Как использовать Geolocation API в JavaScript – с примерами кода

API геолокации — это стандартный API, реализованный в браузерах для определения местоположения людей, взаимодействующих с веб-приложением.
Этот API позволяет пользователям отправлять свое местоположение в веб-приложение для включения соответствующих служб, таких как поиск ресторана или отеля рядом с пользователем.
В этой статье я собираюсь показать вам, как использовать API геолокации с JavaScript и отображать текущее местоположение пользователя с помощью API карты.
Давайте начнем!
Как получить доступ к API геолокации
Браузеры реализуют API геолокации в объекте navigator.geolocation. Вы можете проверить, поддерживает ли используемый вами браузер этот API, следующим образом:
if ('geolocation' in navigator) {
console.log('Geolocation is Available');
} else {
console.log('Geolocation is NOT Available');
}Если браузер отвечает: 'Geolocation is Available', вы можете использовать методы объекта геолокации для получения пользовательских данных.
API геолокации доступен только в безопасном контексте HTTPS, но современные браузеры, такие как Chrome и Firefox, разрешают доступ к этому API с локального хоста в целях разработки.
Есть два метода, которые вы можете использовать для получения пользовательских данных:
getCurrentPosition(): возвращает текущую позицию устройства.
watchPosition(): непрерывно наблюдает за положением устройства, пока наблюдатель не будет остановлен.
Оба метода выше получают 3 аргумента следующим образом:
success: функция обратного вызова при получении данных геолокации (обязательно).
error: функция обратного вызова, когда метод обнаруживает ошибку (необязательно).
options: объект, определяющий дополнительные параметры при запуске метода (необязательно).
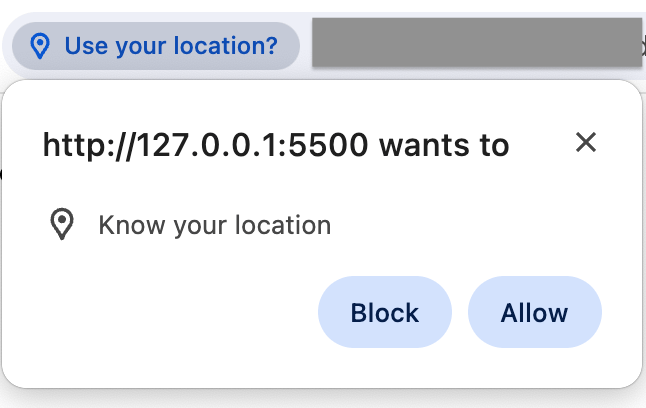
При первом доступе к API геолокации рядом со строкой URL-адреса появится запрос на разрешение, как показано ниже:

Возможно, вам знакомо всплывающее окно выше. Когда вы решите заблокировать запрос, функция обратного вызова error будет выполнена API.
В противном случае будет выполнен обратный вызов success.
Как получить текущую позицию пользователя
Чтобы получить текущую позицию пользователя, вы можете вызвать getCurrentPosition() из объекта navigator.geolocation, как показано ниже:
function success(position) {
console.log(position);
}
navigator.geolocation.getCurrentPosition(success);Метод getCurrentPosition() отправит объект позиции в функцию Success(), указанную выше.
Объект положения содержит координаты местоположения и временную метку, показывающую, когда местоположение было получено.
Ниже приведен пример объекта позиции:
{
coords: {
latitude: 1.314,
longitude: 103.84425
altitude: null
},
timestamp: 1708674456885
}Используя информацию о широте и долготе, вы можете определить местоположение пользователя и предоставить соответствующую информацию и услуги.
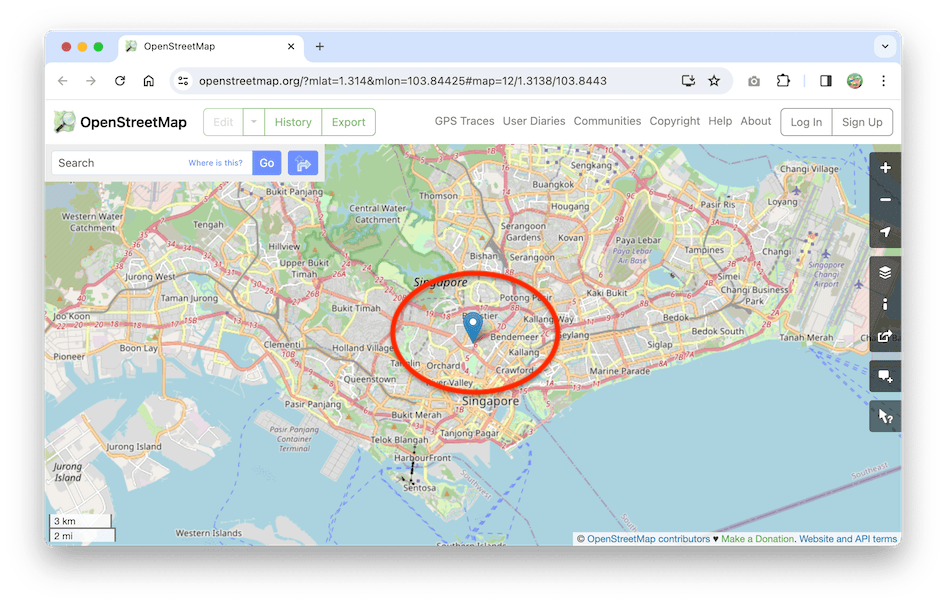
Например, давайте посмотрим, как можно отправить запрос на веб-сайт OpenStreetMap и зафиксировать текущее местоположение пользователя, используя данные из API геолокации.
OpenStreetMap — проект с открытым исходным кодом, предоставляющий бесплатную географическую карту всей Земли.
Вам необходимо создать HTML-документ со следующим содержимым тела:
<body>
<button id="getLocation">Get Location</button>
<br>
<a id="locationResult" target="_blank"></a>
</body>Когда пользователь нажмет кнопку «Получить местоположение» выше, мы получим доступ к API геолокации, получим местоположение пользователя и предоставим ссылку, чтобы увидеть местоположение пользователя на карте.
Затем создайте тег <script> перед закрывающим тегом </body> и напишите следующий код JavaScript:
<script>
const locationResult = document.querySelector('#locationResult');
document.querySelector('#getLocation').addEventListener('click', () => {
locationResult.textContent = 'Retrieving User Location...'
function success(position) {
let { coords } = position;
locationResult.textContent = 'See my location on a map';
locationResult.href = `https://www.openstreetmap.org?mlat=${coords.latitude}&mlon=${coords.longitude}`;
}
navigator.geolocation.getCurrentPosition(success);
});
</script>При нажатии кнопки мы запускаем метод getCurrentPosition() и устанавливаем атрибут href тега <a> на веб-сайт OpenStreetMap, передавая данные о широте и долготе в строке запроса mlat и mlong.
При посещении ссылки отобразится карта текущего местоположения, как показано ниже:

И вот как вы получаете текущее местоположение пользователя. Как обрабатывать информацию о местоположении, зависит от вас.
Я создал веб-сайт, на котором вы можете протестировать эту функциональность.
Далее давайте узнаем о методе watchPosition().
Как отслеживать позицию пользователя
Метод watchPosition() продолжит отслеживать положение устройства при вызове. Он будет запускать функцию обратного вызова при каждом изменении местоположения устройства.
Вызвать метод можно следующим образом:
function success(position) {
const { coords } = position;
console.log('Latitude data: ' + coords.latitude);
console.log('Longitude data: ' + coords.longitude);
}
navigator.geolocation.watchPosition(success);Метод watchPosition() возвращает идентификационный номер, по которому отслеживается наблюдатель. Если вы хотите запретить наблюдателю отправлять данные о местоположении, вам нужно вызвать метод clearWatch() и передать идентификационный номер:
function success(position) {
const { coords } = position;
console.log('Latitude data: ' + coords.latitude);
console.log('Longitude data: ' + coords.longitude);
}
// Store the ID number in a variable
const watcherID = navigator.geolocation.watchPosition(success);
// Stop the watcher
navigator.geolocation.clearWatch(watcherID);И это все, что касается метода watchPosition().
Как добавить объект параметров
Далее давайте посмотрим на необязательный объект параметров, который вы можете передать методам getCurrentPosition() и watchPosition().
Объект параметров позволяет настраивать поведение методов. Вы можете установить три параметра:
- EnableHighAccuracy: логическое значение, которое указывает методу предоставить более точную позицию. Это увеличит энергопотребление. Значение по умолчанию неверно.
- timeout: числовое значение, показывающее, как долго метод ожидает ответа. Значение по умолчанию —
Infinity, что означает, что метод будет ждать, пока местоположение не станет доступным.
- MaximumAge: числовое значение, показывающее, как долго API геолокации может отправлять предыдущие данные о местоположении. Значение по умолчанию —
0, поэтому API всегда возвращает последнее местоположение. Если установлено значениеInfinity, API всегда будет возвращать первые полученные данные о местоположении.
Вы можете использовать объект параметров при вызове методов геолокации.
Например:
const options = {
enableHighAccuracy: true, // enable high accuracy
timeout: 300000, // wait for 5 minutes
};
function success(position) {
console.log(position);
}
function error(error) {
console.log(error);
}
// Run the getCurrentPosition() method with custom options
navigator.geolocation.getCurrentPosition(
success,
error,
options
);В приведенном выше коде метод getCurrentPosition() будет использовать режим высокой точности и будет ждать ответа от устройства в течение 5 минут.
Краткое содержание
API геолокации — это стандартный API JavaScript, который позволяет веб-приложению получать доступ к данным о местоположении пользователя.
Используя данные геолокации, вы можете предоставлять услуги или контент, соответствующий местоположению пользователя, например ближайший общественный транспорт или больницу.
Если вам понравилась эта статья и вы хотите узнать от меня больше, я рекомендую вам прочитать мою новую книгу «Начало современного JavaScript».

Книга предназначена для начинающих и доступна всем, кто хочет изучить JavaScript. Он представляет собой пошаговое руководство, которое поможет вам понять, как использовать JavaScript для создания динамического веб-приложения.
Вот мое обещание: вы действительно почувствуете, что понимаете, что делаете с помощью JavaScript.
До встречи в других статьях!