Как сохранить текст в виде файла в JavaScript

В данной статье мы создадим проект для сохранения текста в виде файла в HTML, CSS и JavaScript. Просто мы дадим поле, в которое мы позволим пользователю добавить некоторый текст, а также мы добавим поле для названия файла и типа файла вместе с кнопкой для загрузки файла.
У нас будет несколько типов файлов, таких как text, SVG, HTML и многие другие. Это будет очень классный проект, и вы многому из него научитесь, если изучаете JavaScript. Итак, без лишних слов, давайте сделаем этот проект пошаговым.
Предварительные условия для сохранения текста в виде файла в HTML, CSS и JavaScript
- Basic Knowledge of HTML.
- Basic Knowledge of CSS.
- Basic Knowledge of JavaScript.
Создание HTML-разметки
Для этого проекта нам нужно в основном три файла. Первым будет ваш index.html, в этом мы добавим ваши элементы, и вы можете просто сказать, что мы создадим скелет проекта с помощью HTML-файла. Затем для целей проектирования мы добавим наш файл style.css, с помощью которого мы добавим некоторые стили в наш HTML, это будет зависеть исключительно от вас, как будто вы можете настроить его любым способом. И, наконец, наш script.js файл, это будет наш основной файл, потому что мы добавим функциональность, чтобы мы могли загружать текст в виде файла, используя файл JavaScript.
Теперь в HTML мы добавили текстовое поле, чтобы мы могли написать в нем некоторый текст. Кроме того, мы добавили проверку орфографии в значение false, чтобы избежать орфографической ошибки. Затем мы добавили поле ввода, в которое мы можем записать имя файла. После этого мы добавим меню выбора с некоторыми опциями, такими как типы файлов. Наконец, нам нужна кнопка для загрузки файла.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Save Text As File</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="script.js" defer></script>
</head>
<body>
<div class="wrapper">
<textarea spellcheck="false" placeholder="Enter something to save" required>Lorem Ipsum is simply dummy text of the printing and type setting industry. Lorem Ipsuam has been the industries standard dummy texts ever since this 1500s, when an unknown printer took a galley of type and scrambled it to make a type of dollar specimen book. It have survived not only five centuries, but also from the leap into electronic typesetting.</textarea>
<div class="file-options">
<div class="option file-name">
<label>File name</label>
<input type="text" spellcheck="false" placeholder="Enter file name">
</div>
<div class="option save-as">
<label>Save as</label>
<div class="select-menu">
<select>
<option value="text/plain">Text File (.txt)</option>
<option value="text/javascript">JS File (.js)</option>
<option value="text/html">HTML File (.html)</option>
<option value="image/svg+xml">SVG File (.svg)</option>
<option value="application/msword">Doc File (.doc)</option>
<option value="application/vnd.ms-powerpoint">PPT File (.ppt)</option>
</select>
</div>
</div>
</div>
<button class="save-btn" type="button">Save As Text File</button>
</div>
</body>
</html>
Добавление настроек в проект
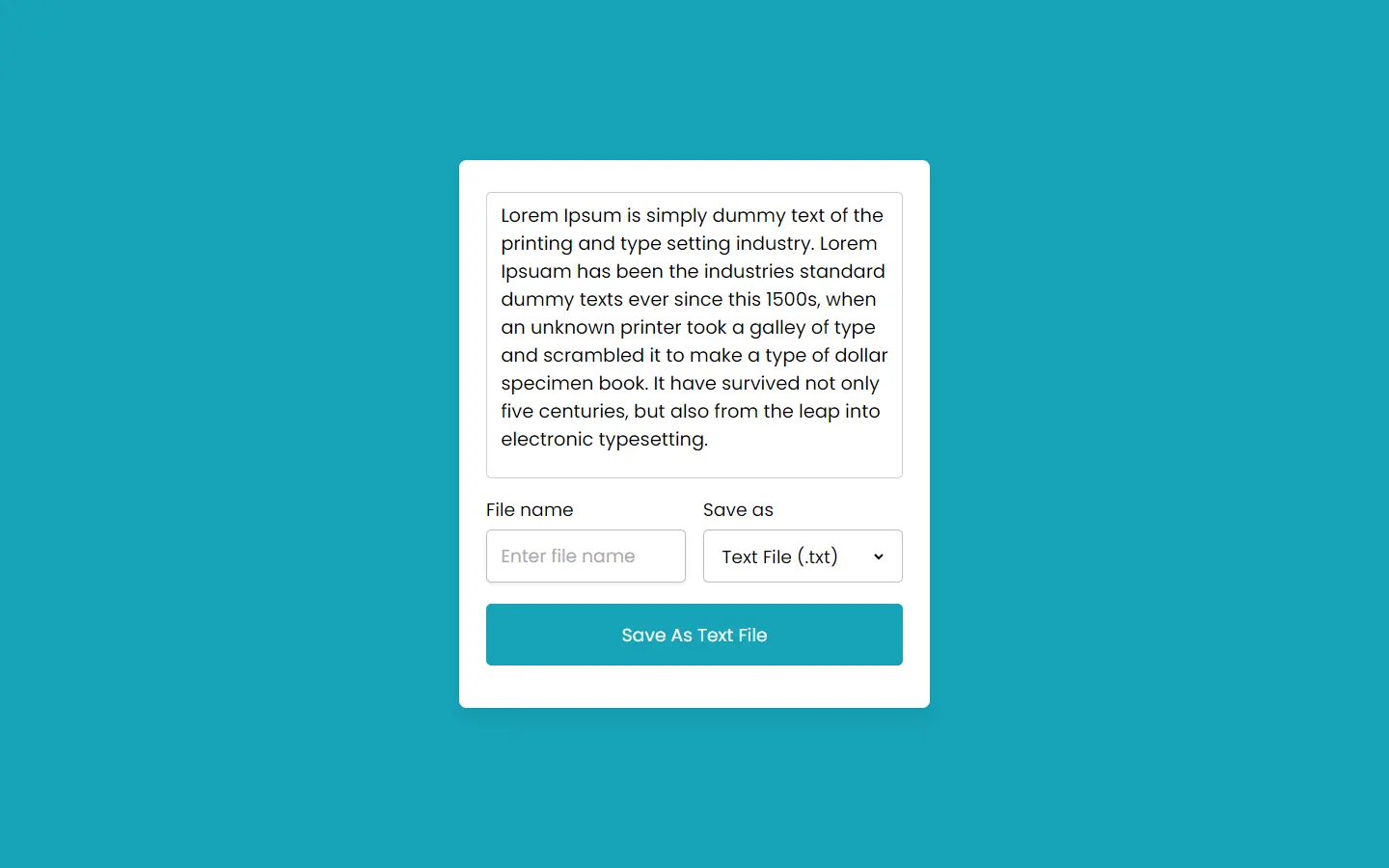
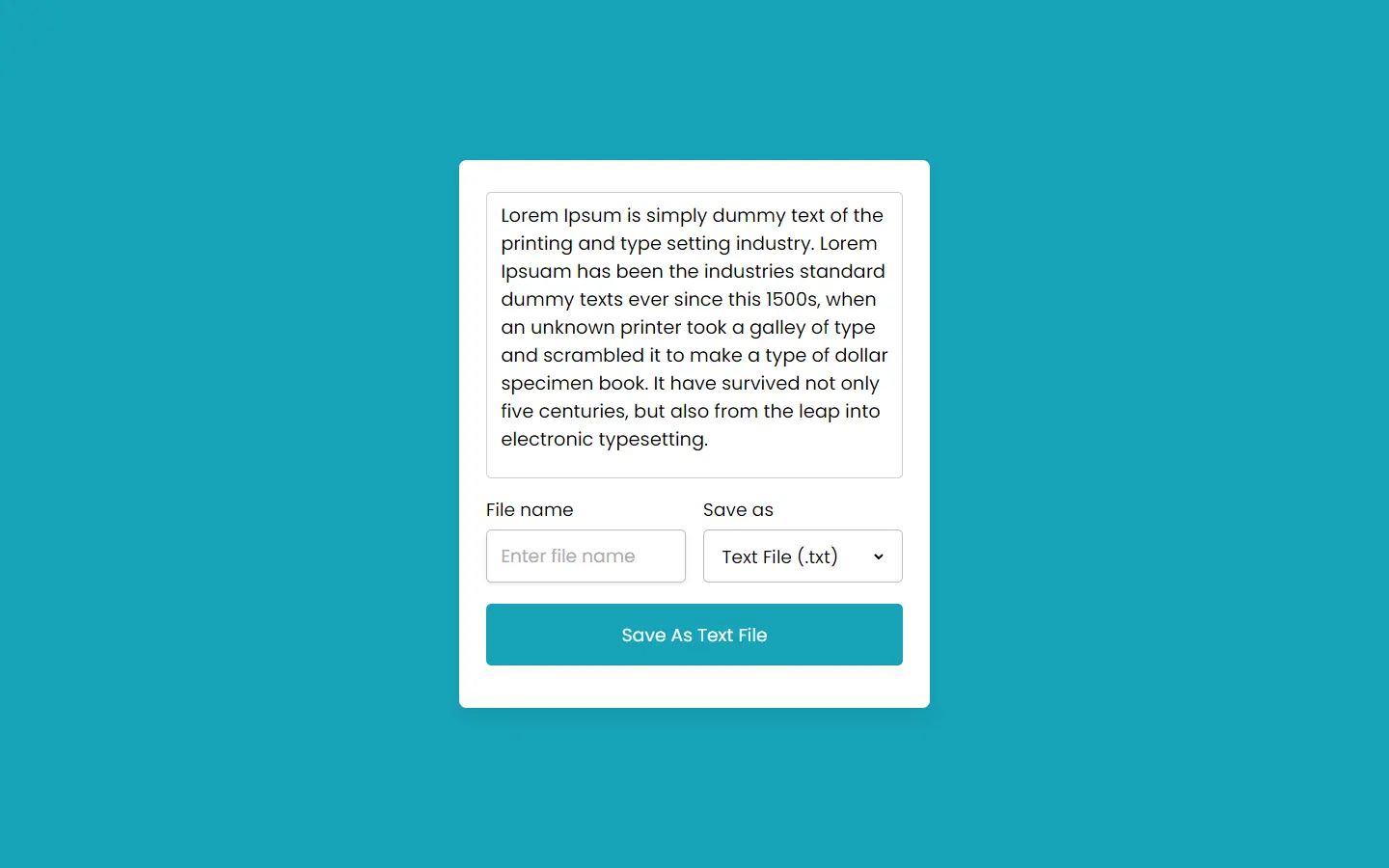
Итак, после добавления базовых элементов, которые на самом деле идеальны, но нам нужно добавить немного стиля CSS, чтобы наш проект выглядел немного лучше. Для этого мы просто добавили некоторый цвет фона, добавили семейство шрифтов и сделали некоторые настройки для наших элементов, а также центрировали наш проект, добавили некоторые границы, цвет, переходы и т.д., Чтобы сделать проект интерактивным. Стиль CSS зависит исключительно от разработчика, чтобы придать ему более интерактивный вид, поэтому мы не будем много об этом говорить.
Весь исходный код будет предоставлен ниже, поэтому вы можете просто скопировать и вставить его.
/* Import Google font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
padding: 10px;
background: #17A2B8;
}
.wrapper{
width: 443px;
border-radius: 7px;
background: #fff;
padding: 30px 25px 40px;
box-shadow: 0 10px 15px rgba(0,0,0,0.05);
}
.wrapper :where(textarea, input, select, button){
width: 100%;
outline: none;
border: none;
font-size: 17px;
border-radius: 5px;
}
.wrapper :where(textarea, input)::placeholder{
color: #aaa;
}
.wrapper :where(textarea, input):focus{
box-shadow: 0px 2px 4px rgba(0,0,0,0.08);
}
.wrapper textarea{
height: 270px;
resize: none;
padding: 8px 13px;
font-size: 17.6px;
border: 1px solid #ccc;
}
.wrapper .file-options{
display: flex;
margin-top: 10px;
align-items: center;
justify-content: space-between;
}
.file-options .option{
width: calc(100% / 2 - 8px);
}
.option label{
font-size: 17px;
}
.option :where(input, .select-menu){
height: 50px;
padding: 0 13px;
margin-top: 6px;
border-radius: 5px;
border: 1px solid #bfbfbf;
}
.option .select-menu select{
height: 50px;
background: none;
}
.wrapper .save-btn{
color: #fff;
cursor: pointer;
opacity: 0.6;
padding: 16px 0;
margin-top: 20px;
pointer-events: none;
background: #17A2B8;
}
.save-btn:hover{
background: #148c9f;
}
textarea:valid ~ .save-btn{
opacity: 1;
pointer-events: auto;
transition: all 0.3s ease;
}
@media screen and (max-width: 475px) {
.wrapper{
padding: 25px 18px 30px;
}
.wrapper :where(textarea, input, select, button, label){
font-size: 16px!important;
}
.file-options .option{
width: calc(100% / 2 - 5px);
}
.option :where(input, .select-menu){
padding: 0 10px;
}
.wrapper .save-btn{
padding: 15px 0;
}
}
Добавление константы JS
Теперь наш проект выглядит красиво, теперь нам нужно добавить в него функциональные возможности. Итак, поскольку мы знаем, что JavaScript является мощным, мы воспользуемся помощью JS. В JS-файл мы добавили некоторые константы для извлечения требуемых элементов. Мы использовали этот документ.Метод querySelector() для извлечения классов элементов для доступа к этим элементам. Мы выбрали здесь текстовое поле, поле ввода, меню выбора и кнопку.
const textarea = document.querySelector("textarea"),
fileNameInput = document.querySelector(".file-name input"),
selectMenu = document.querySelector(".save-as select"),
saveBtn = document.querySelector(".save-btn");Добавление функциональности к кнопке
Теперь мы сначала поговорим о функциональности кнопки сохранения, здесь мы использовали Blob. Blob-объект просто используется для извлечения данных строки, а также мы можем преобразовать необработанные данные в читаемый поток. В принципе, мы здесь создали объект blob, который содержит значение textarea, которое просто возвращает число, и мы указали тип содержимого, которое выбрано в меню выбора. Затем мы добавили постоянный fileurl, в котором мы использовали метод URL.createObjectURl(), который создаст URL для переданного объекта.
После этого мы создали элемент тега привязки внутри кнопки. Затем мы добавили link.download = fileName Input.value, чтобы передать имя файла в качестве ссылки на значение загрузки. Затем мы добавили URL-адрес файла в ссылку со значением href, наконец, мы добавили метод click(), чтобы загрузка была выполнена.
selectMenu.addEventListener("change", () => {
const selectedFormat = selectMenu.options[selectMenu.selectedIndex].text;
saveBtn.innerText = `Save As ${selectedFormat.split(" ")[0]} File`;
});
saveBtn.addEventListener("click", () => {
const blob = new Blob([textarea.value], {type: selectMenu.value});
const fileUrl = URL.createObjectURL(blob);
const link = document.createElement("a");
link.download = fileNameInput.value;
link.href = fileUrl;
link.click();
});

Полный исходный код для сохранения текста в виде файла в HTML, CSS и JavaScript
index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Save Text As File</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="script.js" defer></script>
</head>
<body>
<div class="wrapper">
<textarea spellcheck="false" placeholder="Enter something to save" required>Lorem Ipsum is simply dummy text of the printing and type setting industry. Lorem Ipsuam has been the industries standard dummy texts ever since this 1500s, when an unknown printer took a galley of type and scrambled it to make a type of dollar specimen book. It have survived not only five centuries, but also from the leap into electronic typesetting.</textarea>
<div class="file-options">
<div class="option file-name">
<label>File name</label>
<input type="text" spellcheck="false" placeholder="Enter file name">
</div>
<div class="option save-as">
<label>Save as</label>
<div class="select-menu">
<select>
<option value="text/plain">Text File (.txt)</option>
<option value="text/javascript">JS File (.js)</option>
<option value="text/html">HTML File (.html)</option>
<option value="image/svg+xml">SVG File (.svg)</option>
<option value="application/msword">Doc File (.doc)</option>
<option value="application/vnd.ms-powerpoint">PPT File (.ppt)</option>
</select>
</div>
</div>
</div>
<button class="save-btn" type="button">Save As Text File</button>
</div>
</body>
</html>style.css
/* Import Google font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
padding: 10px;
background: #17A2B8;
}
.wrapper{
width: 443px;
border-radius: 7px;
background: #fff;
padding: 30px 25px 40px;
box-shadow: 0 10px 15px rgba(0,0,0,0.05);
}
.wrapper :where(textarea, input, select, button){
width: 100%;
outline: none;
border: none;
font-size: 17px;
border-radius: 5px;
}
.wrapper :where(textarea, input)::placeholder{
color: #aaa;
}
.wrapper :where(textarea, input):focus{
box-shadow: 0px 2px 4px rgba(0,0,0,0.08);
}
.wrapper textarea{
height: 270px;
resize: none;
padding: 8px 13px;
font-size: 17.6px;
border: 1px solid #ccc;
}
.wrapper .file-options{
display: flex;
margin-top: 10px;
align-items: center;
justify-content: space-between;
}
.file-options .option{
width: calc(100% / 2 - 8px);
}
.option label{
font-size: 17px;
}
.option :where(input, .select-menu){
height: 50px;
padding: 0 13px;
margin-top: 6px;
border-radius: 5px;
border: 1px solid #bfbfbf;
}
.option .select-menu select{
height: 50px;
background: none;
}
.wrapper .save-btn{
color: #fff;
cursor: pointer;
opacity: 0.6;
padding: 16px 0;
margin-top: 20px;
pointer-events: none;
background: #17A2B8;
}
.save-btn:hover{
background: #148c9f;
}
textarea:valid ~ .save-btn{
opacity: 1;
pointer-events: auto;
transition: all 0.3s ease;
}
@media screen and (max-width: 475px) {
.wrapper{
padding: 25px 18px 30px;
}
.wrapper :where(textarea, input, select, button, label){
font-size: 16px!important;
}
.file-options .option{
width: calc(100% / 2 - 5px);
}
.option :where(input, .select-menu){
padding: 0 10px;
}
.wrapper .save-btn{
padding: 15px 0;
}
}script.js
const textarea = document.querySelector("textarea"),
fileNameInput = document.querySelector(".file-name input"),
selectMenu = document.querySelector(".save-as select"),
saveBtn = document.querySelector(".save-btn");
selectMenu.addEventListener("change", () => {
const selectedFormat = selectMenu.options[selectMenu.selectedIndex].text;
saveBtn.innerText = `Save As ${selectedFormat.split(" ")[0]} File`;
});
saveBtn.addEventListener("click", () => {
const blob = new Blob([textarea.value], {type: selectMenu.value});
const fileUrl = URL.createObjectURL(blob);
const link = document.createElement("a");
link.download = fileNameInput.value;
link.href = fileUrl;
link.click();
});Посмотрите потрясающую ссылку на видео здесь: