Как начать изучать JavaScript

На всякий случай, если вы еще не были должным образом представлены, JavaScript — это мощный язык программирования, который обеспечивает значительную ценность в веб-разработке.
Его преимущества включают в себя:
- Серверная разработка через Node.js
- Интерактивность на стороне клиента, когда сценарии запускаются непосредственно в браузерах ваших пользователей.
- Отзывчивый и интерактивный пользовательский интерфейс
- Широкая интеграция API и сторонних сервисов, позволяющая использовать многоуровневые приложения.
- Кроссплатформенная разработка мобильных приложений с помощью таких фреймворков, как React Native и Ionic.
- Практически универсальная поддержка браузеров и обширная экосистема библиотек, фреймворков и инструментов.
Если вы планируете добавить интерактивность на какой-либо из своих веб-сайтов, вам необходимо приобрести некоторые навыки работы с JavaScript. Но основы на самом деле довольно просты.
В этой статье я собираюсь показать вам, как вы можете включить JavaScript в свой HTML-код, как могут выглядеть простые операции с использованием JavaScript, как создавать и выполнять функции в JavaScript и как вы можете использовать консоль вашего браузера для тестирования. JavaScript в живой, но безопасной среде.
Между прочим, между JavaScript и языком программирования Java нет никакой технической связи.
Легенда гласит, что через некоторое время после того, как Брендан Эйх создал свой язык LiveScript в Netscape всего за 10 дней в 1995 году, он переименовал свой проект в JavaScript, чтобы использовать популярность Java в то время.
Но это было скорее маркетинговой стратегией, чем указанием на какие-либо технические отношения.
Эта статья взята из моего курса Complete LPI Web Development Essentials Study Guide. Если хотите, вы можете следить за видеоверсией здесь:
Как внедрить JavaScript в ваш HTML-код
Вы можете включить код JavaScript в свои веб-страницы HTML несколькими способами. Во-первых, вы можете сделать это, сославшись на внешний файл .js в качестве атрибута тега <script> — так, как вы видите здесь:
<script src="script.js"></script>Или вы можете поместить свой код между тегами <script> в разделе заголовка вашего HTML-кода следующим образом:
<head>
<title>JavaScript App Example</title>
<script>
function greet() {
var name = prompt("What's your name?");
alert("Hello, " + name + "!");
}
</script>
</head>Оба работают нормально. Однако после принятия HTML5 вам больше не нужно добавлять text/javascript в качестве атрибута тега <script>. На данный момент JavaScript является языком сценариев по умолчанию для HTML.
Как выполнить простой JavaScript
Вот простой сценарий приветствия, который поможет нам начать работу:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript App Example</title>
<script>
// JavaScript code
function greet() {
var name = prompt("What's your name?");
alert("Hello, " + name + "!");
}
</script>
</head>
<body>
<h1>JavaScript App Example</h1>
<button onclick="greet()">Say Hello</button>
</body>
</html>Давайте проработаем этот код по одному разделу за раз.
Вы можете видеть, что код JavaScript находится между этими двумя тегами <script> и содержит собственную строку комментариев.
<script>
// JavaScript code
function greet() {
var name = prompt("What's your name?");
alert("Hello, " + name + "!");
}
</script>Я действительно не знаю, почему так должно быть, но escape-коды комментариев для одного языка никогда не работают для другого. В мире JavaScript вам понадобятся две косые черты: //.
Первая строка реального кода представляет новую функцию, которая называется greet.
function greet() {
var name = prompt("What's your name?");
alert("Hello, " + name + "!");
}Скобки необходимы, и я уверяю вас, что вы будете использовать их позже. Весь код функции должен находиться между двумя фигурными скобками, как вы видите здесь.
Эта функция состоит всего из двух строк. Первый использует var для объявления переменной, которая будет называться name. name примет значение, введенное пользователями, когда им будет предложен вопрос «Как вас зовут?».
ПРИМЕЧАНИЕ. Хотя объявление переменной какvarпо-прежнему имеет свои варианты использования, для большинства современных разработок JavaScript использованиеletиconstсчитается лучшей практикой из-за их улучшенных правил области видимости и более строгого поведения при назначении переменных. Я пошел сvarздесь для простоты.
Как только значение будет введено, alert создаст всплывающее окно с текстом Hello, запятой и пробелом, текущим значением переменной name и восклицательным знаком. Символ + служит для объединения всех этих значений в предложение.
Но подождите: вы не видите поля для ввода имени на этой странице, не так ли? И как именно выполняется функция?
Отличные вопросы. Это произойдет в разделе HTML. По сути, это тег <button> с текстовой меткой Say Hello. Но нас действительно интересует атрибут тега.
onclick вызывает нашу функцию greet. Другими словами, onclick указывает браузеру выполнять функцию greet при каждом нажатии кнопки.
<body>
<h1>JavaScript App Example</h1>
<button onclick="greet()">Say Hello</button>
</body>
</html>Вставьте код в файл .html и загрузите его в браузере. Когда вы нажимаете кнопку, открывается новое диалоговое окно с полем ввода данных для вашего имени. Когда вы наберете свое имя, а затем нажмете OK, вы увидите хорошо составленное предложение, все в идеальном порядке.
Как работать с JavaScript в консоли браузера
Но прежде чем двигаться дальше, я должен напомнить вам, что JavaScript был создан для браузеров. Таким образом, мы можем ожидать некоторых полезных интеграций. Ну и, пожалуй, самая полезная из них — это консоль.
Вы можете открыть консоль, щелкнув правой кнопкой мыши любое пустое место на странице браузера и выбрав Inspect. Это должно работать независимо от того, какой браузер вы используете. Нажатие F12 — еще один способ попасть в то же место.
В моем браузере Brave справа появляется консоль:

Открытие консоли
Это известно как консоль разработчика, потому что в нее упакованы всевозможные полезные функции отладки и анализа кода.
На вкладке Elements вы увидите представление кода страницы. Вы можете развернуть разделы <head> и <script>, чтобы видеть, с чем вы работаете. Перейдя на вкладку Console, вы найдете живую среду JavaScript.
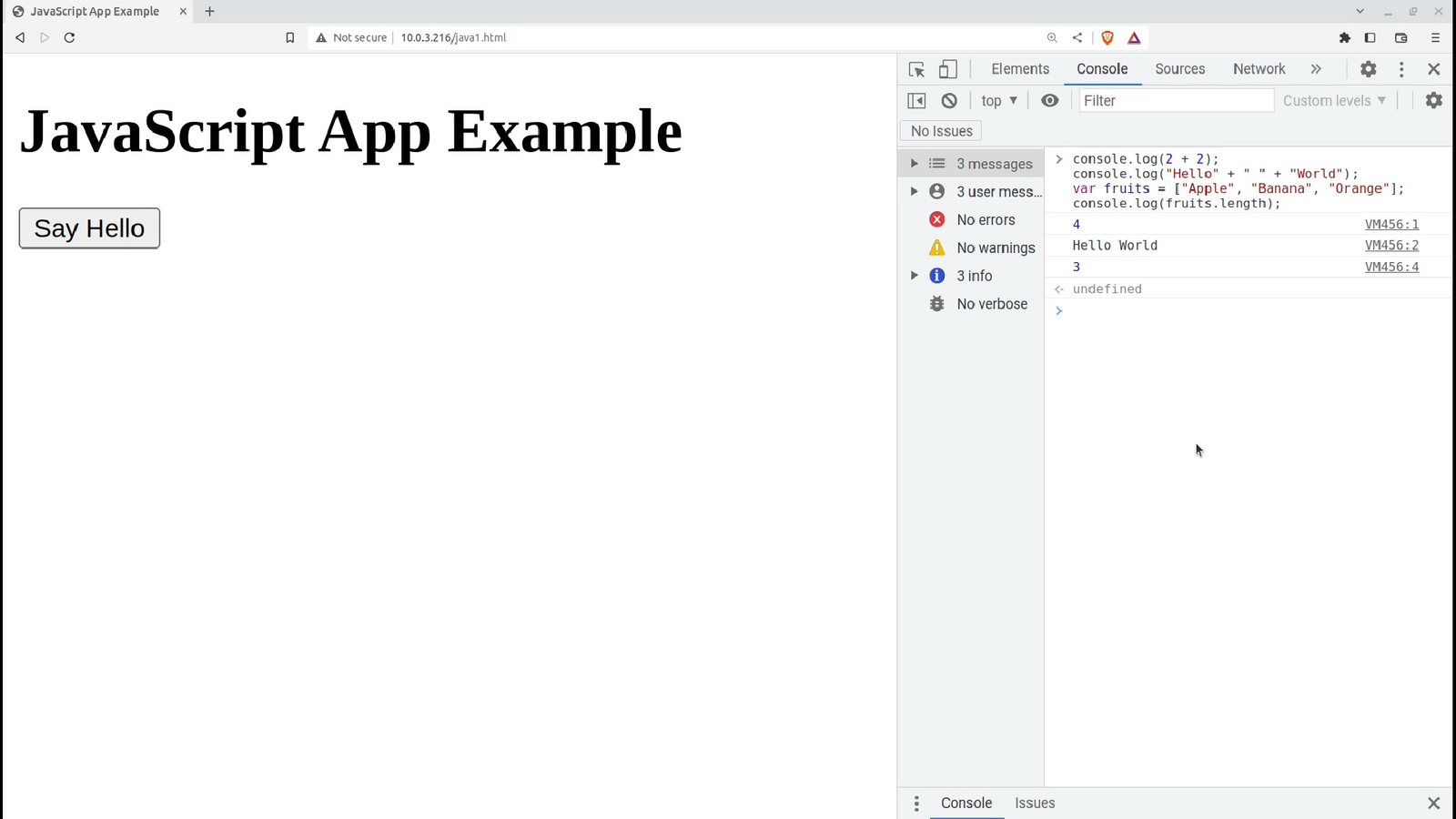
В этом примере я вставил в консоль три операции JavaScript, которые мы можем протестировать.

Вот этот изменяющий мир код в формате вырезания и вставки:
console.log(2 + 2);
console.log("Hello" + " " + "World");
var fruits = ["Apple", "Banana", "Orange"];
console.log(fruits.length);Попробуй сам.
Теперь вы должны знать, что console.log() — это встроенная функция JavaScript, которая позволяет вам выводить сообщения или значения на консоль. Он обычно используется для отладки и отображения информации в процессе разработки. Так что, как правило, здесь вам понадобится только функция console.log.
Это отличная возможность познакомить вас с синтаксисом JavaScript. Функция принимает один или несколько аргументов в круглых скобках и выводит их на консоль.
Первое исполнение - сумма 2+2.
console.log(2+2);Отсюда мы видим, что вы можете использовать любой из арифметических операторов (например, плюс, минус, звездочка для умножения, косая черта для деления, прямой угол для больше, левый угол для меньше и знак равенства) как есть в вашем коде JavaScript.
Единственная другая вещь, которая может привлечь ваше внимание, это точка с запятой, следующая за ней. В JavaScript точки с запятой — это терминаторы операторов, которые помогают избежать двусмысленности, а иногда и неожиданного поведения. Используйте их рано, используйте их часто.
Вторая строка содержит еще один пример конкатенации.
console.log("Hello" + " " + "World");Это напечатает слово «Hello», за которым следует пробел, а затем слово «World».
Перед запуском следующей команды мы объявим переменную с именем fruits, которая будет содержать массив из трех слов: «Apple», «Banana» и «Orange».
var fruits = ["Apple", "Banana", "Orange"];
console.log(fruits.length);Следующий код возьмет переменную fruit и выведет ее длину.
Когда я нажму Enter, все три команды будут выполнены за один раз. Есть три строки вывода: «4», «Hello World» и «3» — именно то, что мы и ожидали.
Это было хорошо и все такое, но вряд ли использует все ресурсы вашего браузера. Итак, теперь попробуйте запустить команду, которая выдаст ошибку. Вы могли бы, скажем, добавить к операции пару недопустимых символов, таких как эти звездочки:
console.log("Hello" + " " + "World")**;Вот что происходит:
VM30:1 Uncaught SyntaxError: Unexpected token ';'Вы должны увидеть необработанную синтаксическую ошибку. Тест VM30:1 даже показывает нам, какая строка нашего кода содержала проблему — в данном случае 1. Если бы это был настоящий код, мы были бы на шаг ближе к решению ошибки.
Подведение итогов
Теперь вы должным образом познакомились с основами JavaScript и, в частности, с тем, как интегрировать JavaScript с вашим HTML и как использовать консольную среду вашего браузера. А теперь иди и посмотри, что ты можешь построить!
Мы подготовили статью для начинающих программистов об операторах и функции JS. Данная статья поможет вам использовать операторы для выполнения различных операций с данными.
Освоение методов работы с массивами JS позволить эффективно манипулировать и преобразовывать. От этого ваш код будет становится более надежным и выразительным. Этот навык позволит вам улучшить метод разработки.