Как анимировать заставки Fire TV с помощью React Native и Lottie

В этой статье мы сосредоточимся на тех из вас, кто создает приложения для Android с помощью React Native. Поскольку Lottie поддерживает React Native, мы рассмотрим все необходимое, чтобы вы могли быстро приступить к работе. Начнем мы с краткого обзора Lottie.
Lottie - это анимационная библиотека с открытым исходным кодом, созданная компанией Airbnb для визуализации сложных анимаций на мобильных устройствах в реальном времени. Она отлично подходит для создания интерактивных анимаций как для Android, так и для iOS. Поскольку Fire OS основана на проекте Android с открытым исходным кодом AOSP, мы можем использовать Lottie для создания сложных анимированных заставок в приложениях для Fire TV с помощью React Native.
Теперь давайте рассмотрим, как создать анимированную заставку для приложения React Native, работающего на Fire TV!
Необходимые условия: Создание проекта React Native
Вы можете использовать свой собственный существующий проект React Native или создать новый с помощью командной строки:
npx react-native@latest init SplashScreenAppПримечание: Если вы новичок в React Native и хотите узнать, как настроить среду разработки и инструменты командной строки, перейдите к официальной документации React Native, чтобы начать работу.
Шаг 1: Подготовка анимации Lottie
Чтобы интегрировать анимацию Lottie в заставку TV, необходимо сначала создать анимацию, соответствующую бренду и тематике нашего приложения. В данном примере мы воспользуемся анимацией "TV Watching" Алана Мерфи, доступной в качестве примера на сайте LottieFiles.

Шаг 2: Размещение анимации Lottie в проекте приложения React Native
Создайте в проекте React Native каталог assets и загрузите в него анимацию "TV Watching Animation" в формате Lottie JSON из шага выше. Поместите JSON-файл в новую папку assets и не забудьте переименовать JSON-файл splashscreen.json.
Шаг 3: Включение Lottie в качестве зависимости от пакета
Из командной строки в корневом каталоге вашего приложения React Native выполните команду для добавления Lottie в качестве зависимости:
yarn add lottie-react-nativeШаг 4: Определение основных компонентов заставки
Для данного примера приложения мы объявим все необходимые компоненты в файле App.tsx.
В состав входят три компонента:
App, который представляет собой основной компонент приложенияSplashScreen, который инициирует заставкуMainContentдля представления, которое показывается после исчезновения заставки
Откроем файл App.tsx и удалим все содержимое, сгенерированное командной строкой React Native.
Затем в верхней части файла добавьте необходимые импорты для нужных нам компонентов:
import React, { useState } from 'react';
import { Text, View, StyleSheet } from 'react-native';
import LottieView from 'lottie-react-native';Далее необходимо объявить 3 компонента:
const SplashScreen = ({ onAnimationFinish }) => (
);
const MainContent = () => (
);
const App = () => {
};и дополнительно задать стили, которые мы будем применять для каждого из них:
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
splashContainer: {
width: 200,
height: 200,
},
splash: {
flex: 1,
},
mainContainer: {
marginTop: 100,
},
text: {
fontWeight: 'bold',
},
});Не забудьте экспортировать компонент App в конец файла:
export default App;Шаг 5: Реализация компонента SplashScreen
Реализуйте компонент SplashScreen, объявив его компоненты. Для этого у нас будет View, содержащий LottieView с предыдущим json-файлом анимации, назначенным свойству source LottieView.
Мы также определяем свойство autoPlay в LottieView, чтобы автоматически запускать анимацию, и устанавливаем свойство loop как false, чтобы показывать анимацию только один раз:
const SplashScreen = ({ onAnimationFinish }) => (
<View style={styles.splashContainer}>
<LottieView
style={styles.splash}
source={require('./assets/splashscreen.json')}
autoPlay
loop={false}
onAnimationFinish={onAnimationFinish}
/>
</View>
);Шаг 6: Реализация компонента MainContent
Для начала на этом шаге будет просто показан текст, а затем вы сами выберете, когда отображать домашний экран приложения после окончания анимации Splash Screen:
const MainContent = () => (
<View style={styles.mainContainer}>
<Text style={styles.text}>Your Awesome App Home Screen!</Text>
</View>
);Шаг 7: Реализация компонента App
Компонент App обрабатывает логику отображения и скрытия всплывающего экрана.
Объявите состояние loaded и установите для него значение false. Это позволит загрузить анимацию до того, как Splash Screen будет выведен на экран. Когда ресурс анимации будет готов, обратный вызов переключит состояние loaded в true, чтобы компонент MainContent стал виден на экране Fire TV:
const App = () => {
const [loaded, setLoaded] = useState(false);
const handleAnimationFinish = () => {
setLoaded(true);
};
return (
<View style={styles.container}>
{loaded ? <MainContent /> : <SplashScreen onAnimationFinish={handleAnimationFinish} />}
</View>
);
};Подведение итогов: Загрузите и протестируйте нашу анимированную заставку!
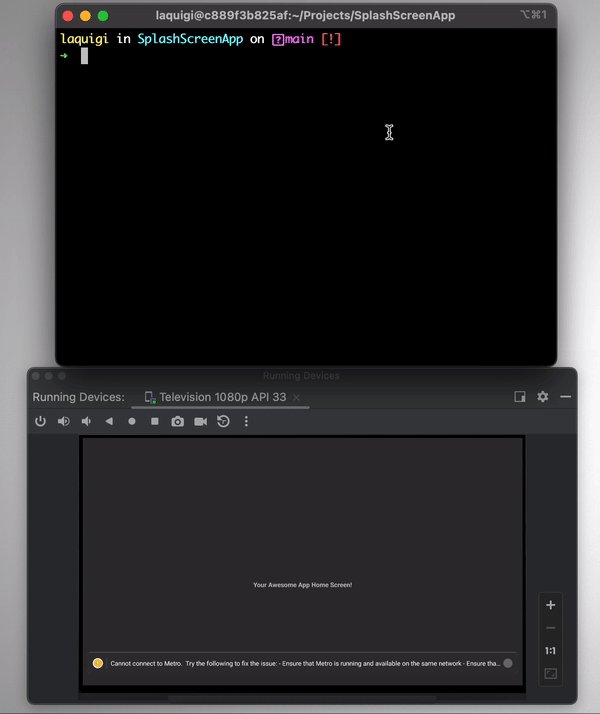
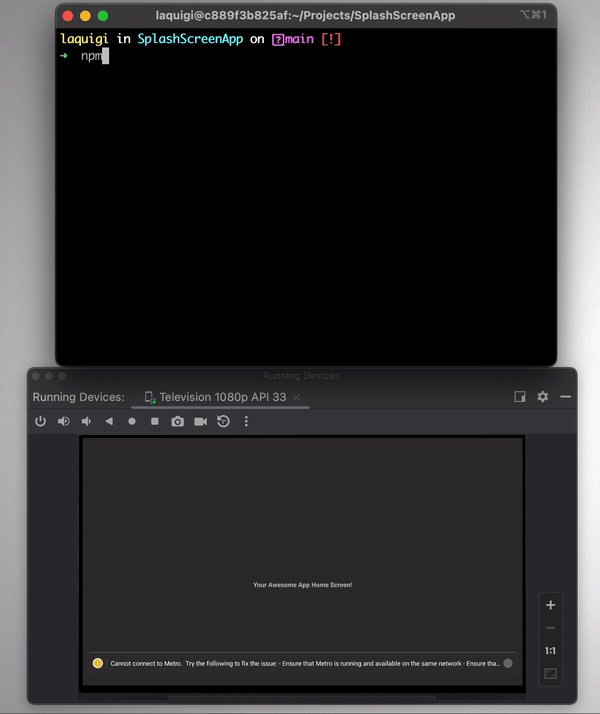
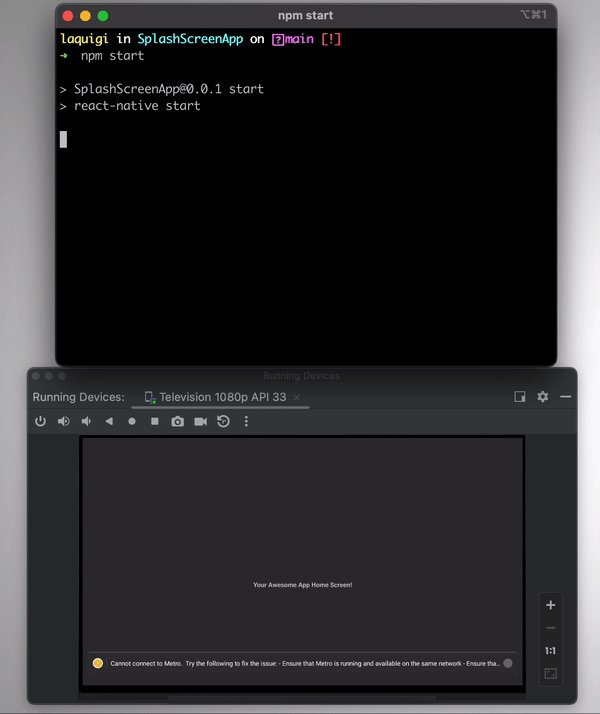
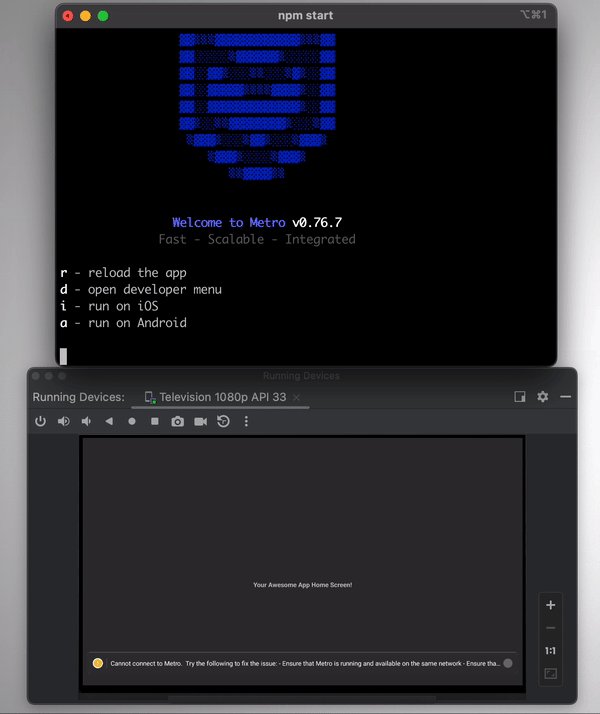
Теперь мы можем протестировать либо с помощью Fire TV через adb, либо запустив эмулятор Android TV.
В любом случае мы сможем увидеть пример в действии, выполнив эту команду из каталога проекта:
npm startНе забудьте нажать кнопку a, чтобы запустить версию для Android.

Использование Lottie для React Native - это простой способ обогатить ваше приложение красивыми анимациями и порадовать пользователей.
Спасибо за прочтение этого руководства и не забудьте ознакомиться с исходным кодом примера проекта на Github.