Как работать с реагированием на нажатия клавиш и отслеживанием их

В этой статье мы рассмотрим проблему JavaScript: реагирование на нажатия клавиш и отслеживание их выполнения. Мы собираемся рассмотреть добавление обработчика для захвата событий клавиатуры и реагирования на них. Мы зафиксируем эти нажатия клавиш, а затем отобразим их. Так что это будет очень простая практика, и эта статья объяснит вам это очень простым способом.
Итак, давайте посмотрим на очень простой пример, с помощью которого мы можем отслеживать нажатия клавиш с помощью прослушивателя событий.
Реагирование на нажатия клавиш и отслеживание их выполнения: простой метод
Как вы можете видеть в приведенном ниже примере, мы создали простую функцию, в которой мы добавили прослушиватель событий на всей странице для прослушивания нажатой клавиши с помощью события keydown. Здесь мы добавили переменную для получения значения ключа с помощью e.key, и мы утешаем это в консоли. Очень простая и прямолинейная программа.
var keyCapture = function (){
document.addEventListener("keydown", (e)=>{
let key = e.key;
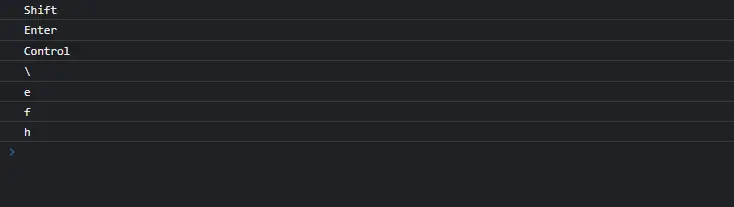
console.log(key);
});
};
document.addEventListener("DOMContentLoaded", (e)=>{
keyCapture();
});

Реагирование на нажатия клавиш и отслеживание их: Захват и сохранение
Итак, теперь давайте перейдем к захвату и сохранению этих нажатий клавиш в своего рода массив. У нас есть тот же код, что и выше, но здесь у нас есть некоторые изменения. Здесь мы добавили массив, и снова мы добавили прослушиватель событий для прослушивания “keydown”, и у нас есть хранилище e.key в переменной. Кроме того, мы проверим, равна ли клавиша “Enter”, тогда мы утешим этот массив, в противном случае мы поместим нажатую клавишу в этот массив.
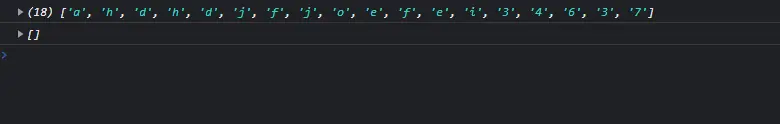
Итак, в основном, мы нажмем несколько клавиш, и если мы нажмем Enter, мы получим массив предыдущих значений нажатия клавиш.
var keyCapture = function (){
let keySeries = [];
document.addEventListener("keydown", (e)=>{
let key = e.key;
if(key === "Enter"){
console.log(keySeries);
keySeries = [];
}else{
keySeries.push(key);
}
});
};
document.addEventListener("DOMContentLoaded", (e)=>{
keyCapture();
});
Реагирование на нажатия клавиш и их отслеживание: изменение нажатий клавиш
Как мы сделали в приведенном выше примере, мы можем захватывать все виды клавиш, такие как ‘Alt’, ’Shift’ и т.д. Теперь мы внесем некоторые изменения, чтобы на выходе мы могли получать только алфавиты и цифры. Для этого мы добавили простое регулярное выражение, которое содержит только алфавиты и цифры. Мы должны применить метод check() к ключам, и мы преобразовали эти ключи в нижний регистр, чтобы мы могли сравнивать с регулярным выражением.
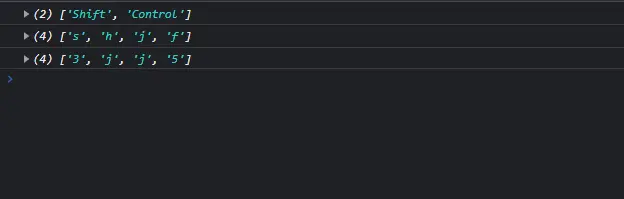
Делая это, если мы попытаемся поместить какой-либо ключ, кроме алфавитов и цифр, то эти ключи не будут добавлены в массив keySeries, поскольку мы будем сравнивать ключи с регулярным выражением.
var keyCapture = function (){
let keySeries = [];
const validKeys = /^[abcdefghijklmnopqrstuvwxyz0123456789]$/;
document.addEventListener("keydown", (e)=>{
let key = e.key;
if(key === "Enter"){
console.log(keySeries);
keySeries = [];
}else if(validKeys.test(key.toLocaleLowerCase())){
keySeries.push(key);
}
});
};
document.addEventListener("DOMContentLoaded", (e)=>{
keyCapture();
});