Как добавить аутентификацию Firebase в ваше приложение NodeJS

Безопасность является абсолютной необходимостью для любого приложения, независимо от того, создаете ли вы простой проект или потенциальный стартап.
Поэтому важно внедрить надежные системы аутентификации, чтобы не только защитить пользовательские данные, но и предоставить пользователям персонализированный опыт.
В большинстве случаев мы склонны создавать системы аутентификации с нуля. Однако альтернативным и часто более эффективным методом является использование существующих инструментов и услуг, которые уже соответствуют отраслевым стандартам.
Таким образом, вам не нужно беспокоиться о мельчайших деталях реализации безопасности, а вы можете сосредоточить свои усилия на создании основных функций ваших приложений.
В этом руководстве мы рассмотрим аутентификацию Firebase и покажем вам пошаговый процесс защиты приложений Node.js путем интеграции поставщиков аутентификации Firebase.
Начало работы с аутентификацией Firebase в Node.js
Firebase Authentication предлагает простой в использовании SDK, который упрощает процесс добавления функций аутентификации в ваши приложения Node.js. Прелесть этого SDK заключается в его способности абстрагировать сложные реализации безопасности, такие как хеширование паролей и многофакторная аутентификация, что позволяет вам сосредоточиться на создании основных функций вашего приложения.
SDK поддерживает несколько поставщиков аутентификации, включая комбинации электронной почты и пароля, социальных сетей, таких как Google, и т.д. Это гарантирует, что ваши приложения удовлетворят разнообразные требования пользователей, позволяя им проходить аутентификацию предпочтительным методом.
Предварительные условия
Прежде чем приступить к работе, убедитесь, что у вас есть следующее:
- Базовые знания Node.js и настройки его среды: если в вашей системе не установлен Node.js, обязательно загрузите и установите его с официального сайта. Node.js поставляется в комплекте с npm (менеджером пакетов Node) — он будет установлен автоматически вместе с Node.js. Вы будете использовать его для установки ряда библиотек, которые используете в своем проекте.После завершения процесса установки вы можете запустить на своем терминале следующие команды, чтобы проверить, правильно ли установлены Node.js и npm:
node --version
npm --version- Активный проект Firebase и знакомство с консолью Firebase: не беспокойтесь об этом слишком сильно; в следующем разделе я расскажу вам о процессе настройки проекта Firebase и навигации по консоли Firebase.
- Редактор кода
Имея эти предварительные условия, вы готовы погрузиться в проект. Начнем с создания проекта Firebase.
Шаг 1. Настройка проекта Firebase
Чтобы начать, выполните следующие действия, чтобы настроить проект Firebase:
- Перейдите на домашнюю страницу консоли разработчика Firebase, войдите в систему, используя свой адрес Gmail, и нажмите кнопку «Go to Console», чтобы перейти на страницу обзора консоли.
- На странице обзора консоли нажмите кнопку «Create a project», чтобы создать новый проект. Затем укажите имя для вашего проекта.

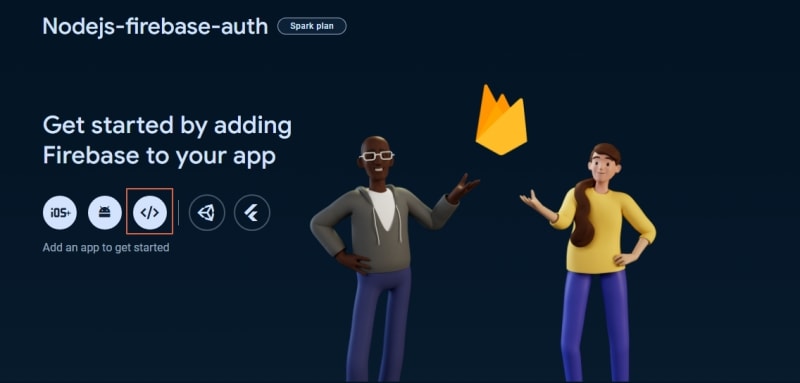
- После успешного создания проекта перейдите на страницу обзора проекта. Вам необходимо зарегистрировать свое приложение в Firebase, чтобы генерировать ключи API.
- Чтобы зарегистрировать приложение, щелкните значок Интернета (выделен на изображении ниже), укажите имя приложения и нажмите кнопку «Register app».

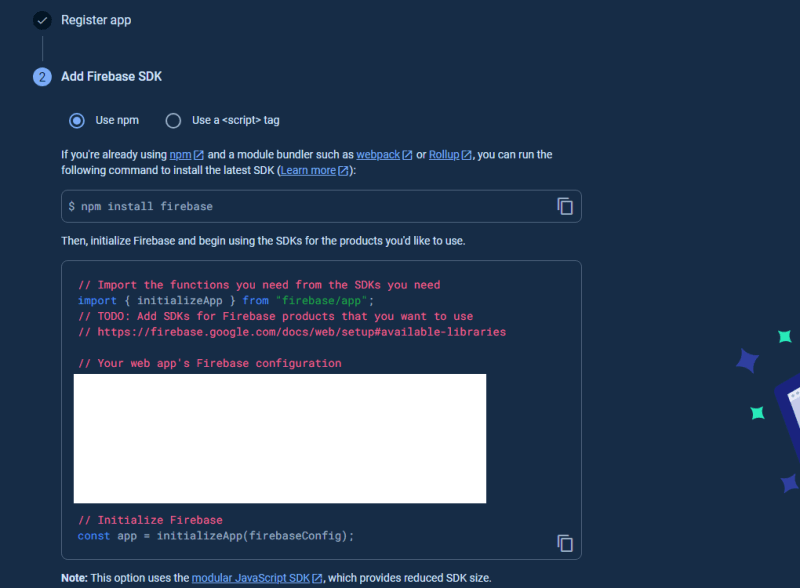
- После регистрации вашего приложения Node.js Firebase предоставит объектный код конфигурации вашего приложения. Этот код включает ваши ключи API и другие сведения, относящиеся к проекту.

Вы успешно создали новый проект Firebase и зарегистрировали в нем веб-приложение. На следующем шаге вы узнаете, как настроить службу аутентификации Firebase в консоли разработчика.
Шаг 2. Настройте службу аутентификации Firebase
После того как вы зарегистрировали свое приложение в Firebase, следующим шагом будет настройка службы аутентификации Firebase.
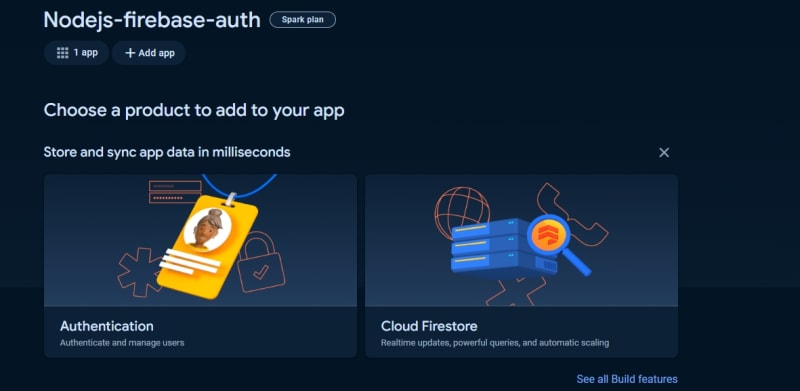
На странице обзора вашего проекта выберите раздел «Authentication» и нажмите кнопку «Get started».

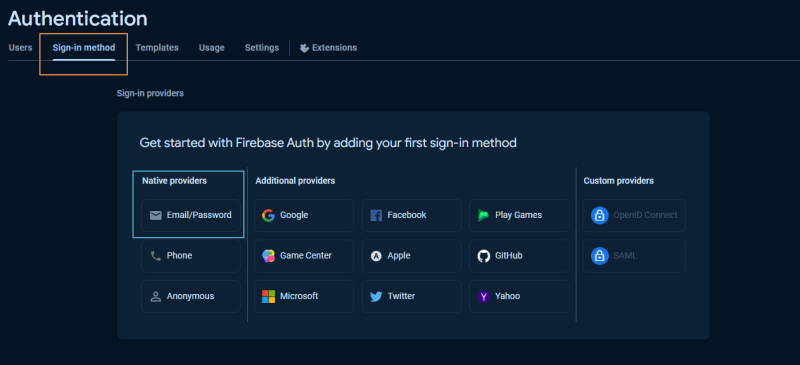
Firebase Authentication поддерживает несколько поставщиков аутентификации, однако в этом руководстве мы сосредоточимся на реализации собственного поставщика электронной почты и паролей для защиты вашего приложения Node.js.
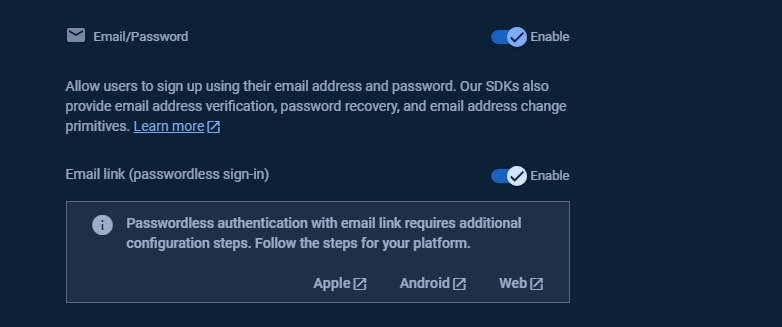
На странице настроек аутентификации нажмите вкладку «Sign-in method», затем нажмите кнопку «Email/Password provider». Затем переключите кнопку «Enable».

Обязательно также включите функцию «Email link». Позже мы будем использовать эту функцию для реализации функций проверки электронной почты и сброса пароля для системы аутентификации приложения Node.js.

Чтобы включить функцию ссылки по электронной почте, нажмите кнопку «Enable» в разделе Email link (passwordless sign in), а затем нажмите «Save».
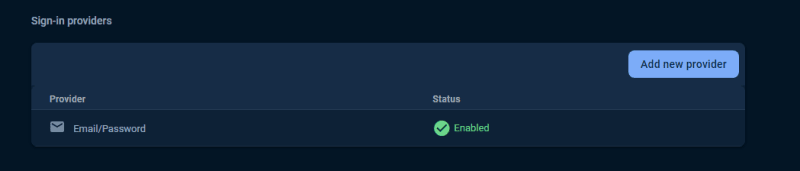
После сохранения изменений статус провайдера «email/password» изменится на «Enabled».

Если вы хотите добавить нового провайдера, просто нажмите кнопку «Add new provider».
Теперь, благодаря этим обновлениям, вы готовы приступить к коду и реализовать функцию аутентификации в своем приложении Node.js.
Шаг 3. Создание проекта Node.js
Теперь, прежде чем вы углубитесь в код, давайте рассмотрим цели. По сути, нам нужно создать API аутентификации Node.js на базе Firebase SDK. Это означает, что мы создадим различные маршруты вместе с их функциями-обработчиками, чтобы пользователи могли регистрироваться, входить в систему, выходить из системы, проверять свою электронную почту, а также сбрасывать свои пароли.
Вместо того, чтобы создавать эту функциональность с нуля, мы воспользуемся поставщиком электронной почты и паролей Firebase и методами аутентификации пользователей SDK.
Для начала сначала создайте локальную папку для хранения файлов вашего проекта. Затем измените текущий каталог на рабочий каталог проекта.
mkdir firebase-auth-node
cd firebase-auth-nodeДалее инициализируйте npm, чтобы создать файл package.json, в котором будут храниться зависимости проекта.
npm init --yТеперь вам нужно установить пару пакетов для этого проекта. Для веб-сервера мы создадим приложение Express.js. Установите Express.js, а также эти дополнительные пакеты.
npm install express cookie-parser firebase firebase-admin dotenvПакет firebase позволяет вам получить доступ к Firebase SDK для Node.js и его функциям. Мы также будем использовать firebase-admin, который предоставляет серверный интерфейс для взаимодействия со службами Firebase, включая аутентификацию.
Теперь откройте папку проекта в предпочитаемом вами редакторе кода, чтобы начать разработку.
Шаг 4. Инициализация Firebase в вашем приложении Node.js
Давайте добавим конфигурации Firebase SDK в ваше приложение Node.js. Для этого в корневой папке проекта создайте папку с именем src, а также файл .env — этот файл будет содержать переменные среды вашего приложения.
Внутри папки src создайте новый каталог config. Внутри каталога конфигурации добавьте новый файл с именем firebase.js.
Теперь скопируйте и вставьте объектный код конфигурации Firebase SDK из консоли Firebase в свой файл .env следующим образом:
//file : .env
PORT=5000
FIREBASE_API_KEY=<your-api-key>
FIREBASE_AUTH_DOMAIN=<your-auth-domain>
FIREBASE_PROJECT_ID=<your-project-id>
FIREBASE_STORAGE_BUCKET=<your-storage-bucket>
FIREBASE_MESSAGING_SENDER_ID=<your-messaging-sender-id>
FIREBASE_APP_ID=<your-app-id>Затем в config/firebase.js файл включите следующий код для инициализации Firebase в вашем приложении Node.js (Express):
// file: src/config/firebase.js
require("dotenv").config();
const firebase = require("firebase/app");
const firebaseConfig = {
apiKey: process.env.FIREBASE_API_KEY,
authDomain: process.env.FIREBASE_AUTH_DOMAIN,
projectId: process.env.FIREBASE_PROJECT_ID,
storageBucket: process.env.FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.FIREBASE_APP_ID
};
firebase.initializeApp(firebaseConfig);С помощью этого кода вы успешно инициализировали Firebase SDK в своем приложении. Теперь давайте создадим сервер Express. В каталоге src создайте app.js файл и включите следующий код:
// file: src/app.js
const express = require('express');
const cookieParser = require('cookie-parser');
require("dotenv").config();
const PORT = process.env.PORT || 8080;
const app = express();
app.use(express.json())
app.use(cookieParser())
app.get('/', (req, res) => {
res.send('Hello World');
});
app.listen(PORT, () => {
console.log(`Listening on port ${PORT}`);
});Запустите сервер разработки:
node src/app.jsВы должны увидеть вывод журнала, показывающий, что сервер прослушивает порт 5000.

Благодаря этим изменениям вы успешно создали приложение Express и инициализировали Firebase в своем проекте для доступа к его функциям.
Перейдем к реализации функций аутентификации. Нам необходимо определить конечные точки, а также их функции-обработчики для управления функциями аутентификации.
Шаг 5. Реализация функций аутентификации
Есть несколько вещей, которые вам нужно знать о том, как Firebase SDK обрабатывает аутентификацию. Firebase SDK предоставляет методы, прикрепленные к модулю firebase/auth, для управления различными рабочими процессами аутентификации.
Поскольку мы реализуем поставщика «Email/Password», мы в первую очередь сосредоточимся на методах, которые позволяют нам создавать нового пользователя с адресом электронной почты и паролем, входить в систему, выходить из системы и выполнять задачи управления учетными записями пользователей, такие как как проверка электронной почты и сброс пароля.
Чтобы получить доступ к модулю auth и его методам, внесите в файл config/firebase.js следующее дополнение:
// file: src/config/firebase.js
const {
getAuth,
createUserWithEmailAndPassword,
signInWithEmailAndPassword,
signOut,
sendEmailVerification,
sendPasswordResetEmail
} = require("firebase/auth") ;Обязательно экспортируйте их следующим образом:
// file: src/config/firebase.js
module.exports = {
getAuth,
signInWithEmailAndPassword,
createUserWithEmailAndPassword,
signOut,
sendEmailVerification,
sendPasswordResetEmail,
admin
};Начнем с реализации функций-обработчиков, которые управляют процессами аутентификации пользователей.
Шаг 6. Обработка базовых процессов аутентификации пользователей
Вам необходимо определить функции контроллера, которые будут управлять запросами на регистрацию, вход или выход пользователей из системы. Для этого создайте папку controllers. Внутри этой папки добавьте новый файл с именем firebase-auth-controller.js, а затем сначала импортируйте следующие методы:
// file: src/controllers/firebase-auth-controller.js
const {
getAuth,
createUserWithEmailAndPassword,
signInWithEmailAndPassword,
signOut,
sendEmailVerification,
sendPasswordResetEmail
} = require('../config/firebase');Каждый из методов аутентификации принимает ряд параметров, включая обязательный объект auth, который необходимо включать и передавать вместе с запросами. Чтобы получить доступ к этому объекту, добавьте этот код:
// file: src/controllers/firebase-auth-controller.js
const auth = getAuth();Этот объект важен для методов аутентификации, поскольку он обеспечивает безопасный и изолированный контекст для состояния аутентификации каждого пользователя. Передавая его вместе с запросами аутентификации на серверную часть Firebase, вы гарантируете, что операции выполняются в правильном контексте аутентификации, предотвращая несанкционированный доступ или манипулирование пользовательскими данными.
Теперь есть несколько способов определить функции контроллера. По сути, очень важно, чтобы кодовая база была лаконичной и читабельной.
В этом случае вы можете создать каждую функцию-обработчик независимо или, альтернативно, объединить все связанные обработчики в класс и экспортировать сам экземпляр.
Затем вы можете подключиться к методам класса для доступа к функциям обработчика. Для этого начните с создания класса контроллера. Затем определите функцию-обработчик регистрации пользователя:
// file: src/controllers/firebase-auth-controller.js
class FirebaseAuthController {
registerUser(req, res) {
const { email, password } = req.body;
if (!email || !password) {
return res.status(422).json({
email: "Email is required",
password: "Password is required",
});
}
createUserWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
sendEmailVerification(auth.currentUser)
.then(() => {
res.status(201).json({ message: "Verification email sent! User created successfully!" });
})
.catch((error) => {
console.error(error);
res.status(500).json({ error: "Error sending email verification" });
});
})
.catch((error) => {
const errorMessage = error.message || "An error occurred while registering user";
res.status(500).json({ error: errorMessage });
});
}
}
module.exports = new FirebaseAuthController();Чтобы зарегистрировать пользователя, этот код проверит наличие адреса электронной почты и пароля в теле запроса.
Если это предусмотрено, он использует метод Firebase createUserWithEmailAndPassword для создания новой учетной записи пользователя (Firebase также предоставляет выделенное облачное хранилище для управления этими данными — вы можете просмотреть зарегистрированных пользователей на консоли. После успешной регистрации вызывается метод Firebase sendEmailVerification для отправки письма с подтверждением.
Обратите внимание, что мы включаем проверку электронной почты в конечную точку регистрации. Существуют различные подходы к этому, особенно если у вас есть клиент, использующий такой API; все зависит от конкретных требований вашего приложения.
Например, обычным сценарием на стороне клиента может быть следующий: пользователь предоставляет свои учетные данные для регистрации, затем он перенаправляется на новую страницу, или вы обновляете компонент для отображения запроса на подтверждение электронной почты, где пользователь предоставляет свой адрес электронной почты.
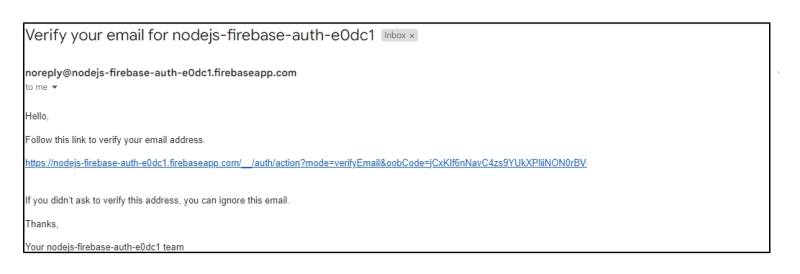
Затем Firebase выполняет проверку, отправляя пользователю ссылку для подтверждения на его электронную почту, например эту:

Поэтому в идеале вы можете разделить обработчик регистрации и функцию обработчика проверки электронной почты, а затем использовать их отдельно по мере необходимости.
Но в этом случае, как только пользователь зарегистрирован, мы сразу же вводим данные аутентификации пользователя в тексте ответа и отправляем ссылку для подтверждения на адрес электронной почты. Как только они нажмут на это письмо, они должны быть проверены (эта логика обрабатывается Firebase).
Также следует отметить, что по умолчанию при использовании этого метода createUserWithEmailAndPassword он внутренне выполняет операцию входа в систему после успешного создания пользователя.
Такое поведение является выбором дизайна в Firebase Authentication, обеспечивающим согласованность и простоту процесса аутентификации. Это гарантирует, что вновь созданный пользователь пройдет проверку подлинности и сможет немедленно получить доступ к защищенным ресурсам или выполнить другие действия без необходимости дополнительного входа в систему.
Теперь, чтобы обрабатывать входы пользователей в тот же класс, добавьте следующий обработчик входа. Мы будем использовать этот метод signInWithEmailAndPassword, чтобы позволить пользователям входить в систему, используя свои учетные данные:
// file: src/controllers/firebase-auth-controller.js
loginUser(req, res) {
const { email, password } = req.body;
if (!email || !password) {
return res.status(422).json({
email: "Email is required",
password: "Password is required",
});
}
signInWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
const idToken = userCredential._tokenResponse.idToken
if (idToken) {
res.cookie('access_token', idToken, {
httpOnly: true
});
res.status(200).json({ message: "User logged in successfully", userCredential });
} else {
res.status(500).json({ error: "Internal Server Error" });
}
})
.catch((error) => {
console.error(error);
const errorMessage = error.message || "An error occurred while logging in";
res.status(500).json({ error: errorMessage });
});
}В этом коде происходит несколько вещей. Во-первых, он обрабатывает вход пользователя, извлекая адрес электронной почты и пароль из тела запроса, гарантируя, что оба они предоставлены.
При успешной попытке входа в систему он извлекает токен аутентификации пользователя (Firebase по умолчанию обрабатывает процесс создания токена) из объекта пользователя, возвращаемого в теле ответа, и сохраняет его в файле cookie только для HTTP с именем access_token.
Почему это важно? Что ж, защита ресурсов вашего приложения имеет первостепенное значение. Это означает, что вам необходимо иметь возможность гарантировать, что вы разрешаете доступ только проверенным и законным пользователям.
Firebase SDK обрабатывает генерацию токенов JWT, предоставляя вам различные токены, включая токены доступа и обновления в объекте stsTokenManager в теле ответа.
В этом случае мы устанавливаем файл idToken, содержащий информацию об аутентифицированном пользователе в cookie. Всякий раз, когда пользователь выполняет последующие запросы, токен будет включаться в запросы, и вы сможете через промежуточное программное обеспечение получить доступ к токену и проверить его.
Однако важно отметить, что это всего лишь один из способов реализации аутентификации пользователя и защиты ресурсов вашего приложения. Вы можете еще больше повысить безопасность своего приложения, внедрив дополнительные меры, такие как управление доступом на основе ролей.
Теперь, чтобы обрабатывать процесс проверки токена, вам необходимо определить функцию промежуточного программного обеспечения, которая будет проверять токен.
Firebase предоставляет для этого инструменты, но сначала требуется учетная запись службы — файл JSON, содержащий учетные данные и информацию, необходимую для межсерверного взаимодействия со службами Firebase. Это предоставит вашему приложению Node.js доступ к административным функциям Firebase, включая проверку токенов.
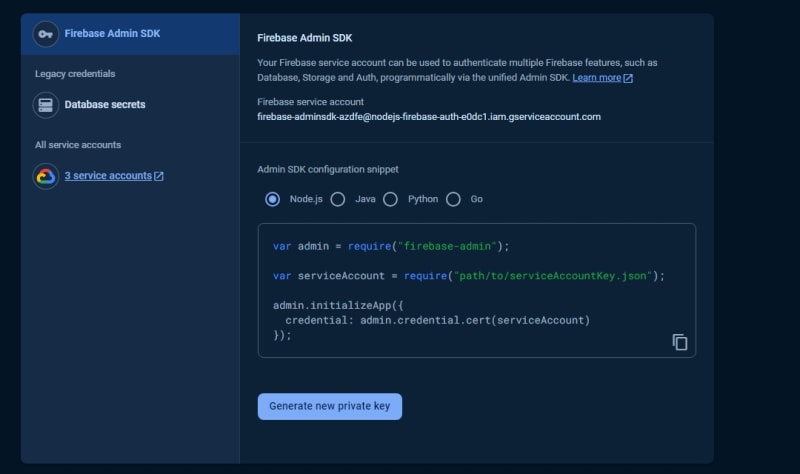
Чтобы получить доступ к учетной записи службы, перейдите в консоль Firebase, щелкните значок «Settings» в верхнем левом углу консоли разработчика и выберите «Project Settings». Затем выберите вкладку «Service Account» и нажмите «Generate new private key».

Скопируйте и вставьте загруженный файл JSON из папки загрузки в каталог src вашего проекта и переименуйте его следующим образом: FirebaseService.json.
Затем в файле config/firebase.js включите следующий код:
// file: src/config/firebase.js
const admin = require('firebase-admin');
const serviceAccount = require("../firebaseService.json");
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
});Этот код инициализирует Firebase Admin SDK в приложении Node.js, обеспечивая административный доступ к службам Firebase, используя учетные данные учетной записи службы, загруженные из файла JSON.
Это гарантирует, что приложение имеет необходимые привилегии для программного взаимодействия и управления ресурсами Firebase, включая доступ и проверку токенов, включенных в последующие HTTP-запросы.
Обязательно экспортируйте экземпляр администратора в свой код.
module.exports = {admin};Теперь создайте промежуточное программное обеспечение, которое будет проверять токены. Для этого создайте новый каталог middleware в папке src и внутри этой папки создайте новый файл index.js и включите следующий код:
// file: src/middleware/index.js
const { admin } = require("../config/firebase");
const verifyToken = async (req, res, next) => {
const idToken = req.cookies.access_token;
if (!idToken) {
return res.status(403).json({ error: 'No token provided' });
}
try {
const decodedToken = await admin.auth().verifyIdToken(idToken);
req.user = decodedToken;
next();
} catch (error) {
console.error('Error verifying token:', error);
return res.status(403).json({ error: 'Unauthorized' });
}
};
module.exports = verifyToken;Это промежуточное программное обеспечение будет проверять подлинность токенов, передаваемых в последующих запросах, обеспечивая безопасный доступ к защищенным маршрутам. Мы включим его в маршруты, требующие аутентификации.
Наконец, включите этот обработчик выхода из системы, чтобы выйти из системы и очистить файлы cookie токенов:
// file: src/controllers/firebase-auth-controller.js
logoutUser(req, res) {
signOut(auth)
.then(() => {
res.clearCookie('access_token');
res.status(200).json({ message: "User logged out successfully" });
})
.catch((error) => {
console.error(error);
res.status(500).json({ error: "Internal Server Error" });
});
}Эта функция эффективно выйдет из системы пользователя, очистит файл cookie токена доступа и отправит соответствующий ответ.
Шаг 7. Решение задач по управлению учетной записью
Теперь давайте реализуем функцию-обработчик, которая позволит пользователям управлять своими паролями и сбрасывать их. Firebase возьмет на себя все основные сложности: от создания ссылки для сброса электронной почты и ее отправки до обновления пароля.
Для этого включите этот контроллер resetPassword в класс контроллеров:
// file: src/controllers/firebase-auth-controller.js
resetPassword(req, res){
const { email } = req.body;
if (!email ) {
return res.status(422).json({
email: "Email is required"
});
}
sendPasswordResetEmail(auth, email)
.then(() => {
res.status(200).json({ message: "Password reset email sent successfully!" });
})
.catch((error) => {
console.error(error);
res.status(500).json({ error: "Internal Server Error" });
});
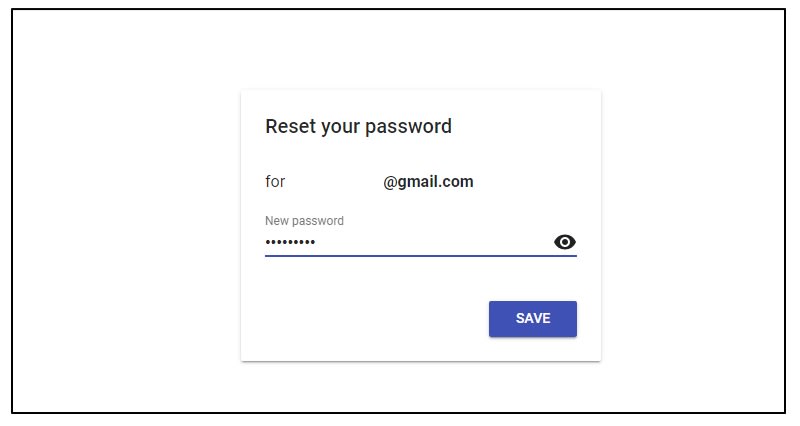
}Метод sendPasswordResetEmail отправит электронное письмо для сброса пароля на указанный адрес электронной почты. Затем пользователи могут обновить свои пароли через страницу пользовательского интерфейса Firebase, отображаемую в браузере.
Шаг 8. Определение маршрутов API
Теперь создайте новую папку routes. Внутри этой папки добавьте новый файл index.js со следующим содержимым:
// file: src/routes/index.js
const express = require('express');
const router = express.Router();
const firebaseAuthController = require('../controllers/firebase-auth-controller');
router.post('/api/register', firebaseAuthController.registerUser);
router.post('/api/login', firebaseAuthController.loginUser);
router.post('/api/logout', firebaseAuthController.logoutUser);
router.post('/api/reset-password', firebaseAuthController.resetPassword);
module.exports = router;Затем импортируйте объект маршрутов в файл app.js следующим образом:
// file: src/app.js
const router = require("./routes");
app.use(router);Давайте приступим к тестированию функции аутентификации вашего API.
Тестирование потока аутентификации
Перезапустите сервер разработки:
node src/app.jsСуществует несколько подходов к тестированию, которые можно использовать, чтобы убедиться в работоспособности API аутентификации. Одним из способов было бы автоматизировать тестирование с помощью модульных тестов с такими инструментами, как Jest и Supertest. Кроме того, вы можете использовать клиенты API, такие как Postman или расширение Thunder Client VS Code, для тестирования API.
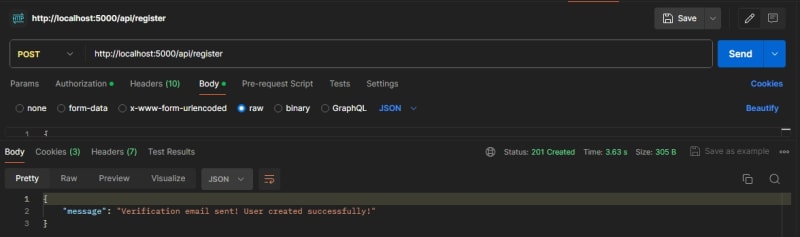
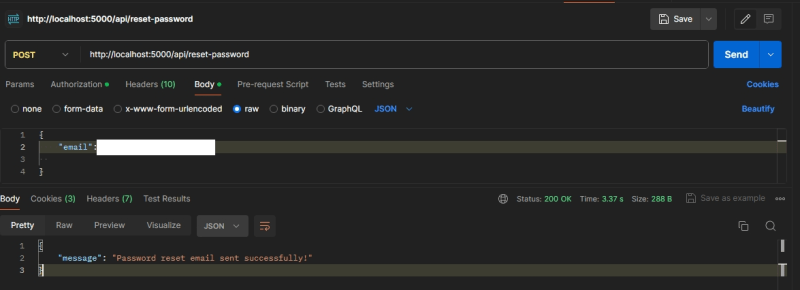
В этом случае мы воспользуемся Postman для тестирования различных конечных точек. Для начала, предполагая, что вы хотите зарегистрировать нового пользователя, используя его адрес электронной почты и пароль, сделайте запрос POST и передайте эти значения в эту конечную точку: http://localhost:5000/api/register.

Вы должны получить сообщение об успешной регистрации вместе с сообщением о подтверждении электронной почты. Проверьте свой почтовый ящик на наличие электронного письма и нажмите предоставленную ссылку, чтобы подтвердить свой адрес электронной почты.
Хорошо, что Firebase предоставляет страницы пользовательского интерфейса по умолчанию для таких процессов. Однако, в зависимости от вашей реализации, вы можете настраивать страницы в соответствии с дизайном вашего приложения.

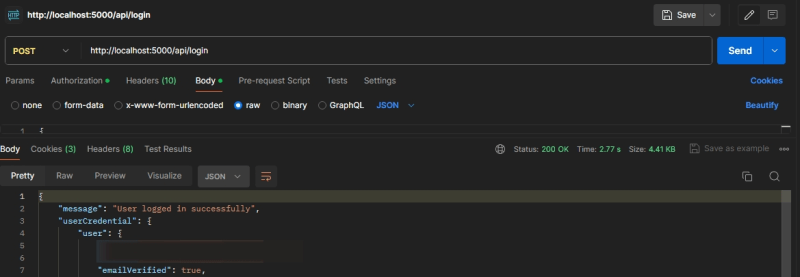
Теперь, используя те же учетные данные, отправьте POST-запрос к конечной точке http://localhost:5000/api/login, чтобы проверить конечную точку входа.

Как только пользователь успешно входит в систему со своими учетными данными, ему возвращается объект пользователя с различной информацией, специфичной для пользователя. Предполагая, что они подтвердили свой адрес электронной почты после регистрации, ответ будет содержать ключ emailVerified с истинным значением. Затем вы можете использовать эту информацию, чтобы предоставить им доступ к определенным функциям или ресурсам вашего приложения.
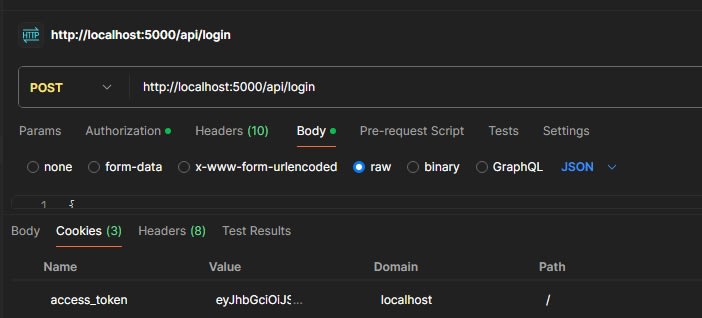
Более того, как только они войдут в систему, токен доступа будет установлен в файлах cookie следующим образом:

Как только это будет установлено, оно будет автоматически включаться в последующие запросы приложения на доступ к защищенным ресурсам.
Например, если вы хотите создать блог и отображать список сообщений для аутентифицированных пользователей, создайте новый файл controllers/post-controller.js. Затем определите следующий контроллер, который должен возвращать список сообщений пользователей:
// file: src/controllers/post-controller.js
class PostsController {
getPosts(req, res) {
const usersPosts = {
"1": "Post 1",
"2": "Post 2",
"3": "Post 3",
};
res.send(usersPosts);
}
}
module.exports = new PostsController();Затем включите этот маршрут вместе с verifyToken созданным ранее промежуточным программным обеспечением для проверки токена, передаваемого вместе с запросами.
// file: src/routes/index.js
const verifyToken = require('../middleware');
const PostsController = require('../controllers/posts-controller.js');
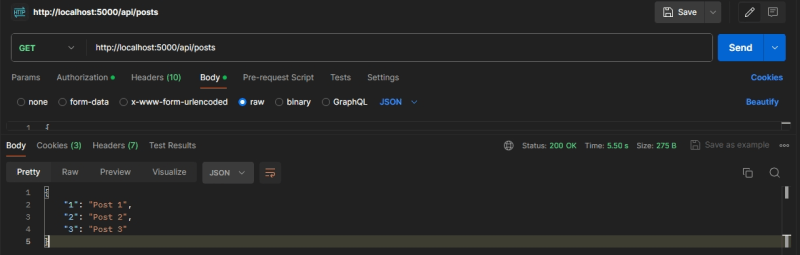
router.get('/api/posts', verifyToken, PostsController.getPosts);Таким образом, как только вы успешно войдете в систему и сделаете запрос GET для доступа к списку сообщений через эту конечную точку: http://localhost:5000/api/posts, вы должны получить в качестве ответа следующие данные:

Помните, что это всего лишь базовая реализация. В идеале PostsController должен попытаться получить доступ к ресурсам вашего приложения, включая данные в базе данных, и вернуть их пользователю в клиентском приложении.
Теперь, предполагая, что пользователь хочет сбросить свой пароль, Firebase sendPasswordResetEmail принимает объект auth и адрес электронной почты в качестве параметров и, подобно методу проверки электронной почты, отправляет электронное письмо для сброса пароля, содержащее ссылку, которая позволяет вам получить доступ к странице пользовательского интерфейса сброса пароля.

Нажмите на ссылку, указанную в электронном письме для сброса пароля, чтобы получить доступ к странице пользовательского интерфейса сброса пароля по умолчанию Firebase, чтобы сбросить и сохранить новый пароль.

Обратите внимание: если вы хотите обновить пароль с помощью метода сброса пароля аутентификации Firebase, вам следует использовать метод POST HTTP для отправки запроса вместо метода PATCH. В идеале процесс сброса пароля Firebase обычно включает в себя следующие шаги:
- Клиент отправляет запрос POST на конечную точку сервера (например,
/api/reset-password) с адресом электронной почты пользователя в теле запроса. - Сервер получает запрос и вызывает функцию
sendPasswordResetEmailиз Firebase Authentication SDK, передавая предоставленный адрес электронной почты.
В этом потоке клиент не обновляет определенный ресурс на сервере. Вместо этого клиент инициирует процесс сброса пароля, отправляя запрос POST с адресом электронной почты пользователя. Затем сервер запускает поток сброса пароля аутентификации Firebase, который полностью обрабатывается Firebase.
Однако этот метод PATCH обычно используется, когда вы хотите обновить определенный ресурс на сервере, например данные профиля пользователя или определенный документ в базе данных. Однако в случае метода сброса пароля аутентификации Firebase на стороне сервера не обновляется какой-либо конкретный ресурс. Сервер просто действует как посредник, инициирующий процесс сброса пароля с помощью Firebase.
Лучшие практики при обработке аутентификации с использованием Firebase
При аутентификации с использованием Firebase важно следовать лучшим практикам для обеспечения безопасности и эффективности систем аутентификации. Вот несколько ключевых моментов, которые следует учитывать:
- Защита ключей Firebase API в приложениях Node.js — важный шаг для обеспечения безопасности и целостности вашего приложения. Рекомендуемый подход — хранить конфиденциальную информацию, такую как ключи API Firebase и сведения о конфигурации, в виде переменных среды на вашем сервере или платформе хостинга. Это предотвращает раскрытие этих конфиденциальных значений в вашей кодовой базе, снижая риск случайных утечек или несанкционированного доступа.
- Аутентификация Firebase предоставляет надежную и масштабируемую систему аутентификации, которая поддерживает различных поставщиков аутентификации. Однако также важно внедрить надлежащие методы управления пользователями, такие как соответствующая обработка состояний аутентификации в вашем приложении, включая реализацию механизмов безопасного хранения пользовательских токенов (например, зашифрованные файлы cookie или локальное хранилище), а также обработку обновления токенов, когда это необходимо для поддержания бесперебойный доступ для пользователя. А когда пользователи выходят из системы или сеансы истекают, отзовите токены доступа, чтобы предотвратить несанкционированное использование учетных записей пользователей.
- При обработке ошибок, связанных с аутентификацией и управлением пользователями, внедрите надлежащие механизмы обработки ошибок, которые фиксируют и регистрируют ошибки, а также отображают удобные для пользователя сообщения и экраны пользовательского интерфейса обратной связи, чтобы направлять пользователей через соответствующие шаги для решения проблем, а также обеспечивать удобство для пользователей. Избегайте регистрации необработанных сообщений об ошибках или трассировок стека (особенно в рабочей среде), поскольку они могут содержать конфиденциальную информацию, которая может быть использована в злонамеренных целях. Кроме того, обязательно внедрите проверку и очистку входных данных, чтобы предотвратить распространенные уязвимости безопасности, такие как внедрение SQL, межсайтовый скриптинг (XSS) и другие типы атак.
Заключение
В этой статье мы рассмотрели основные шаги по интеграции Firebase Authentication в приложение Node.js, включая реализацию функций регистрации пользователей, входа в систему, выхода из системы и сброса пароля с помощью Firebase Authentication SDK.