Как отлаживать расширение Firefox

Firefox поддерживает расширения браузера, такие как браузеры на основе Chromium (Chrome, Arc, Brave, Edge и т. д.). Иногда их называют надстройками в стране Firefox.
В этом посте предполагается, что вы отлаживаете расширение браузера, которое создаете, то есть имеете исходный код и можете собрать его локально.
Также предполагается, что надстройка Firefox была собрана, т. е. сгенерирована файлы, включая манифест для работы надстройки.
Следующие инструкции работают для Firefox и Firefox Deveoper Edition.
Настройте Firefox для отладки надстройки
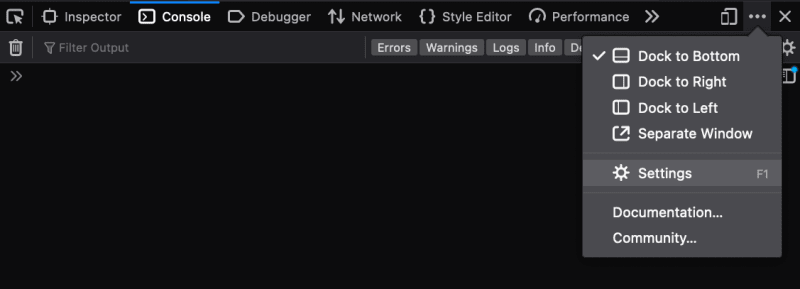
1.Откройте браузер DevTools и нажмите кнопку с тремя точками, затем выберите настройки.

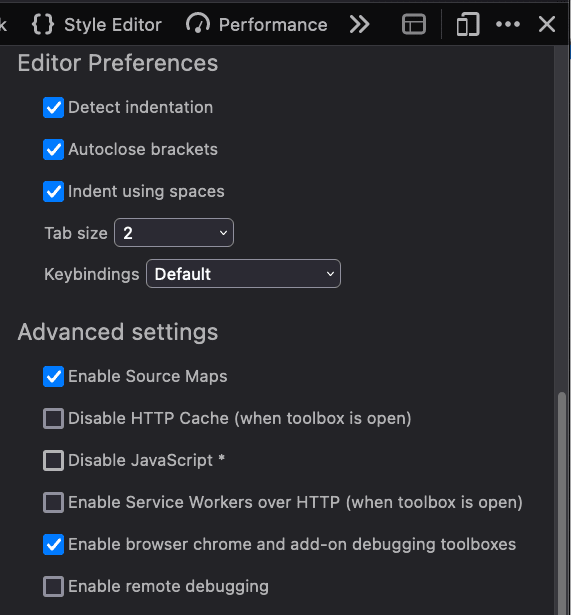
2. Прокрутите вниз до раздела «Дополнительные параметры» и убедитесь, что установлен флажок «Включить инструменты отладки браузера Chrome и дополнений».

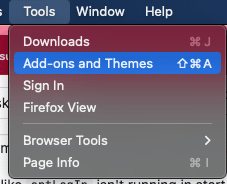
3. Загрузите дополнение, нажав на значок головоломки в правом верхнем углу Firefox или через меню приложения, Инструменты => Дополнения и темы.


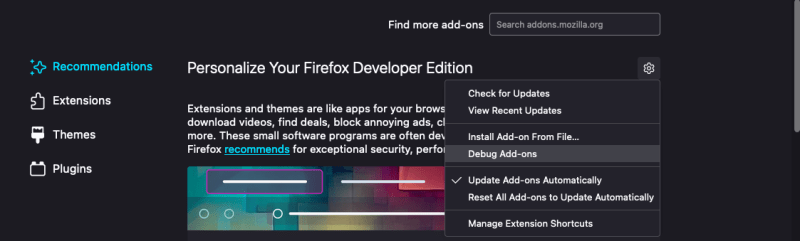
4. Щелкните значок шестеренки, чтобы открыть меню, и выберите «Отладка надстроек».

5. Убедитесь, что вы создали расширение с изменениями в моей ветке, запустив npm run build
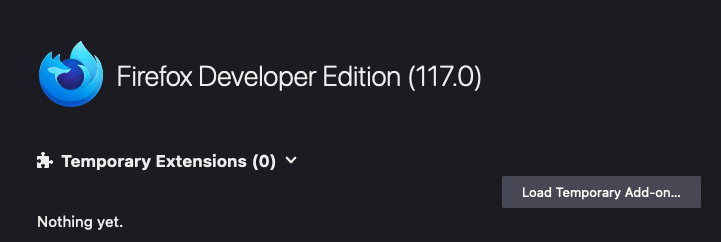
6. Нажмите кнопку Загрузить временную надстройку...

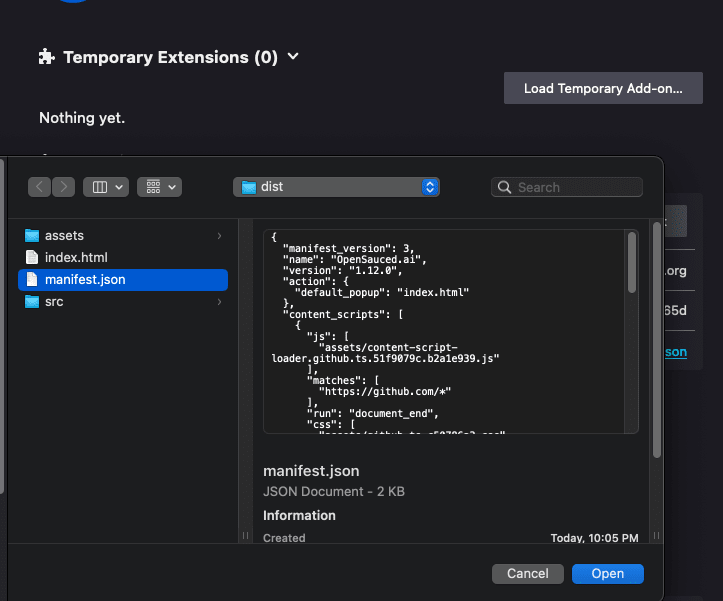
7. Выберите файл манифеста надстройки в меню файлов ОС и нажмите кнопку «Открыть».

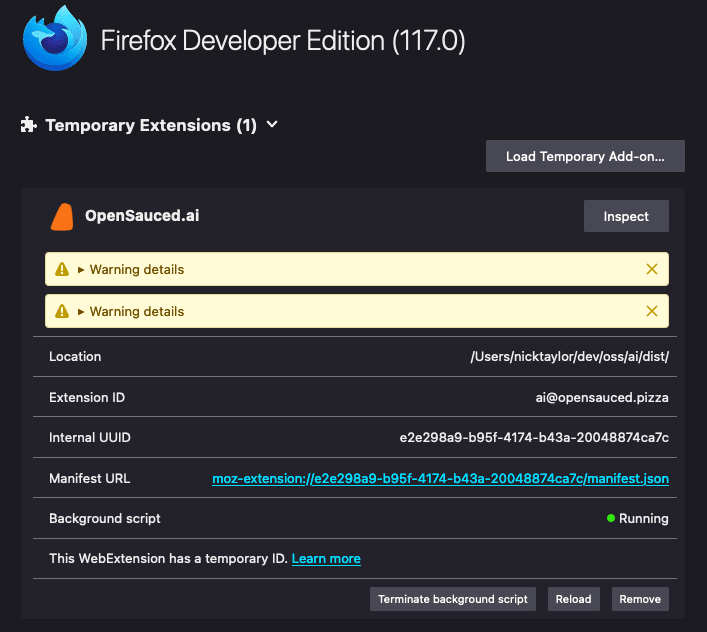
8. Теперь расширение готово к использованию.

9. Перейдите на страницу, где вы используете свое расширение.
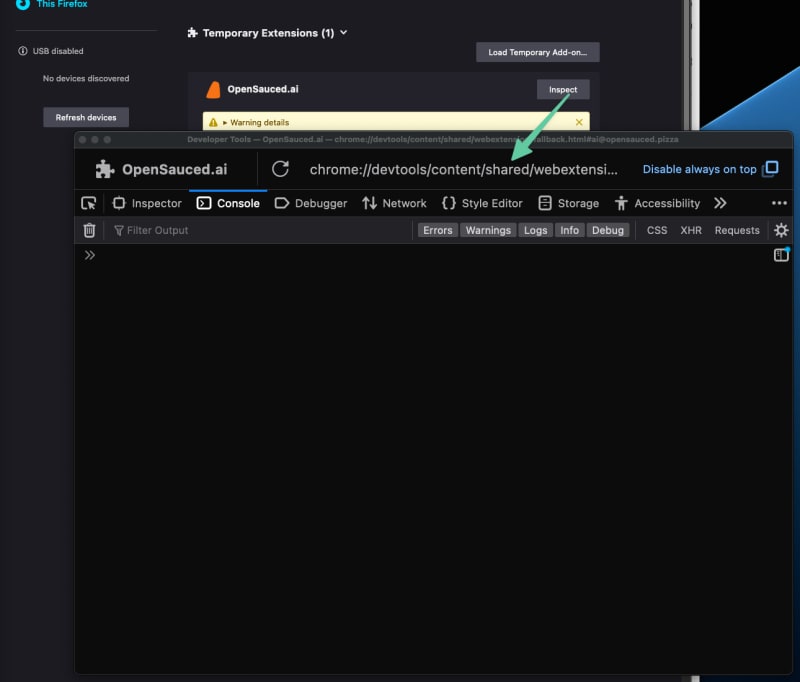
10. Если вы хотите отладить или проверить расширение, нажмите кнопку «Проверить» в разделе «Временные расширения», где расширение было только что загружено.

11. Теперь у вас есть доступ ко всем тем же инструментам разработки браузера, к которым вы привыкли для отладки веб-сайта, например, Inspect Element, инспектору стилей CSS, отладчику JavaScript и т. д.
Вот и все!