Как добавить интернационализацию (переводы) в Angular — Основы

Добавлять переводы в проект Angular со встроенной функциональностью i18n Angular сложно, потому что вам нужно управлять несколькими messages.xlf файлами и добавлять переводы в каждый из них, что сложно поддерживать. С другой стороны библиотека ngx-translate на много проще в использовании, и переводы можно добавлять гораздо более програмным способом.
В этом посте мы расскажем, как настроить библиотеку ngx-translate и использовать ее в проекте Angular. Основные технические детали настройки TranslateModule и TranslateService описаны в простых для понимания фрагментах кода. И что еще более важно, различные способы добавления переводов демонстрируется с практическими примерами, на которые можно ссылаться непосредственно в ваших собственных проектах.
Создайте рабочее пространство
Чтобы начать работу с этим постом, нам нужно создать рабочую область, которая представляет собой папку проекта, содержащую все виды стандартного кода Angular. Запустите эту команду, чтобы создать рабочую область
$ ng new translate-exampleДля вас будет создана папка проекта. Перейдите в эту папку, чтобы мы могли работать с файлами этого проекта. Мы продемонстрируем, как добавлять переводы в этом проекте
Установка ngx-translate и http-loader пакет
Мы будем использовать библиотеку ngx-translate для добавления переводов в наш проект. Кроме того, нам нужно использовать TranslateHttpLoader для загрузки переводов из файлов или API-интерфейсов с помощью HttpClient.
$ npm install @ngx -translate/core --save
$ npm install @ngx -translate/http-loader --saveНастройка TranslateModule
Прежде чем мы можем использовать ngx-translate в нашем проекте Angular, нам нужно импортировать модуль TranslateModule и правильно его настроить.
Мы импортируем TranslateModule в корневой модуль app.module.ts и настроим его следующим образом:
import { NgModule } from '@angular/core';
import { HttpClientModule, HttpClient } from '@angular/common/http';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { AppComponent } from './app.component';
// AoT requires an exported function for factories.
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http);
}
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient],
},
defaultLanguage: 'en',
}),
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}Ключевые моменты:
- По умолчанию загрузчик не доступен. В этом случае нам нужно добавить переводы в ручную с помощью
setTranslation. Это нормально для тестирования, но громоздко, и его следует избегать при практическом использовании. Лучше использовать загрузчик для загрузки переводов из файлов или API. - В этом случае мы используем
TranslateHttpLoaderдля загрузки переводов файлыHttpClient. Обратите внимание, что для упреждающей (AOT) компиляции мы должны использовать экспортированную функцию в качестве фабричной функции, как показано выше, Вам не нужно слишком беспокоиться об этой фабричной функции. Он просто предназначен для такой работы с помощью библиотеки ngx-translate. - Язык по умолчанию установлен на английский (en). Он будет использоваться в качестве запасного варианта, когда не дается найти перевод на другом языке
Настройка TranslateService
Мы настроим TranslateService в корневом компоненте app.component.ts. Нам нужно внедрить сервис, чтобы его можно было использовать для переключения языка в шаблоне, как мы увидим позже.
Код для app.component.ts выглядит следующим образом:
import { Component } from '@angular/core';
import { TranslateService } from '@ngx-translate/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'translate-example';
languages = { en: 'English', sv: 'Svenska' };
defaultLang = 'en';
langSelected: string;
constructor(public translate: TranslateService) {
const browserLang = translate.getBrowserLang();
this.langSelected =
browserLang && browserLang.match(/en|sv/)
? browserLang
: this.defaultLang;
translate.use(this.langSelected);
}
get selectedLangText() {
return this.languages[this.langSelected as keyof typeof this.languages];
}
}Есть несколько интересных моментов, о которых стоит упомянуть:
- Создается languages объект, который определяет, как должны отображаться языки. Мы хотим отображать языки не по коду языка, а по имени языков, которые более удобны для пользователя
- Мы можем получить язык браузера с помощью
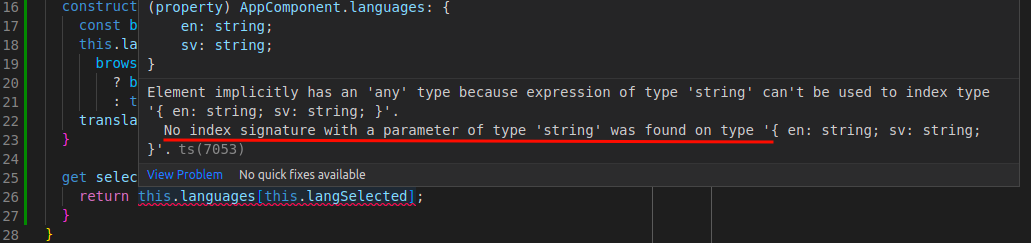
getBrowserLang(). Если один из поддерживаемых языков, он будет выбран. В противном случае будет выбран язык по умолчанию, В данном примере английский - Мы не можем получить название языка просто по выбранному языку. В противном случае мы увидим ошибку «No index signature…», как показано на скриншоте ниже. Чтобы решить эту проблему, нам нужно сообщить TypeScript, что выбранный язык является ключом
languagesобъекта с помощью трюкаas keyof typeof.

Добавление файлов перевода
Прежде чем мы представим файл шаблона, в который добавляются переводы, чтобы их синтаксис легче было понять.
По умолчанию TranslateHttpLoader загружает переводы из [lang].json файлов, где lang - код языка, например «en», в папке assets/i18n в рабочей области. Нам нужно самостоятельно создать папку i18n и добавить туда JSON-файлы перевода для каждого языка.
В этом посте мы будем использовать два языка, а именно английский («en») и шведский («sv»), содержимое двух файлов выглядит следующим образом:
{
"title": "Use translate in Angular.",
"labels": {
"chooseLanguage": "Choose a language:",
"inputName": "Your name:"
},
"display": {
"languageChosen": "The language chosen is: {{lang}}.",
"greetings": "Hello {{name}}!"
}
}
{
"title": "Använd översätt i Angular.",
"labels": {
"chooseLanguage": "Välj ett språk:",
"inputName": "Ditt namn:"
},
"display": {
"languageChosen": "Det valda språket är: {{lang}}.",
"greetings": "Hallå {{name}}!"
}
}
Ключевые моменты:
- Файлы перевода должны содержать языковые коды в качестве имен файлов и должны быть допустимыми файлами JSON.
- Каждый ключ в файле JSON является ключом перевода. На ключ будут даны ссылки в файлах шаблонов Angular, и будут отображены значения.
- В файлах перевода могут быть вложенные объекты JSON. Очень удобно группировать связанные ключи перевода с вложенными объектами JSON, что упрощает их обслуживание. Как мы увидим позже, нам просто нужно объединить вложенные ключи с точкой, чтобы использовать их в шаблоне
- Могут быть параметры для значений перевода. Параметры заключены в двойные фигурные скобки и будут заменены соответствующими значениями при обращении к ключам. Это станет яснее когда вы увидите примеры
Добавьте переводы в файл шаблона
Теперь мы можем добавлять переводы в наши файлы шаблонов. В этом простом демонстративном примере код шаблона будет добавлен в app.component.html.
Переводы могут быть добавлены конвейерным или директивным способом. В канале вы указываете translate канал для ключа перевода, тогда как в директивном способе translate директива используется для ключа перевода. Пожалуйста, внимательно проверьте следующие примеры, где все возможные способы использования переводов реализованы в демонстрационных целях. Особенно обратите внимание на то, как используются вложенные ключи перевода и как указываются параметры для значений перевода:
<div class="container">
<!-- Use the `translate` pipe after the translation key. -->
<h1>{{ "title" | translate }}</h1>
<!-- Concatenate nested translation keys with a dot. -->
<label for="languages">{{ "labels.chooseLanguage" | translate }}</label>
<!-- When a language is selected, switch to it use `translate.use()`. -->
<select
[(ngModel)]="langSelected"
id="languages"
(change)="translate.use(langSelected)"
>
<!-- Loop through the languages with the `keyvalue` pipe. -->
<option *ngFor="let item of languages | keyvalue" [value]="item.key">
{{ item.value }}
</option>
</select>
<!-- Use the `translate` directive. -->
<label for="name" translate="labels.inputName"></label>
<!-- Above is equivalent to this one (Note no quotes are needed for the key): -->
<!-- <label for="name" translate>labels.inputName</label> -->
<input ngModel #nameInput type="text" id="name" />
<!-- Specify parameter for the translation key with `translateParams`. -->
<p
translate="display.languageChosen"
[translateParams]="{ lang: selectedLangText }"
></p>
<!-- You can also specify the parameter with the pipe. -->
<p *ngIf="nameInput.value">
{{ "display.greetings" | translate: { name: nameInput.value } }}
</p>
</div>Попробуйте это!
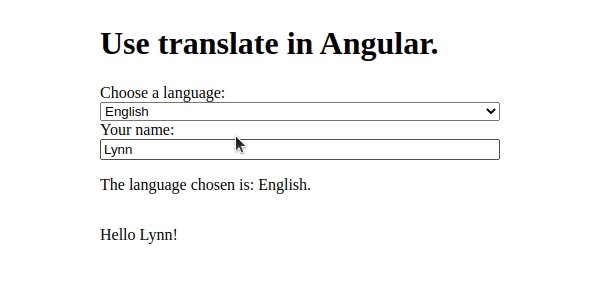
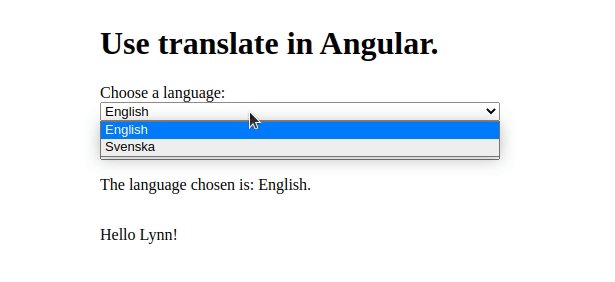
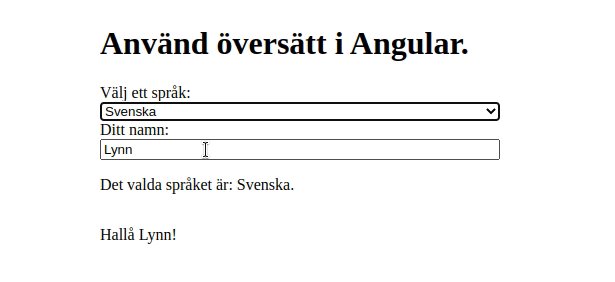
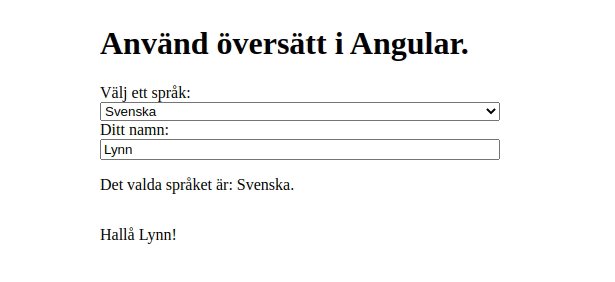
Теперь, когда вы запустите ng serve прилодение и перейдете по адресу http://localhost:4200/, вы увидите нашу простую веб-страницу и обнаружите, что переводы работают должным образом:

В этом посте мы рассказали, как настроить библиотеку ngx-translate и использовать ее в проекте Angular. Все основные технические детали по настройке TranslateModule и TranslateService описаны в простых для понимания фрагментах кода. Библиотека ngx-translate очень гибкая, и мы можем добавлять переводы в конвейер или директивно, даже для сложных вложенных ключей и ключей с параметрами. Теперь вы лучше поймете, как ngx-translate настроен в Angular и как его использовать.