JavaScript: как использовать GeolocationAPI
Используя Geolocation API, мы можем запросить у браузера координаты положения пользователя
Браузер предоставляет объект navigator.geolocation, с помощью которого мы будем выполнять все операции с геолокацией.
Он доступен только на страницах, обслуживаемых по протоколу HTTPS, в целях безопасности и доступен во всех современных браузерах.
navigator.geolocation

Поскольку
windowэто глобальный объект, мы можем получить доступ кnavigatorбез указанияwindow.navigator
Свойство window.navigator разоблачена браузерами указывает на объект Navigator , который является контейнером объект, который делает много веб - платформы API , доступный нам.
Объект geolocation предоставляет следующие методы:
getCurrentPosition()watchPosition()clearWatch()
Первый используется для получения координат текущей позиции. Когда мы вызываем этот метод в первый раз, браузер автоматически запрашивает у пользователя разрешение поделиться этой информацией с нами.
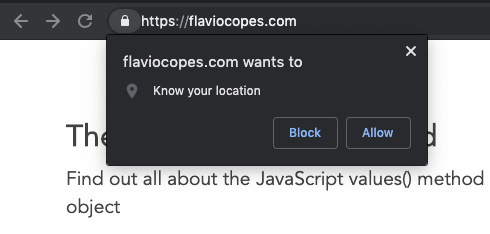
Вот как этот интерфейс выглядит в Chrome:

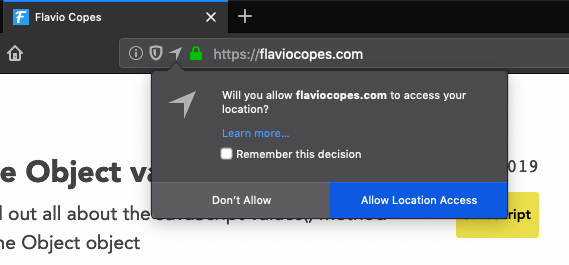
в Firefox:

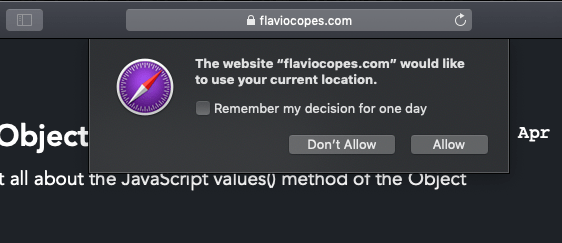
и на сафари:

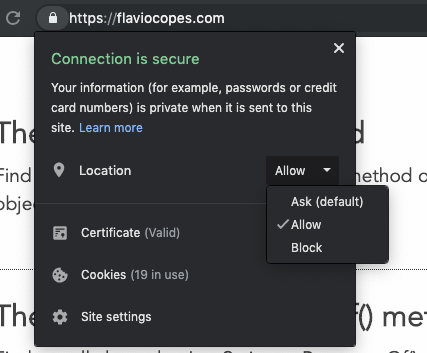
Это необходимо сделать только один раз для каждого источника. Вы можете изменить принятое решение и отменить решение о разрешении. Вот как вы делаете это с Chrome, нажав на значок замка рядом с доменом:

Как только это разрешение будет предоставлено, мы можем продолжить.
Получение позиции пользователя
Давайте начнем с этого примера кода:
navigator.geolocation.getCurrentPosition(() => {})Обратите внимание, как я передал пустую стрелочную функцию, потому что getCurrentPosition первым аргументом ожидает функцию обратного вызова.
Эта функция передается объект Position, который содержит фактическое местоположение:
navigator.geolocation.getCurrentPosition(position => {
console.log(position)
})Этот объект имеет 2 свойства:
coords, объектCoordinatestimestamp, метка UNIX времени, когда позиция была извлечена
Объект Coordinates поставляется с несколькими свойствами , которые определяют местоположение:
accuracyточность измеренного положения, выраженная в метрахaltitudeизмеренное значение высотыaltitudeAccuracyточность измеренной высоты, выраженная в метрахheadingнаправление, в котором движется устройство. Выражается в градусах (0 = север, восток = 90, юг = 180, запад = 270)latitudeизмеренное значение широтыlongitudeизмеренное значение долготыspeedскорость, с которой движется устройство, выраженная в метрах в секунду
В зависимости от реализации и устройства, некоторые из них будут null. Например, на Chrome, работающем на моем MacBook Air, я получил только значения accuracy, latitude и longitude.
navigator.geolocation.getCurrentPosition(position => {
console.log(position.coords.latitude)
console.log(position.coords.longitude)
})Наблюдая за изменениями
В дополнение к получению пользовательской позиции один раз, которую вы можете получить используя getCurrentPosition(), вы можете использовать метод watchPosition() для регистрации функции обратного вызова, которая будет вызываться при каждом изменении, которое устройство сообщит нам.
Использование:
navigator.geolocation.watchPosition(position => {
console.log(position)
})Конечно, браузер будет запрашивать разрешение также с этим методом, если оно еще не было предоставлено.
Мы можем перестать наблюдать за позицией, вызвав метод navigator.geolocation.clearWatch() и передав ему id возвращаемый watchPosition():
const id = navigator.geolocation.watchPosition(position => {
console.log(position)
})
//stop watching after 10 seconds
setTimeout(() => {
navigator.geolocation.clearWatch(id)
}, 10 * 1000)Если пользователь отклоняет разрешение
Помните всплывающее окно разрешений, которое браузер показывает, когда мы вызываем один из методов, чтобы получить позицию?
Если пользователь отклоняет его, мы можем перехватить этот сценарий, добавив функцию обработки ошибок, как второй параметр методов getCurrentPosition() и watchPosition().
navigator.geolocation.getCurrentPosition(position => {
console.log(position)
}, error => {
console.error(error)
})Объект, передаваемый второму параметру, содержит свойство code, позволяющее различать типы ошибок:
1означает отказано в разрешении2означает, что позиция недоступна3откланено по тайм-ауту
Добавление дополнительных опций
Когда я говорил об ошибках ранее, я упоминал об ошибке тайм-аута. Поиск позиции может занять некоторое время, и мы можем установить максимальное время, необходимое для выполнения операции, в качестве передаваемого параметра.
Вы можете добавить тайм-аут, добавив третий параметр в методы getCurrentPosition() и watchPosition().
navigator.geolocation.getCurrentPosition(position => {
console.log(position)
}, error => {
console.error(error)
}, {
})Внутри этого объекта мы можем передать свойства
timeoutустановить количество миллисекунд до ошибки запросаmaximumAgeустановить максимальный «возраст» позиции, кешируемой браузером.enableHighAccuracyлогическое значение по умолчаниюfalse, требуется позиция с максимально возможным уровнем точности (что может занять больше времени и больше мощности)
Пример использования:
navigator.geolocation.getCurrentPosition(position => {
console.log(position)
}, error => {
console.error(error)
}, {
timeout: 1000,
maximumAge: 10000,
enableHighAccuracy: true
})