Как использовать искусственный интеллект в разработке фронтенда

В этой статье я хочу рассказать вам, какие инструменты искусственного интеллекта я использую при разработке своих веб-проектов, чтобы упростить работу и сосредоточиться на важных и сложных участках кода. Я покажу примеры на JavaScript, TypeScript и ReactJS.
Я разобью эту статью на две части: помощник для написания кода и инструменты для написания тестов.
Помощник по написанию кода
Бывают моменты, когда требуется помощь в написании кода:
- Написание базового кода: Например, это может быть создание пустого компонента в ReactJS. Это шаблоноподобные задачи, которые часто требуют копирования из документации. Хотя поиск и копирование кода занимает время, автоматизированные инструменты могут упростить этот процесс.
- Избежание поиска решения проблем: Например, вы можете столкнуться с ошибкой, не зная, как ее исправить. Вместо того чтобы искать решения в Интернете, автоматизированные инструменты могут сразу же предоставить предложения и исправления.

Для этого воспользуйтесь инструментом Blackbox AI Code и установите его в наш редактор VS Code.
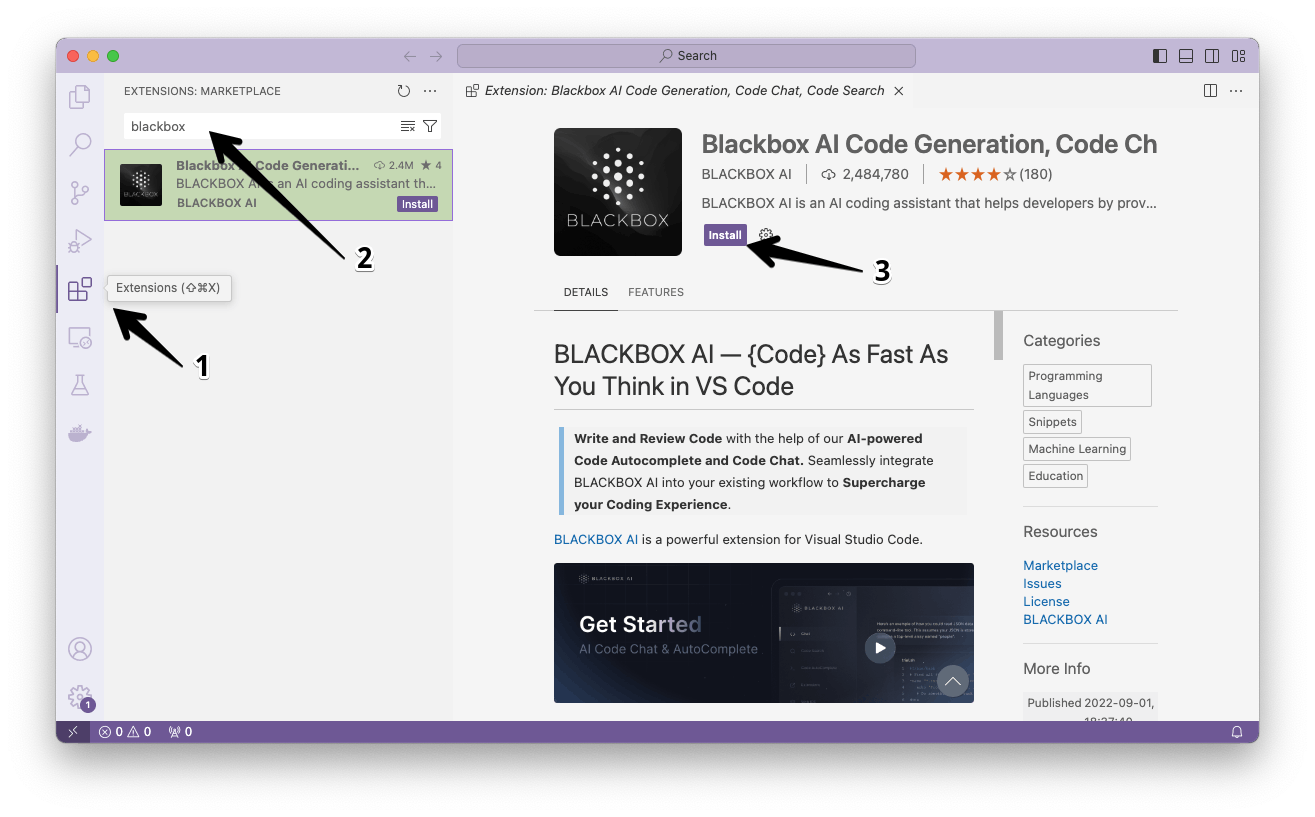
Откройте VSCode. Выберите расширения на левой панели, напишите «black box» в строке поиска и нажмите кнопку «Установить».

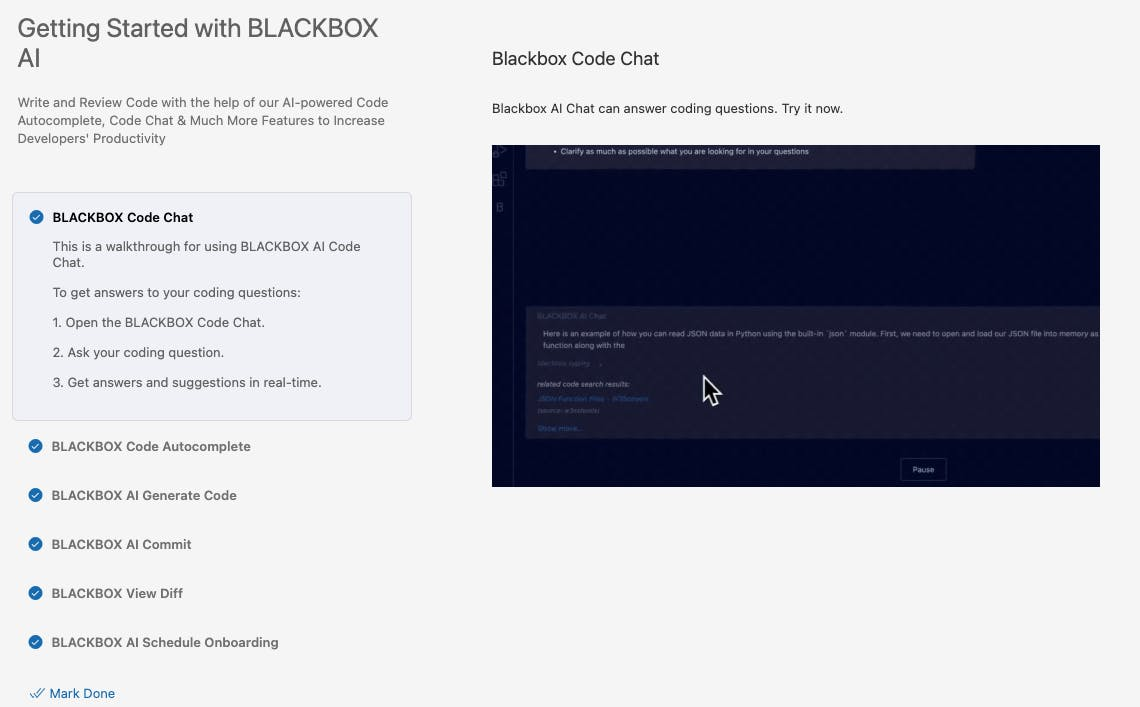
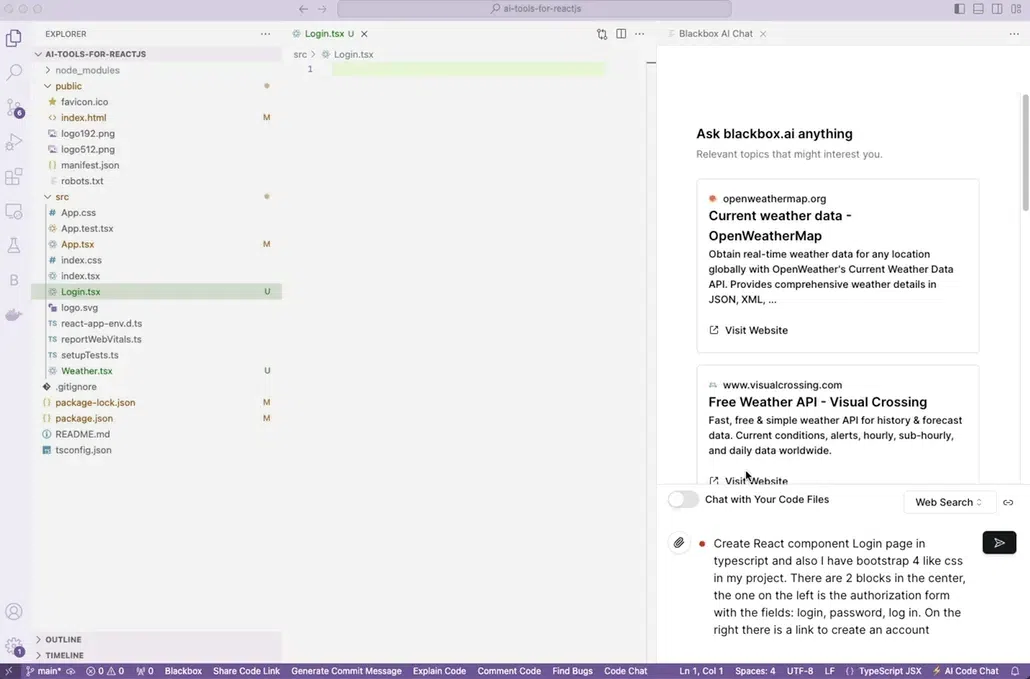
На странице регистрации он сообщает нам, что может делать пять вещей.
Давайте попробуем все функции.

Кодовый чат BlackBox
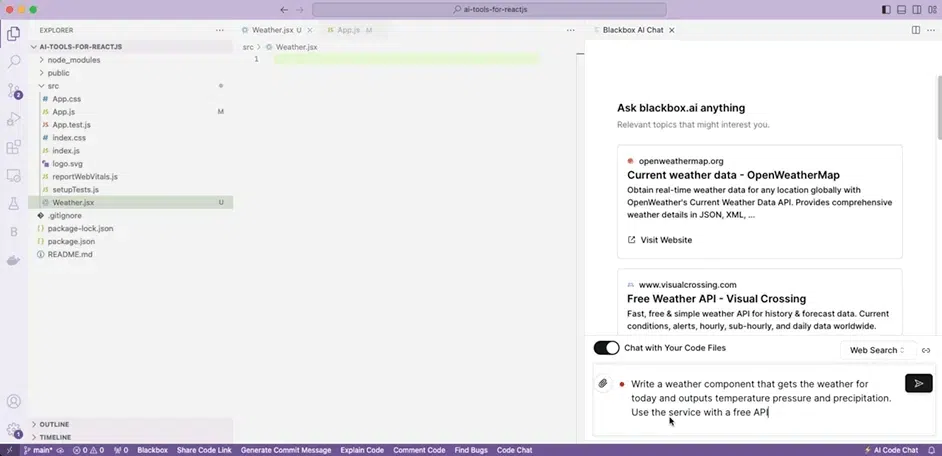
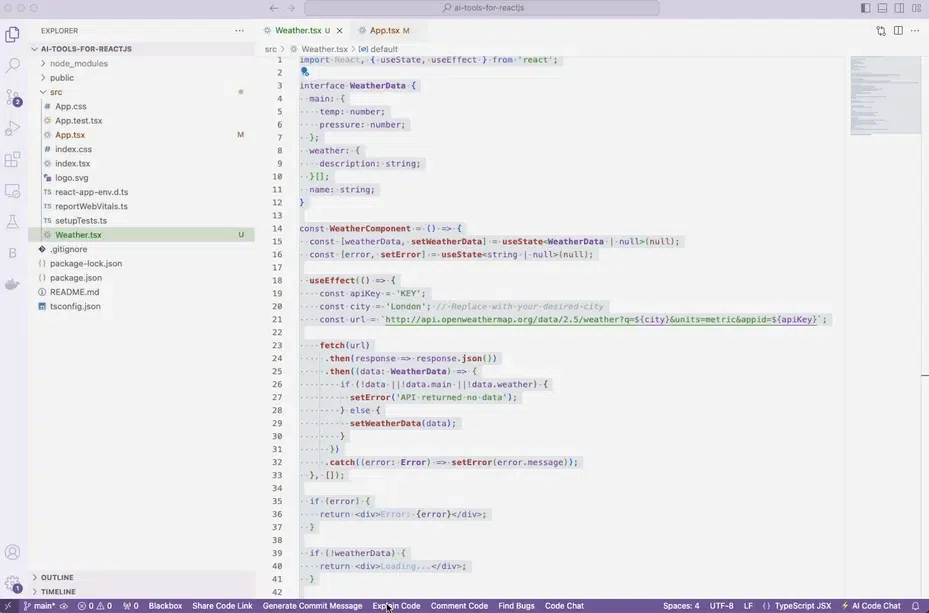
Создайте новый файл Weather.jsx, давайте попросим blackbox написать компонент, который будет получать прогноз погоды и показывать нам прогноз на сегодня. Важно активировать флажок Chat with Your Code Files. В противном случае он не поймет контекст и напишет код на другом языке программирования. После активации флажка должен быть учтен контекст того, что было написано в файле, и язык программирования, который мы используем.

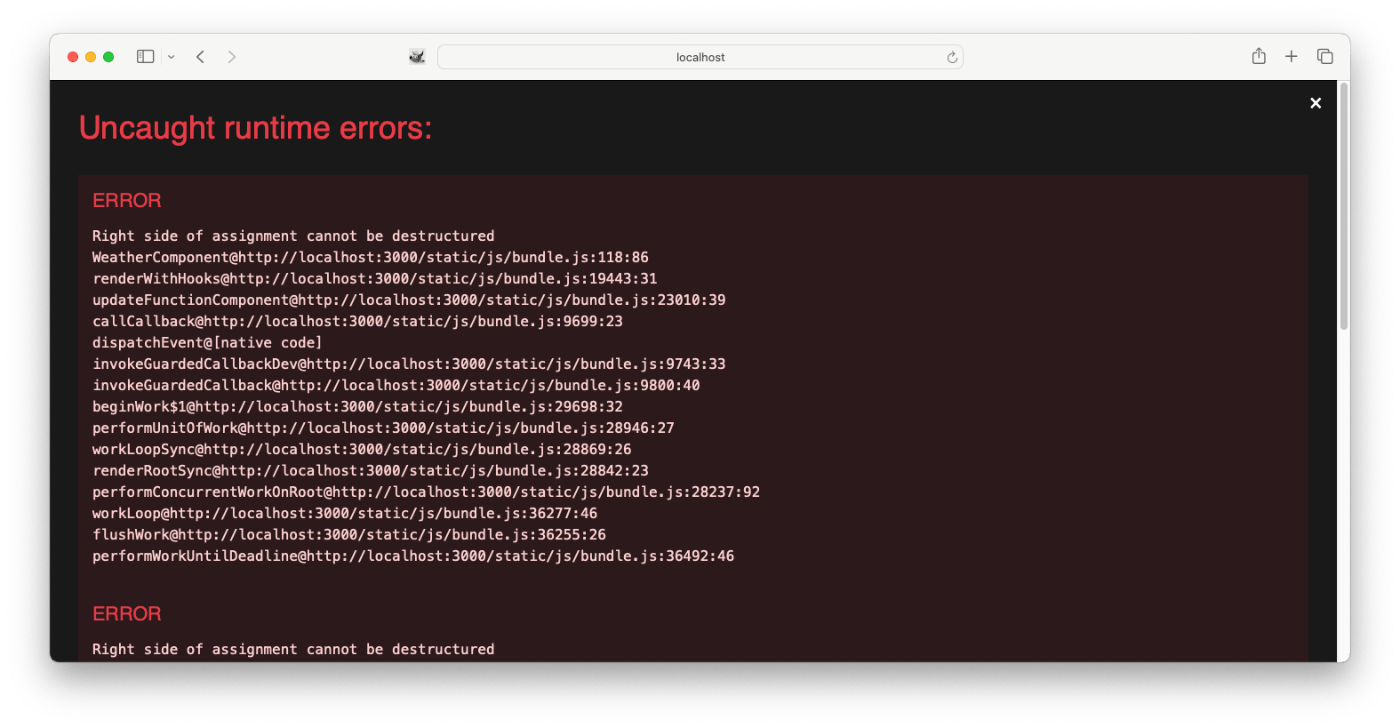
Blackbox допустил ряд ошибок:
- Указан неверный путь к библиотеке React.
- При попытке запустить наш код без указания ключа будет получена ошибка.
- Ошибка связана с тем, что запрос завершился неудачно, и программе нечего уничтожать.
Попросите AI исправить ошибки и добавить обработку ошибок, если API ничего не возвращает. Я пишу этот запрос:
Добавь обработку ошибок, если API ничего не возвращает, и мы не можем выполнить деструктуризацию назначения объекта WeatherData.

Это работает, но blackbox снова реагирует с ошибкой!

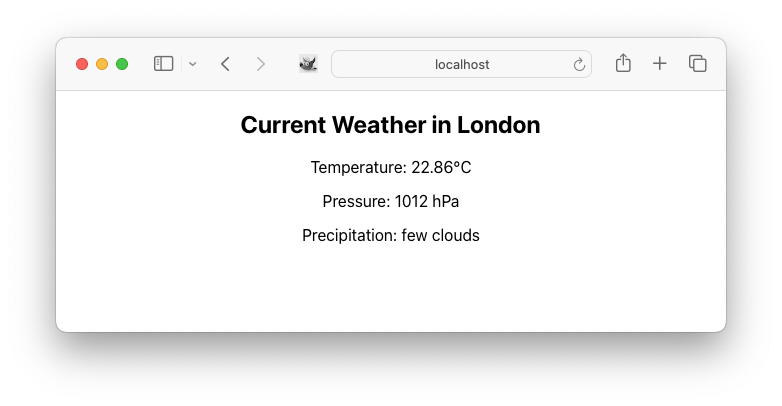
Теперь я собираюсь вставить ключ из openweathermap.

Преобразование JS в TS
Я написал этот запрос «Convert component from javascript to typescript».
BlackBox добавляет интерфейс WeatherData, который описывает данные из API openweathermap. Также мы используем этот интерфейс в качестве общего в наших данных useState.
import React, { useState, useEffect } from 'react';
interface WeatherData {
main: {
temp: number;
pressure: number;
};
weather: {
description: string;
}[];
name: string;
}
const WeatherComponent = () => {
const [weatherData, setWeatherData] = useState<WeatherData | null>(null);
const [error, setError] = useState<string | null>(null);
useEffect(() => {
const apiKey = 'KEY';
const city = 'London'; // Replace with your desired city
const url = `http://api.openweathermap.org/data/2.5/weather?q=${city}&units=metric&appid=${apiKey}`;
fetch(url)
.then(response => response.json())
.then((data: WeatherData) => {
if (!data ||!data.main ||!data.weather) {
setError('API returned no data');
} else {
setWeatherData(data);
}
})
.catch((error: Error) => setError(error.message));
}, []);
if (error) {
return <div>Error: {error}</div>;
}
if (!weatherData) {
return <div>Loading...</div>;
}
try {
const { main, weather } = weatherData;
const { temp, pressure } = main;
const { description } = weather[0];
return (
<div>
<h2>Current Weather in {weatherData.name}</h2>
<p>Temperature: {temp}°C</p>
<p>Pressure: {pressure} hPa</p>
<p>Precipitation: {description}</p>
</div>
);
} catch (error) {
return <div>Error: Unable to parse weather data</div>;
}
};
export default WeatherComponent;Код комментария
Мы закончили разработку компонента погоды и теперь хотим оставить комментарий в нашем коде в стиле jsdoc. Давайте нажмем кнопку «Comment Code» ниже в редакторе.
Вы можете увидеть, как AI прокомментировал наш код.
/**
* A React component that displays the current weather for a given city.
*
* @example
* ```jsx
* import React from 'eact';
* import WeatherComponent from './WeatherComponent';
*
* const App = () => {
* return <WeatherComponent />;
* };
* ```
*
* @returns {JSX.Element} A JSX element displaying the current weather.
*/
const WeatherComponent = () => {
/**
* The weather data fetched from the OpenWeatherMap API.
*
* @type {WeatherData | null}
*/
const [weatherData, setWeatherData] = useState<WeatherData | null>(null);
/**
* An error message if the API request fails.
*
* @type {string | null}
*/
const [error, setError] = useState<string | null>(null);
useEffect(() => {
/**
* The API key for the OpenWeatherMap API.
*
* @type {string}
*/
const apiKey = 'KEY';
/**
* The city for which to fetch the weather data.
*
* @type {string}
*/
const city = 'London'; // Replace with your desired city
/**
* The URL for the API request.
*
* @type {string}
*/
const url = `http://api.openweathermap.org/data/2.5/weather?q=${city}&units=metric&appid=${apiKey}`;
fetch(url)
.then(response => response.json())
.then((data: WeatherData) => {
if (!data ||!data.main ||!data.weather) {
setError('API returned no data');
} else {
setWeatherData(data);
}
})
.catch((error: Error) => setError(error.message));
}, []);
if (error) {
return <div>Error: {error}</div>;
}
if (!weatherData) {
return <div>Loading...</div>;
}
try {
/**
* Destructure the weather data into its components.
*
* @type {{ main: { temp: number; pressure: number; }; weather: { description: string; }[]; name: string; }}
*/
const { main, weather } = weatherData;
const { temp, pressure } = main;
const { description } = weather[0];
return (
<div>
<h2>Current Weather in {weatherData.name}</h2>
<p>Temperature: {temp}°C</p>
<p>Pressure: {pressure} hPa</p>
<p>Precipitation: {description}</p>
</div>
);
} catch (error) {
return <div>Error: Unable to parse weather data</div>;
}
};
export default WeatherComponent;
/**
* The shape of the weather data returned by the OpenWeatherMap API.
*
* @interface WeatherData
* @property {object} main - The main weather data.
* @property {number} main.temp - The temperature in Celsius.
* @property {number} main.pressure - The atmospheric pressure in hPa.
* @property {object[]} weather - The weather conditions.
* @property {string} weather.description - The description of the weather.
* @property {string} name - The name of the city.
*/
interface WeatherData {
main: {
temp: number;
pressure: number;
};
weather: {
description: string;
}[];
name: string;
}Сообщение о произведенных работах
Иногда самое сложное — придумать структурированное сообщение о выполнении действия. Иногда случается так, что было затронуто много файлов, давайте посмотрим, как с этим справится ИИ.

Он создал сообщение, включающее: «Removed logo and default React app content, added WeatherComponent».
Это правда, потому что я рефакторизовал стандартный компонент React и импортировал WeatherComponent.
Шаблоны
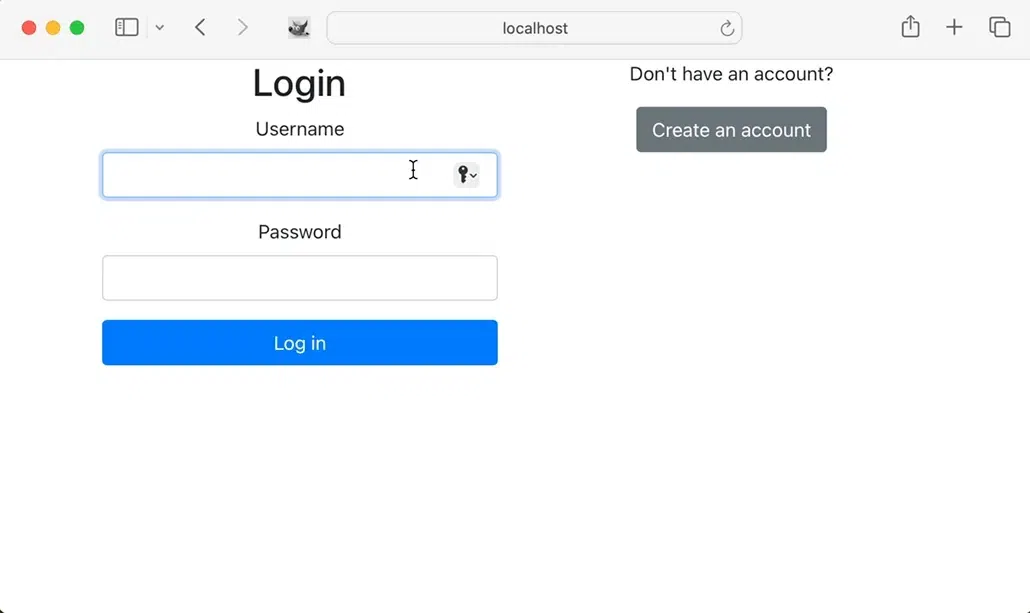
В начале статьи я уже говорил, что вам часто приходится создавать шаблонные вещи. Представьте, что в нашем проекте включен Bootstrap, и нам нужно быстро создать шаблон страницы авторизации.
Мой запрос:
Создай React-компонент Login page в typescript, а также у меня в проекте есть bootstrap 4 типа css. В центре есть 2 блока, тот, что слева - это форма авторизации с полями: логин, пароль, вход. Справа находится ссылка для создания аккаунта.

BlackBox предлагает установить react-bootstrap. Давайте установим его с помощью npm i react-bootstrap.
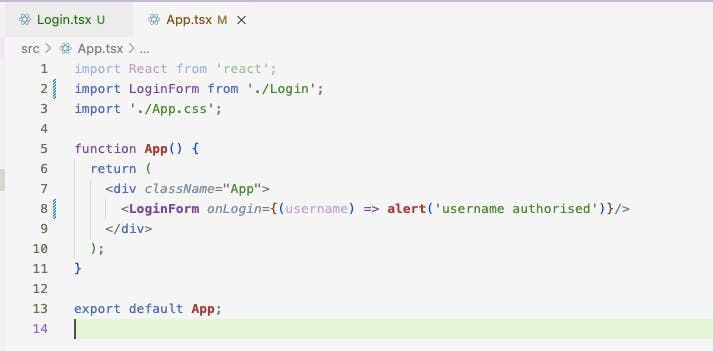
В App.tsx импортируйте компонент и добавьте параметр onLogin.

Да, это работает!

Алгоритм LeetCode
Теперь я хотел бы попросить вас решить пару задач с помощью LeetCode.
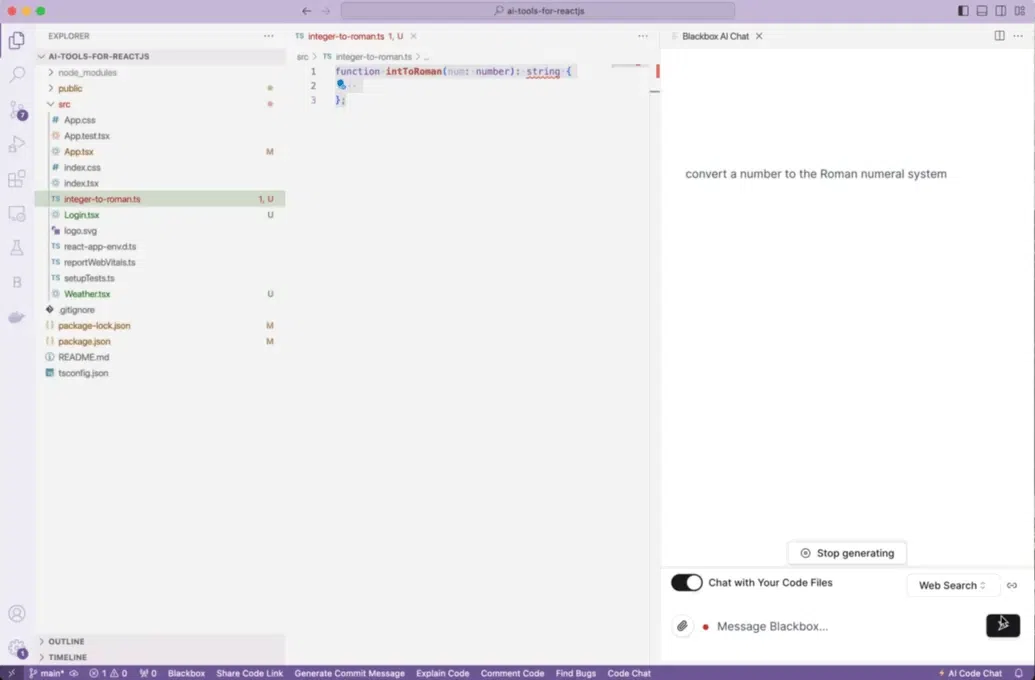
Задача средней сложности — перевести число в римскую систему счисления.

Попробуем перевести 1994 год в римскую систему и получим правильный ответ: [LOG]: "MCMXCIV".
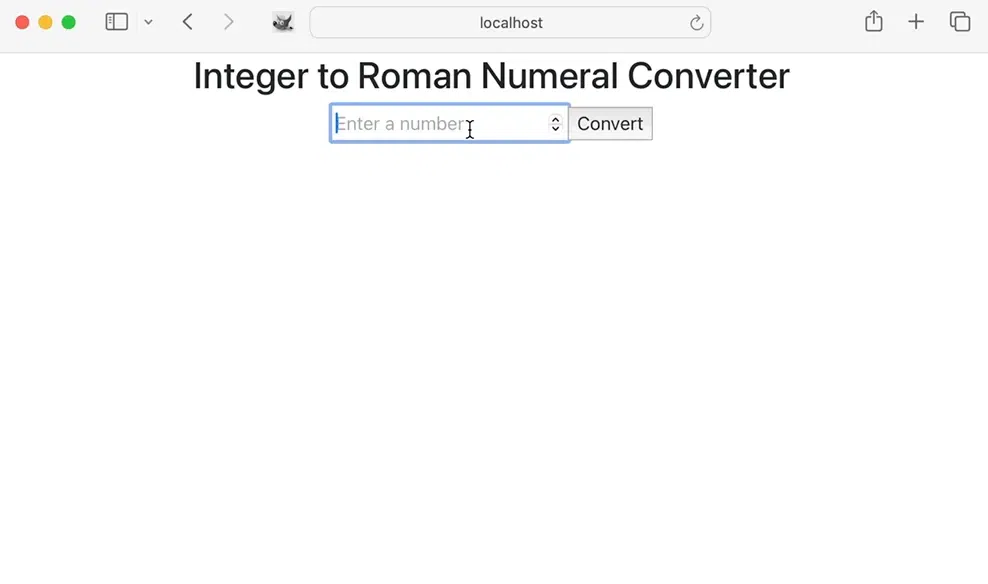
Теперь я хочу создать компонент React, который будет выглядеть как поле ввода. Когда я введу в него число и нажму кнопку, результат появится ниже.
Мой запрос:
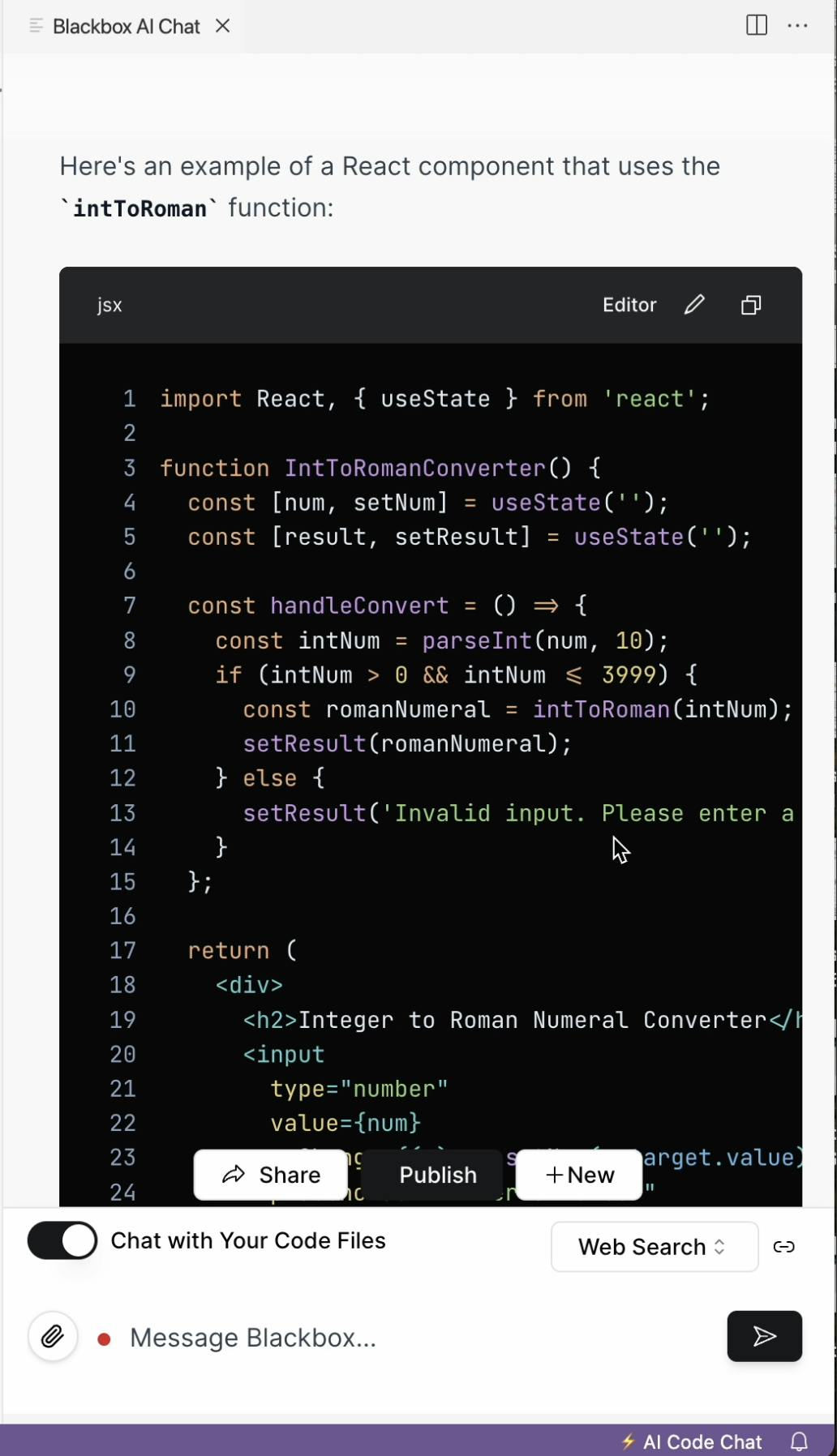
Теперь создай react-компонент для функцииintToRoman. Компонент имеет поле ввода, принимающее аргументnum, и кнопку Convert, после нажатия на которую результат преобразования отображается снизу.

Помимо того, что ИИ сгенерировал компонент, он также добавил проверку передаваемого числа.

Написание тестов
До этого я использовал Unit Test AI в качестве помощника для написания тестов. Но каждый день вы можете получить только 5 бесплатных кредитов, но можете купить больше. Например, 50 кредитов стоят $4,99.
Но я пробовал использовать BlackBox и не увидел никакой разницы в функциональности между этими продуктами.
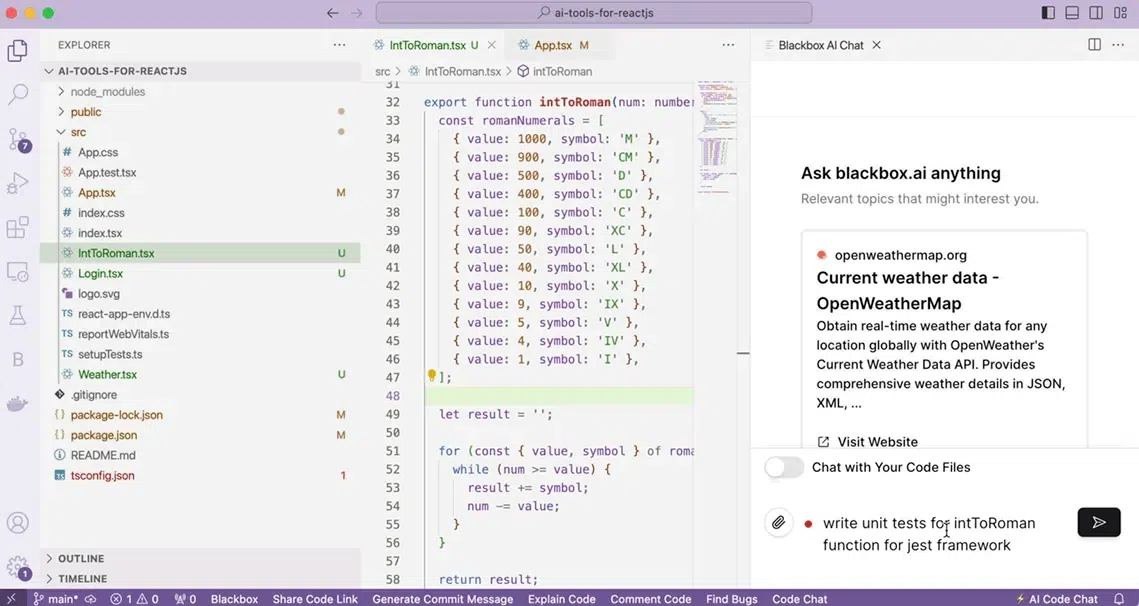
Тесты для конвертера целых чисел в римские
Теперь я хочу попросить вас написать тесты для нашего конвертера.

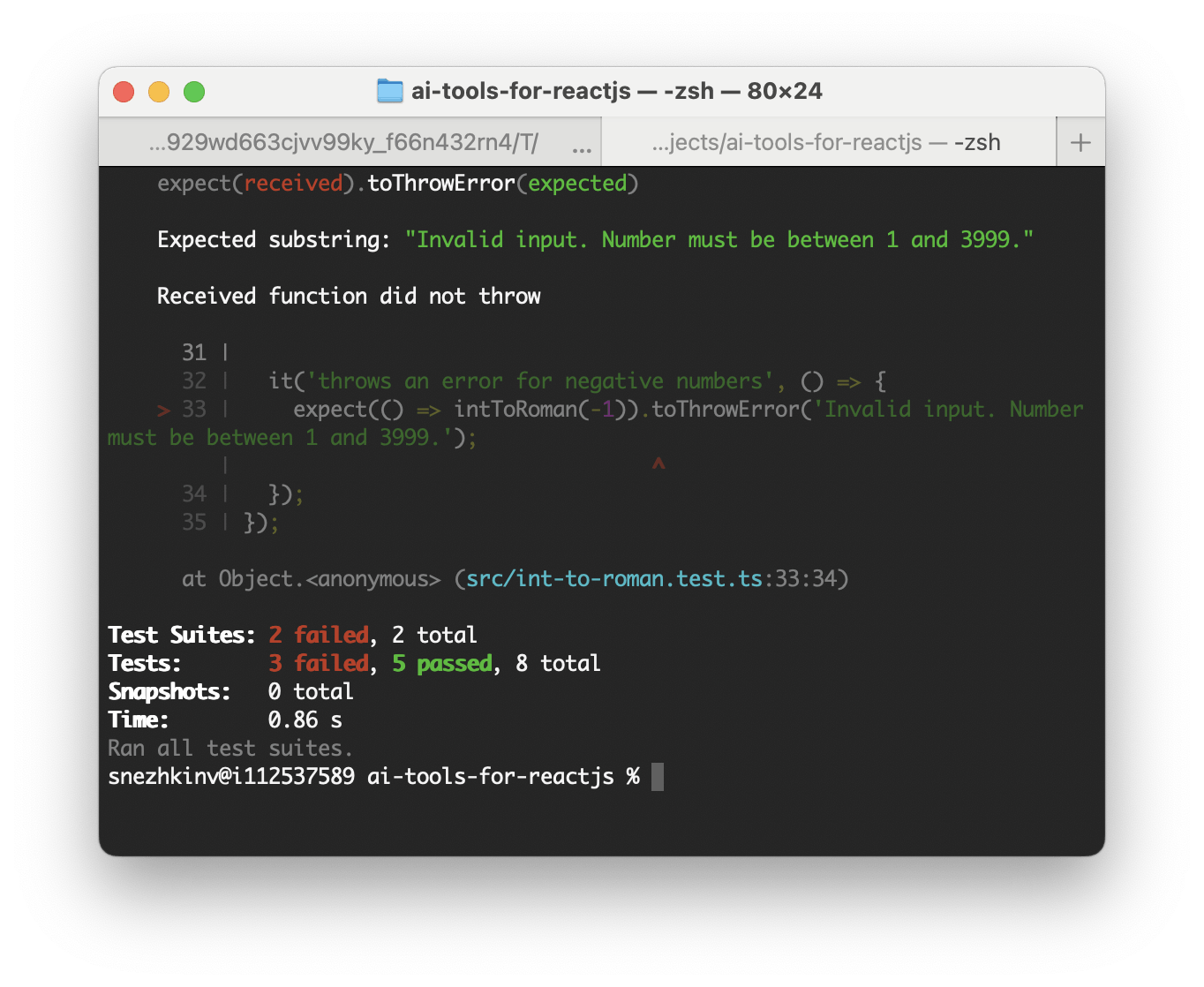
Запускаем его, и обнаруживаем проблему. Тесты, проверяющие ошибки, не были запущены.

Если мы запустим эти тестовые примеры, то сможем увидеть, что произойдет.
console.log(intToRoman(0)) → [LOG]: ""
console.log(intToRoman(4000)) → [LOG]: "МММММ"
console.log(intToRoman(-1)) → [LOG]: ""
Попросим AI добавить исключение.
Запрос: Добавь исключение, которое должно выбрасывать аргумент на минимальное и максимальное значение.
И AI добавил эти строки:
if (num < 1 || num > 3999) {
throw new Error(`Invalid input: ${num}. Roman numerals only support values between 1 and 3999.`);
}Далее я попрошу перегенерировать неудачный тест.
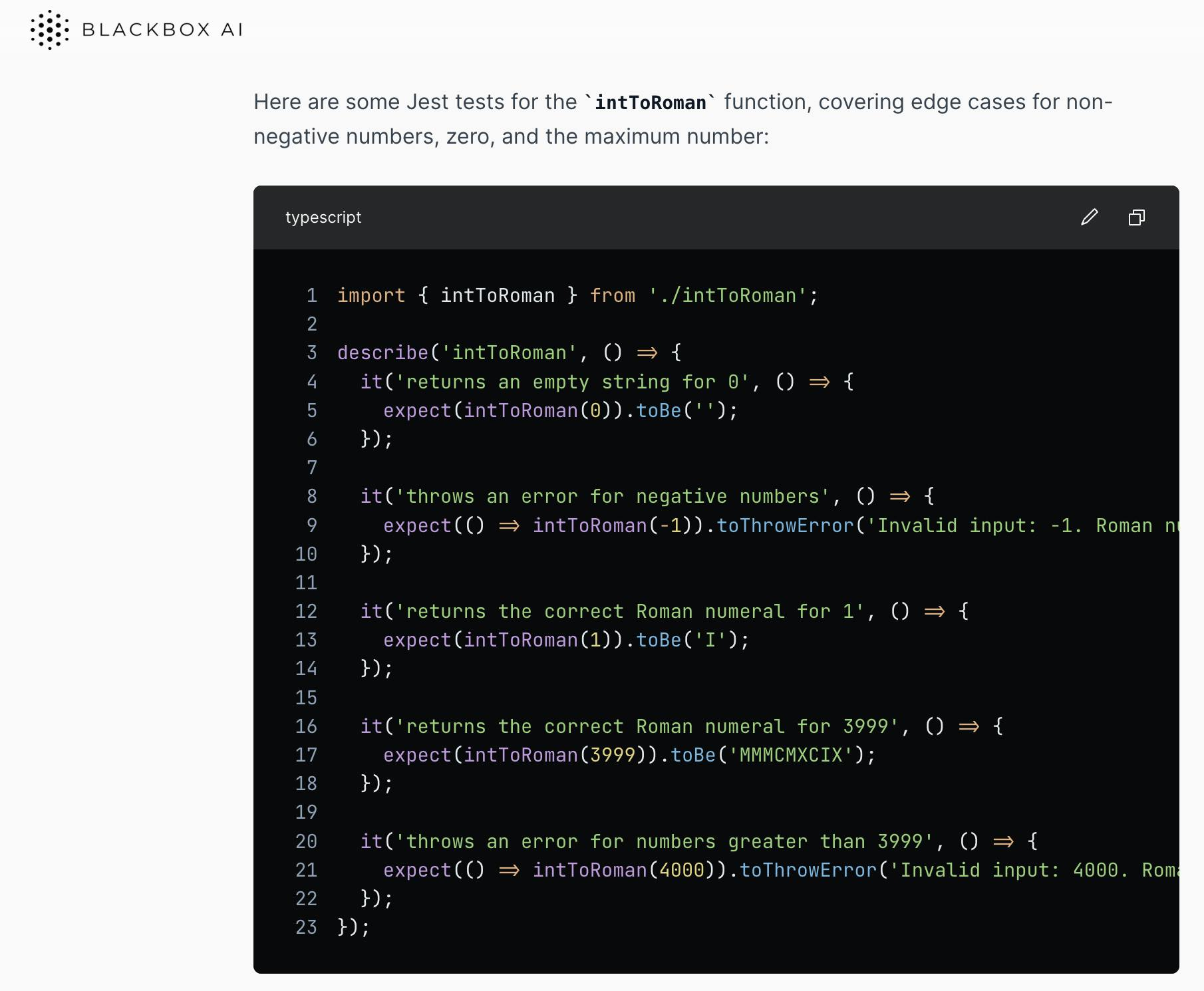
Запрос: Напиши jest-тесты на крайние случаи для функции intToRoman. Неотрицательное число на ноль и на максимальное число.
Я рад, что он смог извлечь контекст ошибки из кода и использовать его в нашем тесте.

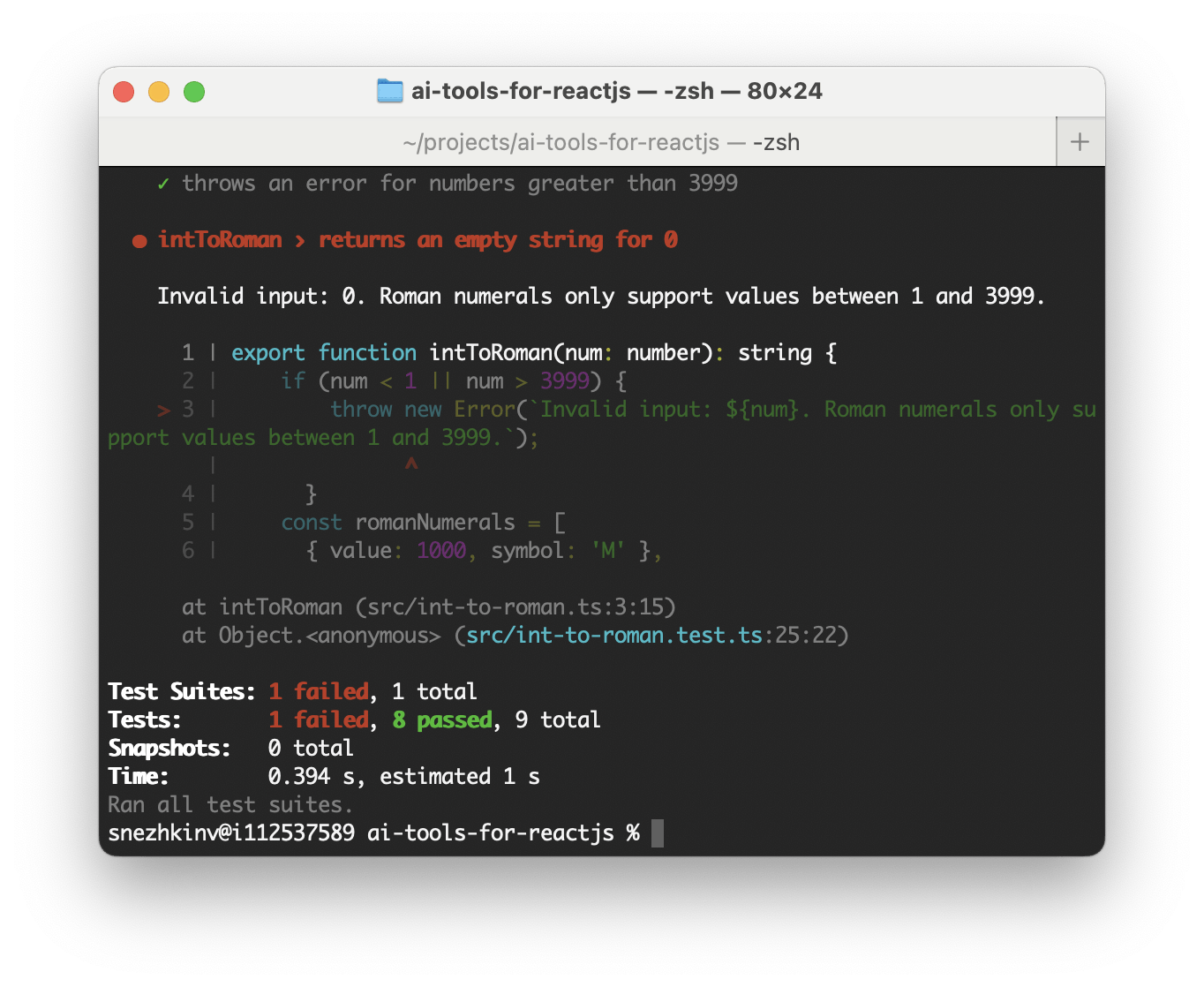
К сожалению, BlackBox не смог исправить ошибку для значения 0.

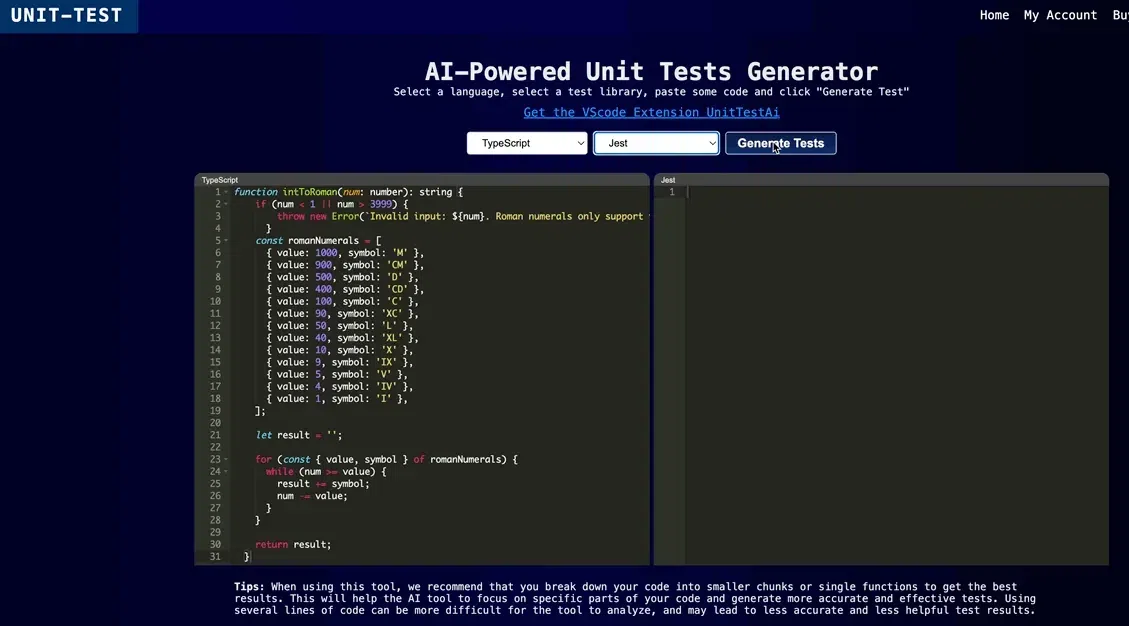
Я решил обратиться к сервису написания тестов unit-test.dev.

И даже этот инструмент выдал ошибки, во-первых, он импортировал функцию intToTextRoman, хотя такая функция нигде не объявлена. Во-вторых, он вызвал неправильную функцию в строке 61: expect(intToJob(500)).toBe('D');.
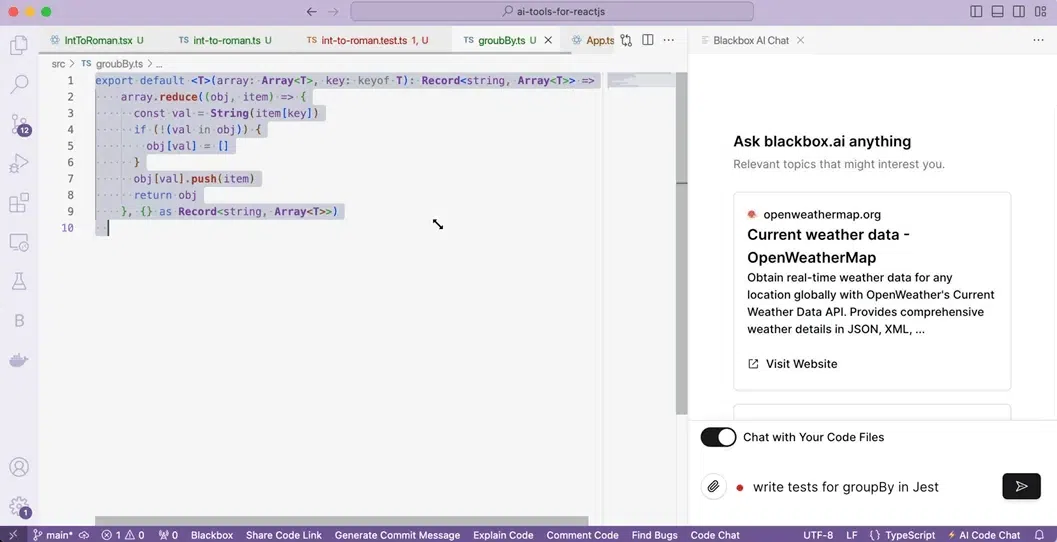
Тест для библиотеки lodash
Представьте, что вы являетесь разработчиком большой библиотеки lodash, и вы разработали функции groupBy; вы хотите покрыть все это тестами, не пропуская крайние случаи.
Метод Lodash .groupBy() служит удобным инструментом сортировки данных. Метод Lodash .groupBy() создает объект, состоящий из ключей, сгенерированных из результатов прогона каждого элемента коллекции через функцию iterate. Порядок сгруппированных значений определяется порядком их следования в коллекции. Кроме того, соответствующее значение каждого ключа представляет собой массив элементов, ответственных за генерацию ключа.
groupBy

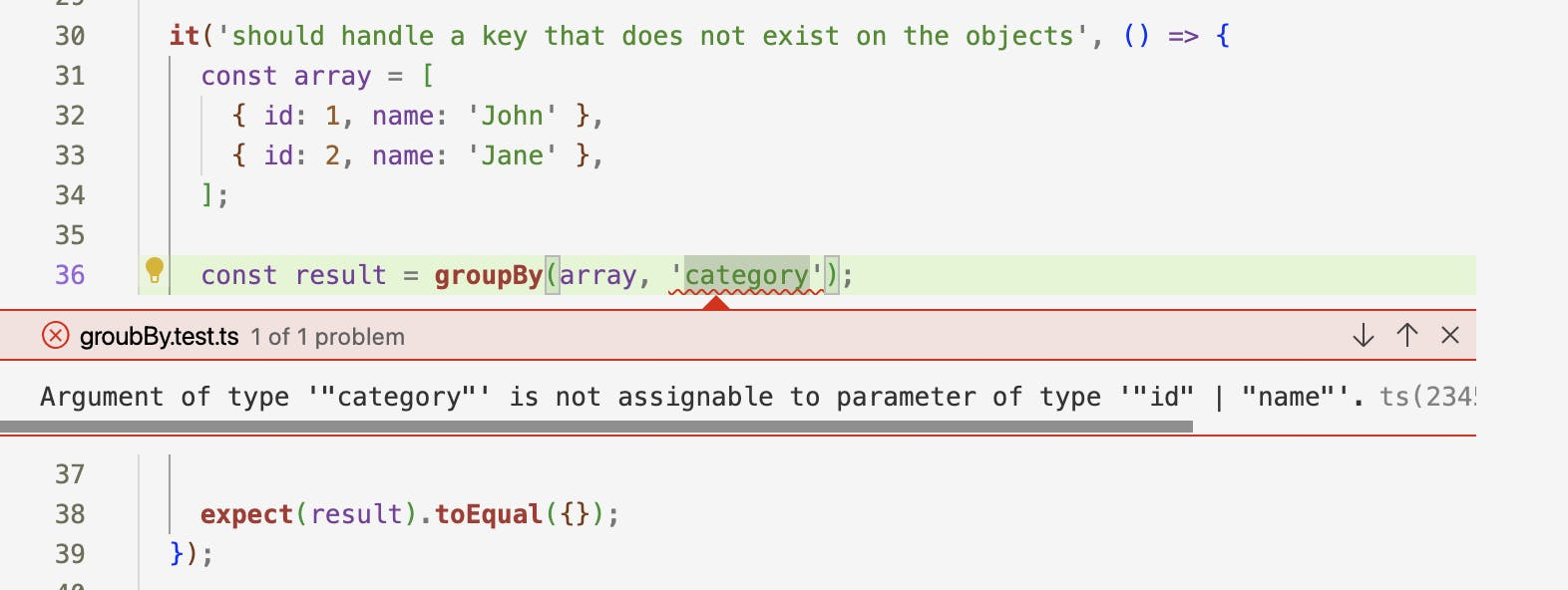
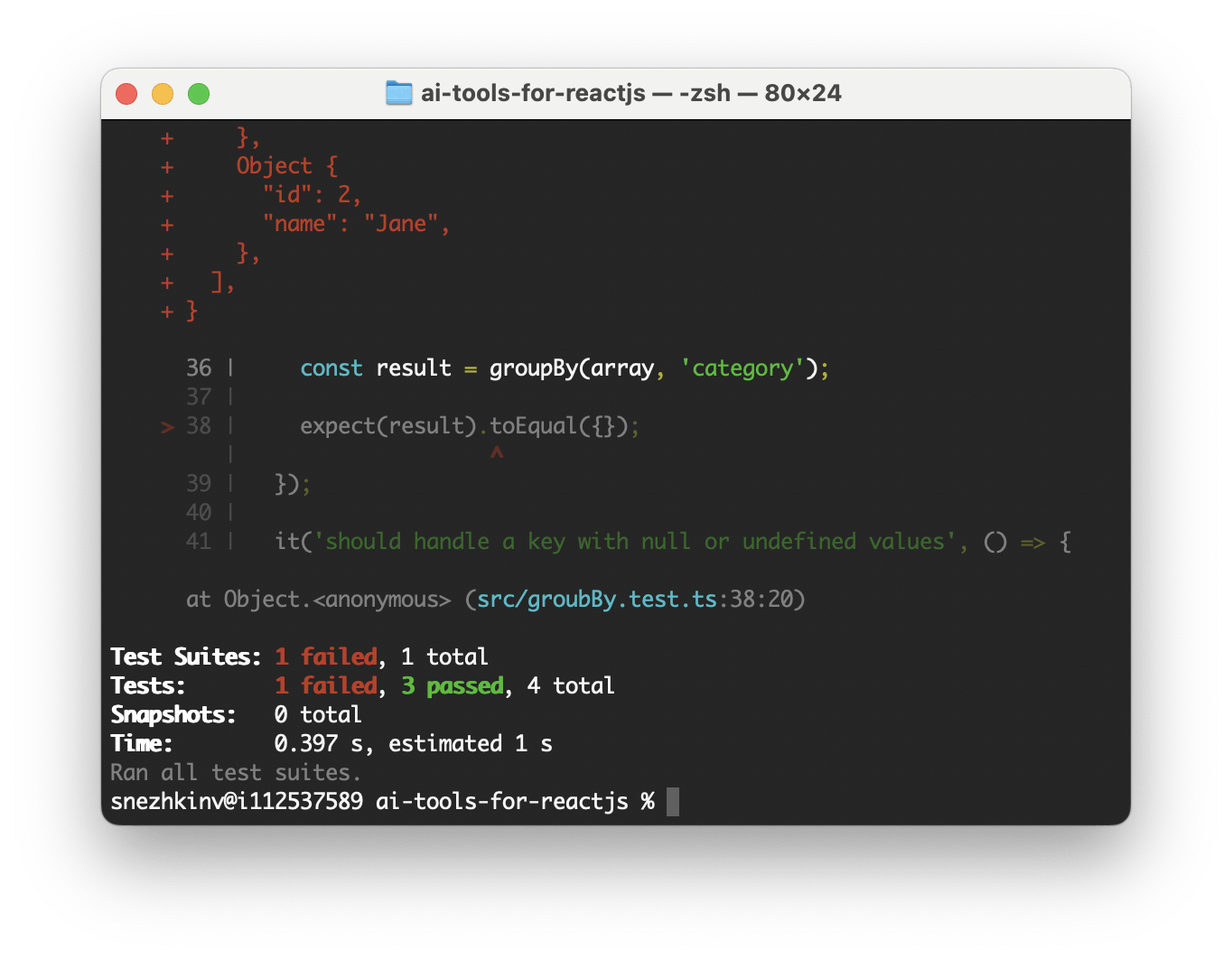
Давайте запустим его. Мы получили три прохода, а один тест не прошел, потому что у нас была ошибка в сценарии.


Заключение
Думаю, каждый сделает выводы сам, но мое мнение таково: ИИ - это хороший инструмент, который может помочь, но нужно понимать, что он вам предлагает. Я думаю, что для разработчиков, которые только начинают свой путь, ИИ может стать хорошим помощником в написании шаблонных фрагментов кода, он также может объяснять участки кода, оставлять комментарии к коду. Однако могут возникнуть проблемы с опечатками в коде или с тем, что наше приложение падает из-за недополучения данных с сервера, и здесь начинающему разработчику будет сложно.
Что касается тестов, то вы видели, что иногда ИИ может быть не в ладах с контекстом: он может импортировать несуществующую функцию, написать тест и ожидать несуществующего значения, но при этом он остается хорошим помощником для придумывания всевозможных случаев.
Благодарю за прочтение!
Источник доступен по ссылке.