Ленивая загрузка в React

React использует такие сборщики, как WebPack, для упаковки своего кода и его развертывания в браузере. Этот пакет используется браузером для визуализации вашего приложения React.
Теперь представьте, что вы создаете приложение с сотнями компонентов. По умолчанию, упаковщик объединит все эти компоненты в один bundle.js и загрузит ваше приложение. Это, в свою очередь, увеличит первоначальный размер бандла, что приведет к увеличению времени загрузки.
Существует так называемое правило 3х секунд, которое гласит, что для привлечения внимания потребителя требуется примерно 3 секунды. Таким образом, если загрузка занимает больше времени, клиент / пользователь может даже не остаться, чтобы проверить конечный продукт, скорее он может потратить больше времени на поиск альтернативы.
Так, что мы можем сделать, чтобы улучшить нашу работу и не заставлять нашего клиента ждать?
Ответ прост: сначала загрузите компоненты, которые требуются, и, когда потребуются, загрузите остальные. Это и есть ленивая загрузка, загрузка приложения по частям, а не одним пакетом.
Подумайте об этом, у вас есть приложение со следующей структурой:
Home -> Login/Register -> User Dashboard -> Logout
По умолчанию, когда вы загружаете React приложение, оно загружает все компоненты одновременно. Но требуются ли нам компоненты User Dashboard и Logout, когда пользователь даже не вошел в систему. Первыми мы можем загрузить только компоненты Home и Login / Register, и это уменьшит размер вдвое, увеличив время загрузки. Когда пользователь входит в приложение, мы можем загрузить два других компонента.
Если вы используете create-react-app для создания шаблона, веб-пакет уже настроен для поддержки динамического импорта (Ленивая загрузка). Если вы создаете сборку кода с нуля, вам придется соответствующим образом настроить веб-пакет .
Теперь мы знаем, почему давайте начнем с того, КАК?
В этой статье я покажу вам два способа реализации отложенной загрузки
- Во-первых, с помощью React.lazy и Suspense (версия React от 16.6.0).
- Во-вторых, путем создания компонента более высокого порядка (HOC).
Итак, начнем с создания демо-приложения. Вы можете скачать / проверить мой готовый код на GitHub .
Я предполагаю, что вы обладаете базовыми знаниями о React и перейдете непосредственно к реализации.
У меня есть основной компонент App.js, в котором я буду определять два маршрута:
- Во-первых, для страницы регистрации, которая будет использовать метод HOC.
- Второй - для страницы входа в систему, которая будет использовать React.Lazy и Suspense.

Использование React.lazy и Suspense
Эта функция была впервые представлена в React версии 16.6.0, чтобы обеспечить ленивую загрузку в экосистеме.
Пока не поддерживается при рендеринге на стороне сервера.
В React мы используем ключевое слово import для извлечения компонента, который в основном является модулем JavaScript.
import Landing from ‘./Components/Layout/Landing’;
По умолчанию импорт извлекает модуль и объединяет его в файл пакета. Нам требуется импорт, который по своей природе более динамичен, то есть импорт происходит только тогда, когда это требуется.
React.lazy делает возможным этот динамический импорт, который также прост в реализации.
const Login = React.lazy(() => import(‘./Components/Login’));
React.lazy принимает функцию в качестве параметра, который возвращает обещание из динамического вызова импорта . Это обещание будет выполнено для загрузки модуля, содержащего компонент React .
На данный момент React.lazy не поддерживает именованные экспорты, поэтому не забудьте использовать экспорт по умолчанию для компонентов, которые вы хотите динамически импортировать.
export default Login; export const abc = className; **Not Valid **
Как только модуль загружен, он вернет новый пакет с Компонентом, объединенным с предыдущим кодом.
Этот обновленный пакет также обновляется в кеше, то есть после загрузки компонента веб-пакет не будет пытаться импортировать тот же компонент снова.
Как указано выше, динамический импорт возвращает обещание, что означает, что требуется время, чтобы получить модуль, обновить пакет и загрузить необходимый компонент. Поэтому нам может понадобиться резервный контент, который будет отображаться во время загрузки компонента, и именно здесь нам понадобится Suspense.
Во-первых, нам нужно импортировать модуль Suspense из React:
import React, { Suspense } from ‘react’;Мы можем рассматривать компонент Suspense как HOC, который упаковывает компонент, определенный с помощью React.lazy , например, Login в приведенном ниже фрагменте кода.
Loading…}>
fallback атрибут/prop где мы определяем содержание , которое будет отображаться в то время как загружается компонент.

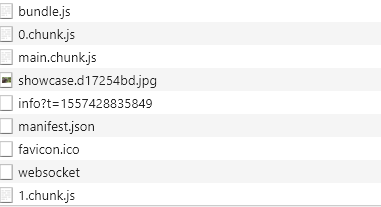
Чтобы проверить, работают ли наши изменения или нет, мы можем проверить dev-tools:

0.chunk бандл без компонентов , которые будут вызываться через динамический импорт. После вызова компонента Login был загружен другой файл 1.chunk , который содержит обновленный пакет.
Мы также можем определить отоборажение ошибок в Suspense для обработки пользовательских ошибок, если компонент не загружается.
Создание своего собственного HOC
Создавая наш собственный компонент высшего порядка для загрузки компонентов, мы получаем свободу вносить любые изменения по мере необходимости.
import React, { Component } from ‘react’;
const lazyLoader = (importComponent) => {
return class extends Component {
state = {
component: null
}
componentDidMount () {
importComponent().then(cmp => {
this.setState({component: cmp.default});
});
}
render () {
const CustComponent = this.state.component;
return CustComponent ? Давайте посмотрим на вызов этого HOC, вы можете увидеть сходство вызывающих методов с методом React.lazy.
const AsyncRegister = lazyComponentLoader(() => import(‘./Components/Register’));
Как мы видим, компонент принимает функцию в качестве параметра и возвращает компонент lazyLoader .
Импорт разрешается в хуке жизненного цикла componentDidMount , это делается для того, чтобы избежать каких-либо побочных эффектов. Состояние обновляется, а динамически импортируемый компонент возвращается.

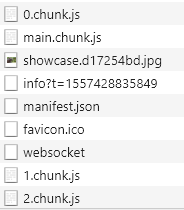
Как и в приведенном выше примере, давайте проверим dev-tools: 2

Как мы видим, когда был вызван компонент Register, был отправлен новый чанк с обновленным пакетом.
Вы можете найти репозиторий для приведенного выше примера здесь.