Как на самом деле работает CSS?

Преимущество вкладов с открытым исходным кодом едва ли изучается огромным количеством сообщества. Последнее, что школы хотят, чтобы мы знали, - это индивидуальное решение проблем, решение проблем на индивидуальном уровне. И, конечно, это совсем не так. Фактическое решение проблем происходит путем сотрудничества, решения проблем других и изучения наших собственных ошибок, позволяя другим решать наши проблемы.
Я работал над проектом веб-разработки, в котором я забыл указать важный раздел в файле Html, который называется разделом мета-области просмотра. Теперь, чтобы вкратце объяснить мета-область просмотра, я скажу вам, что тег мета-вьюпорта всегда предпочтительнее для включения во все файлы HTML почти на всех веб-сайтах, которые вы видите в Интернете, потому что то, что он делает, на самом деле помогает структуре контента в файле HTML, чтобы быть гибкими на всех устройствах, таких как телефоны, ноутбуки, ПК, планшеты и т. д.
Поэтому, если вы пишете код для создания HTML-файла для веб-сайта, лучше сначала добавьте тег meta-viewport, как предпочитают делать все профессиональные веб-разработчики.
Теперь, во всем этом выступлении, я поясняю, что в моем коде не было ошибки из-за того, что не был указан тег meta-viewport. Но важная роль здесь для мета в том, что я обвинил ее в том, что я думал, что проблема возникла из-за добавления метатега.
Итак, чтобы понять проблему, я хотел бы прояснить для всех новичков веб-разработчиков, что свойство стиля CSS, которое вы добавляете в любой элемент, является свойством стиля, которое применяется к этому элементу относительно того, какой элемент содержит этот тег элемента.
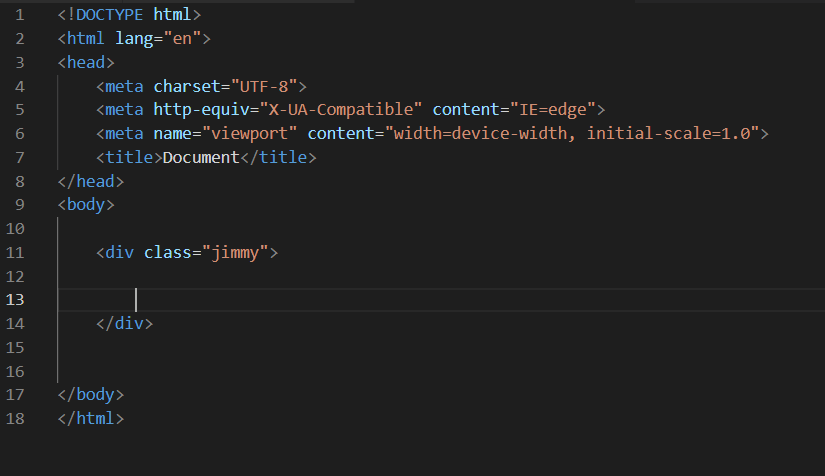
Например: вы написали базовый HTML-код:

Итак, здесь, на этом изображении, вы можете видеть, что я присвоил класс jimmy тегу div, который находится внутри тега / элемента body. Итак, теперь это означает, что если вы дадите какое-либо свойство CSS для div class = "jimmy", это свойство будет относиться к тегу body.
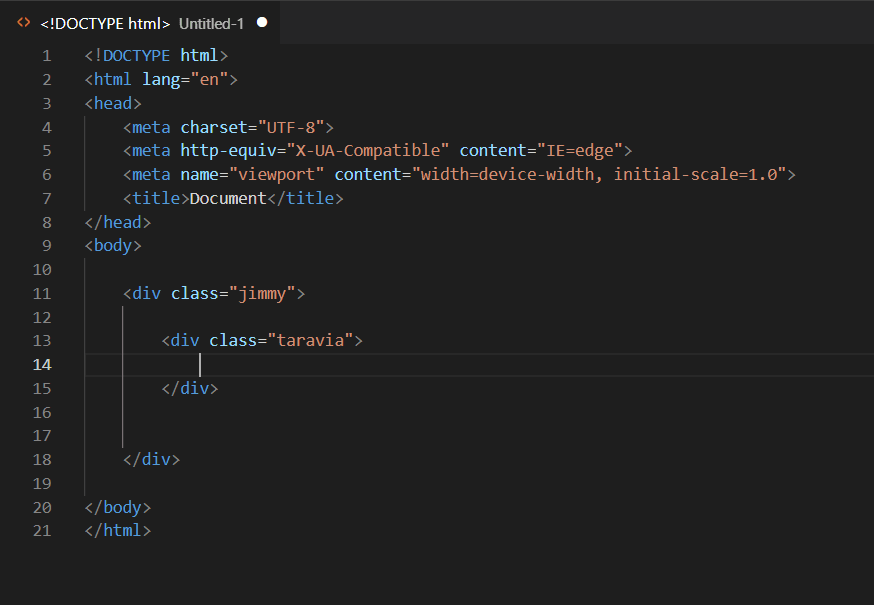
Например, другая более сложная структура:

Здесь есть тело, внутри которого находится класс div jimmy, внутри которого находится taravia класса div. Итак, теперь, если мы применим какое-либо свойство CSS к taravia класса div, тогда это свойство будет относиться к классу di jimmy. Точно так же свойство, примененное к классу div jimmy, будет относиться к тегу body.
Итак, что произошло, я применил все необходимые свойства ко всем тегам, хотя первоначальный проект был сложнее, чем приведенный выше код, но все же это хорошая аналогия для объяснения здесь. Поэтому я забыл применить важное свойство CSS к классу div jimmy, что означает, что свойства, которые я написал для класса div taravia, также не были реализованы.
Если быть точным, я забыл написать justify-content: center; свойство div классу jimmy. Ожидалось, что контейнер jimmy класса div должен быть в центре тела, а taravia класса div - в центре jimmy класса div.
Итак, когда я забыл написать justify-content: center; в классе div jimmy и написал justify-content: center; в div-классе taravia, произошло то, что taravia класса div вытянулся дальше, чем сама область тела в поле зрения телефона. Таким образом, будет полоса, которая притупит вид вашего веб-сайта, который выглядит очень плохо и никому не нравится ссылаться на него в Интернете, даже сам Интернет не будет ссылаться на этот тип неструктурированного веб-сайта.
Печально, что сейчас у меня нет снимка экрана с искаженной структурой сайта.
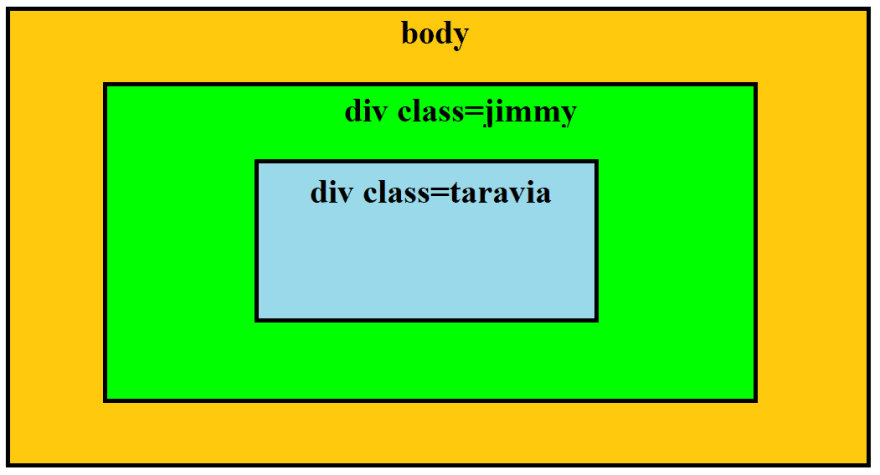
Итак, вкратце: в формате изображения, приведенном ниже, для сохранения «div class = jimmy» в центре тела, мы должны написать «justify-content: center;» в свойстве CSS «div class = jimmy» И, чтобы сохранить «div class = taravia» в центре контейнера «div class = jimmy», мы должны написать то же самое «justify-content: center;» в свойстве CSS "div class = taravia".

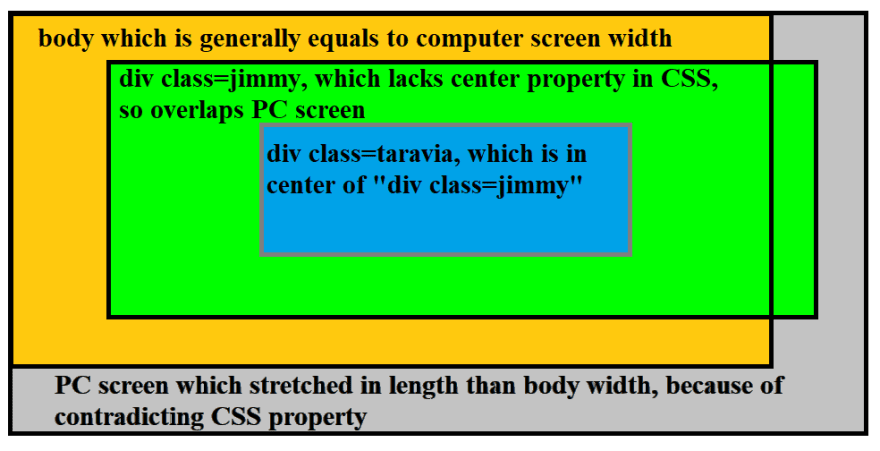
Я действительно допустил ошибку: я не упомянул "justify-content: center"; в div class = jimmy, но я упомянул "justify-content: center;" в div class = taravia. Таким образом, контейнер «div class = taravia» применяет свойство по отношению к «div class = jimmy», но контейнер «jimmy» не находится в центре, поскольку мы забываем записать для него свойство center. Приведенный ниже рисунок проясняет ваши сомнения относительно собственности.

Так будет выглядеть ваша структура, если вы не пишете свойства в соответствии с правилами CSS.