29.07.2024 в 16:01
Полина Родионова
Как решить проблему подсветки синтаксиса кода GraphQL


Чтобы решить проблему с подсветкой синтаксиса кода GraphQL, выполните следующие действия:
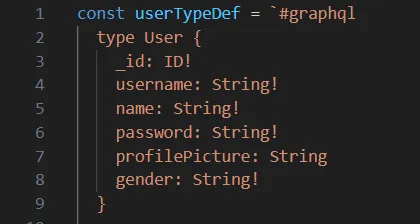
У меня есть файл JavaScript с именем «user.typeDef.js», определяющий схему GraphQL, который содержит следующий код:
const userTypeDef = `#graphql
type User {
_id: ID!
username: String!
name: String!
password: String!
profilePicture: String
gender: String!
}
`;
export default userTypeDefОднако после установки расширений GraphQL подсветка синтаксиса не работает.
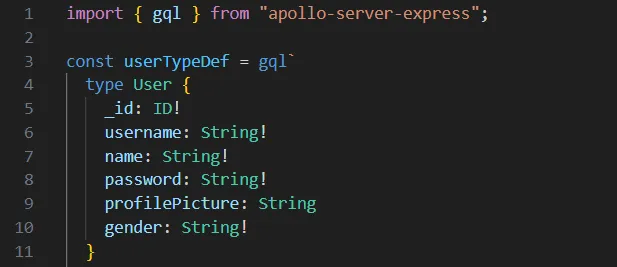
Чтобы подсветка синтаксиса кода работала, замените код на следующий:
import { gql } from "apollo-server-express";
const userTypeDef = gql`
type User {
_id: ID!
username: String!
name: String!
password: String!
profilePicture: String
gender: String!
}
`;
export default userTypeDef;Сначала импортируйте это:
import { gql } from “apollo-server-express”;Затем замените `#graphql на gql`.

Источник доступен по ссылке.