Как улучшить производительность приложения NodeJS и Redis

Вы устали ждать, пока ваши данные будут извлечены из базы данных каждый раз, когда запрос поступает на ваш сервер? Открытие соединений, выполнение запросов — все это может замедлить работу вашего приложения. Но что, если бы был способ обойти все это?
Ввод кэширования.
Благодаря кэшированию вы сохраняете часто используемые данные во временном хранилище, что значительно сокращает время, необходимое для их извлечения. А Redis — это молниеносное хранилище данных в оперативной памяти, которое идеально подходит для приложений Node.js.
Представьте, что вы получаете данные за день, час или даже минуту, а Redis обрабатывает их за долю времени, которое требуется для запроса вашей базы данных. Это похоже на волшебство — ваши пользователи получают свои данные быстрее, а ваш сервер может обрабатывать больше запросов, не напрягаясь.
Так зачем же ждать? Позвольте Redis революционизировать способ обработки данных в ваших приложениях Node.js. Попрощайтесь с узкими местами в базе данных и поприветствуйте молниеносную производительность. Пришло время позволить Redis поразить вас своей скоростью.
Требования
В этой статье мы будем использовать ExpressJS, Redis и Node Js для кэширования данных и обработки http-запросов. Поэтому хорошо иметь NodeJS, NPM, Docker.
Мы будем использовать docker для создания сервера Redis, который будет обрабатывать хранение и извлечение данных.
Установка и запуск приложения
Создайте каталог для работы в нем, внутри этого каталога создайте другой каталог с именем src, который будет содержать исходный код нашего приложения и другой файл с именем docker-compose.yml.
Ваша окончательная структура должна быть такой:

Внутри папки src выполните следующие команды:
npm i express redis
npm i -D nodemonЗатем обновите свой package.json, включив в него псевдонимы некоторых новых команд. Вы можете скопировать пример.
{
"name": "src",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon app.js",
"start": "node app.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.19.2",
"redis": "^4.6.13"
},
"devDependencies": {
"nodemon": "^3.1.0"
}
}После создайте файл app.js в папке src, он будет содержать следующие строки:
import express from "express";
const PORT = 4000;
const app = express();
app.get("/", async (req, res) => {
return res.json("Hello World!!");
});
app.listen(PORT, () => {
console.log(`Server running on http://localhost:${PORT}`);
});Далее запустите приложение с помощью команды:
npm run devА посетив http://localhost:4000/, вы увидите «Hello world!».
Теперь остановите сервер, отключив терминал, и попытаемся подключить Redis. Добавьте следующие строки в свой app.js
import { createClient } from "redis";
const client = createClient();
client.on("error", (err) => console.error("Redis Client Error", err));
client
.connect()
.then((suc) => console.info(`Redis connected`))
.catch((err) => console.error(`Error occured while redis is connecting, ${err}`));Это создаст соединение между вашим приложением и сервером Redis.
Если вы попытаетесь запустить приложение сейчас, оно вылетит, и это потому, что мы еще не настроили сервер Redis, поэтому давайте сделаем это сейчас.
В docker-compose.yml скопируйте следующие строки:
version: "3.8"
services:
cache:
image: redis:6.2-alpine
restart: always
ports:
- "6379:6379"
volumes:
- cache:/data
volumes:
cache:
driver: localВ главном каталоге выполните следующие команды:
docker-compose build
docker-compose up -dПримечание: Для выполнения команд на вашем компьютере должен быть установлен Docker.
Теперь, если вы снова запустите приложение, оно напечатает:
Сервер работает по адресу http://localhost:4000
Redis подключен.
Теперь настройте файл app.js, включив в него следующие строки:
const getData = async () => {
//Assume that this a query to your database to get some data
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(["bar", "baz", "qux"]);
}, 1_000);
});
};
app.get("/", async (req, res) => {
let data;
let from = "DB";
data = await client.get("foo");
if (!data) {
data = await getData();
await client.set("foo", JSON.stringify(data), {
EX: 60,
});
} else {
from = "Cache";
data = JSON.parse(data);
}
return res.json({ data, from });
});Здесь мы попытались создать поддельное обещание для получения массива данных и сохранения его в кеше в течение 60 секунд. Вы можете изменить его в зависимости от того, как часто меняются данные.
Теперь снова перейдите по адресу http://localhost:4000.
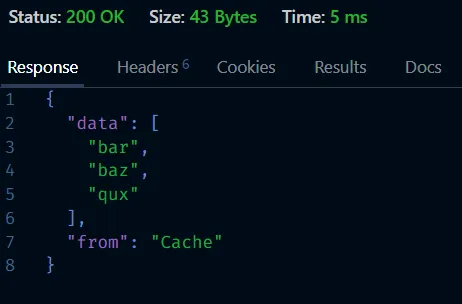
Вы должны увидеть, что вы получили данные, массив которых имеет значение “DB”. Попробуйте обновить страницу, после чего вы увидите быстрый ответ с тем же ответом, за исключением того, что теперь он имеет значение “Cache”.
Перед кэшированием:

После кэширования:

Вы можете увидеть разницу во времени до того, как кеш занял 1 с, потому что мы установили Promise на ожидание 1 с, но обычно это занимает меньше или больше времени в зависимости от размера данных и базы данных, с которой вы работаете. Но с помощью кэширования вы можете быть уверены, что ваши данные будут извлекаться быстрее, чем каждый раз получать их из базы данных.
Заключение
Это общий обзор. Я попытался объяснить важность включения механизма кэширования для хранения часто запрашиваемых данных, который улучшит производительность вашего приложения и сократит время, которое клиент будет ожидать обработки запроса. Спасибо, что уделили время чтению статьи, надеюсь, что она будет для вас полезной!