8 способов оптимизации приложения Next.js

Легкий и оптимизированный сайт — залог приятного пользовательского опыта.
Уделяя внимание оптимизации, вы создаёте быстрый и приятный в использовании сайт, что повышает его привлекательность для пользователей. Рассмотрим примеры оптимизации приложений Next.js.
1. Компонент изображений Next.js
Если вы используете обычный тег HTML <img> для вставки изображений, то первое, что вы можете сделать для оптимизации сайта, – заменить его на компонент Next.js <Image>.
Этот компонент автоматически оптимизирует изображения, используя такие форматы, как WebP, и изменяя их размер в зависимости от размера экрана устройства. Он также медленно загружает внеэкранные изображения (ленивая загрузка), поскольку они не видны непосредственно на экране. Это сокращает время начальной загрузки страницы и улучшает SEO за счет более быстрой загрузки изображений для удобства пользователей.
import Image from 'next/image';
<Image
src="/image.jpg"
alt="Description"
width={500}
height={300}
/>2. Динамический импорт
Иногда мы импортируем много модулей, а некоторые из них используются только иногда. Например, допустим, мы импортировали модуль «x», который используется только при попытке пользователя открыть страницу регистрации, но по умолчанию приложение импортирует его, даже если пользователь не открывает страницу. Это приводит к неоправданному увеличению общего размера пакета и замедляет скорость начальной загрузки.
Чтобы решить эту проблему, мы можем импортировать модуль динамически. Таким образом, пока модуль не нужен, он не импортируется, поэтому начальная скорость загрузки будет высокой.
Таким образом, мы можем поднять общую производительность приложения на новый уровень за счет ленивой загрузки модулей, которые не нужно загружать изначально.
import dynamic from 'next/dynamic';
const DynamicComponent = dynamic(() => import('../components/DynamicComponent'));
3. Специфический импорт
Чтобы оптимизировать размер пакета, мы можем импортировать только определенную функцию или компонент, который нам нужен, вместо того чтобы импортировать весь модуль.
import { specificFunction } from 'module';
Вот и всё. Это небольшое изменение может сократить много места.
4. Ленивая загрузка изображений
Аналогичным образом мы можем лениво загружать изображения. Изображения, которые не нужно загружать изначально, например изображения в нижней части страницы, нужно загружать только тогда, когда пользователь прокручивает страницу рядом с ними. Таким образом, эти типы внеэкранных изображений можно лениво загружать с помощью атрибута loading="lazy" в компоненте Next.js <Image>, чтобы, не уменьшая размер и качество изображения, обеспечить более быстрый просмотр для наших пользователей.
<Image
src="/image.jpg"
alt="Description"
width={500}
height={300}
loading="lazy"
/>5. Оптимизация загрузки шрифтов
Еще одно небольшое изменение, которое может повысить производительность, – это самостоятельное размещение шрифтов или использование CSS-свойства 'font-display: swap'.
Самостоятельное размещение шрифтов снижает зависимость от внешних источников и обеспечивает более быстрое отображение текста.
А использование 'font-display: swap' позволяет браузерам использовать системные шрифты в качестве заполнителей, пока не загрузятся наши пользовательские шрифты, чтобы избежать блокировки рендеринга.
@font-face {
font-family: 'CustomFont';
src: url('/fonts/custom-font.woff2') format('woff2');
font-display: swap;
}6. Оптимизация ссылок
В Next.js мы используем компонент <Link> из next/link для ссылок на различные страницы. По умолчанию он загружает активы страницы, на которую ведет ссылка. Чтобы предотвратить это, мы можем установить параметр prefetch в значение false, и тогда предварительная загрузка будет происходить только тогда, когда пользователь наведет курсор на ссылку.
import Link from 'next/link';
<Link href="/about" prefetch={false}>
<a>About</a>
</Link>7. Удаление неиспользуемых пакетов
Есть много модулей и пакетов, которые вы установили, но не используете, и они просто увеличивают общий размер приложения. Поэтому обязательно удалите их, чтобы уменьшить размер пакета.
Вы можете проверить все установленные пакеты в package.json или воспользоваться инструментом вроде Depcheck, чтобы проверить пакеты, которые больше не используются и могут быть удалены без каких-либо проблем.
npm uninstall unused-package8. Использование анализатора пакетов
Мы можем использовать анализатор пакетов из @next/bundle-analyzer для визуального анализа пакетов наших приложений и принятия соответствующих мер. Давайте посмотрим, как его использовать.
Выполните приведенную ниже команду, чтобы установить анализатор пакетов:
npm install @next/bundle-analyzer
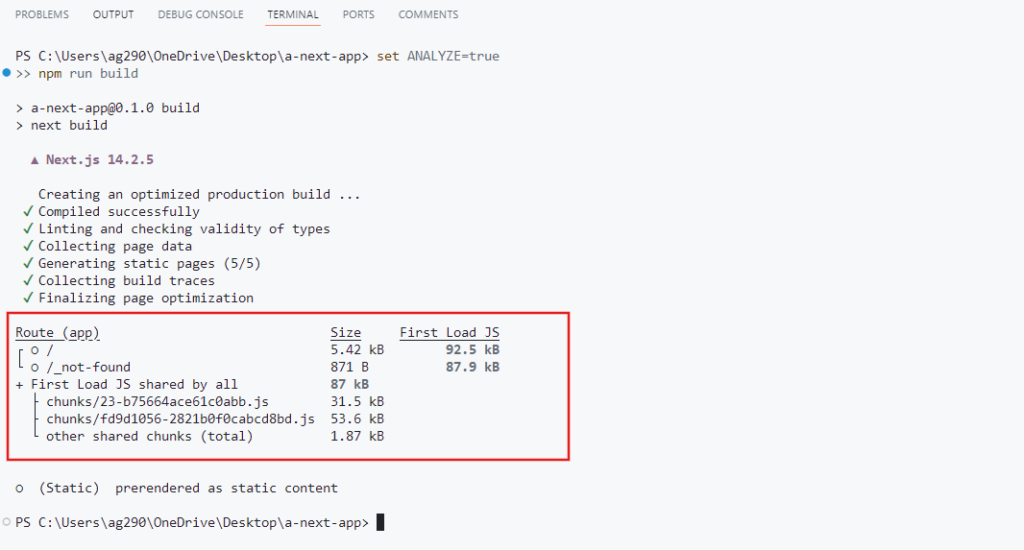
Теперь просто выполните приведенную ниже команду для анализа:
set ANALYZE=true
npm run build
Теперь вы можете выявлять большие модули, заменять их, реализовывать ленивую загрузку, удалять неиспользуемые модули и оптимизировать импорт.
Заключение
Одним словом, оптимизировать Next.js очень просто и важно для повышения производительности. В этой статье мы рассказали о 8 лучших способах.
Благодарю за прочтение! Счастливого кодинга!