Как создать структурную директиву, аналогичную ngIf в Angular
Структурные директивы отвечают за макет HTML. Они формируют или изменяют структуру DOM, обычно добавляя, удаляя или манипулируя элементами.
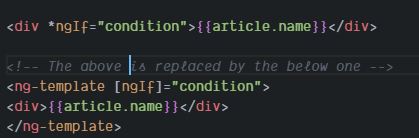
Структурные директивы начинаются с символа *. Когда angular видит директиву с префикса *, он переводит атрибут *ngIf в

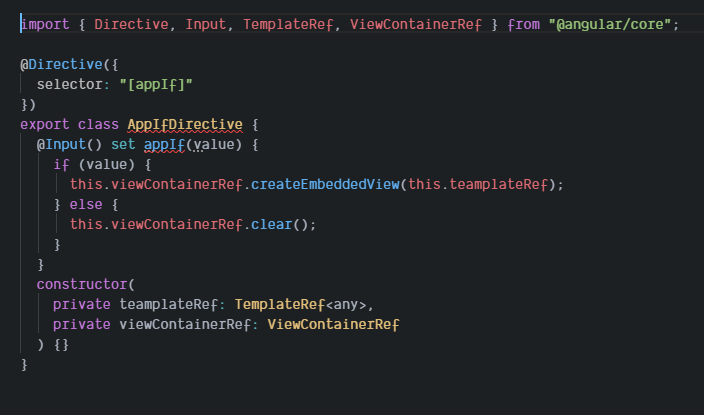
Ниже приведена копия директивы ngIf, в которой мы проверяем, существует ли вход в директиву (здесь я не проверяю тип, поэтому, если значение равно, 0 оно не будет отображаться). Если он существует, то с помощью viewContainerRef мы создаем EmbeddedView, передавая шаблон внутри ng-template.

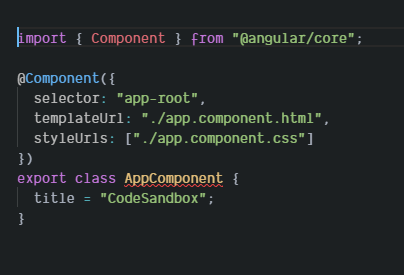
Здесь мы определяем свойство title в нашем компоненте:

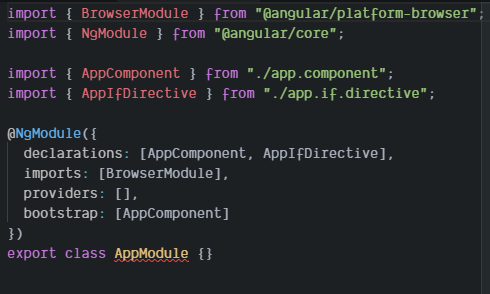
Наконец, мы объявляем директиву в app.module.ts.

Вывод отображается в браузере, как показано ниже:
