Как установить и запустить Typescript в Windows - руководство для начинающих
Typescript не работает в браузере. Он должен быть скомпилирован в обычный Javascript и находится внутри файлов с расширением .ts. Если вы хотите сначала освоиться с синтаксисом и избежать установки, вы можете использовать его онлайн, на игровой площадке, которую можно найти здесь: https://www.typescriptlang.org/play/. Способ его работы заключается в том, что вы пишете код Typescript на левой стороне и видите код, который он компилирует, на правой стороне (это работает на любой ОС, это не специфично для Windows).
Если вы хотите иметь его на своем компьютере и использовать в любое время, вам нужно будет установить его. Лично я использую его с кодом Visual Studio в качестве расширения, но когда я впервые начал изучать синтаксис, он был установлен через npm (диспетчер пакетов узла).
Шаги для установки Typescript на компьютере с Windows, используя npm:
1. Установите Node.js
Если вам не нужно установить другую версию (например, если вы делаете учебник, а преподаватель говорит вам установить конкретную версию), я бы посоветовал установить последнюю версию. Вы можете найти его здесь: https://nodejs.org/en/. Используйте вариант LTS (поддержка длительного времени). Если вы хотите проверить, был ли успешно установлен узел, откройте cmd и введите node -v. Если все в порядке, вы должны увидеть что-то вроде v12.16.1(это текущая версия, которую я использую).

2. Установите Typescript
Запустите следующую команду в cmd.npm install -g typescript установит Typescript глобально. Точно так же, если вы хотите проверить, установлен ли Typescript, введите tsc-v в cmd, и вы должны получить обратно что-то вроде Version 3.8.3 (возможно, что вы будете использовать другую версию, поэтому вы получите другие номера).

3. Создайте файл с расширением .ts
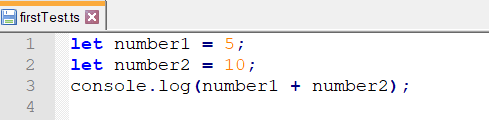
На вашем компьютере создайте файл с расширением .ts. Я назвал свой firstTest.ts. Откройте его в вашем редакторе (для простоты я использую Notepad ++) и напишите в нем любой Javascript, который вы хотите. Я написал:

4. Создайте файл .js из вашего .ts
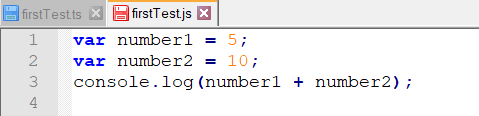
Помните, что Typescript нельзя использовать как Javascript. Сначала его нужно скомпилировать (перевести) на обычный Js. В cmd перейдите в папку, содержащую ваш файл .ts, и выполните следующую команду tsc filename.ts. Это создаст в той же папке новый файл с тем же именем, но с расширением .js. Это шаг, на котором происходит «перевод». То, что содержит недавно созданный js-файл, - это в основном весь написанный нами Typescript, только скомпилированный в Javascript. В моем случае код Javascript практически идентичен, потому что я не использовал ни одну из функций letTypescript (хотя обратите внимание, что let ES6 была преобразована в var).

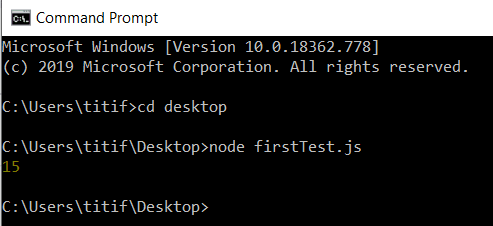
5. Запустите свой код Javascript, используя Node. Чтобы увидеть результат вашего кода, мы можем запустить его с помощью Node. Итак, внутри cmd напишите node filename.ts. В моем случае это будет node firstTest.js. Результат, который я получил, был 5.

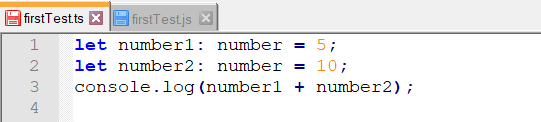
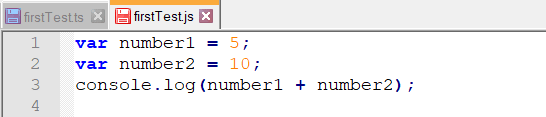
Теперь давайте воспользуемся очень простым кодом Typescript. Мы собираемся явно установить наши две переменные, чтобы иметь номер типа. Не обращайте внимания на синтаксис, пример приведен только для того, чтобы показать вам, как выглядит код Javascript в конце.


Обратите внимание, что в файле .js типы не отображаются, и let был преобразован в var.
Следует иметь в виду, что каждый раз, когда вы вносите изменения в свой файл .ts, вы должны запускать Typescript, чтобы изменения также появлялись в файле .js. Для меньшего набора текста вы можете объединить эти две команды следующим образом tsc filename.ts && node filename.js(имена расширений могут не упоминаться и наш код будет выглядеть так tsc filename && node filename).