Как управлять состоянием в ваших приложениях — useState() vs Redux

Управление состоянием имеет решающее значение для обработки данных приложения, взаимодействия пользователей с ним и поведения различных частей приложения.
И это то, что вы будете использовать не только в React.js, но и в других популярных инструментах, таких как Angular.js, Vue.js и Next.js.
Существует два распространенных способа управления состоянием: useState и Redux. Но есть и другие варианты, такие как MobX, Zustand и Recoil.
В этой статье мы узнаем об управлении состоянием и о том, почему это важно. Мы также рассмотрим распространенные методы управления состоянием и поймем, как они работают.
Прочитав эту статью, вы сможете выбрать лучший метод управления состоянием для своего приложения.
Предварительные условия
- Иметь представление о React.
- Убедитесь, что вы установили Node.js в своей системе.
Что такое управление состоянием и почему оно важно?
Управление состоянием является важной частью разработки приложений. Это позволяет программистам контролировать реакцию приложения на различные события и действия пользователя.
Это помогает вам создавать динамические и интерактивные интерфейсы, улучшая взаимодействие с пользователем.
Что следует учитывать при выборе стратегии управления состоянием
- Сложность приложения: для простых приложений с небольшим количеством компонентов используйте
useState(). Для сложных приложений с обширным взаимодействием состояний выберите Redux. - Размер команды и уровень навыков:
useState()подходит для небольших команд или разработчиков, плохо знакомых с управлением состоянием, потому что его легко понять. Redux может быть полезен для больших команд с опытными разработчиками. - Совместное использование состояния: централизованное управление состоянием Redux в некоторых случаях проще в использовании, чем
useState(). - Масштабируемость: Redux предлагает расширенные функции, помогающие управлять сложными состояниями.
Примеры управления состоянием: useState() vs Redux
Чтобы лучше понять управление состоянием, давайте рассмотрим практический пример, показывающий, как useState() и Redux работают в React.
Настройка проекта
Сначала перейдите в папку проекта. Создайте шаблон React с помощью команды create-react-app или инструмента Vite.
Я предпочитаю Vite (и это то, что в настоящее время рекомендует документ React), потому что он быстрее для разработки и проще в настройке. Vite также более универсален и поддерживает другие интерфейсные платформы, такие как Svelte. Но если вы предпочитаете, create-react-app это тоже вариант.
Затем в терминале вашего редактора введите следующую команду:
npx create-react-app ./ or npx create-vite@latest ././ создает для вас шаблон React прямо внутри созданной папки или каталога.

Вариант 1: Управление состоянием с помощью useState()
useState() — это встроенный хук в React. Он локально управляет состоянием приложений React.
useState() вводит возможности управления состоянием в функциональных компонентах. Это означает, что теперь вы можете использовать логику с отслеживанием состояния внутри функциональных компонентов.
В React у вас есть доступ к различным другим хукам, которые вы можете импортировать и использовать в своих приложениях. Эти хуки делают ваше приложение более динамичным и эффективным.
Плюсы использования хука useState() в приложении React
useState()занимает меньше места, чем внешние библиотеки управления состоянием, такие как Redux. Это уменьшает размер пакета приложения и повышает производительность.- Это позволяет более четко и интуитивно управлять состоянием функциональных компонентов.
Минусы использования хука useState() в приложении React
- Трудно управлять состоянием сложных компонентов с множеством переменных.
- Из-за своих ограниченных возможностей это приводит к таким проблемам, как пробрасывание, которые могут быть немного запутанными, если их не понять.
- Он запускает повторный рендеринг компонента, влияющего на производительность.
Как использовать useState() в приложениях React
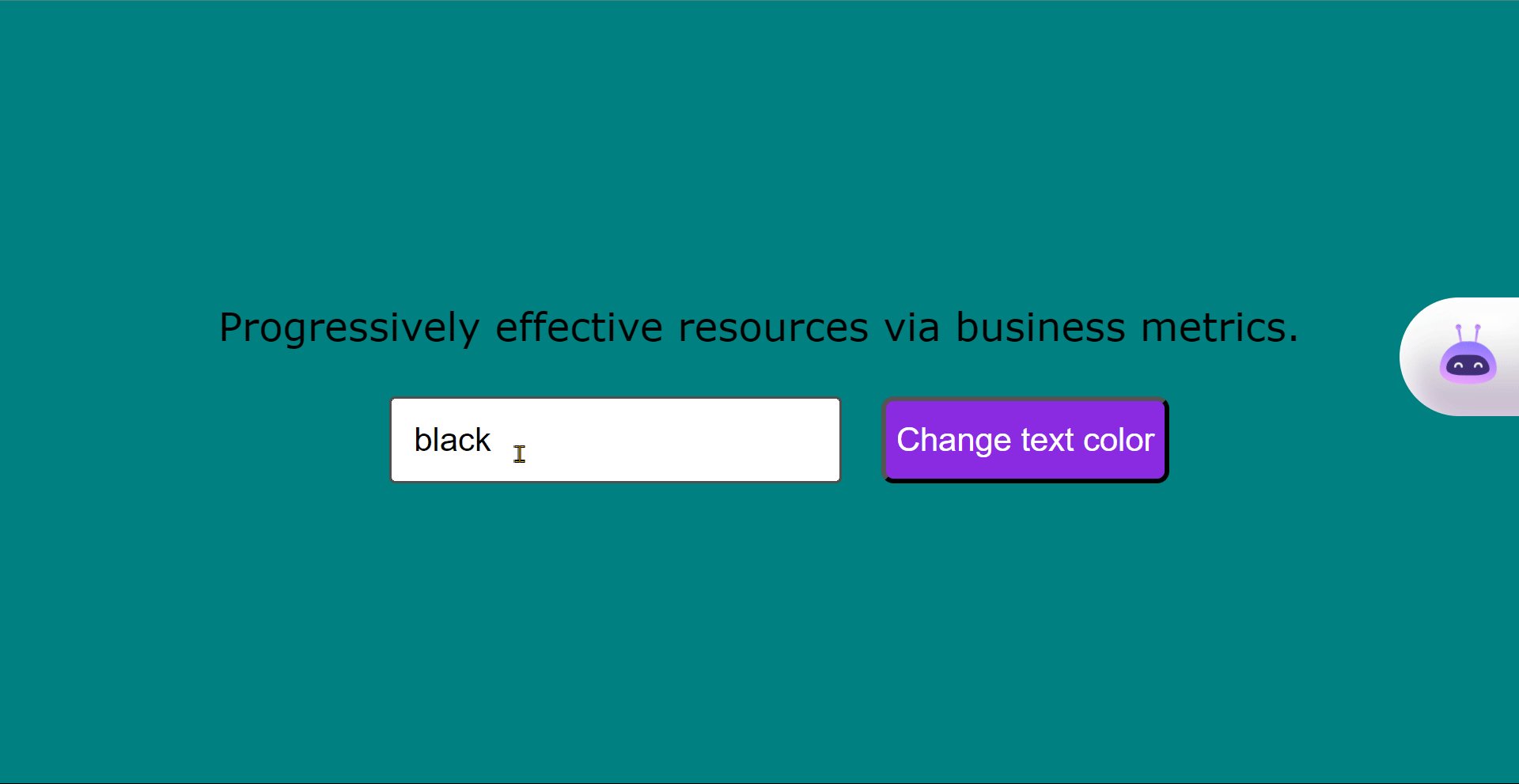
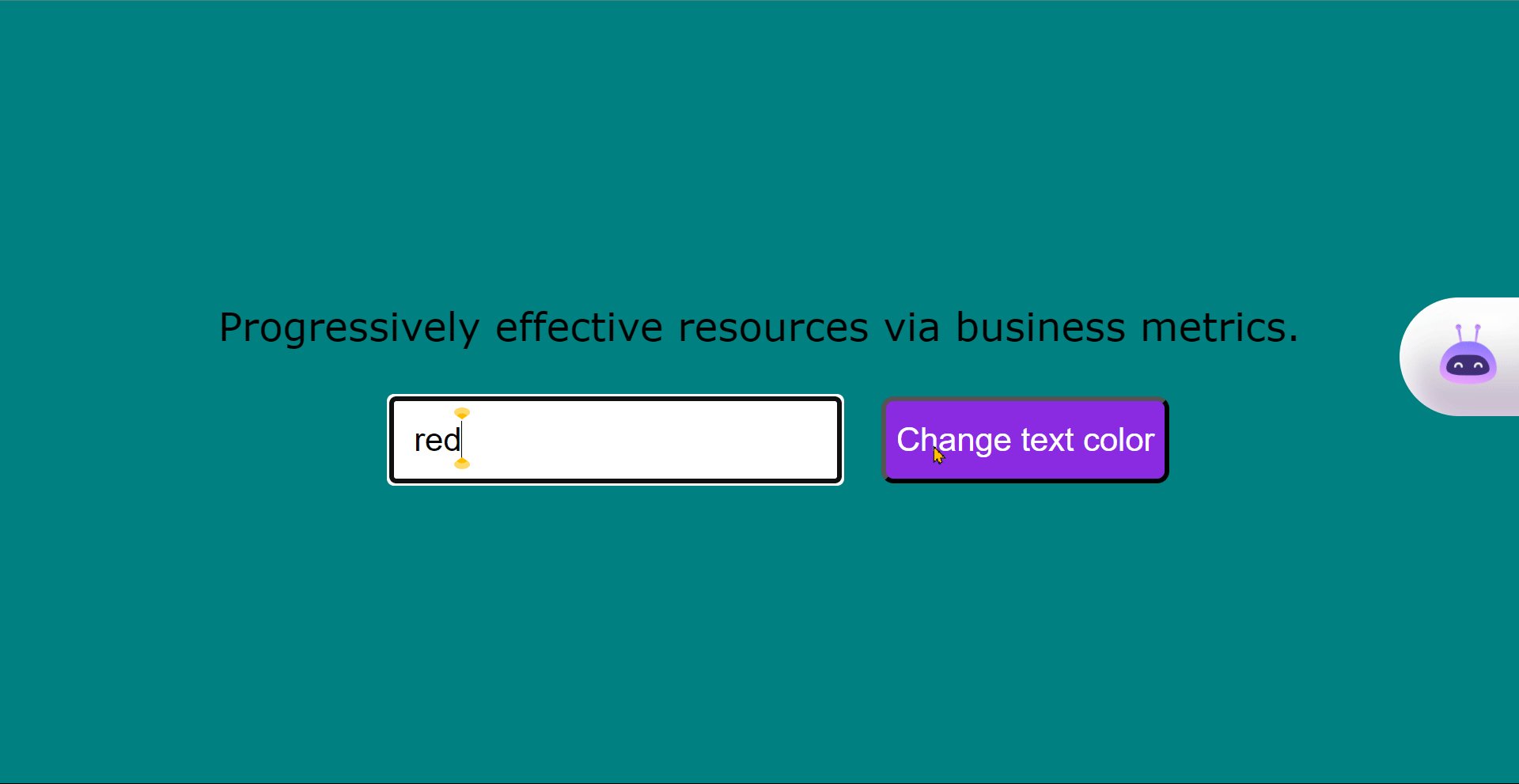
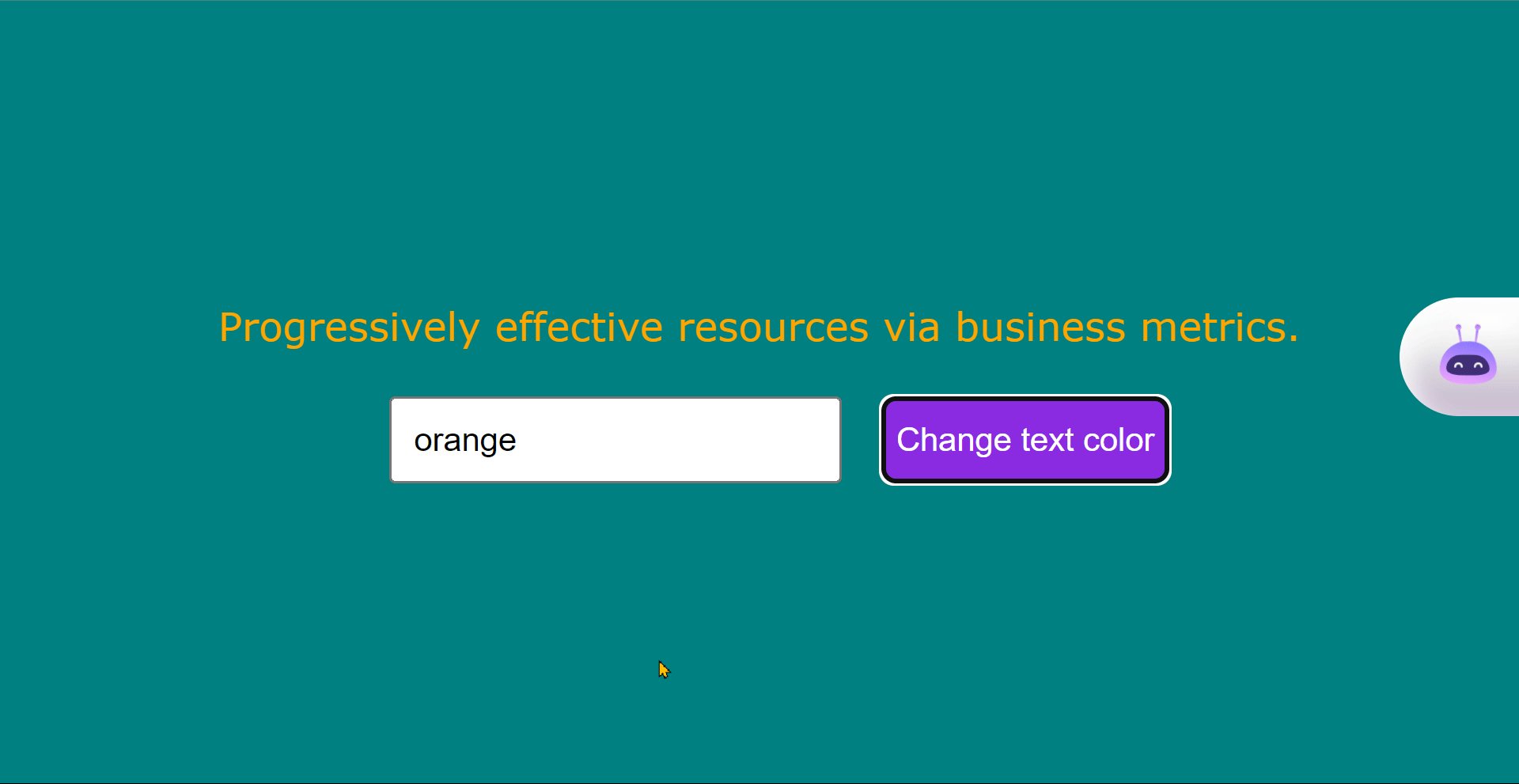
Итак, давайте создадим приложение, которое меняет цвет в зависимости от ввода пользователя.
Использование useState() включает простой процесс:
- Импортируйте хук
useState()из библиотеки «React». - Определите переменную состояния и ее начальное значение, используя деструктурирование массива.
- Затем определите другую переменную состояния, которая принимает цвет, выбранный пользователем при вводе.
- Используйте переменную состояния и соответствующую ей функцию установки в логике компонента для чтения или обновления состояния.
Вот как это выглядит в коде:
import React, { useState } from 'react';
const State = () => {
const [text, setText] = useState('black');
const [color, setColor] = useState('black'); // Another state to store the chosen color by the user
const handleInputChange = (e) => {
setText(e.target.value);
};
// A function is been declared
const handleButtonClick = () => {
setColor(text); // it updates the chosen color when the button is clicked
};
return (
<div>
<p style={{ color: color }}>
Progressively effective resources via business metrics.
</p>
<br />
<div className='inputBtn-container'>
<input
type='text'
className='input'
value={text}
onChange={handleInputChange}
/>
<button className='btn' onClick={handleButtonClick}>
Change text color
</button>
</div>
</div>
);
};
export default State;
В приведенном выше коде переменная состояния text устанавливается в начальное состояние (цвет) с помощью useState(). Функция setText настроена на обновление значения цвета при нажатии кнопки.
Второе определенное состояние — это сохранение обновления цвета от пользователя. Таким образом, цвет text остается неизменным до тех пор, пока кнопка не будет нажата. После нажатия кнопки состояние цвета обновляется text значением, изменяя цвет text на то, что вводит пользователь.

Вариант 2: Управление состоянием с помощью Redux
Redux — это библиотека JavaScript для управления состояниями в приложениях. Он работает с React и другими фреймворками.
Redux помогает вам управлять глобальным состоянием вашего приложения. Это также повышает производительность вашего приложения.
Думайте о Redux как о контроллере трафика для данных в приложении. Это гарантирует, что нужная информация попадает в нужные места, поэтому все работает гладко.
Плюсы использования Redux в вашем приложении
Поначалу Redux может показаться сложным, но у него есть несколько преимуществ, которые делают его стоящим:
- Redux можно использовать с другими интерфейсными фреймворками не только в приложениях React (например, Angular.js, Vue.js и Next.js).
- Redux позволяет хранить все состояния в центральном хранилище вместо того, чтобы разбрасывать состояния по множеству компонентов. Это упрощает понимание, отслеживание и управление состоянием приложения.
- Многие крупные компании используют Redux для управления состоянием своего приложения.
Минусы использования Redux в вашем приложении
- Использование Redux может усложнить ваше приложение, особенно если вы новичок. Вам нужно будет изучить новые концепции и написать больше кода, для понимания и использования которого может потребоваться время.
- Redux требует больше кода по сравнению с
useState(). - Если ваше приложение небольшое или не требует сложных состояний, использование Redux может быть ненужным.
- Отладка может быть сложной задачей в сложной настройке Redux.
Как использовать Redux в вашем приложении:
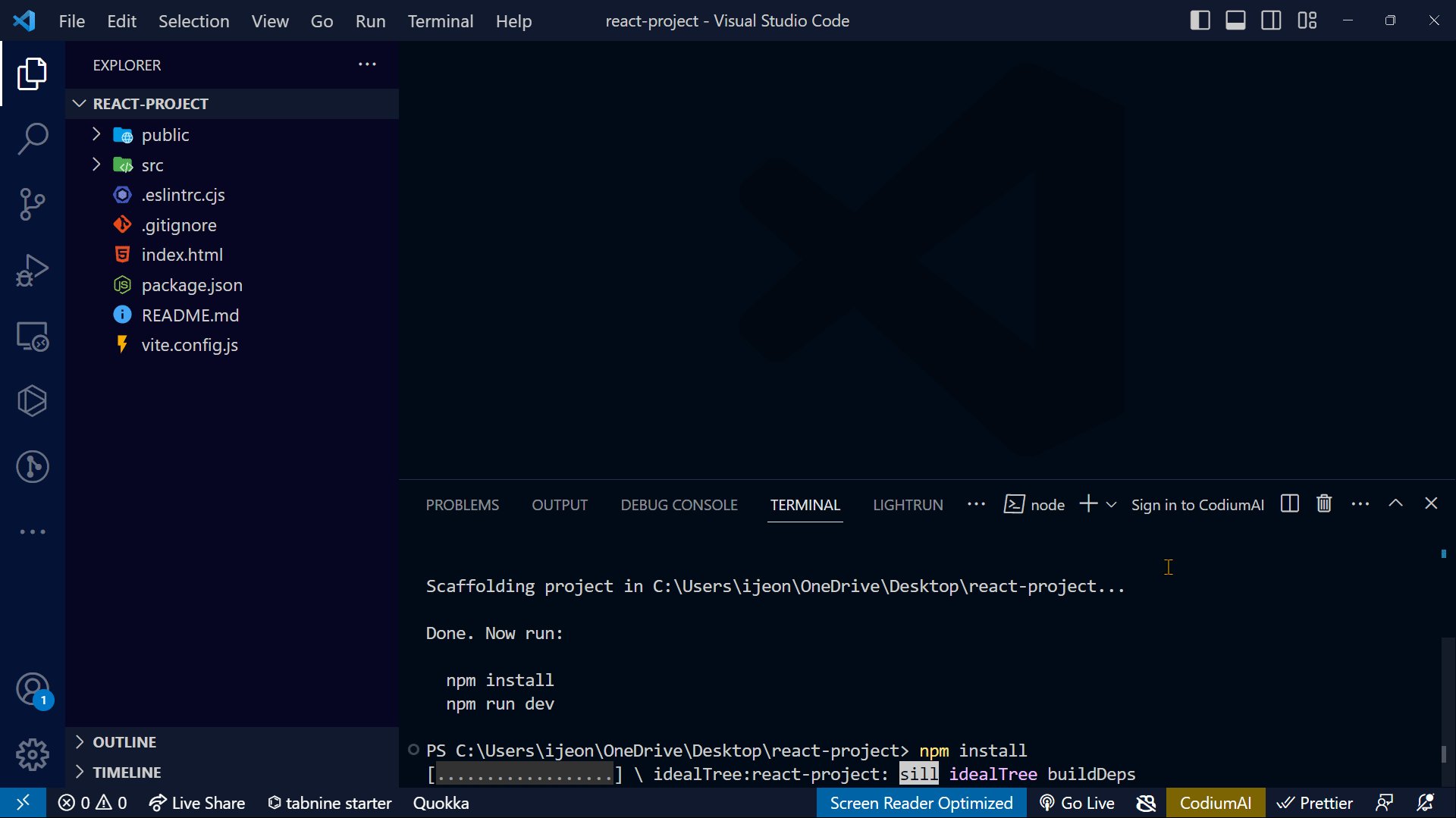
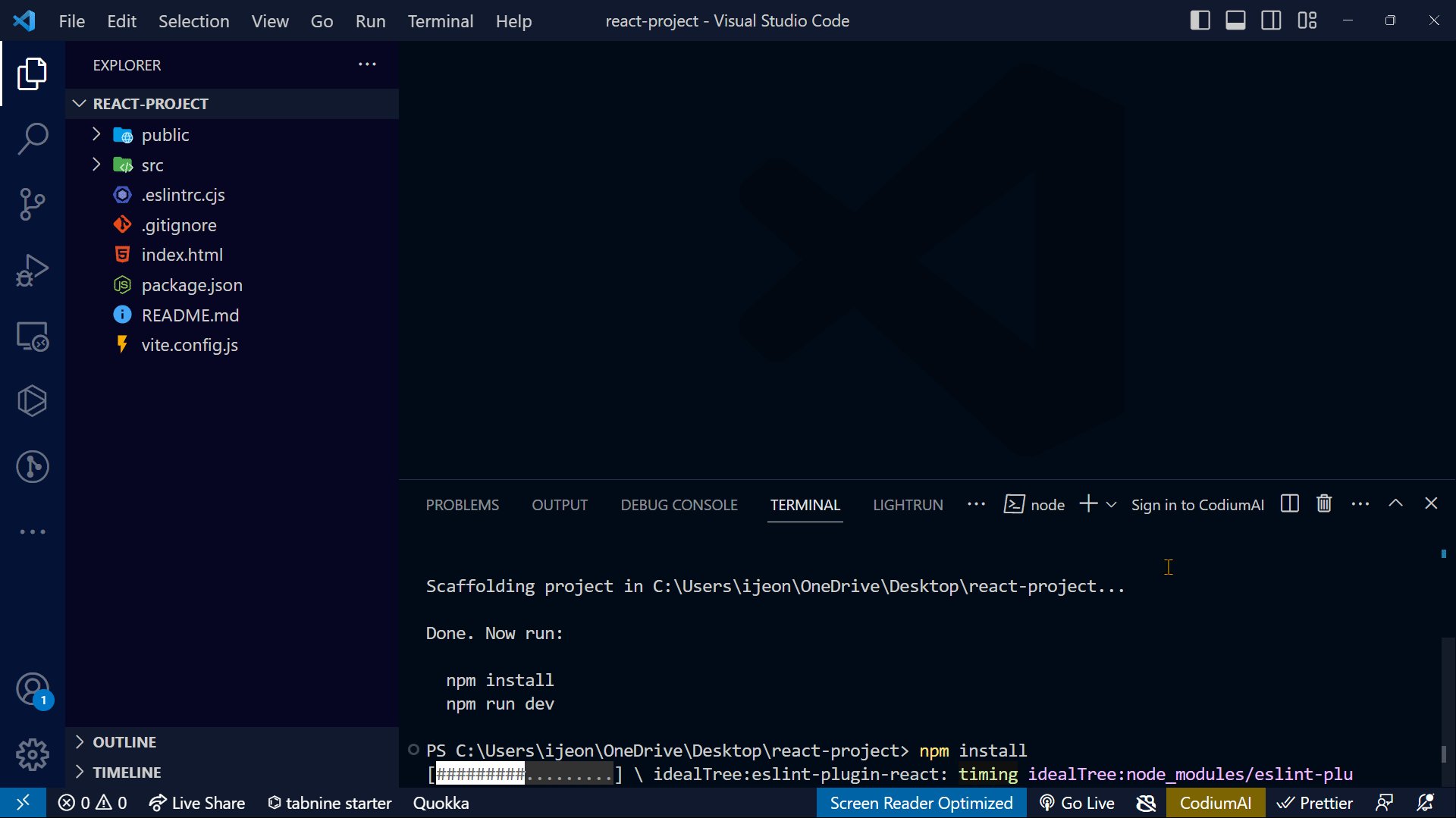
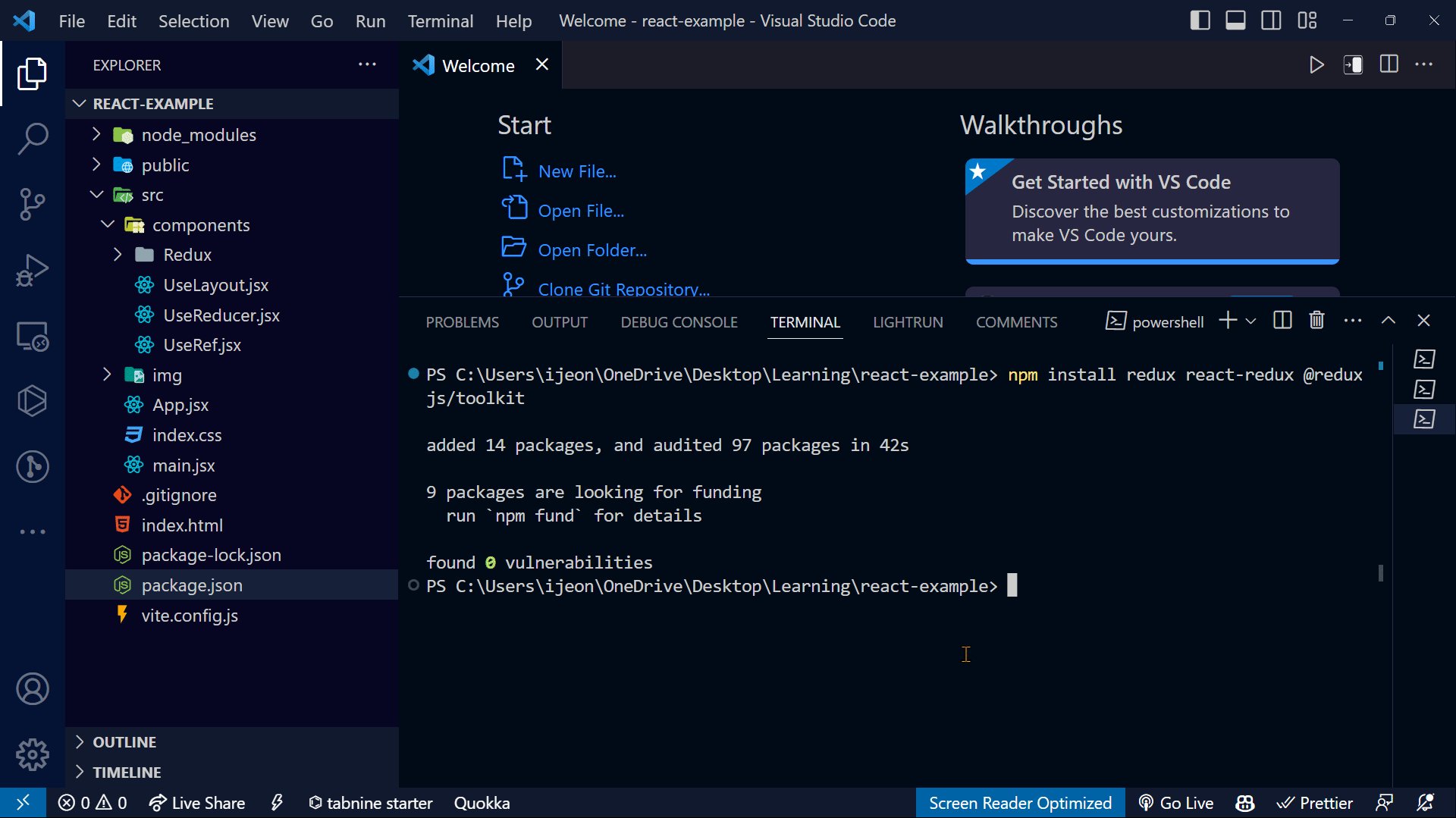
Во-первых, вам нужно установить пакет Redux:

GIF выше показывает, что я выполнил три команды вместе в терминале. Это личное предпочтение.
Что делают эти команды:
npm install reduxустанавливает библиотеку Redux.react-reduxозначает, что Redux используется в приложении React. Она обеспечивает интеграцию.@reduxjs/toolkitупрощает Redux, особенно для начинающих. Он предлагает полезные инструменты и абстракции, которые упрощают работу с Redux для новых разработчиков.
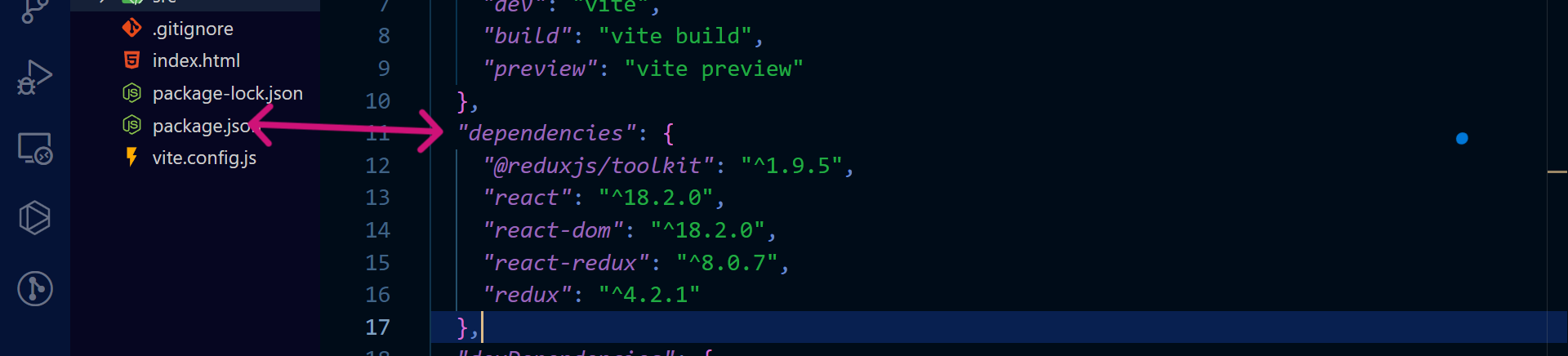
Затем убедитесь, что Redux добавлен в ваши зависимости. Посмотрите на свой файл package.json. Он содержит важную информацию о пакетах, используемых в вашем проекте.

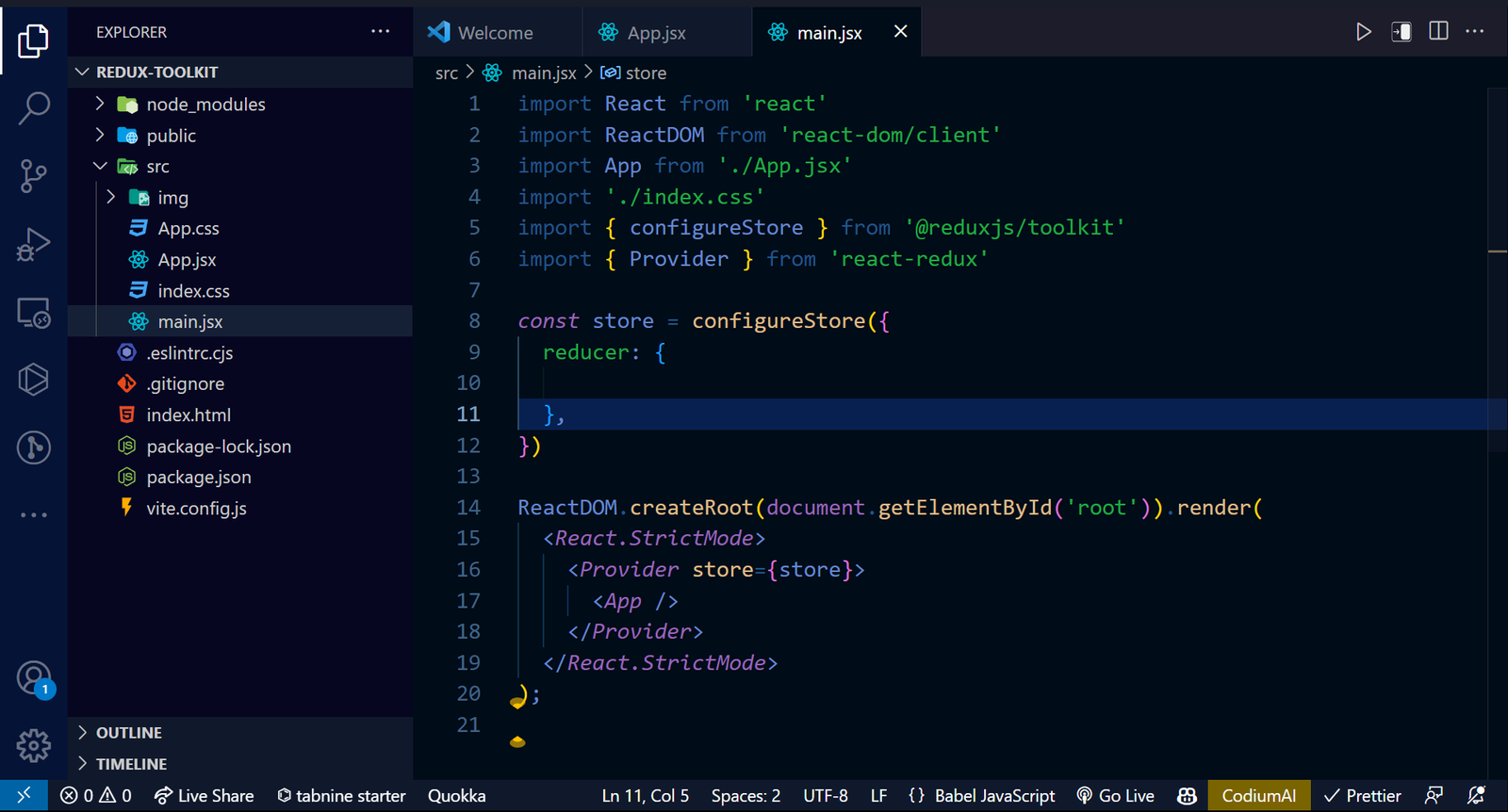
Затем импортируйте {configureStore} из @reduxjs/toolkit в main.js или index.js.
Используйте тег провайдера, чтобы обернуть основной компонент нашего приложения. Предоставьте store в качестве атрибута (реквизита) провайдеру. Это делает store доступным во всем нашем приложении.

Давайте рассмотрим некоторые ключевые термины, используемые в Redux:
Store: «Контейнер» в нашем приложении похож на единицу хранения. Внутри хранилища мы определим редюсер.
Redux работает по принципу централизованного хранилища. Он действует как центральное хранилище, в котором хранится все состояние приложения. Когда какому-либо компоненту требуется доступ к состоянию или его необходимо обновить, он взаимодействует с хранилищем. Затем хранилище управляет данными и распространяет изменения в соответствующие части приложения.
Reducer: Редюсер — это объект, который принимает два входа: предыдущее состояние и действие. Он возвращает обновленное состояние на основе отправленных действий. Он проверяет активность и решает, как обновить состояние приложения.
Редюсеры в Redux управляют тем, как наше приложение реагирует на пользовательский ввод. Эта гибкость позволяет легко поддерживать и изменять наш код, когда это необходимо. Мы можем использовать импорта хранилища и провайдера для обновления нашего приложения.
Примеры Redux
Итак, давайте создадим приложение, которое меняет цвет в зависимости от ввода пользователя, и на этот раз будем использовать Redux для управления состоянием.
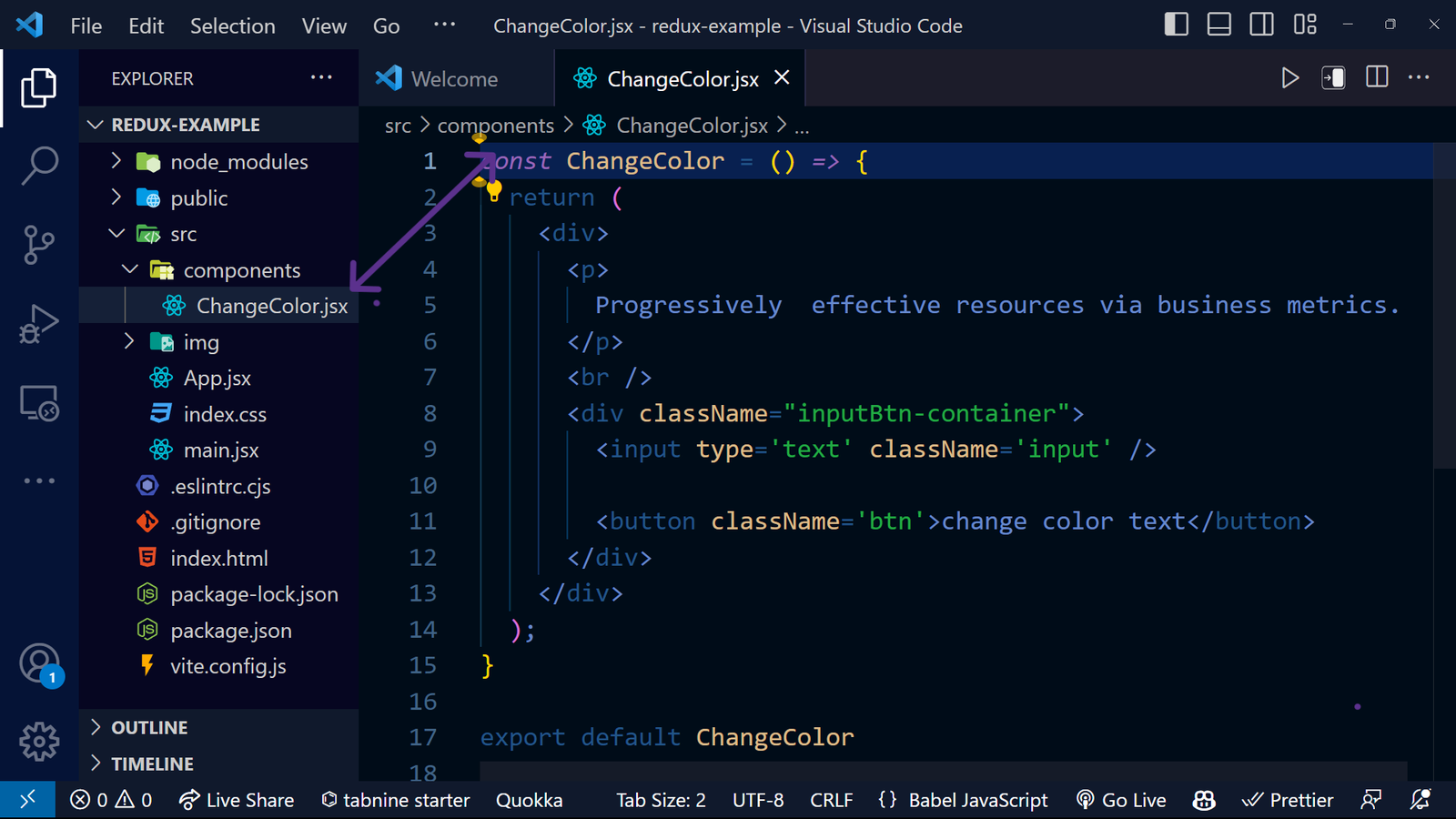
Во-первых, создайте папку с именем components. Внутри этой папки создайте файл с именем ChangeColor.jsx.

Вот результат:

В каталоге вашего проекта создайте папку с именем features. Внутри этой папки создайте файл с именем Color.js для хранения логики Redux для вашего приложения.

Далее мы хотим, чтобы пользователи могли вводить желаемый цвет. Для этого импортируйте хук useState() следующим образом:
import { useState } from 'react'; // useState() hook
const ChangeColor = () => {
const [color, setColor] = useState('');
return (
<div>
<p>Progressively effective resources via business metrics.</p>
<br />
<div className='inputBtn-container'>
<input
type='text'
className='input'
/>
<button className='btn'>change color text</button>
</div>
</div>
);
};
export default ChangeColor;В color.js. Этот файл содержит логику Redux для вашего приложения.
// Import necessary functions from Redux Toolkit
import { createSlice } from "@reduxjs/toolkit";// Creating a slice for functionality is essential.
// Define the initial state for the slice
const initialState = "black"
// Create a slice using the createSlice function
const themeSlice = createSlice({
name: 'theme', // Name of the slice
initialState: { value: initialState},// Initial state for the slice
reducers: {
changeColor: (state, action)=>{
state.value=action.payload // Update the color value based on the dispatched action
},
}
}
})Давайте посмотрим, что происходит в этом коде:
createSlice— это функция из Redux Toolkit, которая позволяет разработчикам создавать редюсеры четким и организованным способом. Это упрощает логику разделения и доступ к ней в приложении. СcreateSliceизменение значений и понимание кода становятся проще.name— это строка, определяющая имя слайса. Это имя используется в качестве префикса для сгенерированных строк типа действия.initialState— это начальное значение состояния среза.reducers— это объекты, которые принимают два входа — предыдущее состояние и действие. Редюсер возвращает обновленное состояние на основе отправленных действий. Он проверяет активность и решает, как обновить состояние приложения. Редюсер в Redux управляют тем, как наше приложение реагирует на пользовательский ввод. Эта гибкость позволяет легко поддерживать и изменять наш код, когда это необходимо. Мы можем использовать импорт магазина и поставщика для обновления нашего приложения. Используя редюсер, мы можем управлять приложением и обновлять его структурированным образом. Это помогает нам отслеживать изменения в соответствии с нашей желаемой логикой.stateотносится к данным, хранящимся и управляемым приложением. Он содержит текущие значения переменных, свойств или полей, которые определяют поведение и внешний вид приложения.action— это простой объект JavaScript, описывающий намерение изменить состояние. Это то, как мы общаемся с редюсерами, чтобы инициировать обновления состояния.
После определения логики редюсера мы можем сделать его пригодным для повторного использования, экспортировав его из файла и импортировав везде, где нам нужно управлять состоянием. Например, в файле changeColor.jsx.
import { createSlice } from "@reduxjs/toolkit";
const initialState="black"
export const themeSlice = createSlice({
name: 'theme',
initialState: { value: initialState},
reducers: {
changeColor: (state, action)=>{
state.value=action.payload
}
}
})
// Export the reducer function
export const { changeColor } = themeSlice.actions
export default themeSlice.reducerДавайте посмотрим, что происходит в этом коде:
- Мы импортируем хук
useSelectorизreact-reduxдля получения данных из хранилища Redux. Это помогает нам получить текущее значение цвета из состояния. - Мы импортируем хук
useDispatchизreact-reduxдля отправки действий в хранилище Redux. Это позволяет нам обновлять значение цвета в состоянии. - И, наконец, импортируем файл
Color.js, который содержит логику Redux, включая редюсер и действие для изменения цвета.
Затем:
- Мы получаем текущий цвет из хранилища Redux с помощью хука
useSelector. - Мы визуализируем элемент ввода, где пользователи могут ввести желаемый цвет.
- Мы определяем обработчик событий для обработки изменений входного значения. Когда пользователь вводит цвет во входных данных, будет вызываться этот обработчик событий.
- Когда пользователь нажимает кнопку «Change Color», обработчик событий отправляет действие в хранилище Redux с обновленным значением цвета.
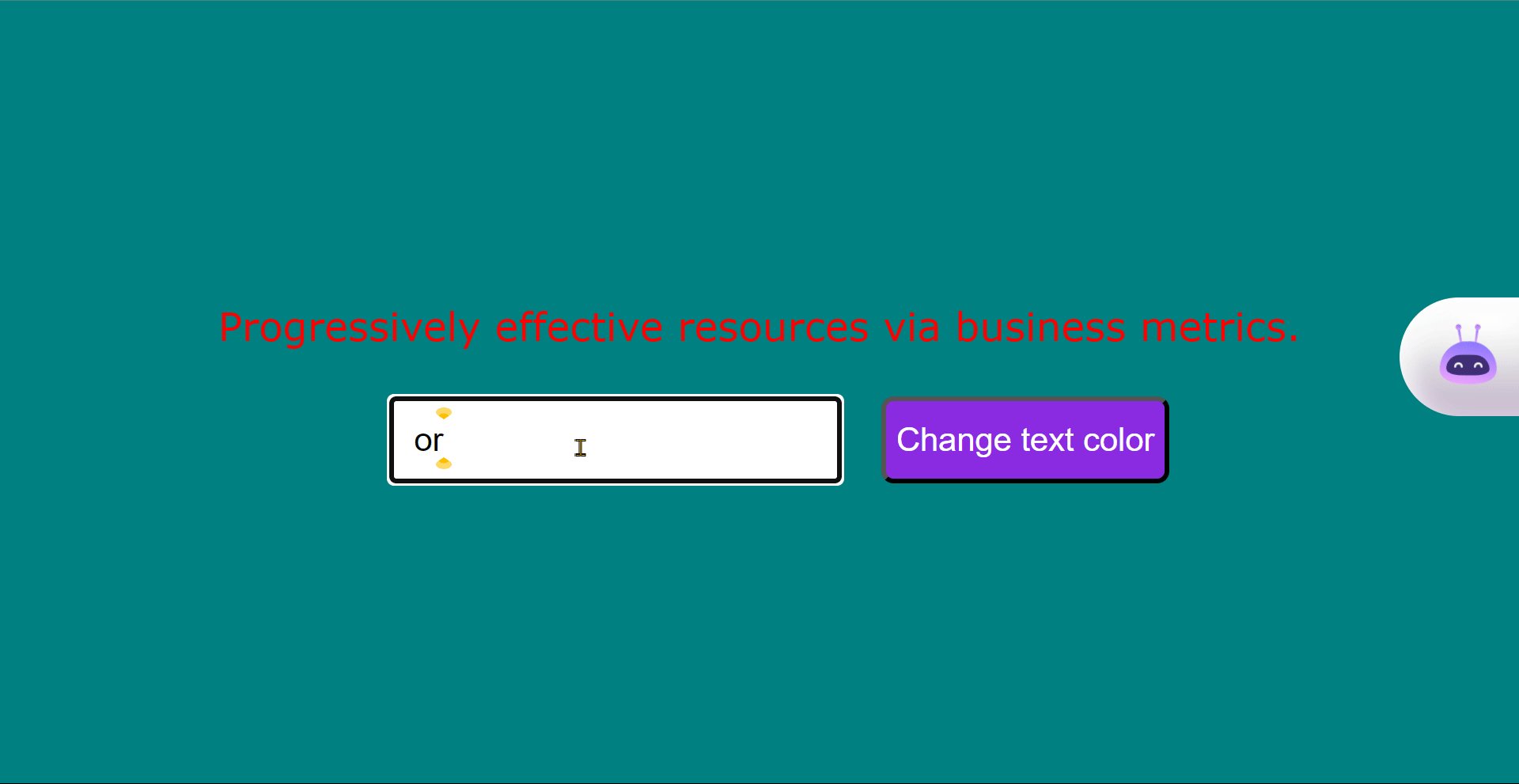
С этими изменениями компонент ChangeColor теперь использует Redux для управления состоянием. Пользователи могут изменить цвет отображаемого текста, введя желаемый цвет в поле ввода и нажав кнопку «Change text color».
import { useState } from 'react';
import { useSelector, useDispatch } from 'react-redux';
import { changeColor } from '../features/Color';
const ChangeColor = () => {
// State to hold the selected color
const [color, setColor] = useState('');
// Accessing the dispatch function from react-redux
const dispatch = useDispatch();
// Accessing the theme color value from the Redux store
const themeColor = useSelector((state) => state.theme.value);
// Event handler for the input change
const handleColorChange = (e) => {
setColor(e.target.value);
};
// Event handler for the button click
const handleButtonClick = () => {
// Dispatching the changeColor action with the selected color
dispatch(changeColor(color));
};
return (
<div style={{ color: themeColor }}>
<p>Progressively effective resources via business metrics.</p>
<br />
<div className='inputBtn-container'>
<input type='text' className='input' onChange={handleColorChange} />
<button className='btn' onClick={handleButtonClick}>
Change text color
</button>
</div>
</div>
);
};
export default ChangeColor;Вот результат:

Заключение
В статье рассматриваются два решения для управления состоянием: хук useState() для малых и средних приложений и Redux для больших.
При выборе того, что использовать, учитывайте такие факторы, как сложность приложения, размер команды и требования к производительности. Понимание обоих подходов поможет вам сделать правильный выбор.
Вы можете прочитать документацию Redux, чтобы узнать больше.
Если вы нашли эту статью полезной, поделитесь ею с другими, кому она может быть также интересна.