Как начать работать с TypeScript

Эта статья покажет вам, как быстро начать работать с TypeScript, и мы обсудим плюсы и минусы использования TS. TypeScript - это расширенный набор JavaScript и стандарта TC39. С помощью TS мы можем определять как простые, так и сложные статические типы для переменных в нашем коде.
TypeScript - это просто JavaScript с необязательным добавлением типов для ваших переменных. Вы можете писать в современном синтаксисе JavaScript (ES2015+) и использовать TypeScript, после чего с помощью компилятора преобразовывать TypeScript(.ts) в JavaScript(.js), и также при необходимости скомпилировать JavaScript с поддержкой предыдущих версий, таких как ES5.
Обратите внимание, что если вы используете require() или import/export, вам все равно нужно будет использовать сборщик для браузера, такой как Webpack, Rollup или SystemJS.
Устанавливаем TypeScript
Сначала установите TypeScript, используя npm:
npm install -g typescript
или с помощью yarn:
yarn global add typescript
После глобальной установки вам будет доступна команда в терминале tsc.
Компилируем .ts файлы
Используя терминал, создайте новый каталог с названием ts-simple с помощью следующей команды:
mkdir ts-simple
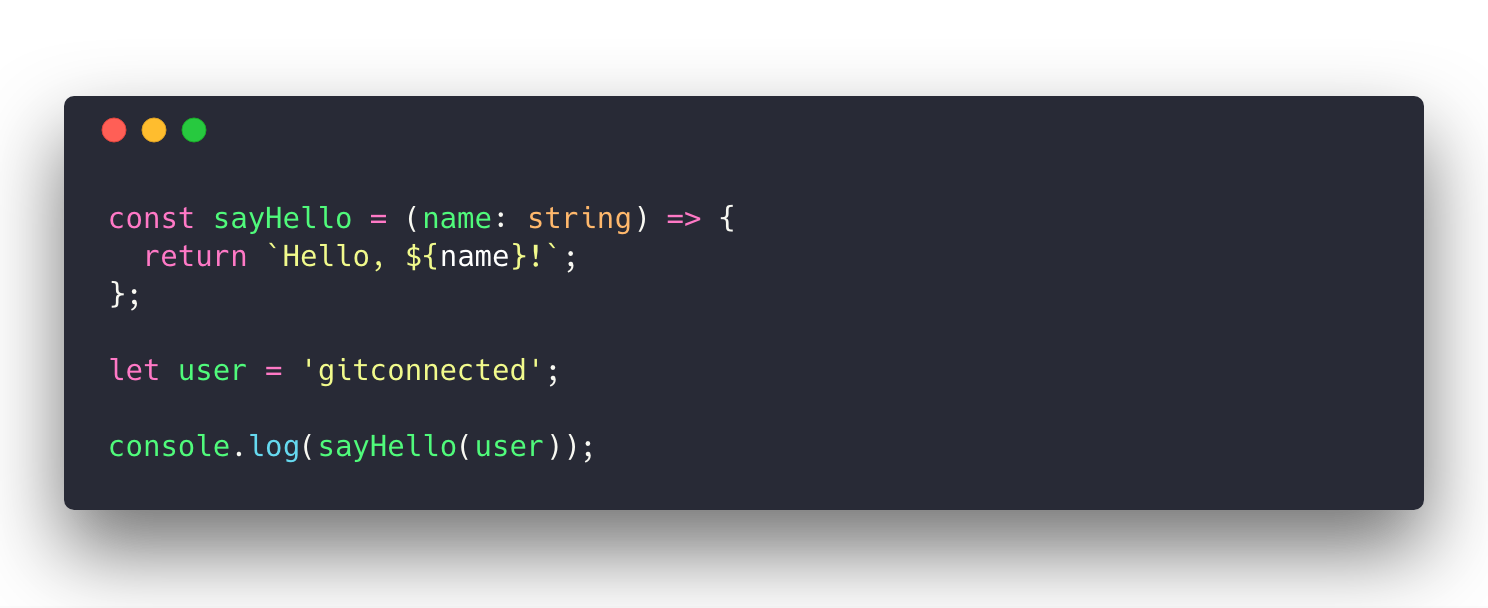
Перейдите в этот каталог и создайте файл index.ts. Внутри этого файла мы создадим функцию с именем sayHello и принимаемым аргументом name с типом string.

Теперь используем tsc для компиляции нашего index.ts:
tsc index.ts
Эта команда создаст новый файл index.js, предварительно удалив типизацию из параметра, а также преобразовав файл в код ES5. Полученный файл можно запустить в браузере или использовать в Node. Ваш файл будет выглядеть следующим образом:

Чтобы проверить это, запустите созданный файл, используя следующую команду:
node index.js // "Hello, gitconnected!"
Ошибки компиляции TypeScript
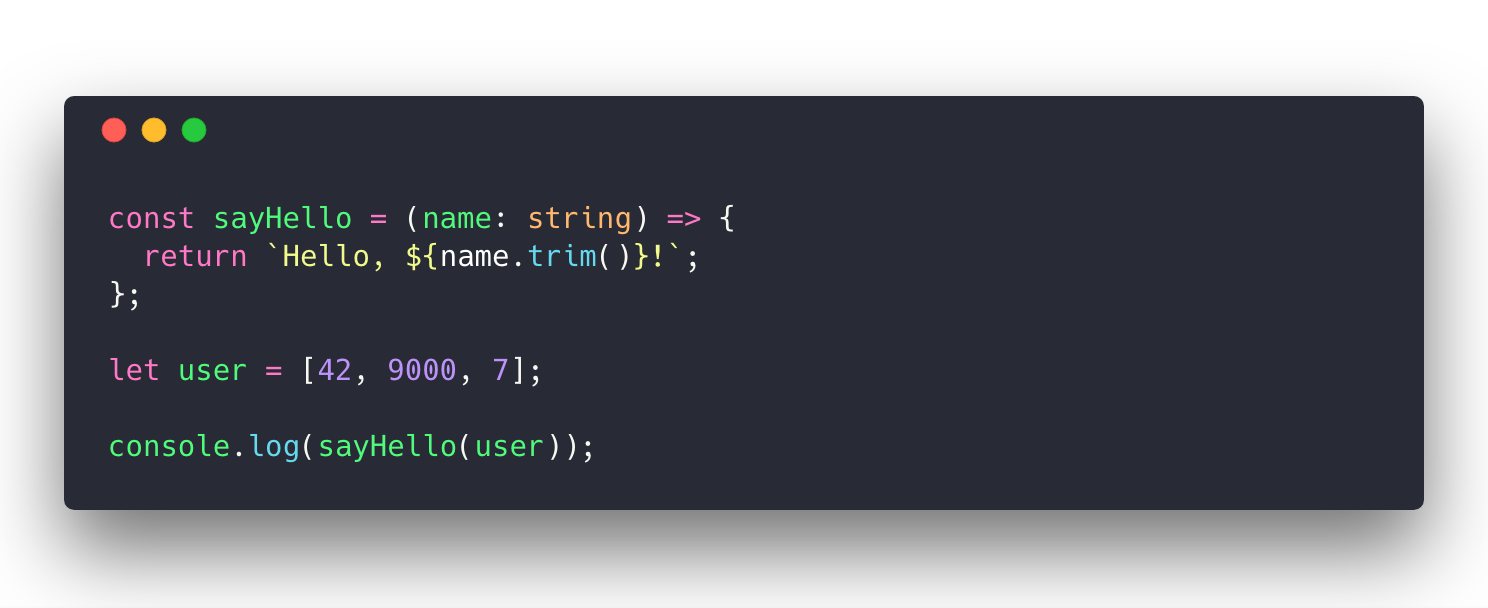
Одним из преимуществ TypeScript является то, что он может автоматически обнаруживать ошибки в вашем коде, если типы не совпадают. Например, представьте, что в приведенном выше примере, для параметра name мы вызываем функцию .trim(). Если мы передадим переменную любого другого типа, это может привести к тому, что наш код вызовет ошибку при воспроизведении в браузере. Давайте посмотрим на наш обновленный пример, неправильно передав массив в функцию:

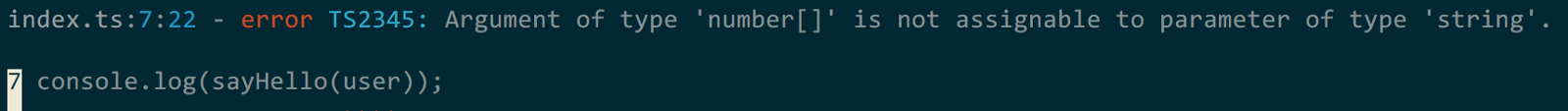
Это приведет к следующей ошибке TypeScript при запуске команды tsc index.ts:

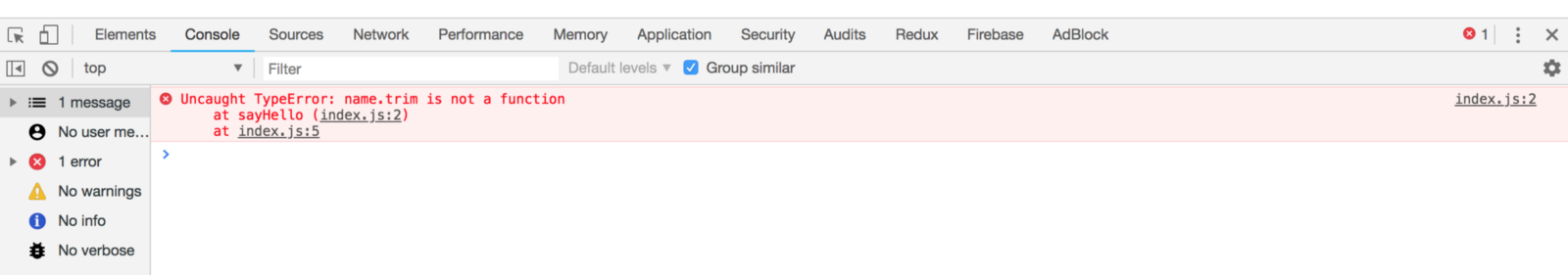
Если бы у нас не было TypeScript, защищающего нас и позволяющего исправить ошибку до того, как мы отправили код в продакшен, наши пользователи могли бы столкнуться со следующей ошибкой при посещении нашего веб-сайта.

Дополнительные расширения файлов TypeScript
В дополнение к файлам с расширением .ts вы также можете использовать расшируение .d.ts для добавления типов в уже существующие библиотеки JavasScript или файлы .tsx для написания синтаксиса JSX в TypeScript для приложений с React.
Преимущества TypeScript
- Вылавливает ошибки на этапе компиляции, а не во время исполнения. Типы позволяют нам распознавать проблемы, прежде чем они пойдут в продакшен.
- Автодополнение и подсветка синтаксиса. TypeScript поддерживается большинством основных IDE и текстовых редакторов, включая VS Code и Atom. Они предлагают мощные интеграции TypeScript, которые делают автоподстановку кода, указывают аргументы функции, не обращая внимания на источник, и обеспечивают встроенное распознавание ошибок.
- Улучшена читаемость кода. Структура, предоставляемая TS, значительно упрощает анализ нового кода, когда у вас строго типизированные переменные, функции и объекты. Это устраняет большую часть догадок о том, какую форму примут данные.
- Преобразование в ES2015+. Компилятор TypeScript обрабатывает весь современный JavaScript и может скомпилировать в предыдущих версиях JS для совместимости.
- Дополнительная статическая типизация. TypeScript не требует статической типизации всего, поэтому вы можете постепенно преобразовывать проект.
- Отличная экосистема. TypeScript существует с 2012 года, и на сегодня у него развитая и сильная экосистему. Многие пакеты с открытым исходным кодом предоставляют типы TypeScript в базовой сборке, что делает интеграцию еще проще.
- Увеличивает карьерные возможности. TypeScript стремительно растет, и его интегрировали многие крупные технологические компании, включая Google и Microsoft. Понимая TypeScript, вы повышаете свою конкурентоспособность при поиске работы.
- Бонус: нет необходимости в PropTypes при использовании TypeScript с React. Если вы используете TypeScript, вам больше не нужно управлять PropTypes в React, что позволяет вам быстрее отлавливать ошибки и более тесно связывать props с типами, используемыми в вашем коде.
Недостатки TypeScript
- Более высокая стоимость написания нового кода. Требуя больше кода, это может замедлить скорость разработки новых функций, что может быть не идеальным компромиссом для компании / стартапа.
- Еще одна библиотека для изучения. Если вы хотите использовать функции выходящие в новых версиях TS, потребуется рефакторить код по мере выхода новых версий.
- Кривая обучения для инженеров JavaScript. TypeScript потребует больше времени для погружения в проект новых людей, которые ранее работали только в JS.
- Сложные типы могут быть сложными для понимания. Если вы интегрируете TypeScript в существующую кодовую базу, у вас могут возникнуть проблемы с интеграцией в существующий функционал и обработкой сложных структур данных, которые «просто работали», когда это был только JS.
- Более подробный код. Хотя структура в конечном итоге полезна, компромисс в том, что вы будете использовать гораздо больше символов для написания того же объема кода по сравнению с JavaScript.
- Вам все еще нужен сборщик (например, Webpack, SystemJS и т. д.) Для нового синтаксиса, такого как импорт/экспорт модулей ES2015.