Как использовать Async/Await

Что такое async/await и как его использовать — основные темы этого блога.
Было бы разумно сделать шаг назад и кратко изучить, как работает JavaScript, прежде чем объяснять, что такое async/await. Как вы, возможно, знаете, JavaScript выполняет ваш код синхронно, что означает, что он может выполнять только одну строку кода за раз и должен ждать завершения этой строки кода, прежде чем выполнять следующую. Это может вызвать некоторые проблемы.
Синхронный код JavaScript потенциально может остановить выполнение, как только он начнет что-то делать при запуске. Другими словами, длительно работающие функции JavaScript могут привести к тому, что пользовательский интерфейс (UI) или сервер станут непригодными для использования до тех пор, пока функция не вернется. Очевидно, что это может испортить пользовательский опыт.
Например, если ваш код выполняется синхронно, а ваша веб-страница или приложение запрашивает список сообщений с сервера, он может перестать работать до тех пор, пока вы не сможете получить статьи. В зависимости от вашего подключения это может занять некоторое время, в течение которого ваш пользователь не сможет взаимодействовать с вашим приложением.
Благодаря использованию веб-API мы можем запускать асинхронный код JavaScript для решения этой проблемы. Fetch API — один из наиболее часто используемых веб-API для асинхронных программ. Возвращая Promise, API выборки позволяет вам выполнять асинхронную функцию. Promise — это объект, который означает успех или неудачу асинхронной операции.
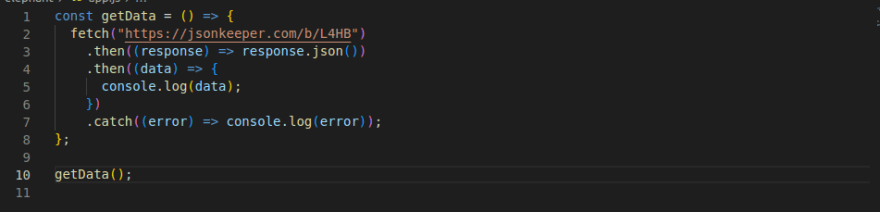
Вот пример кода, в котором используется fetch API:

Запрос отправляется в API jsonkeeper в приведенном выше коде. будет возвращен массив объекта, содержащего мое имя и возраст. В строке 2 кода HTTP-запрос выполняется с использованием API-интерфейса fetch, который в конечном итоге вернет обещание. Следуя коду в первой функции then() (строка 3), если промис выполнен успешно, мы перейдем ко второму методу then() (строка 4). Каждый раз, когда промис отклоняется или не выполняется, наш код немедленно переходит к методу catch() (строка 7), где в этом примере он записывает ошибку на консоль. Хотя использование метода catch() не требуется, я настоятельно рекомендую его использовать, поскольку он позволяет вам сообщить пользователю о возникновении ошибки.
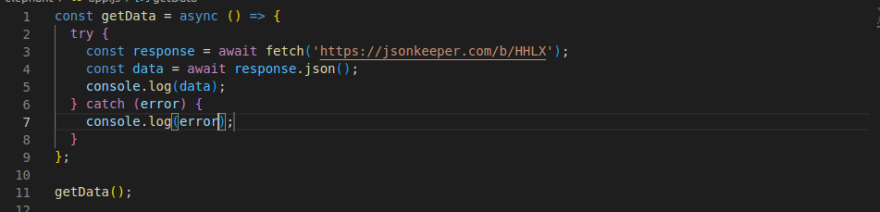
В конце концов, нужно объяснить, что такое async/await. По сути, новая функция JavaScript Async/Await позволяет создавать асинхронный код синхронным образом. Пример кода, который я представил ранее, реорганизован для использования async/await, показан ниже.

Теперь пройдемся по коду:
Чтобы использовать async/await, вы должны сначала сообщить движку JavaScript, что эта функция будет запускать некоторый асинхронный код. Для этого перед нашей функцией добавляется ключевое слово async (строка 1).
Вы должны включить блок try/catch в блок кода асинхронной функции, если собираетесь обрабатывать ошибки, если promise отклонено или не выполнено (это обязательно!). Если promise выполнены, код в блоке try будет выполнен; в противном случае мы покинем блок try, войдем в блок catch и запустим там любой соответствующий код.
Блок try в настоящее время содержит наиболее важный код. Там разные константы. Promise, предоставляемое нашим HTTP-запросом, содержится в первом константном response (строка 3), но для того, чтобы это работало, мы должны сначала добавить ключевое слово await перед нашей функцией получения. Если вы хотите получить promise взамен, вам нужно включить ключевое слово await. Используя константу data, мы выполняем идентичную процедуру еще раз (строка 4). Наша константа data, которая в данном случае представляет собой массив из одного объекта, включает в себя информацию, которая нам требуется на данном этапе выполнения кода.
Теперь, когда они были сохранены в константе, мы можем использовать наши данные так, как нам хотелось бы.
Если вы сравните два примера кода, вы увидите, что код async/await длиннее, особенно если принять во внимание инструкцию try/catch. Однако использование async/await позволяет вам просматривать код в синхронном режиме, что упрощает отслеживание того, что происходит в вашем коде и какие данные доступны в любой момент. Хотя функция, которую мы использовали в качестве примера, чрезвычайно проста для понимания, асинхронный код может стать намного сложнее, чем то, что было показано, и в этот момент мы действительно можем оценить, насколько мощным является async/await.