Как публиковать пакеты в npm

В статье мы рассмотрим 2 способа публикации пакетов в npm, первый и самый простой с помощью команды npm publish и второй не менее простой с использованием np
Создаем свой первый пакет
Чтобы опубликовать свой первый пакет на npm, вам необходимо выполнить следующие шаги:
Во-первых, вам нужно иметь учетную запись npm. Если у вас ee еще нет, создать можно здесь.
Во-вторых, вам нужно войти в свою учетную запись npm через командную строку. (Перед выполнением этого шага необходимо установить Node и npm в вашей системе).
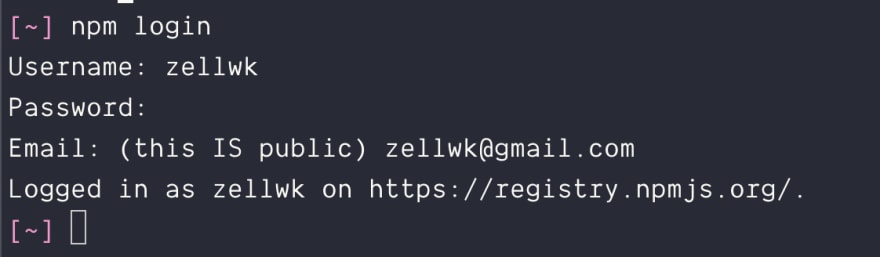
Для входа вы используете npm login.
npm login
Вам будет предложено ввести имя пользователя, пароль и адрес электронной почты.

В-третьих, вам нужно создать пакет. Для этого создайте папку где-нибудь на своем компьютере и перейдите к ней.
# Создание папки с именем how-to-publish-to-npm mkdir how-to-publish-to-npm # Перейти в папку cd how-to-publish-to-npm
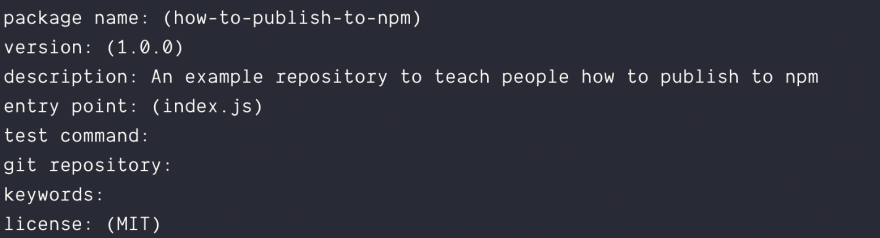
Далее вам нужно инициализировать проект с помощью команды npm init.
npm init
Эта команда проведет вас через несколько вопросов и в конце создаст файл package.json. Этот файл package.json содержит все необходимое для публикации вашего проекта. (Не бойтесь пропускать вопросы, которые не имеют смысла).

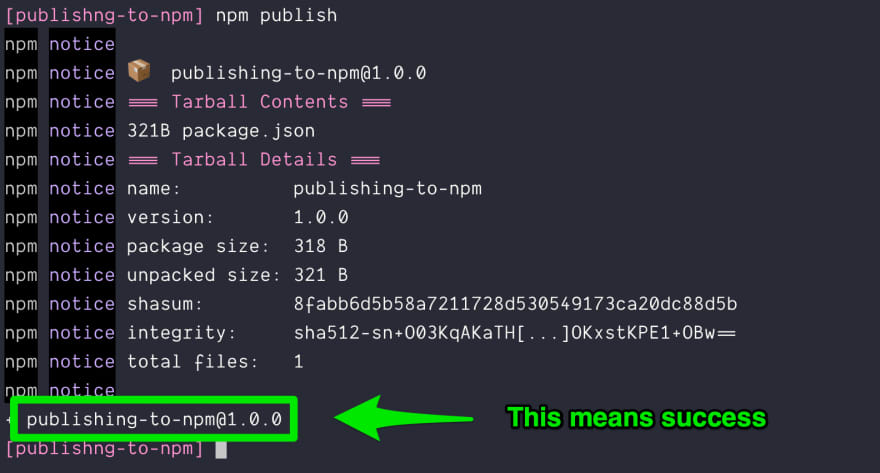
Последний шаг - публикация вашего пакет с помощью команды npm publish.
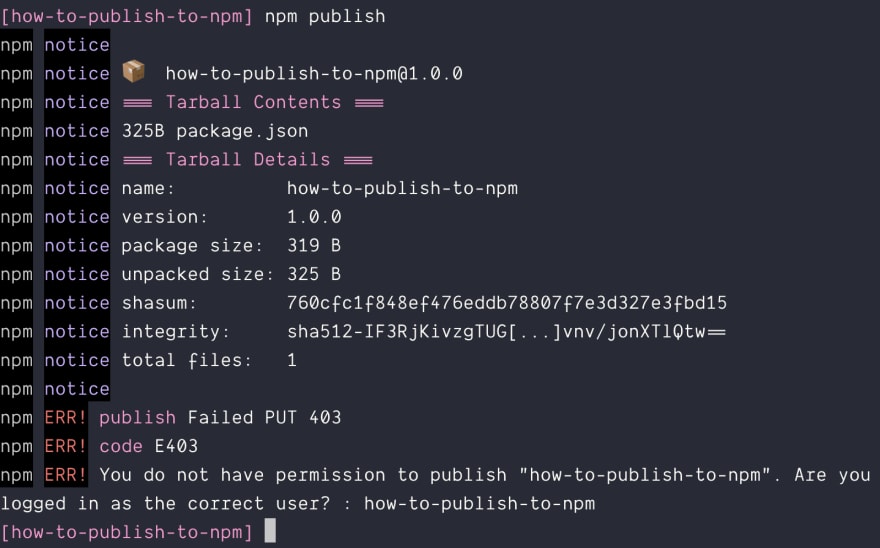
npm publish
Если пакет уже существует в npm (поскольку ваш пакет имеет то же имя, что и другой пакет в npm), вы не сможете его опубликовать и получите ошибку.

Вам нужно будет изменить имя вашего пакета.
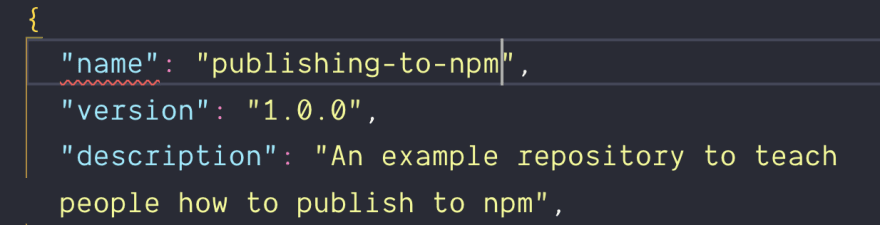
Чтобы изменить имя вашего пакета, нужно измените свойство name в файле package.json. Здесь я изменил его на publishing-to-npm.
(Вы можете проверить наличие конфликтов имен, выполнив поиск по npm или с помощью команды npm search).

Это также хорошая идея, чтобы обновить имя папки, а также для согласованности. Вот эквивалент командной строки.
# Команда для изменения имен папок mv how-to-publish-to-npm publishing-to-npm
Попробуйте снова команду publish.

Что делать, если каждое имя, которое вы придумали, уже занято
Это общая проблема, так как многие люди создают пакеты в npm. Трудно получить желаемое название пакета. (Это похоже на то, как я никогда не могу найти хороший домен в зоне .com).
Чтобы бороться с этой проблемой, npm позволяет вам публиковать в scope. Это означает, что вы можете опубликовать пакет под своим именем пользователя (или организацией npm), чтобы избежать проблем с именами.
Чтобы опубликовать в scope, вы можете:
- Измените имя на @username/package-name вручную в package.json
- Запустите npm init --scope=username вместо npm init
Если ваш репозиторий имеет scope, вам нужно немного изменить команду публикации:
npm publish --access public
Это все, что вам нужно сделать, чтобы опубликовать пакет в npm.
Теперь давайте перейдем к тому, как индустрия публикует пакеты.
Способ, которым отрасль публикует (и обновляет) пакеты.
Рассмотрим популярный фреймворк, такой как React. Если вы покопаетесь в React, вы заметите несколько вещей:
Во-первых, у React есть хранилище Github.
Во-вторых, React опубликован на npm.
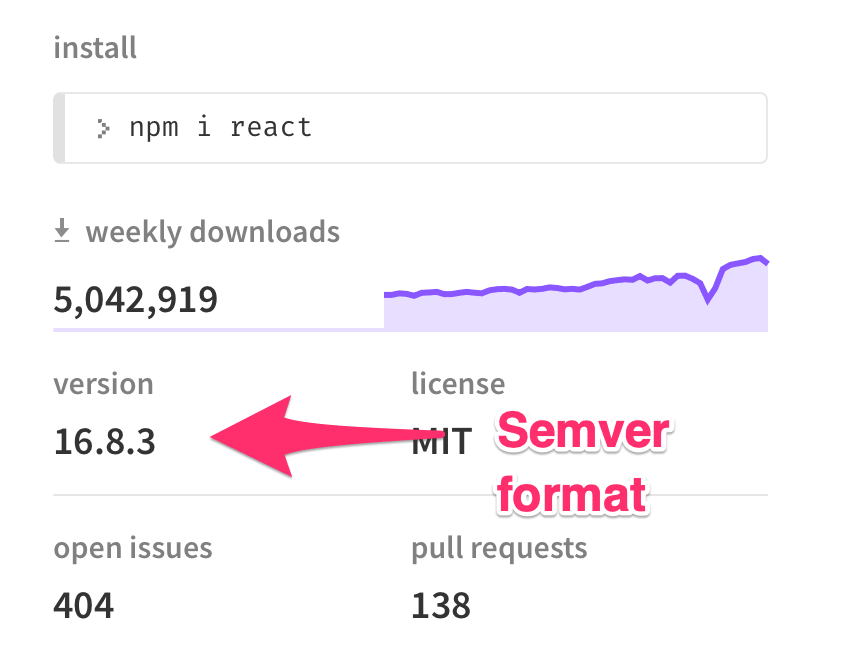
В-третьих, React следует семантическому версионированию (для краткости Semver).

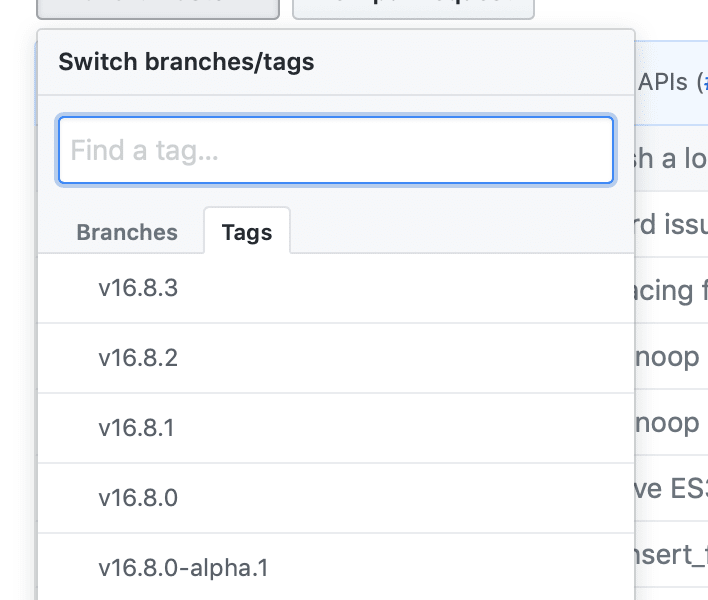
В-четвертых, с каждым обновлением React имеет связь с git тегом. Этот git тег также следует за Semver.

В-пятых, есть примечания к выпуску для каждого обновления React.
Это означает, что публикация пакета включает в себя много шагов. По крайней мере, вам нужно:
- Запустите тесты (если есть)
- Обновите версию в package.json в соответствии с Semver
- Создать git тег в соответствии с Semver
- Отправить пакет в Github
- Отправить пакет не npm
- Создать описание версии
Обычно мы забываем один из этих пунктов, когда отправляем публикацию в npm. C помощью инструмента под названием np, можно избежать подобных проблем.
np
np (созданный Sindre Sorhus) облегчает нам публикацию пакетов, не пропуская ни одного из шагов, которые я подробно описал выше.
Установка
Чтобы установить np, вы можете запустить следующую команду:
npm install np
Это работает. Но я предпочитаю устанавливать np глобально на моем компьютере, чтобы я мог запустить команду np где угодно.
sudo npm install --global np
Перед использованием
Перед использованием np вам необходимо убедиться:
- В проекте есть Git
- Есть внешний репозиторий
- Вы хотя бы один раз отправляли комит во внешний репозиторий
- Вы также должны убедиться, что ваш рабочий каталог чист.
# Инициализация Git git init # Добавляем внешний репозиторий git remote add origin some-url # Коитим изменения git add . git commit -m "Initial Commit"
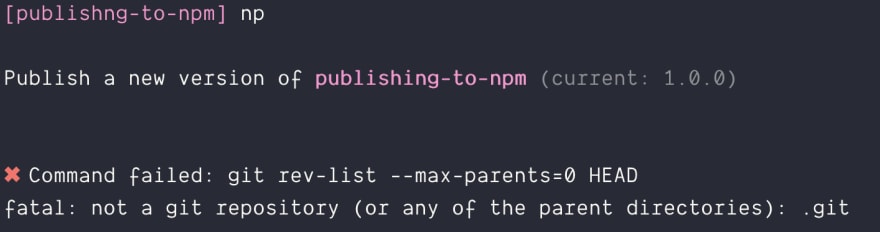
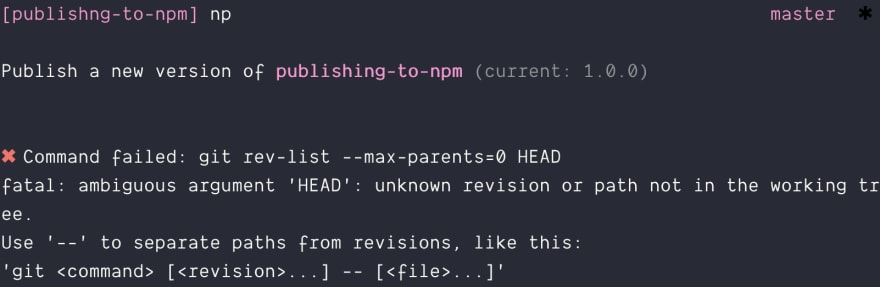
Если ваш проект не имеет Git репозитория, вы получите эту ошибку:

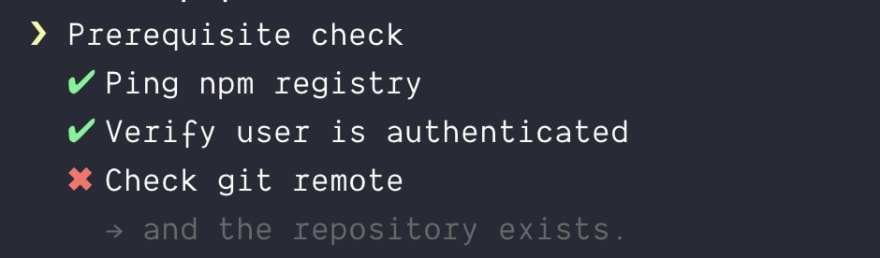
Если ваш проект не имеет внешнего репозитория, вы получите эту ошибку.

Если ваш рабочий каталог грязный, вы получите эту ошибку:

Используем npm
Чтобы использовать np, вы запускаете команду np.
np
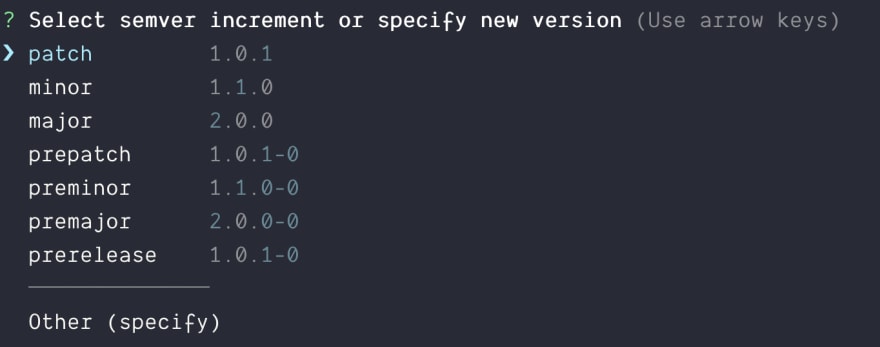
np предложит вам ввести номер Semver.

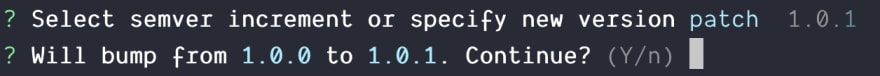
Выберите номер, и np попросит вас подтвердить свой выбор.

np делает остальную часть публикаций за вас.
Ошибка при запуске тестов
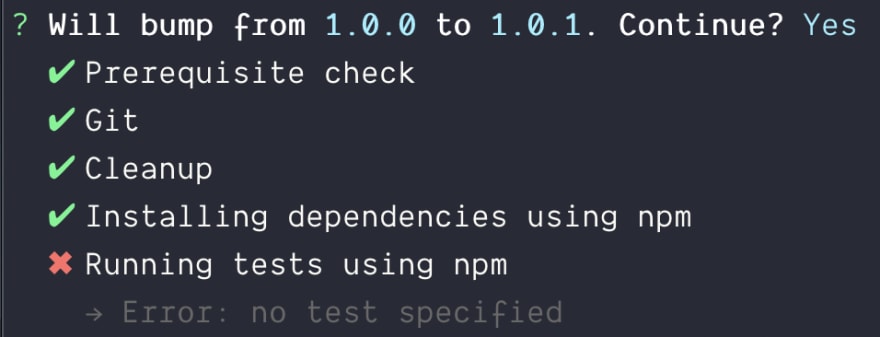
np выполняет команду npm test как часть своих проверок.
Если вы следовали этому руководству до этого момента, вы получите ошибку, которая выглядит так:

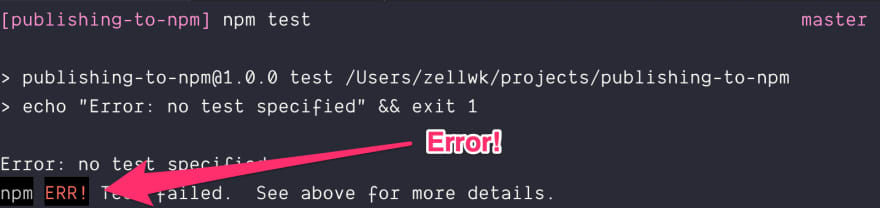
Это происходит потому, что наша команда npm test приводит к ошибке. Вы можете попробовать это сами:
npm test

Чтобы исправить эту ошибку, нам нужно изменить test скрипт в файле package.json.
Прямо сейчас это выглядит так:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},Измените на это:
"scripts": {
"test": "echo \"No test specified\""
},Это изменение работает, потому что exit 1 создает ошибку.
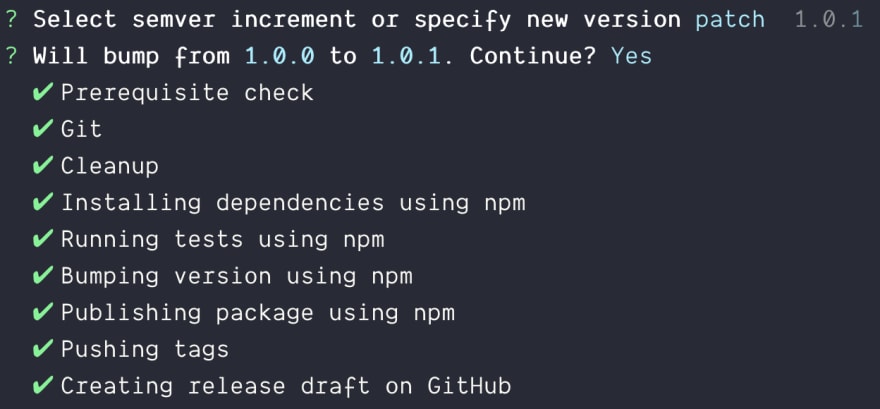
С этим изменением np должен завершить процесс публикации. (Не забудьте зафиксировать изменения перед запуском np).

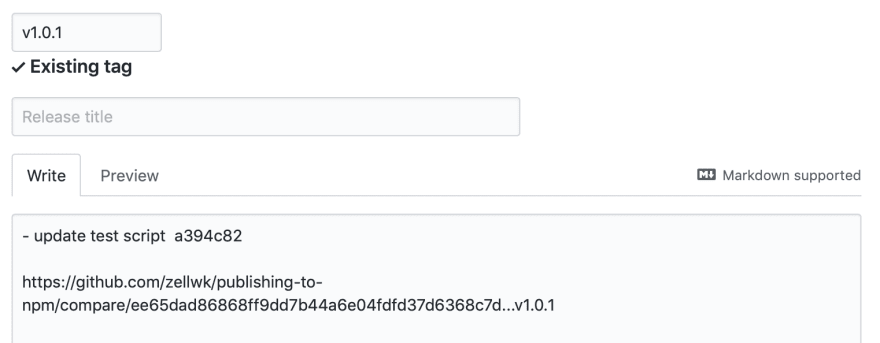
В конце процесса np запускает окно браузера, в котором вы можете написать свои замечания к выпуску.

Короче говоря, np делает публикацию пакетов намного проще!
Перевод статьи: How to publish packages to npm (the way the industry does things)