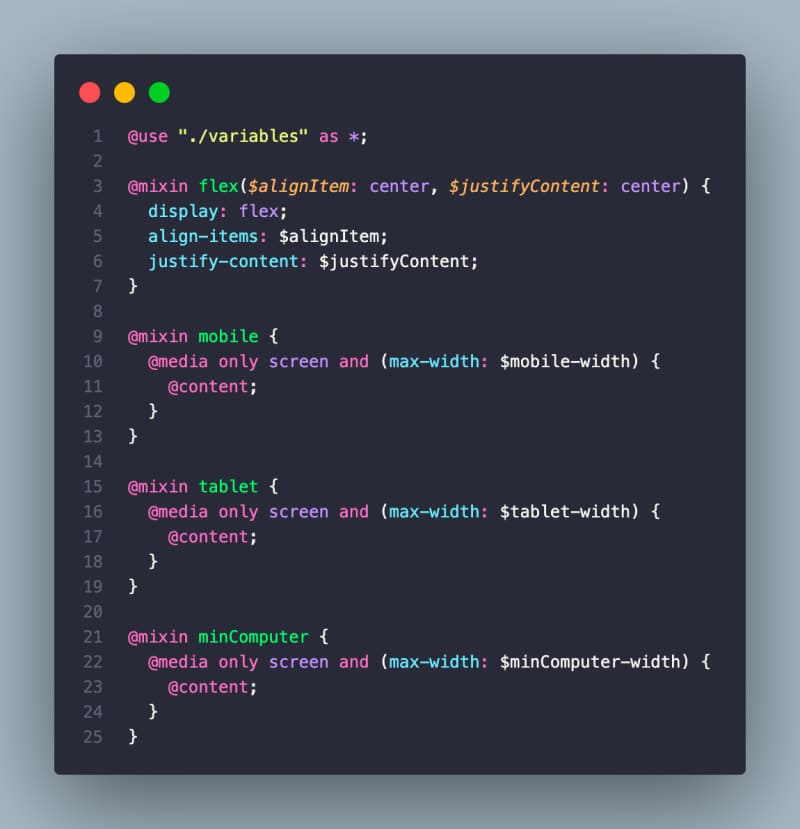
Scss: основной каталог SCSS, в котором хранятся все наши таблицы стилейutils: эта папка содержит абстрактные файлы SCSS, определяющие примеси и переменные, которые можно повторно использовать во всем проектеmixims.scss: Миксины — это фрагменты кода многократного использования, которые можно включать в любую часть проекта. Они улучшают модульность кода и делают стиль единообразным. Например:

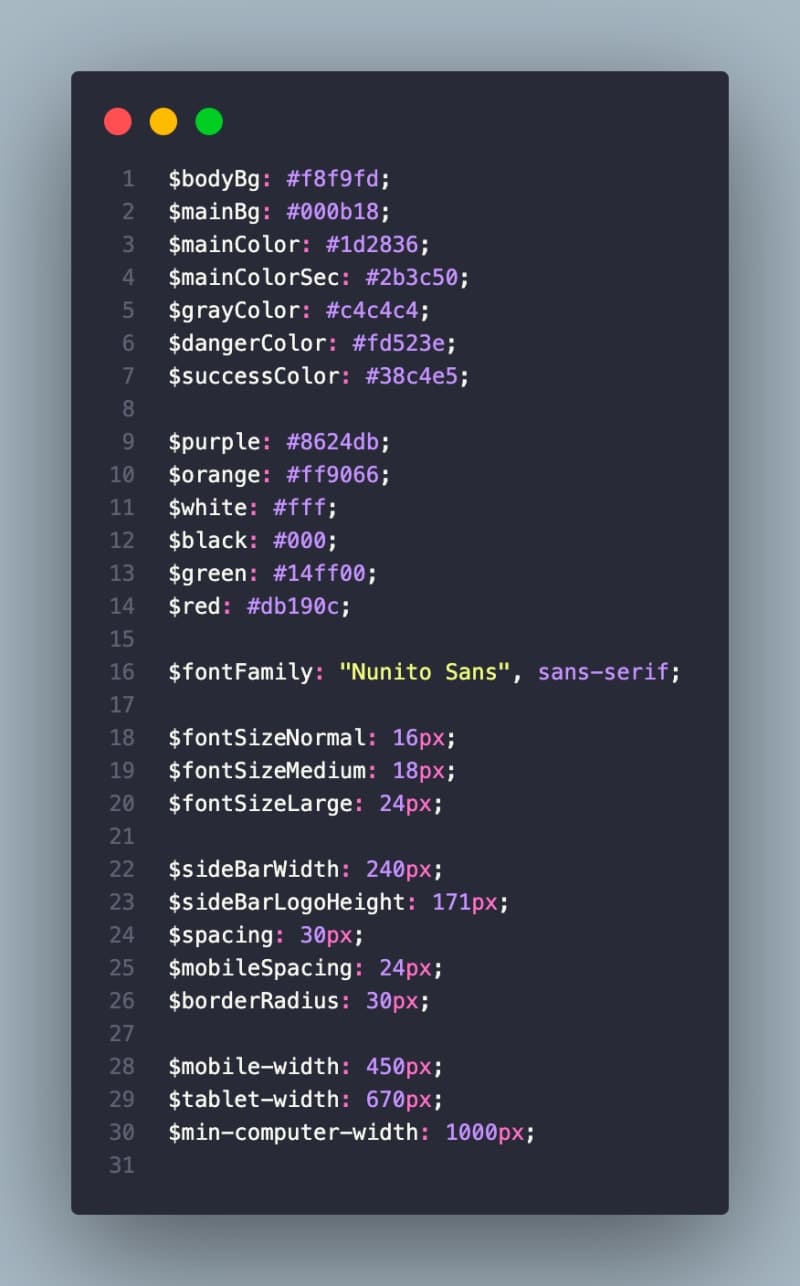
variables.scss: в этом файле хранятся все переменные, используемые в проекте. Это упрощает изменение элементов дизайна во всем приложении, обновляя одно значение. Например:

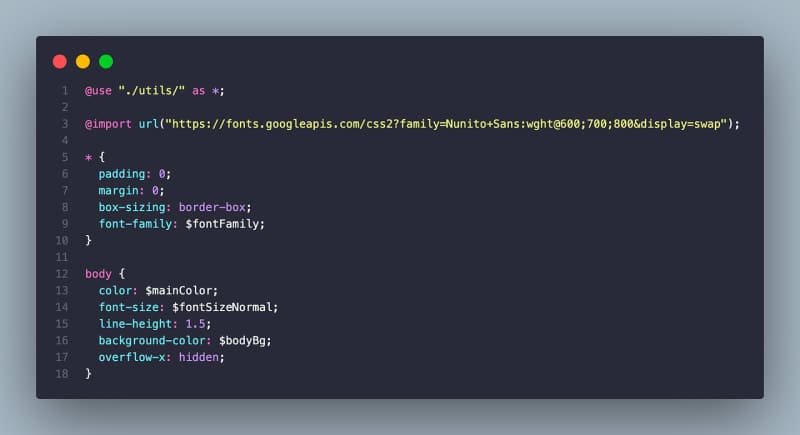
index.scss: индексный файл, который пересылает примеси и переменные, делая их доступными во всем проекте. Например:

global-style.scss: этот файл содержит глобальные стили, применимые ко всему приложению. Он устанавливает стили по умолчанию для тегов HTML и определяет глобальные служебные классы. Например:

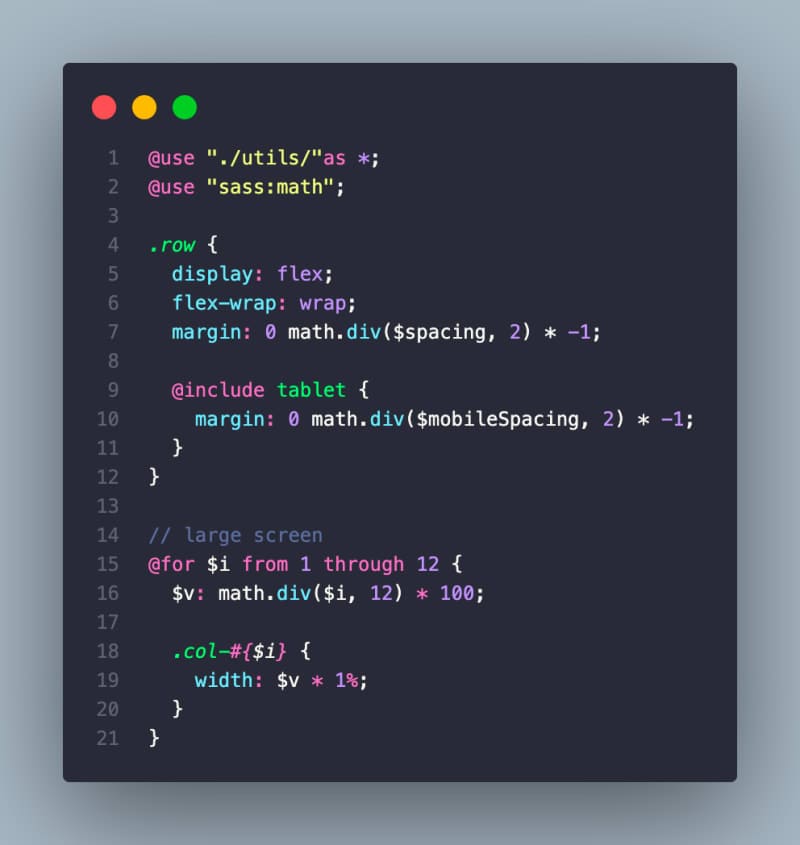
flex-grid.scss: этот файл содержит стили, связанные с адаптивной сеткой, что позволяет нам эффективно создавать столбцы и строки. Например:

App.scss: этот файл содержит стили, специфичные для компонента приложения. Он действует как точка входа для стилей, специфичных для компонента. Например:

Отлично, мы завершили работу над файлом Scss, теперь импортируйте ваш файл App.scss.

Импортируйте его в свой scss-файл и используйте.

Заключение
Использование SCSS с React позволяет разработчикам писать более чистые и удобные в обслуживании стили для своих приложений. Приняв хорошо организованную структуру папок и используя функции SCSS, такие как примеси и переменные, разработчики могут создать надежную и масштабируемую систему стилей. Комбинация SCSS и React предлагает безграничные возможности для создания визуально привлекательных и отзывчивых пользовательских интерфейсов, улучшая общий пользовательский опыт.