Как создать репозиторий GitHub

Я буду писать пошаговое руководство о том, как создать репозиторий на GitHub.
Как разработчик, вы должны понимать, как работает GitHub и Netlify как платформа для хостинга. В этой статье я проведу вас по шагам использования репозитория GitHub для размещения вашего веб-сайта на Netlify.
Давайте начнем!
Что такое репозиторий GitHub?
Репозиторий GitHub можно использовать для хранения проектов разработки. Он может содержать папки и файлы любого типа (HTML, CSS, JavaScript, документы, данные, изображения).
Что такое Netlify?
Netlify — это платформа, которая позволяет веб-разработчикам размещать свои веб-сайты в облаке без необходимости управлять какими-либо внутренними серверами.
Как создать репозиторий GitHub
Шаг 1
Для этого первым делом создайте репозиторий на GitHub, где вы будете хранить исходный код своего веб-сайта. Вот пошаговое руководство.
- Войдите в свою учетную запись GitHub или создайте ее, если у вас ее нет. Вы можете зарегистрироваться здесь.
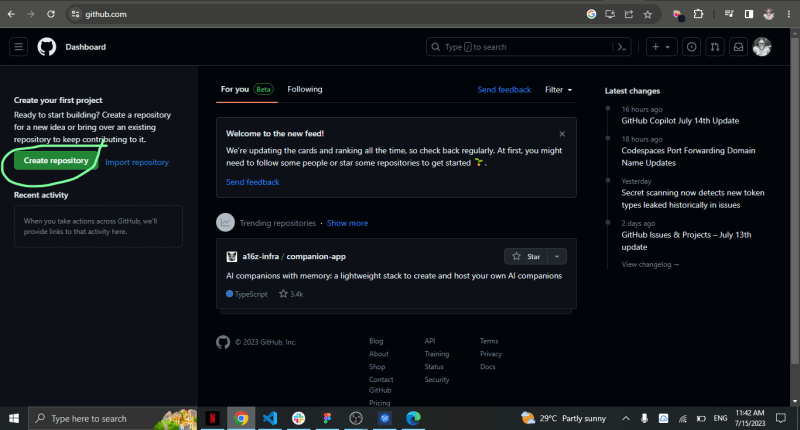
- После входа в систему выберите опцию «Repositories», чтобы перейти на страницу репозиториев, ели это ваш первый репозиторий, в левом углу вашей учетной записи GitHub есть кнопка с надписью "Create repository".

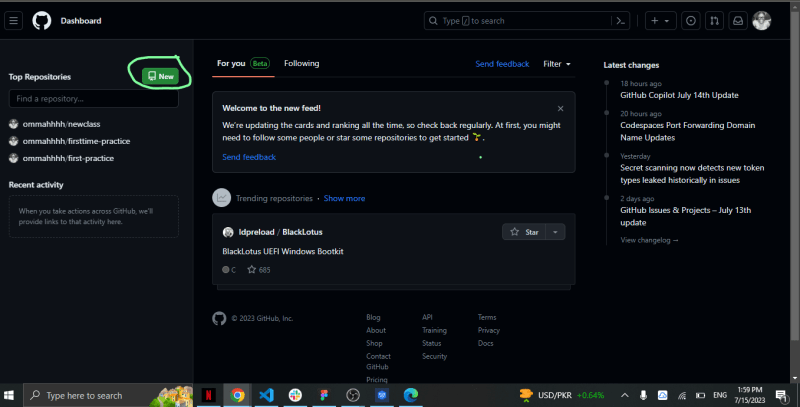
Но если вы не новичок в GitHub, в левом углу вашего GitHub есть зеленая кнопка с надписью «New».

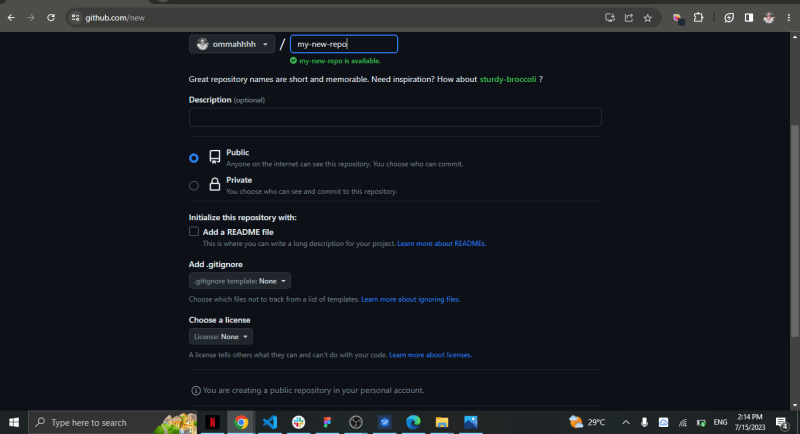
- Дайте вашему репозиторию имя, соответствующее названию вашего веб-сайта.
Если ваш веб-сайт называется «My New Repo», вы можете назвать репозиторий «my-new-repo» или любым другим подходящим именем. - Предоставляя вашему репозиторию имя, он предложит вам также дать описание, чтобы вы могли описать контекст для своего веб-сайта. Обратите внимание, что часть описания не является обязательной, вы можете проигнорировать это.
- Следующее, что нужно сделать, это выбрать, хотите ли вы сделать ваш репозиторий публичным или частным. Но в этом контексте я предлагаю вам оставить его публичным.
- Вы можете добавить дополнительные параметры, такие как «файл README» но, что пока вам следует его игнорировать.

- Прокрутите вниз до последней части этой страницы репозитория и нажмите «Create Repository», чтобы создать новый репозиторий GitHub.
Шаг 2
Теперь, когда вы настроили репозиторий GitHub для своего веб-сайта, пришло время добавить в него код вашего веб-сайта. Это сделает исходный код вашего веб-сайта доступным для развертывания на Netlify.
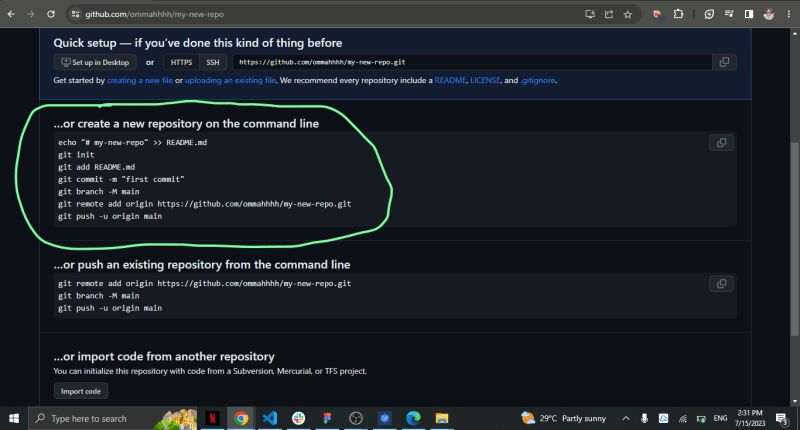
Обратите внимание, что когда вы создаете новый репозиторий, в вашем Git Hub появляется инструкция о том, как выполнять каждую команду в вашем терминале или командной строке.

Что делать дальше?
- Откройте командную строку или терминал в VSCode.
- Перейдите в каталог, где хранится код вашего сайта. Убедитесь, что вы использовали команду «git init» для создания локального Репозиторий Git в этом каталоге.
git init - Выполните следующую команду, чтобы добавить все файлы и папки в коде вашего веб-сайта в репозиторий Git:
git add .
Эта команда делает ваши файлы в вашем VS Code зелеными, что означает, что они готовы к сохранению в git. Обратите внимание, что я упоминал ранее, что README не нужен.
Теперь, когда файл добавлен в систему управления версиями git, и git распознает его, его можно сохранить и отправить в облако.
- Перед сохранением изменений в репозиторий Git создайте описательное сообщение фиксации(commit message). Например:
git commit -m "my new repo"
Обратите внимание, что «m» здесь означает сообщение, это поможет вам узнать, в какой момент конкретного проекта были внесены изменения.
- Определите ветку, в которую вы отправляете данные, потому что в каждом репозитории GitHub есть по крайней мере одна ветка, которая будет основной веткой. Именно поэтому мы называем его «Main». Итак, чтобы сделать это, используйте команду ниже:
git branch -M main
Теперь, когда это сделано, вы не должны получить никаких ошибок вообще.
- Для привязки вашего локального репозитория Git к облачному репозиторию GitHub следует использовать следующую команду:
git remote add origin https://github.com/ommahhhh/my-new-repo.git
- Если все это было сделано, теперь мы можем отправить код из вашего локального репозитория в ваш репозиторий GitHub используя команду ниже:
git push -u origin main
С помощью этой команды ваша работа переносится в основную ветку удаленного репозитория GitHub.
Код вашего веб-сайта будет размещен в репозитории GitHub, когда команда будет полностью выполнена. Чтобы убедиться, что все файлы вашего проекта были правильно загружены, вы можете вернуться на свою страницу GitHub, где вы установили репозиторий, и перезагрузить страницу, там вы увидите, что ваш репозиторий был успешно отправлен.
Вот видео на Youtube от команды Zuri, которое демонстрирует, как создать репозиторий на GitHub: https://youtu.be/0FaJF4t5Kfo
Как разместить и развернуть на Netlify
Шаг 1
Прежде чем вы вообще сможете разместить свой сайт на Netlify, вам необходимо создать учетную запись Netlify и связать ее с вашим GitHub.
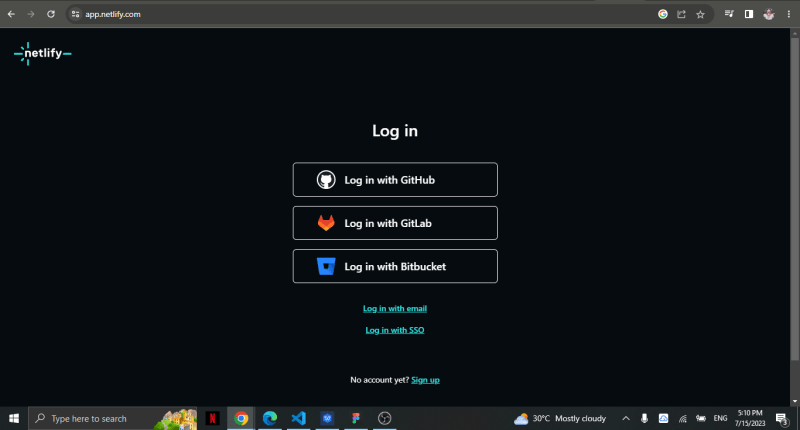
- Откройте https://app.netlify.com/
- Чтобы зарегистрировать новую учетную запись, нажмите кнопку «Sign up» на сайте.
- Затем вы можете зарегистрироваться, используя свою учетную запись GitHub, или создать новую учетную запись Netlify, указав свой адрес электронной почты и пароль. любой из них работает.

Обратите внимание: если вы зарегистрируетесь, используя свою учетную запись GitHub, вы попадете на страницу, где вы можете разрешить Netlify доступ к вашим репозиториям GitHub. Это разрешение позволяет Netlify запускать ваш сайт непосредственно из вашего репозитория GitHub, чего мы и хотим, поэтому я настоятельно рекомендую вам зарегистрироваться через GitHub.
- Теперь, когда вы зарегистрировались и ваша учетная запись Netlify была авторизована с вашей учетной записью GitHub, вы будете перенаправлены на Netlify.
Шаг 2
Теперь, когда вы успешно создали учетную запись Netlify и смогли подключить к ней свою учетную запись GitHub, что дальше?
Разверните свой сайт на Netlify
Вот пошаговое руководство по развертыванию вашего веб-сайта на Netlify;
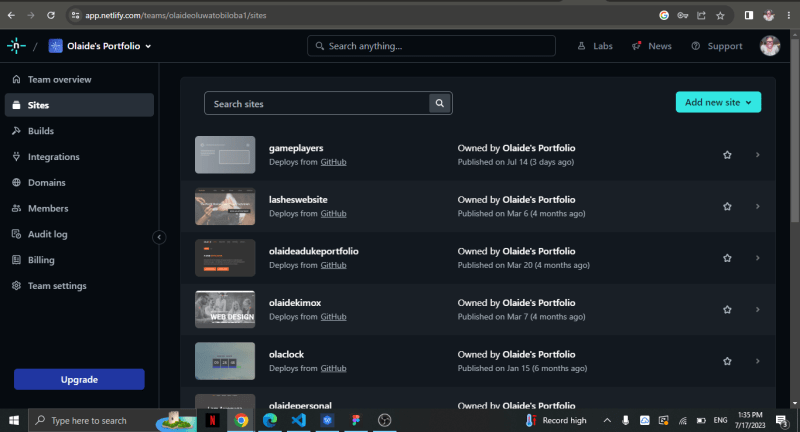
- Перейдите на панель инструментов Netlify.
- Когда вы находитесь на панели инструментов, нажмите кнопку «Sites». Затем в правом углу вы увидите кнопку с надписью «Add new site".

Нажав кнопку «Add new site», он начнет процесс создания нового сайта с вашим репозиторием GitHub.
- После нажатия на кнопку вы увидите параметры, которые указывают:
1. Import an existing project
2. Start from a template
3.Deploy manuallyОбратите внимание, что вы можете использовать любой из упомянутых выше вариантов, но я предлагаю вам использовать первый вариант «Import an existing project».
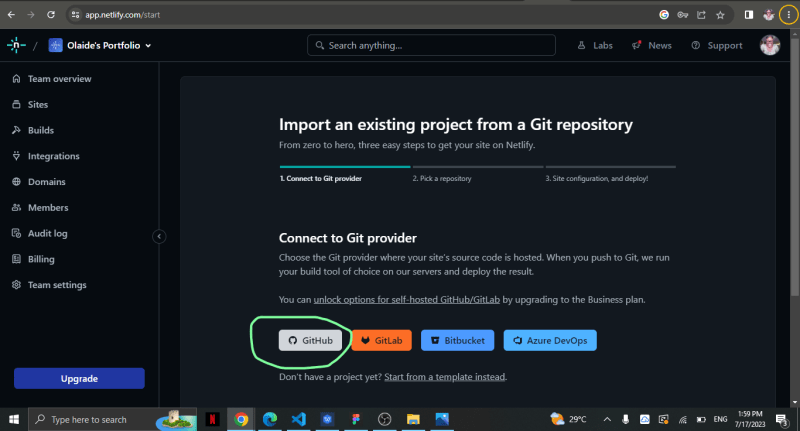
- Нажмите «Import an existing project», и вы увидите список поставщиков Git, которые в настоящее время доступны, выберите GitHub из списка.

- Теперь, когда вы нажали на GitHub, список ваших GitHub репозиториев будет получен, затем он предложит вам выбрать репозиторий. Обратите внимание, что есть окно поиска с надписью «search repo».
- Нажмите на поле поиска и найдите точное имя репозитория, которое вы дали веб-сайту в своем репозитории GitHub (если вы не ищите точное имя, оно не появится на вашем Netlify)
- Теперь вы можете выбрать репозиторий, содержащий веб-сайт, который вы хотите развернуть.
- Теперь, когда репозиторий отображается на вашем Netlify, нажмите на него, там вы прокручиваете немного вниз, чтобы увидеть, что параметры развертывания отображаются на той же странице.
Параметры:
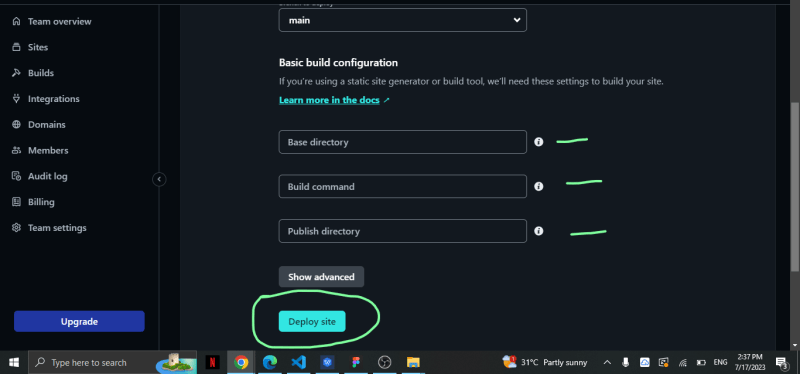
1. Base directory
2. Build command
3. Publish directoryЭто лишь некоторые из настроек, которые вы можете настроить здесь. Хотя я скажу, что вы можете безопасно игнорировать параметры и полагаться на настройки по умолчанию для работы. В некоторых ситуациях вы можете изменить их в соответствии с потребностями вашего проекта.
- На той же странице есть кнопка с надписью «Deploy site», нажмите на кнопку и начните развертывание.

- Netlify начнет разработку и запуск вашего сайта. Журналы развертывания на панели управления Netlify позволяют отслеживать разработку.
Обратите внимание: если время развертки сайта вышло, и он все еще говорит, что сайт разворачивается, я предлагаю вам обновить страницу, к тому времени когда он должен был быть развернут. Однако подождите некоторое время, прежде чем вы решите обновить страницу.
- Когда развертывание будет завершено, Netlify предоставит вам конкретный URL-адрес, по которому ваш веб-сайт можно будет увидеть в Интернете. Теперь вы можете просмотреть свой развернутый сайт, посетив и поделившись URL-адресом.
Заключение
Использование Netlify для размещения и запуска веб-сайтов доставляет массу удовольствия. В целом, это отличная платформа для разработчиков, которые хотят оптимизировать свои процессы, создавать быстрые и надежные веб-сайты и приложения.
Ура! Netlify успешно разместил ваш сайт. Ваш веб-сайт готов к просмотру кем угодно и обеспечит им плавный серфинг.