Как улучшить работу блокировщика рекламы?
Вы видели этот ужас в Фейсбуке?
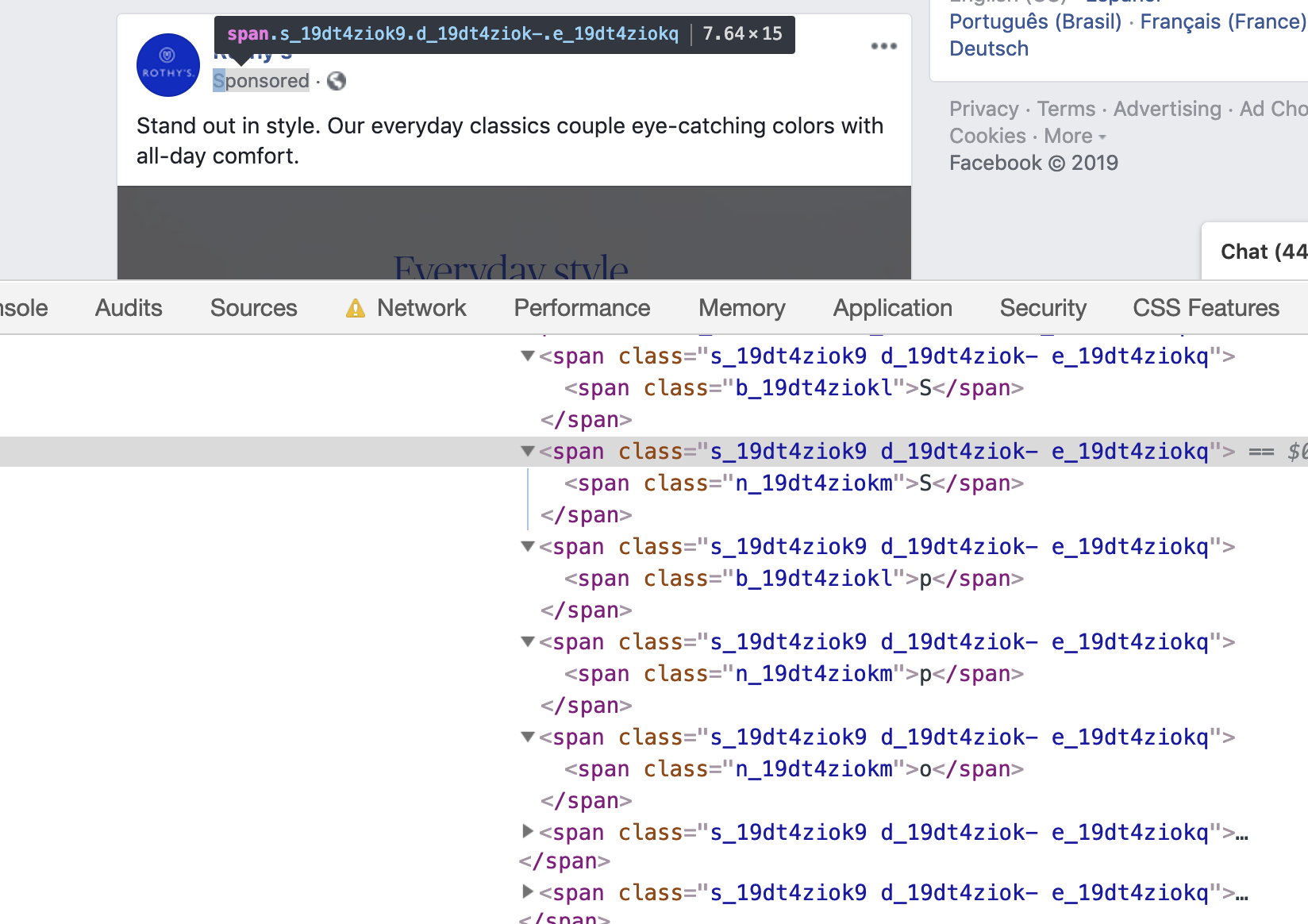
"Why do I need a 4Ghz quadcore to run facebook?" This is why. A single word split up into 11 HTML DOM elements to avoid adblockers. pic.twitter.com/Zv4RfInrL0
— Mike Pan (@themikepan) February 6, 2019
Я заскочил в Facebook чтобы все проверить и то, что я увидел было другим, еще более вложенным беспорядком:

Они пытаются бороться с блокировщиком рекламы вашего браузера. Они пытаются заниматься этим, но я не думаю, что если они не будут делать этого, то потеряют миллионы долларов, в их то масштабах. Мне интересно, действительно ли эта потеря денег играет роль, когда вы теряете доверия и потенциально можете потерять людей на платформе.
Вам не кажется, что они поступают довольно грубо? Подобно тому, как будто бы пользователь специально устанавливал технологию на свой компьютер, чтобы обеспечить некоторый контроль над тем, что он ему можно смотреть на своих компьютерах и в видеть в своих глазных яблоках. И они говорят: «Нет, мы не уважаем этот выбор. Мы будем бороться с вашей технологией с помощью нашей технологии и принудительно направлять эту информацию на ваш компьютер и ваши глазные яблоки». Звучит как то не очень.
Я не в курсе, влияют ли блокировщики рекламы на способность веб-сайтов зарабатывать деньги. Но все же они как и я пытаются зарабатывать деньги. Но я не хочу бороться, разрушая доверие ради этого, я хочу делать это более культурно, укрепляя доверие.
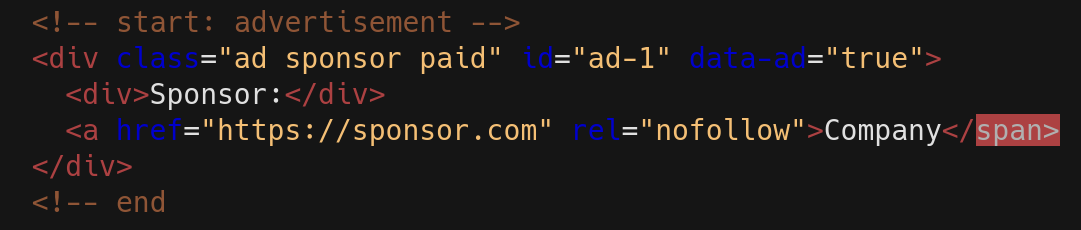
Интересно, как будет выглядеть HTML код, который бы помогал работать блокировщикам рекламы:

Хорошие люди придумывали это целую вечность.
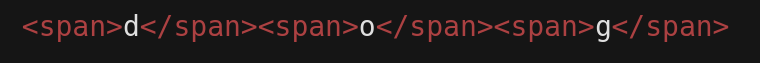
Эта основанная на промежутках работа с буквами заставляет задуматься о библиотеках, таких как Splitting.js и Lettering.js, которые разбивают текст на отдельные элементы по стилю.
Оказывается, это не влияет на поиск на странице (то есть, если вы ищете слово «собака», вы найдете что то такое:

Но это влияет на некоторые программы чтения с экрана так, что они будут обрабатывать каждую букву по-разному, что может привести к довольно ужасному выводу, например, к пробелам между буквами там, где вы их не ожидаете или не хотите.
Хотя, это полностью разрешимо!
Я только что прочитал о том, насколько мощен aria-label , если использовать ее через Web Platform News, цитирую Амелию Беллами-Ройдс:
Атрибут aria-label используемый на кнопке или ссылке эффективно заменяет текстовое содержимое этого элемента новой меткой.
Меня очень порадовали возможности, какие Lettering.js имеет прямо из коробки! И Splitting.js также предоставляет лучшую возможность для использования aria-label.
Да, и как всегда, селектор ::nth-letter() ,будет крутым. Подробнее здесь: 2018 recap и 2011 request.