Как перевести манифест приложения PWA
По состоянию на октябрь 2022 г. не существует собственного способа локализации свойств манифеста веб-приложения на нескольких языках. Хотя открытый запрос на это был с 2018 года, до сих пор нет окончательного способа добиться этого с помощью обычного статического файла манифеста приложения.
В этой статье я расскажу вам о трех методах, которые вы можете использовать для локализации вашего манифеста PWA.
Способ 1: Статические манифесты приложения
Если у вашего приложения есть языковые версии с правильной областью действия, размещенные по собственным URL-адресам, вы можете просто создать разные манифесты приложения для каждой из них.
Скажем, ваше английское приложение находится по адресу https://example.com/en/, а ваше французское приложение — по адресу https://example.com/fr/, тогда вы можете просто разместить манифесты по адресу https://example.com/en/manifest.json и https://example.com/fr/manifest.json соответственно.
Это будет работать аналогично, если ваше английское приложение имеет адрес example.com, а ваше французское приложение — fr.example.com. Затем вы размещаете свои манифесты в example.com/manifest.jsonиfr.example.com/manifest.json.
Первый недостаток этого метода заключается в том, что браузеры считают каждую сущность уникальным PWA. Поэтому, когда пользователь устанавливает английскую версию из example.com, ему будет предложено установить французскую версию при доступе к fr.example.com.
Такой вариант не совсем удачный.
Как ни странно, в данном конкретном случае наличие перекрывающихся областей действия было бы лучшим вариантом.
Вторая проблема заключается в том, что этот метод нарушает принцип «Не повторяйся». В долгосрочной перспективе с этим труднее справиться, и это может привести к ошибкам. Это также плохо масштабируется — если завтра ваше приложение будет доступно на 20 разных языках, вы действительно хотите изменять 20 разных файлов манифеста?
Способ 2: Генерация динамического манифеста приложения на стороне сервера
Как правило, один PWA = один манифест приложения. Обычно PWA не обновляется после установки, если изменяется URL-адрес манифеста. Таким образом, вы должны стремиться к тому, чтобы URL-адрес манифеста оставался неизменным, насколько это возможно, даже если теперь можно сделать что-то немного по-другому благодаря новому свойству id.
Более масштабируемый подход — генерировать манифест на стороне сервера, а не просто хранить его как статический ресурс. Это метод, который я использую в Progressier.
Браузеры автоматически добавляют заголовок Accept-Language к каждому fetch запросу. Accept-Language определяется на основе предпочтительного языка пользователя, установленного в его браузере. Если вы используете Chrome, вы можете определить свой собственный список предпочтительных языков на странице chrome://settings/languages.
Вот как перевести ваш манифест на стороне сервера:
- Ссылка на манифест, как обычно, в клиентском коде. Просто добавьте
<link rel="manifest" href="https://example.com/manifest.json">между тегами<head>и</head>в вашем HTML-документе.
- В коде на стороне сервера добавьте маршрут GET для
/manifest.json
- Получите
Accept-Languageзаголовок (с Node.js вы бы использовалиreq.headers['Accept-Language'].
- Посмотрите, есть ли у вас локализованный контент, соответствующий этому заголовку. Если это так, используйте его в манифесте приложения. В противном случае вернитесь к языку по умолчанию.
Вот полный пример использования Node/Express:
app.get('/manifest.json', function(req, res){
try {
//this is our localized content
let localizedContent = {
name: {
en: "Example App",
fr: "Appli Example",
es: "Aplicación de ejemplo"
},
description: {
en: "This is a great app",
fr: "Ceci est une excellente application",
es: "Esta es una magnífica aplicación"
}
};
//this is our standard manifest. Of course, in a real-life scenario, the manifest would have other properties
let manifest = {name: localizedContent.name.en, description: localizedContent.description.en};
//this preferredLanguage can be a single language code, e.g. "en", or a series of language code, e.g. "en-US fr-FR es"
let preferredLanguage = req.headers['Accept-Language'];
//we split the list of favorite languages, ordered by preference
let favoriteLanguages = preferredLanguage.split(" ");
//we reverse it as we're going to loop through it.
favoriteLanguages.reverse();
//we check if we have matching localized content and update the manifest accordingly
favoriteLanguages.forEach(function(fullLanguageCode){
//get the first part of the language code, e.g. "en" for "en-GB"
let simplifiedCode = fullLanguageCode.slice(0,2);
//update the name in the manifest file
if (localizedContent.name[simplifiedCode]){
manifest.name = localizedContent.name[simplifiedCode];
}
//update the description in the manifest file
if (localizedContent.description[simplifiedCode]){
manifest.description = localizedContent.description[simplifiedCode];
}
});
//ensure to set the content-type to application/json
res.setHeader('Content-Type', 'application/json');
//we return our localized manifest
res.status(200).send(manifest);
}
catch(error){
return res.status(error.code).send(error: error.message);
}
});Это параметр на уровне пользователя, и, поскольку манифест автоматически загружается браузером на основе метатега, который вы добавляете в <head> HTML-документ, невозможно напрямую перезаписать Accept-Language заголовок.
Другими словами, он не будет работать рука об руку с выпадающим меню, которое позволит пользователям выбирать язык самостоятельно — он просто по-прежнему будет использовать язык их браузера.
<link rel="manifest" href="https://example.com/manifest.json">Вышеупомянутое не предлагает никакого способа перезаписать заголовки, добавленные к fetch запросу для этого конкретного актива.
Есть один слегка запутанный способ добиться этого: перехватив fetch запрос в сервис-воркере, а затем вручную изменив файл Accept-Language. Поскольку для этого вам потребуется зарегистрировать работника службы, самый первый запрос на получение манифеста может не вернуть файл JSON на правильном языке. Кроме того, вам нужно убедиться, что он использует правильную стратегию кэширования.
Способ 3: Прогрессивный
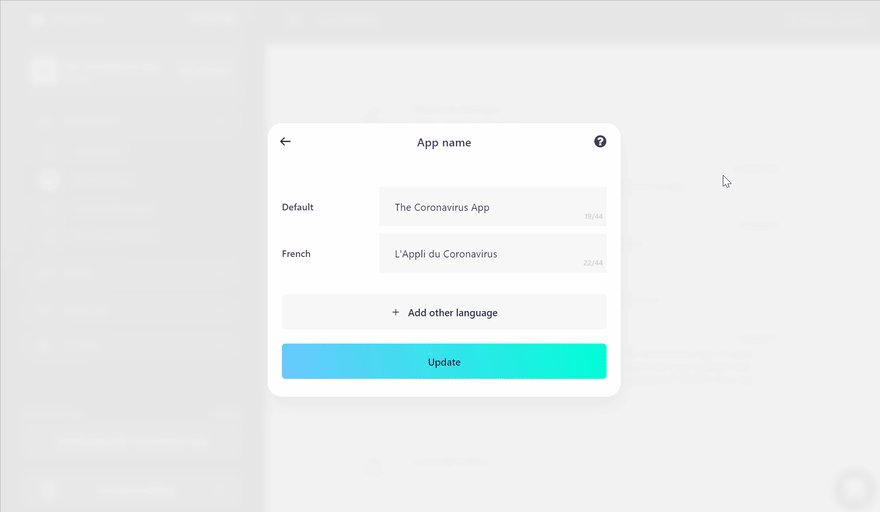
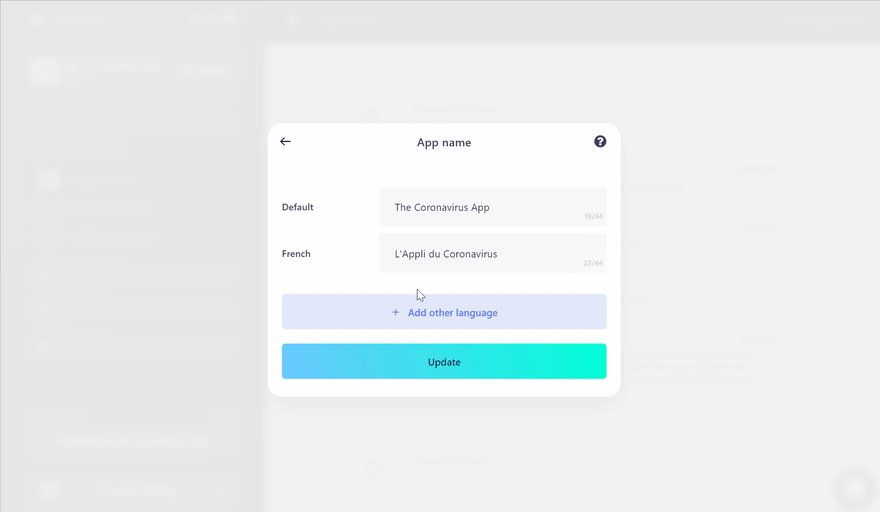
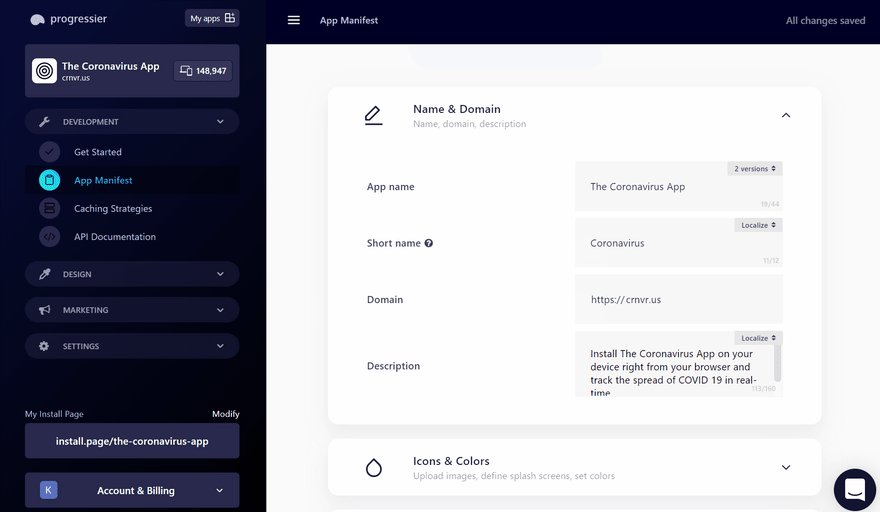
Если вы используете Progressier, локализовать манифест вашего приложения довольно просто. Поскольку платформа полностью не требует кода, все, что вам нужно сделать, это нажать кнопку «Локализация» рядом с любым из параметров вашего манифеста, выбрать язык и перевести. Об остальном позаботятся автоматически.

В Progressier вы можете локализовать любой из следующих параметров манифеста: name, short_name, description, start_url, screenshots на любой из этих 108 языков: азербайджанский, английский, албанский, амхарский, арабский, армянский, африкаанс, баскский, белорусский, бенгальский, боснийский, болгарский, валлийский, венгерский, вьетнамский, гавайский, гаитянский креольский, галисийский, голландский, греческий, грузинский, гуджарати, датский, зулу, иврит, игбо, идиш, индонезийский, ирландский, испанский, исландский, итальянский йоруба, казахский, каннада, каталанский, кебуано, киньяруанда, китайский, корейский, корсиканский, коса, курдский, кыргызский, лаосский, латинский, литовский, латышский, люксембургский, македонский, малагасийский, малайский, малаялам, мальтийский, маори, маратхи, монгольский, мьянманский (бирманский), немецкий, непальский, норвежский, нянджа (чичева), одия (ория), пенджаби, персидский, польский, португальский, пушту, румынский, русский, самоанский, сербский, сесото, сингальский (сингальский), синдхи, словацкий, словенский, сомалийский, суахили, суданский, тагальский (филиппинский), таджикский, тайский, тамильский, татарский, телугу, турецкий, туркменский, узбекский, уйгурский, украинский, урду, финский, французский, фризский, хауса, хинди, хмонг, хорватский, чешский, шведский, шона, шотландский гэльский, эсперанто, эстонский, яванский, японский.
Это также хорошо работает с screenshots собственностью.