Как улучшить производительность JavaScript

За последние несколько лет JavaScript стал одним из ведущих языков сценариев, и большинство разработчиков используют его. JavaScript есть везде - как на стороне клиента, так и на стороне сервера. Это также один из самых популярных языков, используемых на GitHub.
Сначала приходит обнаружение проблем
Lighthouse - инструмент, широко используемый для веб-страниц. Это помогает в доступности, аудит эффективности, SEO и другие лучшие практики. Аналогично, Google PageSpeed создан, чтобы помочь разработчику JavaScript понять области улучшения и оптимизации производительности веб-сайта.
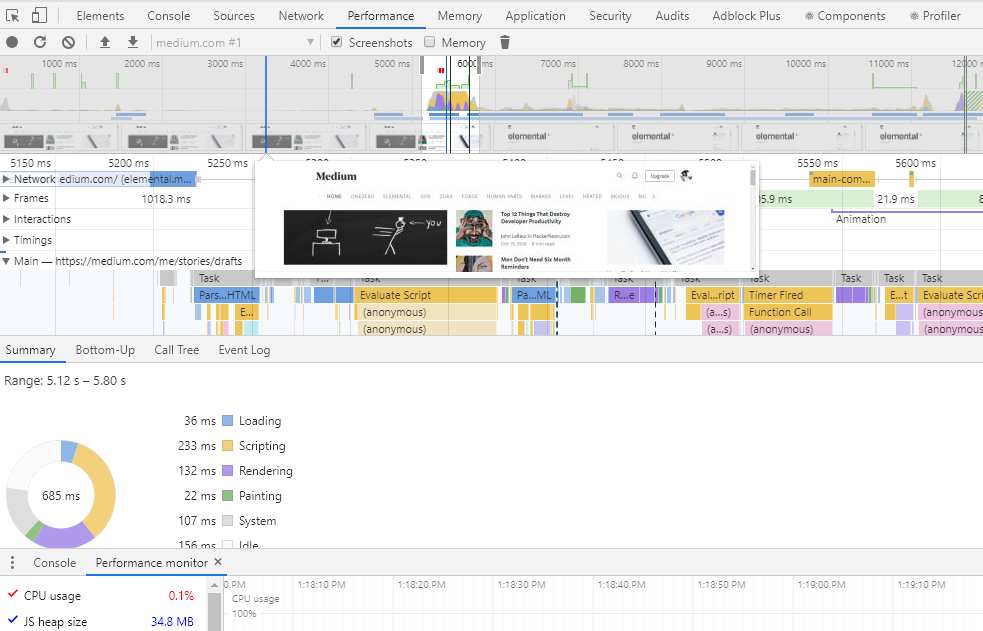
В главном меню Chrome есть опция «Дополнительные инструменты», которая показывает память и использование ЦП каждой вкладкой. Мы также можем использовать представление производительности в Chrome или Firefox для проведения еще более подробного анализа. Благодаря этому мы можем анализировать различные показатели, например:

Если мы хотим погрузиться глубже, мы можем использовать Navigation Timing API. Он предоставляет данные, которые могут быть использованы для измерения производительности веб-сайта.
Область действия переменных
Всякий раз, когда мы вызываем определенную функцию, переменные, которые используются для определения этой функции, хранятся внутри. Переменные можно разделить на два типа.
- Локальная переменная: - Переменные, которые определены только внутри себя.
- Глобальная переменная: - Переменные, которые используются в скрипте.
Во время вызова функции компилятор JavaScript выполняет поиск области используемых переменных. С увеличением количества областей в цепочке областей действия также увеличивается количество времени, необходимого для доступа к переменным, находящимся за пределами текущей области.
Это причина того, почему движку требуется больше времени для доступа к глобальной переменной по сравнению с локальной переменной. Это означает, что если мы определим большинство переменных локально, время, необходимое для поиска переменной, быстро уменьшится. В конце концов, это повысит общую производительность приложения.
Легкий и маленький код
Чтобы поддерживать высокую производительность мобильных приложений, мы должны стараться сделать код максимально легким и компактным. Повороты уменьшат задержку страницы и увеличат скорость.
При разработке любого модуля, мы должны задать себе следующие вопросы?
Мне действительно нужен этот модуль?
Почему я использую этот фреймворк?
Это стоит накладных расходов?
Если да, могу ли я сделать это более простым способом?
Еще один способ оптимизировать производительность приложения - уменьшить количество JS-файлов в один. Например, если ваше приложение имеет семь файлов JavaScript, браузер должен будет выполнить семь разных HTTP-запросов, чтобы он мог получить их все. Чтобы избежать этой ситуации, вы можете просто преобразовать семь файлов в один упрощенный.
Избегайте нежелательных циклов
Циклы в JavaScript не считается хорошей вещью, поскольку это создает дополнительную нагрузку на браузер. Количество кода внутри цикла должно быть как можно меньше. Чем меньше работы мы делаем в цикле, тем быстрее будет наш цикл. Более того, мы также можем использовать простые приемы, например, вместо того, чтобы читать длину на каждой итерации цикла, мы можем хранить длину массива в другой переменной. Это может иметь большое значение для оптимизации нашего кода и более эффективной работы.

Минимизируйте доступ DOM
Любое взаимодействие, происходящее за пределами собственной среды JavaScript, приводит к значительному снижению производительности и непредсказуемости. Например, если хост-браузер несколько раз взаимодействует с объектом DOM вне среды, это будет стоить нам производительности, поскольку браузер должен обновляться каждый раз. Чтобы избежать этого, мы должны минимизировать доступ в DOM. Есть несколько способов, которыми мы можем достичь этого. Например, мы можем хранить ссылки на объекты браузера или уменьшить общее количество обходов DOM.
Асинхронное программирование
В любом приложении нам нужно сделать несколько внутренних вызовов для нескольких API для получения данных. Один из способов сделать это - иметь отдельное промежуточное ПО для каждой функции. Однако JavaScript является однопоточным и содержит много синхронных компонентов. Эти компоненты имеют возможность заморозить приложение.

Чтобы прийти на помощь, в JavaScript появилась функция async. Это помогает в эффективном управлении асинхронными кодами. Это приводит к тому, что асинхронный код помещается в очередь событий, где он запускается после выполнения всех других команд. Однако, даже с помощью асинхронной функции JavaScript, все еще существует возможность использования внешней библиотеки, которая может непреднамеренно привести к синхронному блокированию вызова. И это может отрицательно сказаться на общей производительности приложения.
Следовательно, чтобы решить их наилучшим образом, мы всегда должны использовать асинхронные API в нашем коде. Тем не менее, мы также должны помнить о тонкостях асинхронного программирования, так как это часто сложно для новичков.
Делегация событий
Использование одного обработчика событий для эффективной обработки нескольких событий возможно только в том случае, если мы используем делегирование событий, что в конечном итоге помогает эффективно управлять типом события для всей страницы. Если мы не используем делегирование событий, наличие нескольких обработчиков событий ухудшит производительность больших веб-приложений, а в худшем случае может привести к остановке приложения.

Делегирование событий поставляется со многими привилегиями, такими как:
· Меньше функций для управления
· Меньше памяти требуется для обработки
· Меньше связей между DOM и кодом и многое другое…
Gzip сжатие
Gzip - это программное приложение, которое используется большинством клиентов и серверов для сжатия и распаковки. Когда браузер, совместимый с gzip, запрашивает ресурс, сервер сжимает ответ, прежде чем отправить его в браузер. Gzip сжимает большие файлы JavaScript и сохраняет пропускную способность, что в конечном итоге уменьшает задержки и временные издержки и повышает общую производительность приложения.

Повысить производительность за счет кеширования объекта
Кэширование - это процесс временного хранения часто используемых данных в кеше, чтобы вы могли использовать их для последующих запросов.
Именно здесь кэширование может помочь облегчить нагрузку на ваш сервер. Он сохраняет копию каждого запроса, а затем в следующий раз, когда приходит тот же запрос, проверяет кеш и оттуда обслуживает его. Если копии нет, запрос отправляется на сервер для обработки и компиляции, а по пути назад в браузер копия сохраняется в кеше.
Мы можем сделать это двумя способами.
· Кеш протокола HTTP.
· JavaScript Cache API, что может быть сделано с установкой service worker.
Мы можем добиться значительного улучшения производительности, используя переменную в ссылках на этот объект или просто сохраняя объект повторного доступа внутри пользовательской переменной.
Ограничение использования памяти
Ограничение использования памяти является одним из основных навыков, которым должен обладать разработчик JavaScript. Причина в том, что трудно определить точную память, необходимую устройству, когда на нем запущено наше приложение.

Если приложение запрашивает новый резерв памяти для браузера, то включается сборщик мусора браузера и попытается освободить часть памяти. Код JavaScript должен ждать, пока там не будет памяти. Если это происходит постоянно, то это приведет к замедлению страницы.
Задержка загрузки JavaScript
Очевидно, что пользователи хотят, чтобы страница загружалась быстро. Однако не обязательно, чтобы все функции были доступны при начальной загрузке страницы. В случае, если пользователь выполняет различные функции, такие как нажатие и изменение вкладок, становится возможным отложить загрузку этой функции до завершения загрузки начальной страницы.
Этот метод помогает нам избежать загрузки и компиляции кода JavaScript, который в противном случае содержал бы начальное отображение страницы. Как только страница загружена, мы можем начать загружать все те функции, которые потребуются пользователю позже и когда он начнет взаимодействовать с приложением. Согласно модели RAIL от Google, мы ДОЛЖНЫ отложить загрузку на 50 мс. Это позволит избежать любого влияния взаимодействия пользователя со страницей.
НЕТ утечки памяти
В случае утечки памяти страница будет использовать все больше и больше памяти и в конечном итоге займет всю доступную память в устройстве. Это отрицательно скажется на общей производительности.

Существуют инструменты, которые можно использовать для анализа проблем утечки памяти. Chrome Dev Tools - один из таких инструментов, который записывает временную шкалу на вкладке производительности. Обычно части удаленного со страницы DOM ответственны за утечки памяти, так как у них есть некоторая переменная, которая отвечает за ссылку, которая мешает сборщику мусора устранить их.
Используйте различные оптимизации
Чтобы решить все задачи с оптимальными структурами данных, мы всегда должны использовать алгоритмы, которые имеют наименьшую вычислительную сложность.

- Используйте массивы поиска, чтобы получить значение, которое основано на другом, а не на регистре или переключателе.
- Перепишите алгоритмы, чтобы получить тот же результат с меньшими вычислениями.
- Избегайте рекурсии.
- Введите вычисления, вызовы и переменные для всех повторяющихся функций
- Создайте условия, которые могут быть истинными, используя преимущества спекулятивного выполнения процессора.