Красочные типографские эксперименты
В последнее время проводились интересные эксперименты, связанные с типографикой. Я пытался придумать такую шутку, как «что-то в потомках», но я просто не могу найти что-то, что встанет на ноги, и мне будет легко противостоять.
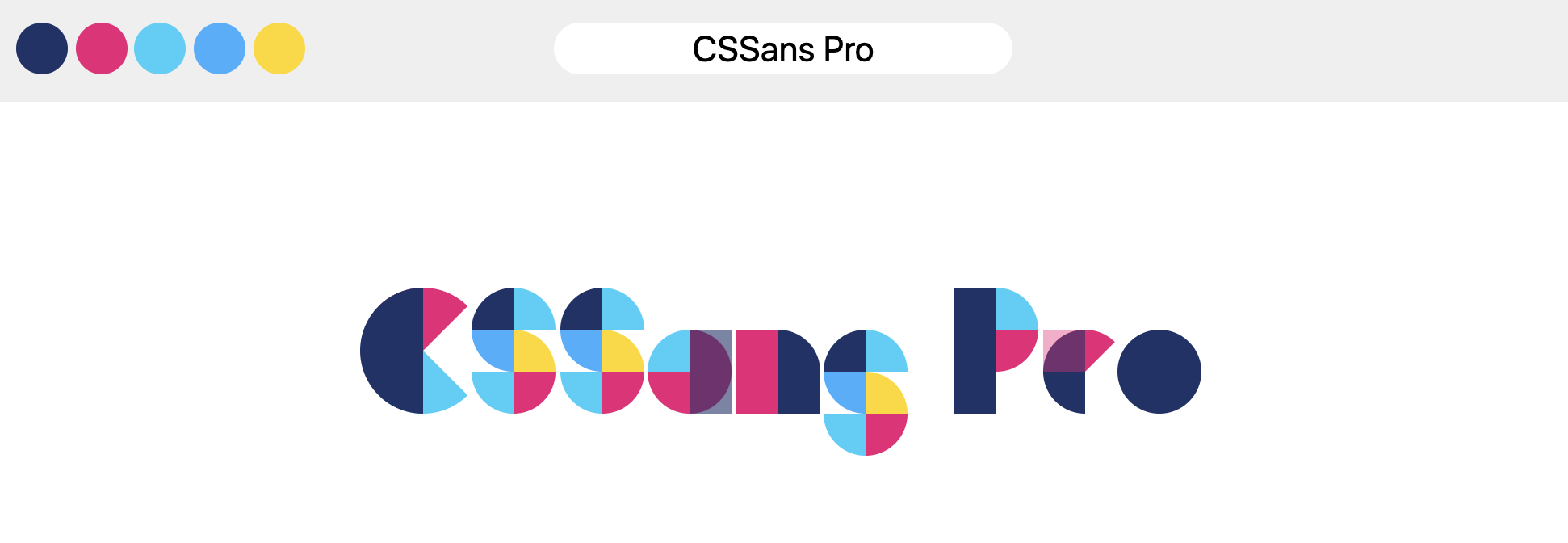
Codrin Pavel cоздал увлекательный яркий шрифт CSSans, дизайн которого разработан его сестрой Изабеллой Андронаке!

Это не просто «шрифт», потому что шрифт - это файл, такой как «lato.woff2» или любой другой. Это файл CSS, и вот так вы можете его использовать:

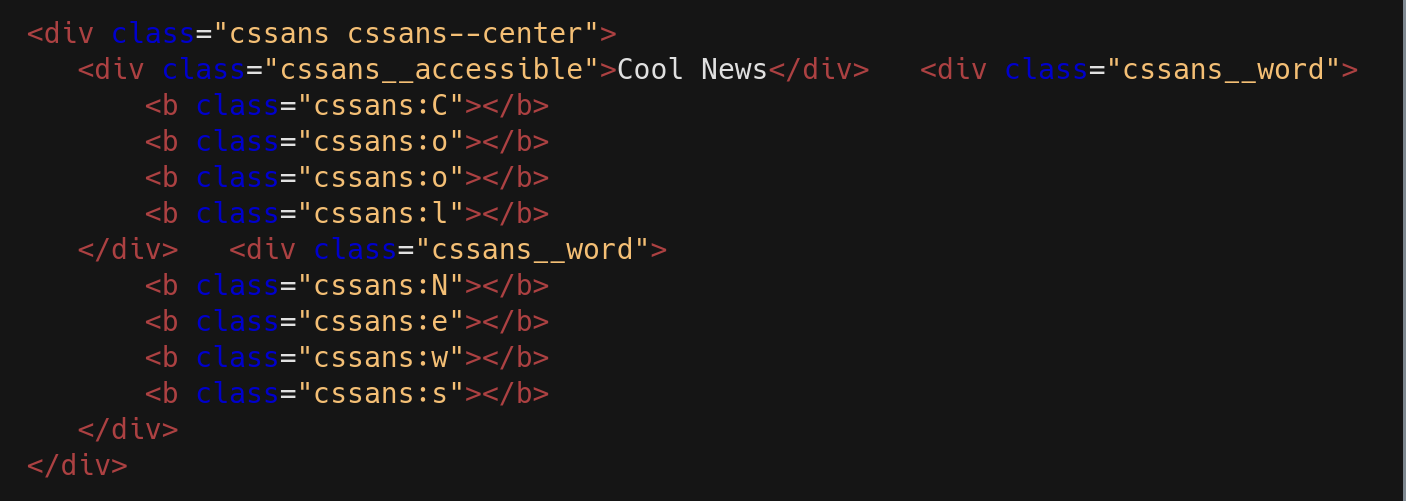
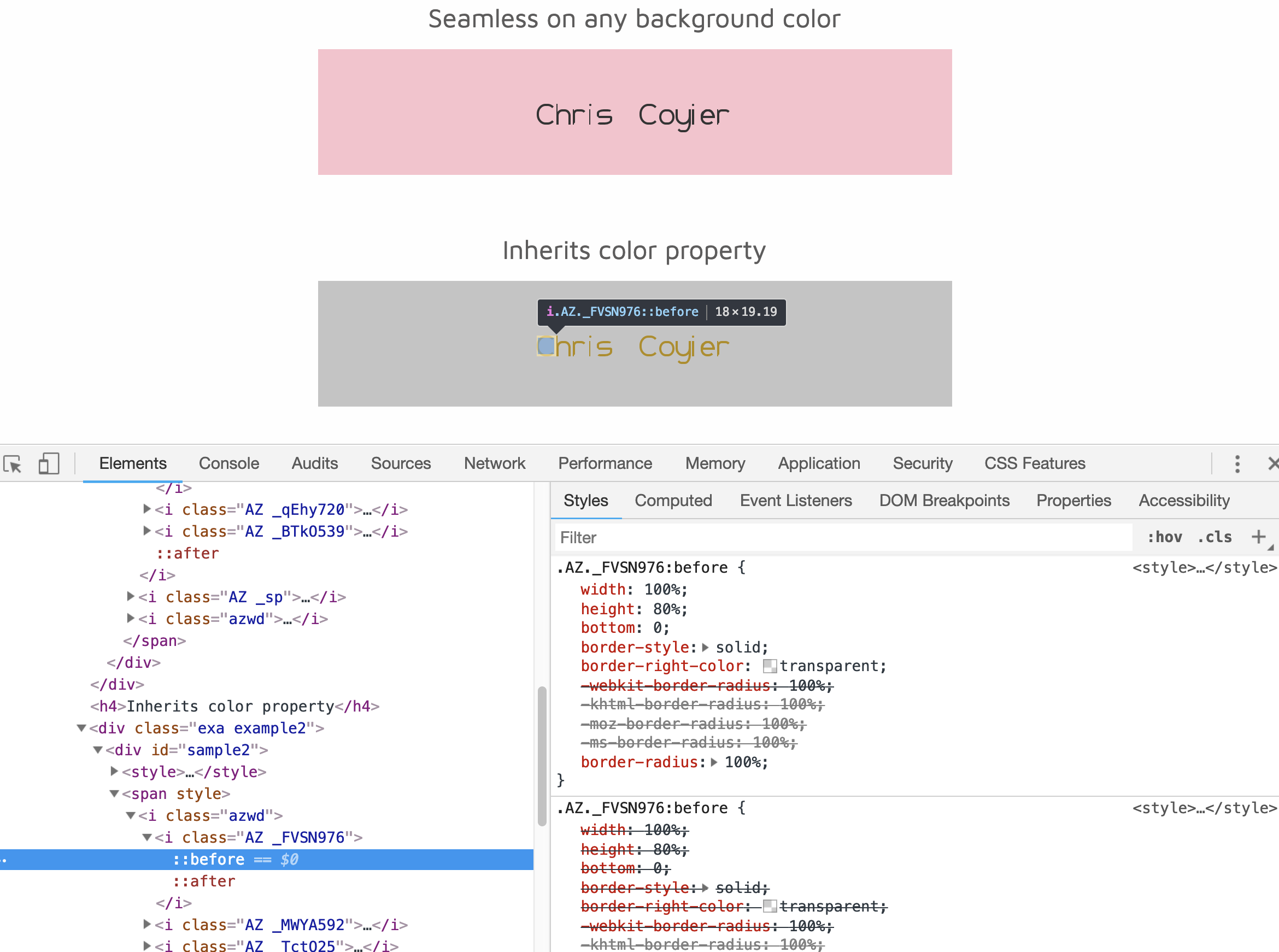
Обратите внимание на специальный тег
в верхней части с полным словом и на пустые теги , которые выполняют фактическое рисование глифов. Я бы не назвал это полностью доступным, так как я бы сказал, что часть доступности - это что-то вроде поиска на странице с выделением и выбором текста. Но это, очевидно, похоже на художественный эксперимент, и ваша реализация может пойти разными путями. Я хотел бы увидеть попытку установки прозрачного SVG поверх него такого же размера, чтобы текст можно было выбирать.
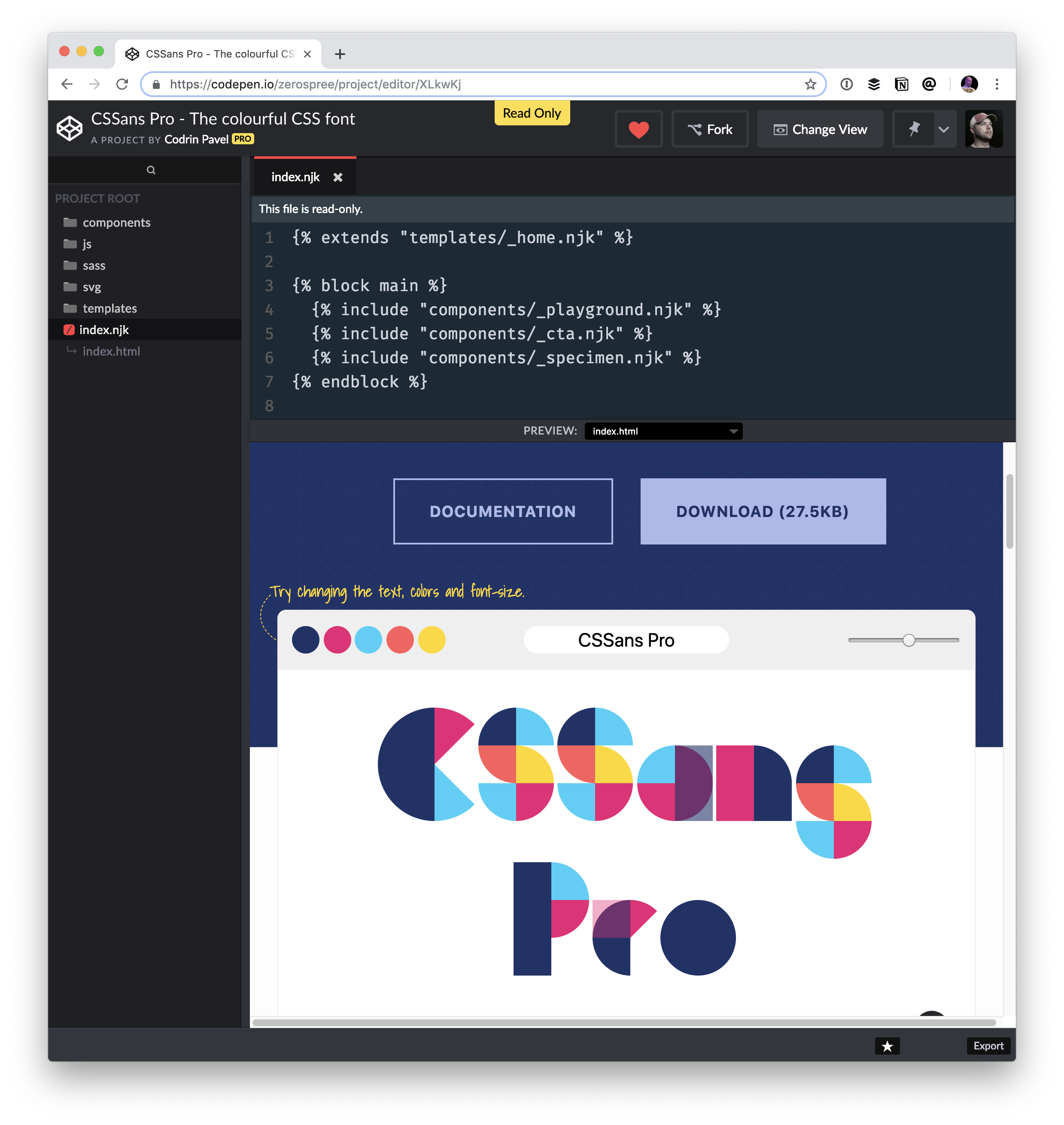
Выглядит, будто the landing page была сделана в CodePen Projects!

Эта техника и ее связь с доступностью довольно интересны и на самом деле более актуальны, чем вы думаете. На самом деле, похоже, что Facebook использует похожую технику для борьбы с блокировкой рекламы.
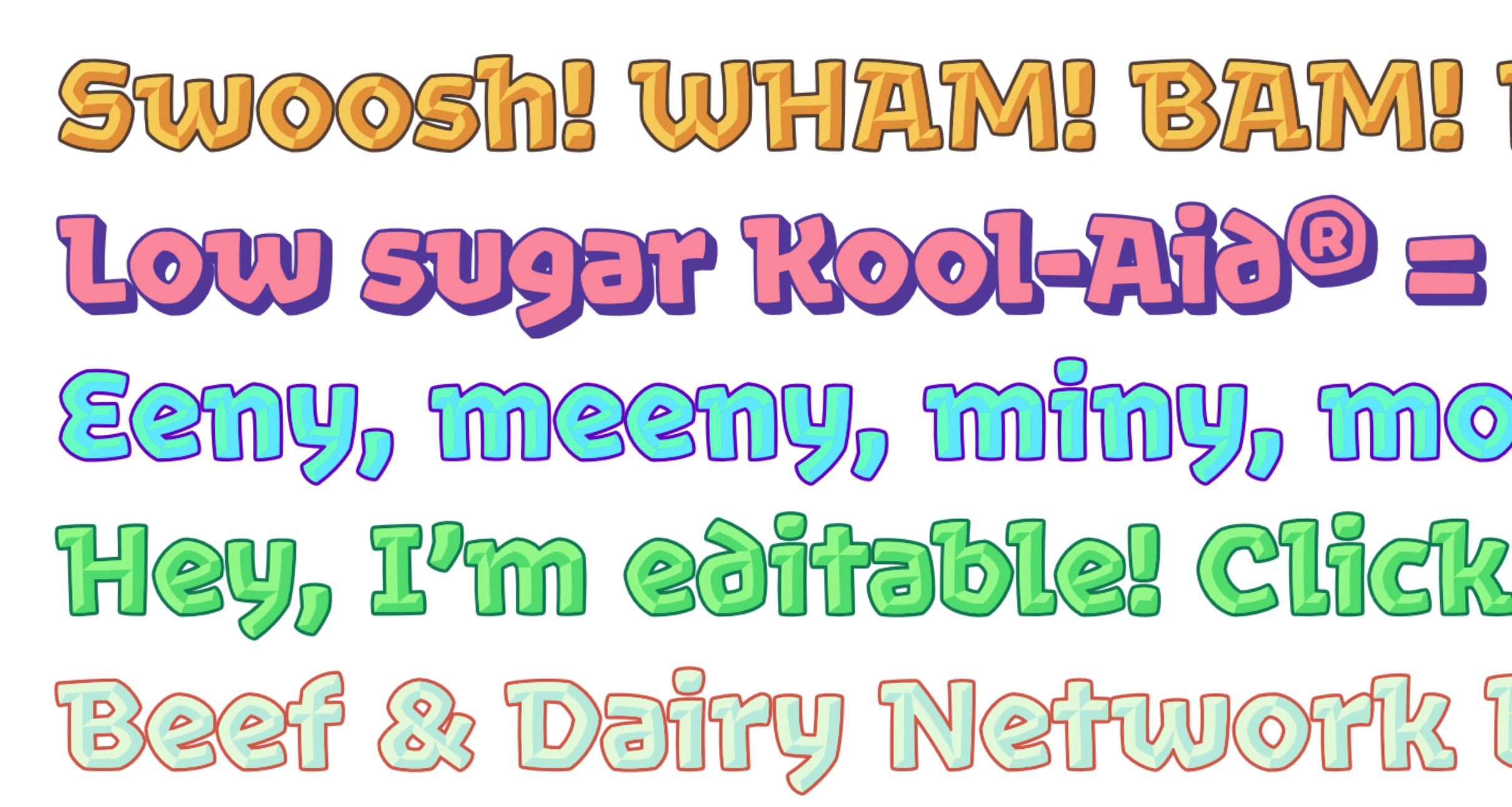
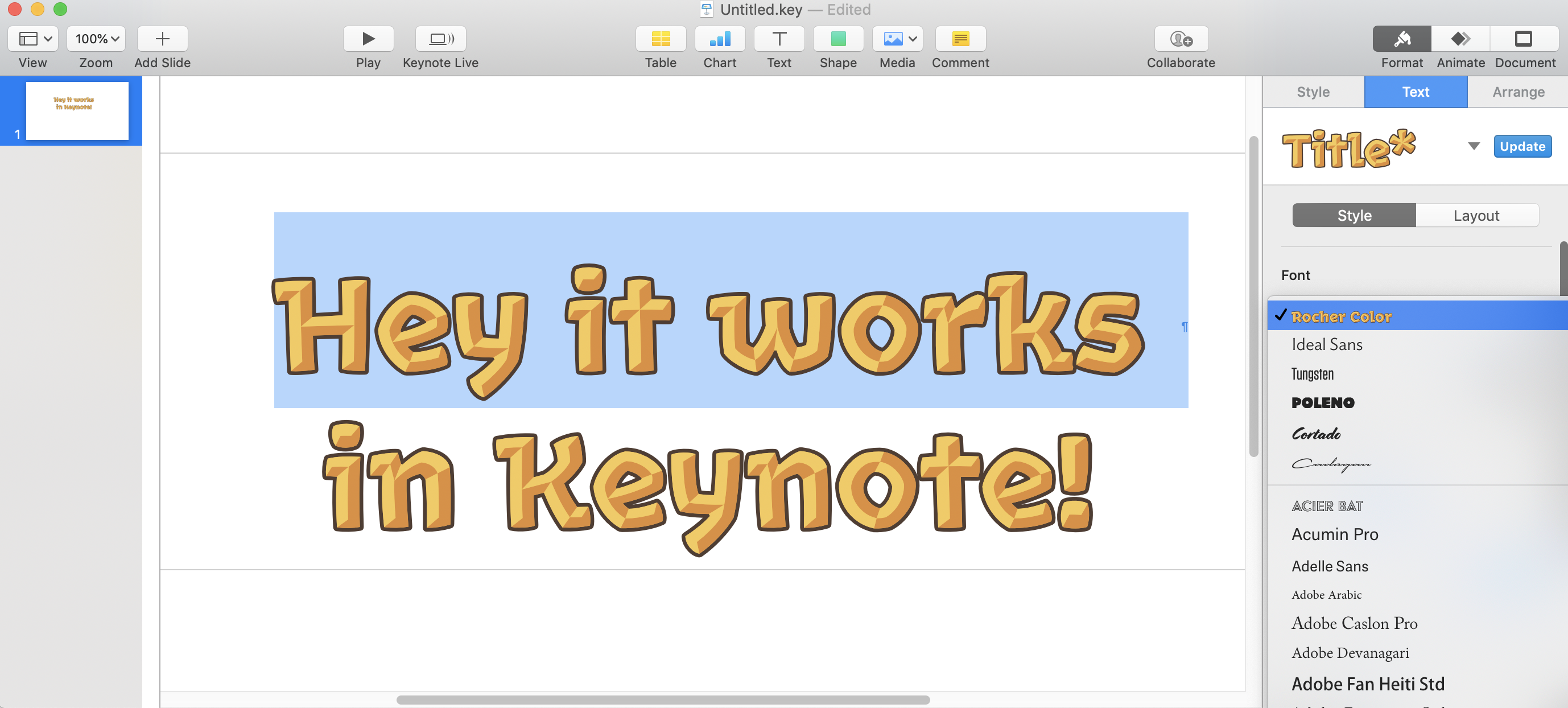
Harbour Type недавно выпустил Rocher Color, бесплатный цветной шрифт. Да, цветной шрифт. Посмотрите здесь. А Rocher Color на самом деле является цветным шрифтом и переменным шрифтом.

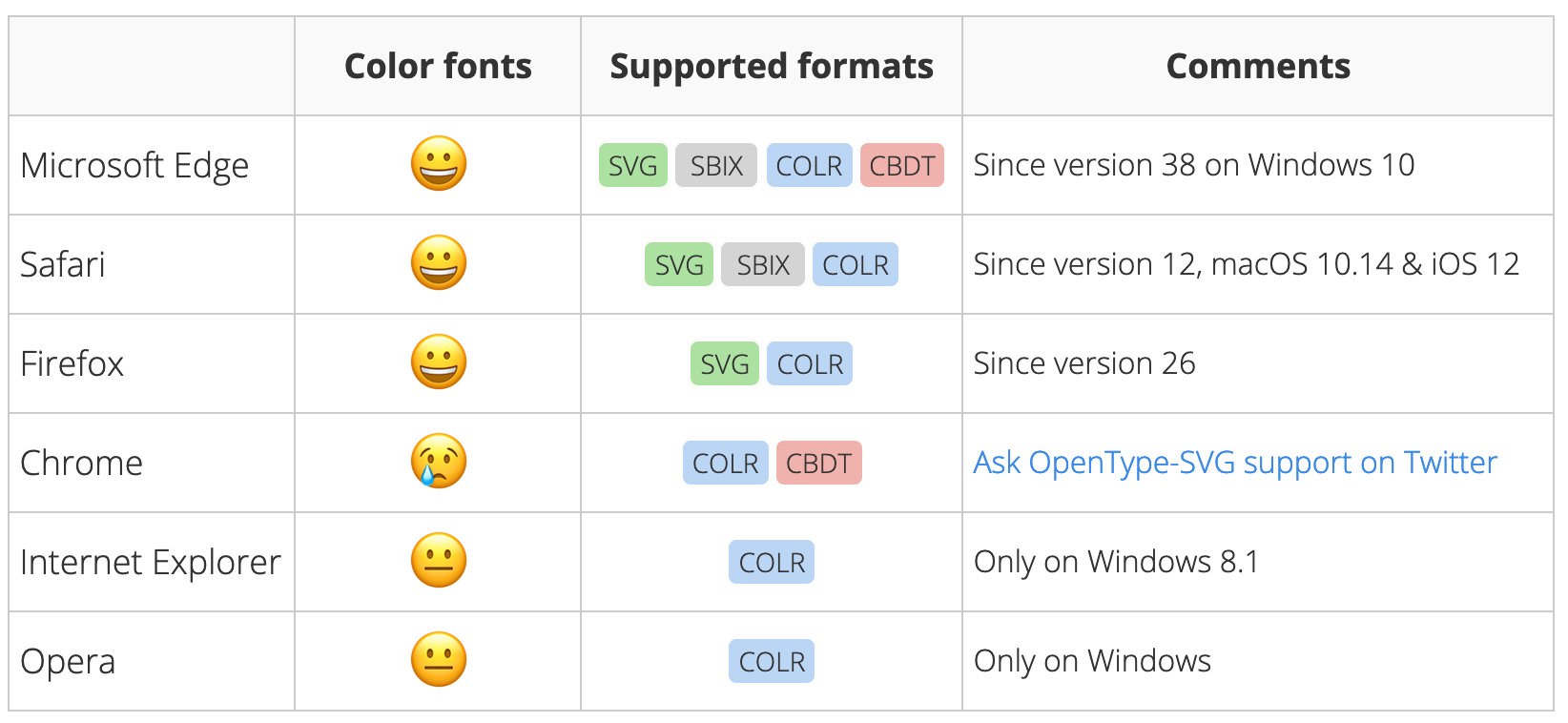
Поддержка шрифта мне кажется довольно приличной, но она сложная, потому что есть множество разных типов с различной поддержкой в разных браузерах.

С другой стороны они, ну, в некотором роде огромные, по размеру. Файл woff2, пожалуй, наиболее актуален здесь, так как в любом случае это такая современная фича. Обьем файла, загруженного с сайта (RocherColorGX.woff2) составляет 178 КБ. Не совсем то, что вы бы просто загрузили на страницу для одного заголовка, вероятно, учитывая, что это не только вес со шрифтами. Кроме того вы также всегда сражаетесь в битве FOUT/FOIT.
Я думаю, для того, чтобы оправдать использование такого громоздкого цветного шрифта вы бы могли ...
- Использовать его совсем немного сайта, например для динамических заголовков
- Настроить цвета так, чтобы они идеально подходили вам (заранее)
- Использовать необычные переменные функции шрифта, такие как bevel и shadow adjustments (на лету)
Если вы сомневаетесь, что будете делаете эти вещи, вам может быть лучше использовать с расширяющимися фигурами. Вы все еще можете использовать этот шрифт для создания SVG, если ваш инструмент для дизайна поддерживает этот тип шрифта. У вас не будет возможности переноса текста или что-то еще, но размер файла и скорость загрузки будут намного быстрее. Или вы можете даже использовать графический формат, такой как PNG/WebP, и в этом нет ничего страшного, если вы все еще используете семантический элемент для заголовка (визуально скрытый, конечно). Вы не получите подсветку при поиске на странице или возможность выбора, но для одноразового использования это может быть хорошим компромиссом.

Кеннет Орманди собрал еще несколько интересных типографских экспериментов в CSS. В своем посте он упоминает Pure CSS Font Дианы Смит, который строится из пустых элементов, всевозможных хитростей и CSS-трюков для рисования фигур.

Суть всего проекта указана прямо в шапке:
Для частного, SEO-скрытого, CAPTCHA-дружественного невыбираемого текста. Сдержать плагиат и спам-ботов!
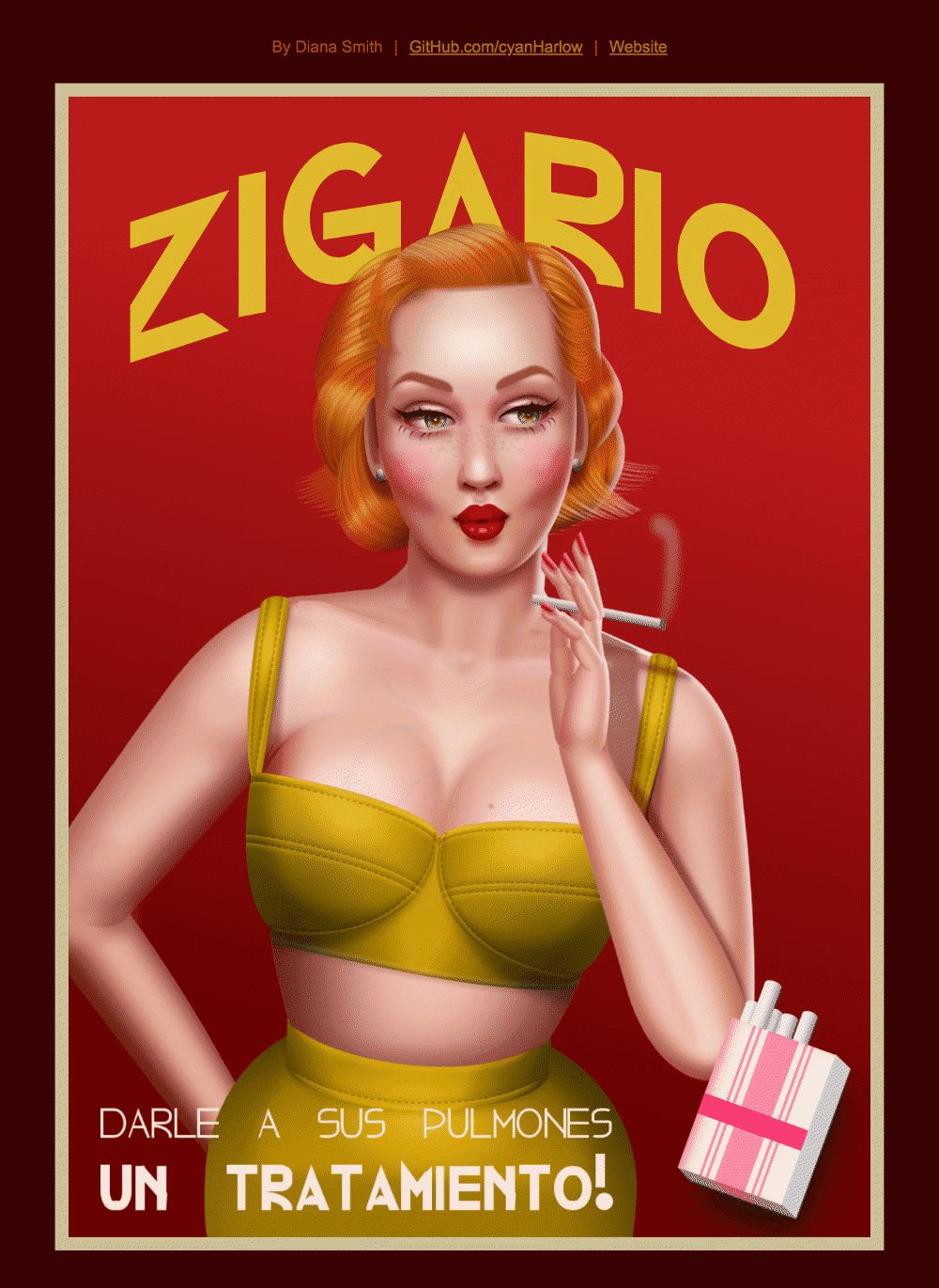
Проект скрыт для вспомогательных технологий, так что учитывайте это, мне все же кажется, что он больше посвящен изучению возможностей. В конце концов, именно буквы в таких замечательных CSS-картинах Дианы как Зигаро особенно вдохновляют.

Не пропустите пост Кеннета, поскольку он рассказывает о множестве более интересных типографов с очень нетрадиционными инструментами. Кеннет сам разбирается с одним из экспериментов, используя кнопку, чтобы вставить такие трюки: