Как добавить выпадающие списки в Excel с помощью кода Angular

Недавно я искал решение для добавления раскрывающегося списка (проверки данных) в Excel, когда мы экспортируем данные JSON.
Я много искал, а затем нашел решение, как мы можем добавить проверки данных или раскрывающийся список в Excel.
Существует библиотека exceljs, которая поддерживает экспорт в раскрывающемся списке.
Давайте посмотрим на пример, чтобы лучше понять.
У нас есть следующий JSON, который мы хотим экспортировать.
data1 = [{
name: 'data1', //sheet1 with name data1
values: [{
header: 'eid',
value: ''
},
{
header: 'test',
value: [{
name: 'test1'
}, {
name: 'test2'
}]
},
{
header: 'ename',
value: ''
},
{
header: 'esal',
value: [{
name: 'val'
}, {
name: 'val1'
}]
}
]
}];
data12 = [{
name: 'data2', //sheet2 with name data2
values: [{
header: 'eid1',
value: ''
},
{
header: 'test1',
value: [{
name: 'test11'
}, {
name: 'test21'
}]
},
{
header: 'ename1',
value: ''
},
{
header: 'esal1',
value: [{
name: 'val1'
}, {
name: 'val11'
}]
}
]
}];
Здесь у нас есть две таблицы data1 и data2.
У нас есть заголовки и значения.
Есть заголовки, которые имеют массив значений, который определяет, есть ли у него раскрывающийся список или нет.
Давайте создадим функцию для преобразования JSON перед передачей его в службу Exceljs.
transform(data) {
const noOfRowaToGenerate = 10;
return data.map(({
name,
values
}) => {
const headers = values.reduce(
(prev, next) => ({
...prev,
[next.header]: Array.isArray(next.value) ?
next.value.map(({
name
}) => name) :
next.value
}), {}
);
return {
workSheet: name,
rows: Array(noOfRowaToGenerate).fill(headers)
};
});
}
Теперь давайте создадим сервис для сохранения Excel.
public async exportAsExcelFile(workbookData: any[], excelFileName: string) {
const workbook = new ExcelJS.Workbook();
workbookData.forEach(({ workSheet, rows }) => {
const sheet = workbook.addWorksheet(workSheet);
const uniqueHeaders = [
...new Set(
rows.reduce((prev, next) => [...prev, ...Object.keys(next)], [])
)
];
sheet.columns = uniqueHeaders.map(x => ({ header: x, key: x }));
rows.forEach((jsonRow, i) => {
let cellValues = { ...jsonRow };
uniqueHeaders.forEach((header, j) => {
if (Array.isArray(jsonRow[header])) {
cellValues[header] = "";
}
});
sheet.addRow(cellValues);
uniqueHeaders.forEach((header, j) => {
if (Array.isArray(jsonRow[header])) {
const jsonDropdown = jsonRow[header];
sheet.getCell(
this.getSpreadSheetCellNumber(i + 1, j)
).dataValidation = {
type: "list",
formulae: [`"${jsonDropdown.join(",")}"`]
};
}
});
});
});
const buffer = await workbook.xlsx.writeBuffer();
this.saveAsExcelFile(buffer, excelFileName);
}
Мы можем использовать библиотеку npm для сохранения файлов.
private saveAsExcelFile(buffer: any, fileName: string): void {
const data: Blob = new Blob([buffer], {
type: EXCEL_TYPE
});
FileSaver.saveAs(
data,
fileName + "_export_" + new Date().getTime() + EXCEL_EXTENSION
);
}
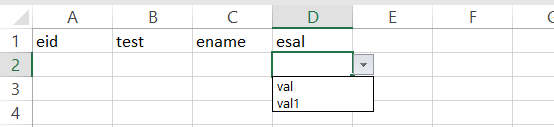
После того, как мы нажмем на экспорт, мы увидим, что в Excel появляется раскрывающийся список.

Давайте проверим работающий код в Stackblitz.
https://stackblitz.com/edit/angular-exceljs-sample-3shgny?embed=1