Как добавить Google Tag Manager в приложение Angular
Простое руководство по добавлению сервиса GTM в ваше Angular приложение

Google Tag Manager - это бесплатный инструмент от Google, который позволяет устанавливать и управлять тегами (сценариями, пикселями отслеживания, обработчиками файлов cookie и т.д.) на вашем веб-сайте без изменения кода. GTM - отличный инструмент, позволяющий специалистам по маркетингу работать над сайтом / приложением, не затрагивая кодовую базу, и развертывать новую версию сайта для каждого вмешательства по автоматизации маркетинга.
В этом руководстве мы объясним, как правильно включать сценарии GTM в ваше приложение Angular с помощью специальной библиотеки и как отправлять данные, которые GTM будет перенаправлять в Google Analytics .
Справочный репозиторий
Рабочий пример базового проекта Angular, который мы будем использовать в качестве примера, доступен по адресу: https://github.com/mzuccaroli/angular-google-tag-manager/tree/master/demo-application. Это простой проект Angular. генерируется с помощью Angular CLI с помощью команды «ng new».
Основной репозиторий - это библиотека, которую мы будем использовать в этом руководстве: https://github.com/mzuccaroli/angular-google-tag-manager.
Начнем
В этом руководстве мы будем использовать созданную мной библиотеку под названием angular-google-tag-manager, чтобы упростить настройку GTM и отправку пользовательских событий.
Установка и настройка
Прежде всего установите angular-google-tag-manager
npm install --save angular-google-tag-managerПосле установки вам необходимо указать свой идентификатор GTM в 'src/app.module.ts'
providers: [
…
{provide: 'googleTagManagerId', useValue: YOUR_GTM_ID}
],
Рекомендуется поместить идентификатор в переменную среды: вы сможете подключать разные среды к разным учетным записям GTM, и это позволит вам проверить все ваши теги в защищенной среде.
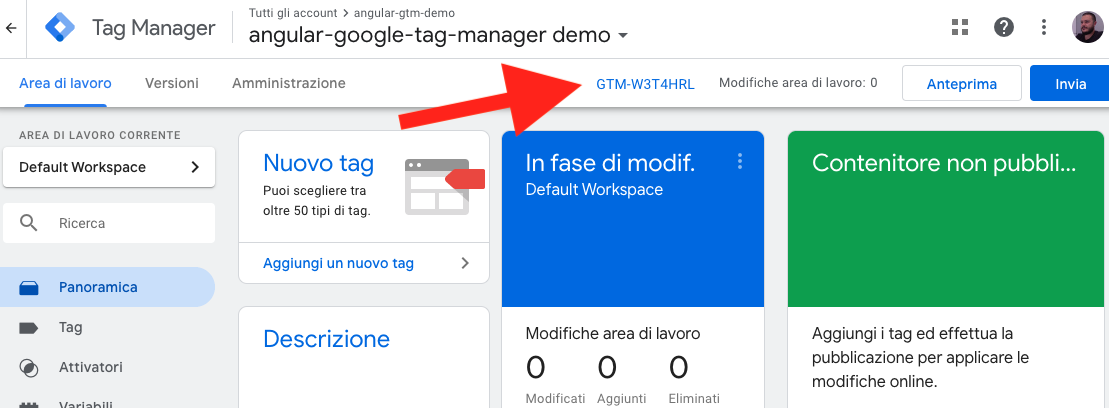
Если вы не знаете, где найти свой идентификатор GTM, перейдите в аккаунт менеджера тегов Google, который вы хотите отслеживать, вы можете найти его там:

Вы можете внедрить службу в каждый контроллер приложения, которому нужно будет взаимодействовать с ним, и отправить пользовательское событие, это одноэлементный экземпляр, и настройка (добавление сценария GTM и iframe в DOM) будет обрабатываться автоматически при первом использовании.
Добавим gtmService в контроллере:
constructor(
…
private gtmService: GoogleTagManagerService,
) { }
События страницы
Если вы хотите отслеживать события страницы и отправлять их в Google Analytics, лучшим способом будет подписка на события навигации в контроллере, загруженном за пределы маршрутизатора (основное приложение или контроллер заголовка будет работать нормально)
this.router.events.forEach(item => {
if (item instanceof NavigationEnd) {
const gtmTag = {
event: 'page',
pageName: item.url
};
this.gtmService.pushTag(gtmTag);
}
});
GtmTag в примере полностью готов для продакшена , вы можете отправить этот объект, всю информацию, необходимую для вашего анализа, например, как название страницы, страницы URL, статус авторизации пользователя, и так далее.
Пользовательские события
Если вы хотите отследить какое-либо конкретное событие, вызванное вашим приложением, очень просто отправить push-события: внедрить службу, а затем вызывать метод pushTag при каждом вызове функции, который необходимо отслеживать:
customEvent() {
// push GTM data layer with a custom event
const gtmTag = {
event: 'button-click',
data: 'my-custom-event',
};
this.gtmService.pushTag(gtmTag);
alert('this is a custom event');
}
Проверьте свои теги и слой данных
Если вы хотите проверить, установку и настройку сценария GTM вы можете легко выполнить следующие действия
Проверьте сгенерированный HTML
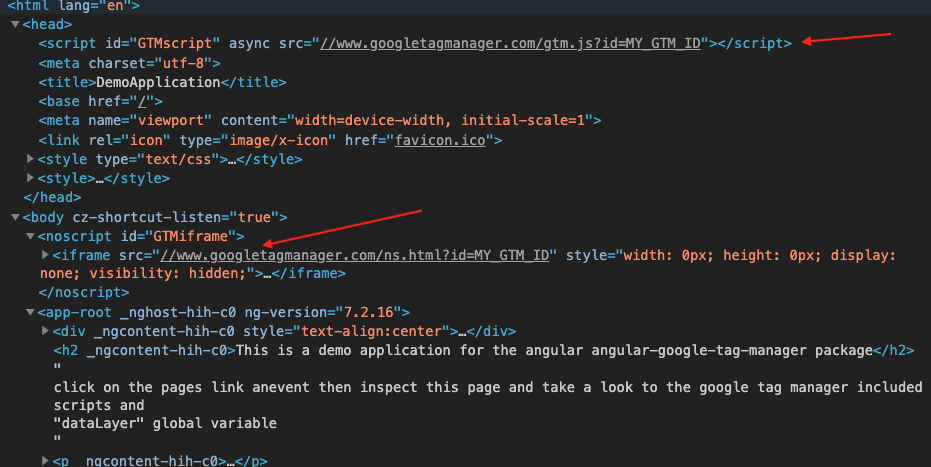
Щелкните правой кнопкой мыши по приложению, затем нажмите «проверить», в отображаемом HTML вы сможете найти тег script в заголовке и iframe в теле:

Проверьте переменную dataLayer
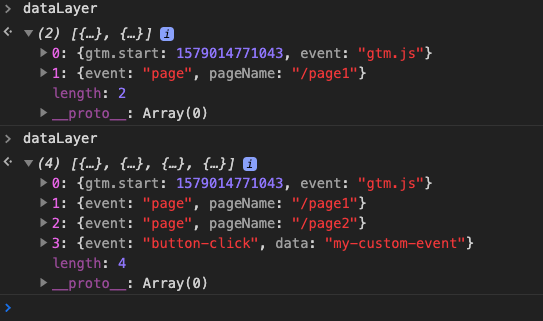
В консоли браузера посмотрите на переменную dataLayer, она должна содержать массив с событиями, запускаемыми нашим сервисом: посмотрите переменную, затем посетите некоторые страницы и выполните некоторые действия, которые должны вызвать события, снова посмотрите на переменную, новые записи должны быть помещены в массив. Это массив событий, переданных в GTM.

Проверка отправки данных
Если ваша учетная запись GTM настроена с использованием некоторых пользовательских тегов (таких как аналитика, отслеживание пикселей, cookie-боты и т.д.), Вы можете проверить свой стек сетевых вызовов и найти вызовы, сделанные вашими пользовательскими тегами.
Используйте Google Tag Assistant
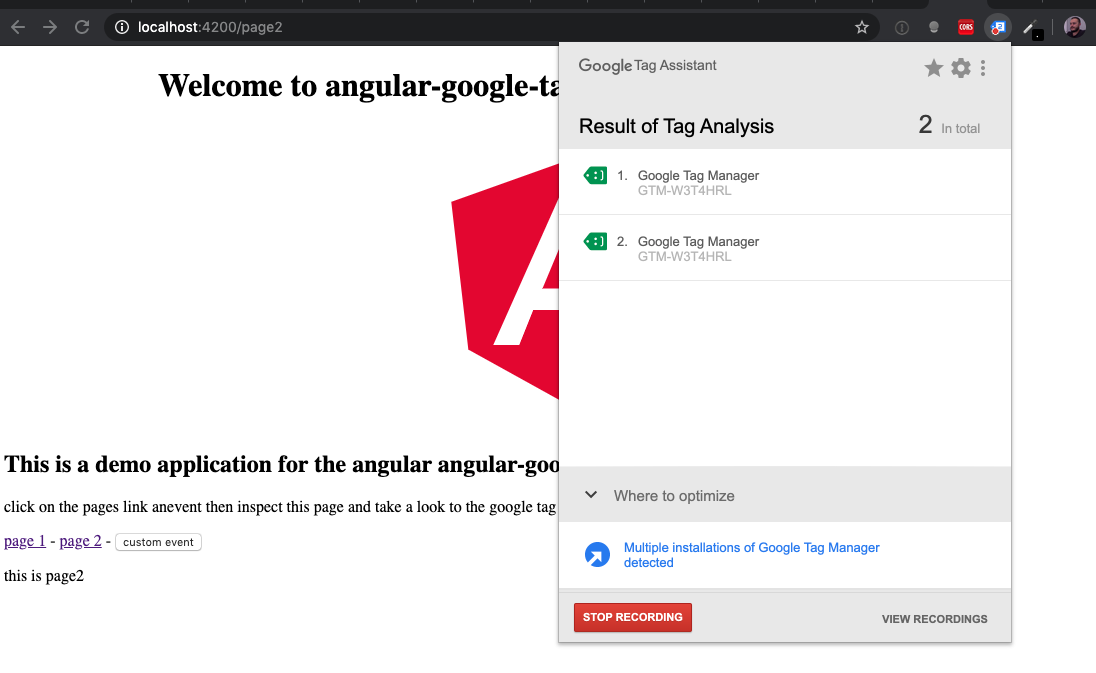
Google предоставляет расширение Chrome, которое будет проверять, какие теги работают на вашей странице и их правильная конфигурация. Установив и запустив его, вы сможете записать список тегов, запускаемых вашей навигацией.
Пример правильной конфигурации:

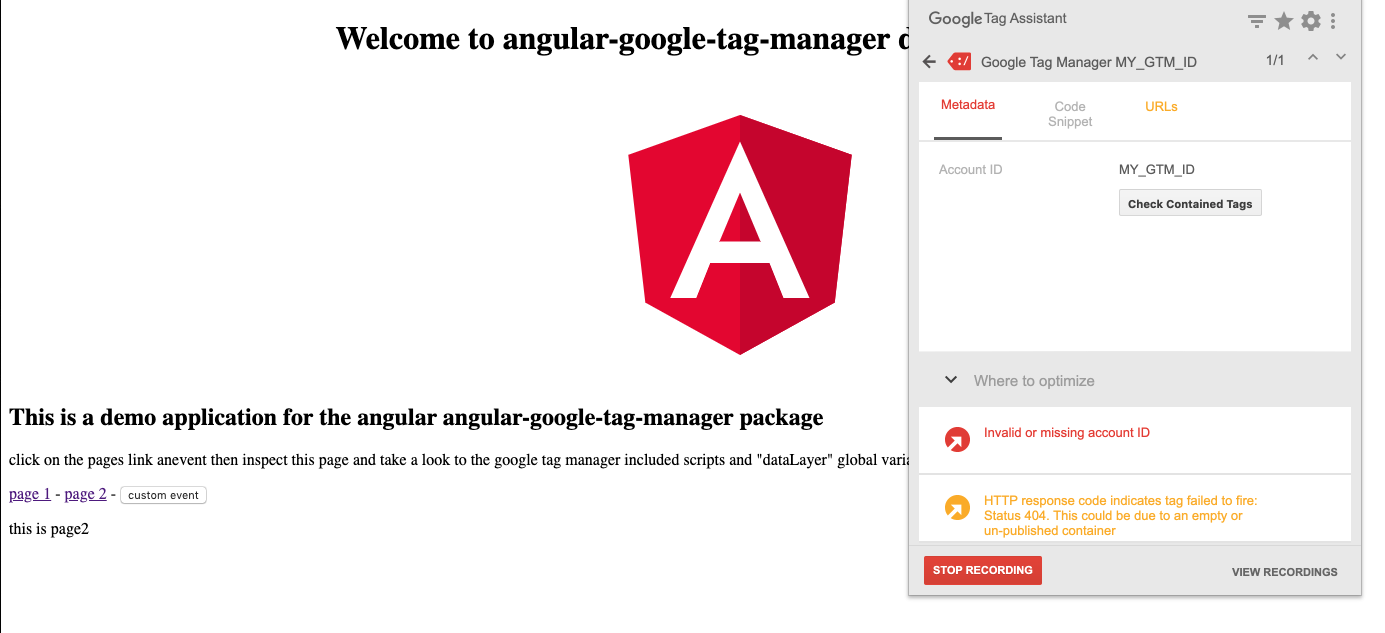
Пример неверной конфигурации:

Конфигурация Google Tag Manager
Эта статья посвящена приложению и коду. Менеджер тегов Google - очень продвинутый инструмент, который нуждается в правильной настройке, и это нелегкая работа. Во многих компаниях GTM является основным инструментом для наведения мостов между разработчиками и «маркетологами» , если вы находитесь в такой ситуации, вам достаточно этой статьи, если ни у кого в вашей компании нет навыков для управления GTM, вам потребуется глубокое погружение в его конфигурации.