Как создать Stepper компонент в React?

Что такое Stepper компонент в React?
- Компонент Stepper позволяет пользователю создавать последовательность логических шагов, визуализирующих прогресс.
- Его также можно использовать в навигационных целях.
Ключевые особенности
- Режимы отображения — различные режимы отображения позволяют настроить расположение и тип шага.
- Линейный режим — линейный режим требует от пользователя выполнения предыдущего шага, прежде чем переходить к следующему.
- Ориентация — вы можете переключаться между горизонтальной и вертикальной ориентацией.
- Проверка — вы можете установить логику проверки для каждого шага.
- Пользовательский рендеринг — Stepper позволяет настроить рендеринг каждого шага.
- Навигация с помощью клавиатуры — Stepper поддерживает различные сочетания клавиш.
- Доступность — компонент Stepper доступен для программ чтения с экрана и обеспечивает полную поддержку WAI-ARIA.
Предварительные условия:
Настройка проекта
Сначала вам нужно создать проект React. В терминале вашего текстового редактора и в выбранном вами каталоге введите следующую команду:
npx create-react-app stepper-appЗатем перейдите в каталог src, выполните там командную строку и запустите команду:
npm i scss
Создайте и добавьте функциональность в макет Stepper
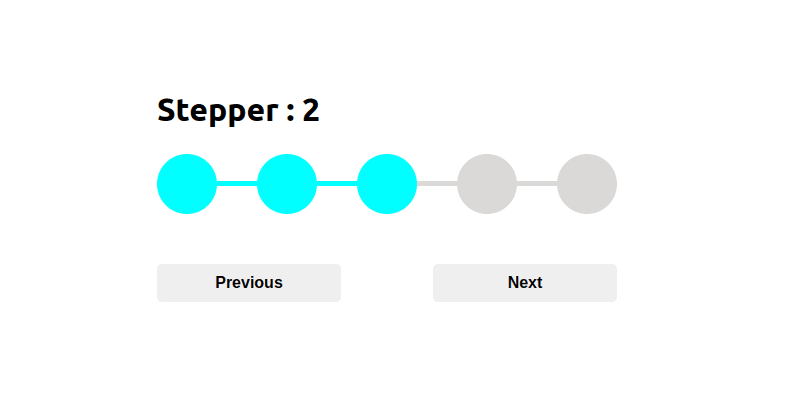
В приведенном ниже коде я создаю базовый вид Stepper: закругленный круг на сером фоне и короткую линию справа от него. Оба они будут повторяться в зависимости от количества шагов, которые мы хотим показать.
Для сопоставления массива мы используем встроенную в javascript функцию Array(), затем используем fill(), чтобы вставить в него фрагмент React и отобразить базовый тег div. И то же самое создайте две кнопки для функциональности и стилизуйте их с помощью базового CSS.
И чтобы скрыть последний элемент div, мы используем isHide(), который возвращает логическое значение, если индекс сопоставления равен количеству шагов. Затем мы добавляем дескриптор onClick на обе кнопки и добавляем функциональность с условием внутри него для перемещения вперед и назад значения шагового двигателя. Также добавлен базовый и условный стиль, чтобы показать эффект Stepper соответственно.
И, наконец, мы передаем реквизиты в компонент Stepper, чтобы получить текущее значение степпера, которое будет совпадать с индексом отображения и показывать правильное положение степпера на srceen.
Вот окончательный код компонента App:
// App.jsx
import { Fragment, memo, useState } from "react";
import "./stepper.scss"
const App = () => {
const [currentStep, setCurrentStep] = useState(0)
const NUMBER_OF_STEPS = 5;
return (
<div>
<h1>Stepper : {currentStep}</h1>
<Stepper currentStep={currentStep} numberOfSteps={NUMBER_OF_STEPS} />
<div className="btn-wrapper">
<button onClick={() => setCurrentStep(pre => pre === 0 ? pre : pre - 1)}>
Previous
</button>
<button
onClick={() => setCurrentStep(pre => pre === NUMBER_OF_STEPS ? pre : pre + 1)}>
Next
</button>
</div>
</div>
)
}
export default App;
//Stepper.jsx
.stepper-wrapper{
display: flex;
justify-content: center;
align-items: center;
}
.stepper-circle{
width: 60px;
height: 60px;
border-radius: 50%;
background-color: rgba(182, 177, 177, 0.5);
}
.stepper-line{
width: 40px;
height: 5px;
background-color: rgba(182, 177, 177, 0.5);
}
.isActive{
background-color: aqua;
}
.btn-wrapper{
display: flex;
justify-content: space-between;
margin-top: 50px;
}
.btn-wrapper > button{
width: 40%;
border: none;
border-radius: 5px;
padding: 10px 20px;
font-size: 16px;
font-weight: 700;
}

Вот и все! Вы успешно создали шаговый компонент в проекте React. Демо-версия рабочего кода находится здесь.