Как создать чат-бота React — пошаговое руководство

В постоянно развивающейся сфере веб-технологий интеграция чат-ботов на базе искусственного интеллекта станет определяющей тенденцией в 2024 году.
Благодаря быстрому развитию моделей большого языка (LLM), чат-боты стали ключевыми инструментами, используемыми на многих веб-сайтах и сервисах. От ботов для часто задаваемых вопросов до поддержки в чате — они могут предоставить пользователям информацию и помощь.
Если у вас есть веб-сайт, элегантный интерфейс чат-бота может предложить поддержку вашим пользователям. И вы захотите представить современного чат-бота, который сможет увлечь ваших пользователей и произвести впечатление.
React — один из самых популярных инструментов для разработки веб-сайтов, а сайты и приложения на базе React — отличные кандидаты на роль чат-ботов. В этом кратком руководстве вы увидите, насколько легко можно интегрировать чат-бота на ваш веб-сайт React.
Предварительные условия
Прежде чем мы начнем настраивать нашего чат-бота, обратите внимание, что это руководство предполагает знание следующего:
Базового понимания вышеизложенного достаточно, и вы сможете создать свой собственный проект React. Если вы совершенно не знакомы с вышеизложенным, вы можете сначала просмотреть связанные с ними руководства (а также любые другие полезные ресурсы, которые вы найдете). В противном случае, начнем!
Шаг 1. Создайте проект
Прежде чем мы сможем настроить нашего чат-бота, давайте создадим новый пустой проект React. Перейдите в папку проекта по вашему выбору и выполните следующие команды в своем терминале:
npm create vite@latestВам будет предложено ввести имя проекта, структуру и вариант. Для целей этого урока мы выберем следующие варианты:
- Название проекта: MyChatBot
- Фреймворк: React
- Вариант: JavaScript
После завершения настройки зайдите в папку проекта и выполните следующие команды:
npm install && npm run devЕсли вы зайдете на http://localhost:5173 в своем браузере, вас встретит следующий экран:

Шаг 2. Установите React ChatBotify
Теперь, когда у нас есть настройка проекта, пришло время установить React ChatBotify. React ChatBotify — это библиотека React с широкими возможностями настройки, которая упрощает процесс интеграции чат-бота в ваше приложение. Мы будем использовать его для включения чат-бота, поэтому установите его с помощью команды ниже:
npm install react-chatbotifyПосле завершения установки мы можем приступить к импорту библиотеки и ее рендерингу. В папке src откройте файл App.jsx в любом редакторе по вашему выбору. Файл по умолчанию должен выглядеть примерно так:
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
function App() {
const [count, setCount] = useState(0)
return (
<>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.jsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
</>
)
}
export default AppДалее, добавив всего две строки кода, мы увидим чат-бота, отображаемого в нашем приложении. Вверху вашего файла добавьте строку:
- импортировать ChatBot из
'react-chatbotify'
Над элементом <div> в операторе return добавьте следующую строку:
<ChatBot/>
Ваш отредактированный файл должен выглядеть так:
import ChatBot from 'react-chatbotify'
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
function App() {
const [count, setCount] = useState(0)
return (
<>
<ChatBot/>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.jsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
</>
)
}
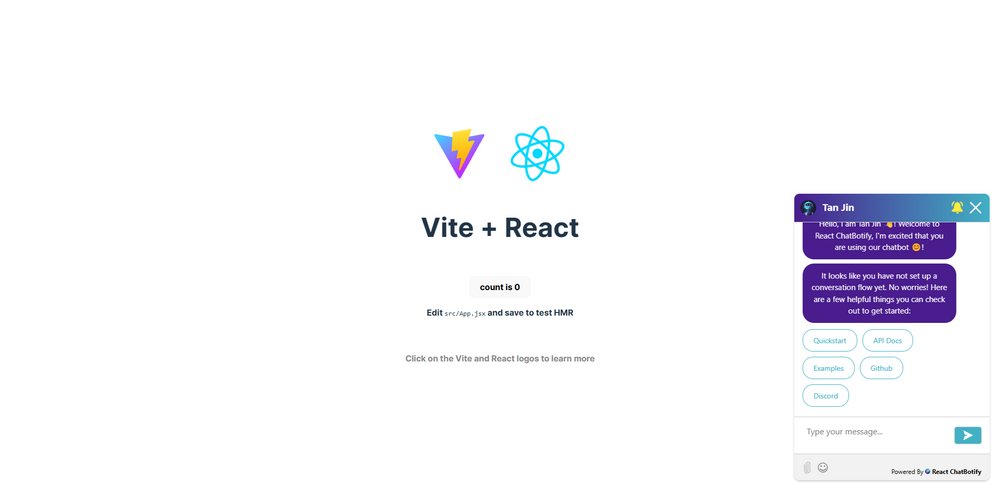
export default AppПопробуйте запустить приложение еще раз, и в правом нижнем углу вас встретит чат-бот, как показано на снимке экрана ниже:

Довольно аккуратно, не так ли?
Шаг 3. Создайте свое сообщение «Hello world!»
Приятно иметь простую настройку чат-бота, но нехорошо иметь только приветственное сообщение по умолчанию. Давайте быстро добавим собственное сообщение «Hello world».
Компонент <ChatBot/> использует свойство flow для определения разговоров. По умолчанию точка входа в диалог всегда называется start блоком, как показано в примере ниже:
const flow = {
"start": {
"message": "Hello world!"
}
}Мы продолжим и передадим приведенный выше поток в нашего чат-бота:
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import ChatBot from "react-chatbotify"
import './App.css'
function App() {
const [count, setCount] = useState(0)
const flow = {
"start": {
"message": "Hello world!"
}
}
return (
<>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.jsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
<ChatBot flow={flow}/>
</>
)
}
export default AppКогда вы снова посмотрите на свое приложение, вы заметите, что сообщение по умолчанию исчезло и заменено на «Hello world!». вместо. Не слишком сложно, не так ли?
Заключение
В этом руководстве вы увидели, насколько легко настроить современного чат-бота React.
Хотя приведенный выше пример прост, в потоке есть множество других свойств, которые могут помочь вам построить разговор. Они задокументированы на веб-сайте библиотеки, где также представлены примеры живых игровых площадок, которые вы можете изучить и узнать больше.