Начало работы с Postgres в вашем приложении React
Разработчики внешнего интерфейса обычно не должны понимать процесс получения, записи и удаления информации. Это работа для разработчиков бэкэнда.
Тем не менее, есть много веских причин для того, чтобы веб-разработчик узнал о бэкэнд-программировании и взаимодействии с базой данных. Например:
- Вы будете отличаться от других разработчиков интерфейса, потому что будете знать, как работает ваше приложение в целом.
- Вы сможете работать как на frontend, так и на backend приложения
- Вы можете получить звание разработчика полного стека и взять на себя большую роль с более высокой зарплатой
- Знание как frontend, так и backend программирования — а также проектирование масштабируемых систем и построение надежной архитектуры приложений-это требование, чтобы быть лидером в области технологий
В этом руководстве мы покажем, как создать небольшое приложение с использованием Express и Node.js, которое может записывать и удалять информацию из базы данных PostgreSQL в соответствии с полученными запросами HTTP. Затем мы создадим простое приложение React, чтобы протестировать и посмотреть, как все приложение движется спереди назад.
Я предполагаю, что вы понимаете, как работает приложение React, и знакомы с внешними HTTP-запросами JavaScript. Мы не будем рассказывать о том, как проверять данные, прежде чем взаимодействовать с базой данных. Вместо этого мы сосредоточимся на том, чтобы показать, как запросы от интерфейса записываются в базу данных.
Я опубликовал репозиторий GitHub для этого урока, чтобы вы могли сравнить свой код, если застряли. Теперь давайте запустим нашу базу данных.
Настройка PostgreSQL
PostgreSQL или Postgres - это система управления реляционными базами данных, которая претендует на звание самой совершенной в мире реляционной базы данных с открытым исходным кодом. Он поддерживается с 1996 года и имеет надежную репутацию .
Начните с загрузки и установки PosgreSQL . Он поддерживает все основные операционные системы, поэтому выберите правильную для своего компьютера и следуйте инструкциям по настройке базы данных. Мастер установки предложит вам ввести пароль суперпользователя. Убедитесь, что вы помните этот пароль; он понадобится вам для входа позже.
После завершения установки вы можете получить доступ к своей базе данных с помощью pgAdmin , средства управления базой данных графического интерфейса, которое автоматически устанавливается вместе с PostgreSQL.
После открытия pgAdmin запросит ваш пароль для входа в систему. Ниже приведен обзор недавно установленной базы данных PostgreSQL.

Создание базы данных Postgres
Чтобы лучше понять язык SQL, нам нужно создать базу данных и таблицу из терминала.
Чтобы получить доступ к PostgreSQL из терминала, используйте команду psql с опцией -d , чтобы выбрать базу данных, к которой вы хотите получить доступ, и -U чтобы выбрать пользователя. Если терминал отвечает, что команда psql не найдена, вам, скорее всего, потребуется добавить Postgres каталоги bin/ и lib/ в системный путь.
psql -d postgres -U postgresВам будет предложено ввести пароль. Используйте пароль, который вы создали ранее. После входа в систему создайте нового пользователя, добавив разрешение на вход с паролем «root».
CREATE ROLE my_user WITH LOGIN PASSWORD 'root';Пользователь - это просто роль, у которого есть разрешение на вход. Теперь, когда он у вас есть, дайте ему разрешение на создание баз данных, используя синтаксис ALTER ROLE [role name] CREATEDB .
ALTER ROLE my_user CREATEDB;Выйдите из вашего суперпользователя postgres и войдите как my_user команда \q.
\q
psql -d postgres -U my_user Теперь, когда вы вернулись внутрь, создайте новую базу данных с именем my_database .
CREATE DATABASE my_database;Вам может быть интересно, почему мы не можем просто использовать пользователя postgres по умолчанию для создания базы данных? Это потому, что пользователь по умолчанию является суперпользователем, что означает, что он имеет доступ ко всему в базе данных. Согласно документации Postgres , «статус суперпользователя опасен и должен использоваться только тогда, когда это действительно необходимо».
База данных на основе SQL хранит данные внутри таблицы. Теперь, когда у вас есть база данных, давайте создадим простую таблицу, в которую вы сможете записывать свои данные.
CREATE TABLE merchants( id SERIAL PRIMARY KEY, name VARCHAR(30), email VARCHAR(30) );В одной базе данных может быть несколько таблиц, но для этого урока нам подойдет одна таблица. Если вы хотите проверить созданную базу данных и таблицу, вы можете использовать команду \list и \dt , соответственно. Вы можете увидеть больше строк или меньше, но если у вас есть база данных и таблица, которую вы создали ранее, ваша таблица должна выглядеть так:
my_database=> \list
List of databases
Name | Owner | Encoding
my_database | my_user | UTF8
postgres | postgres | UTF8
template0 | postgres | UTF8
template1 | postgres | UTF8
my_database=> \dt
List of relations
Schema | Name | Type | Owner
--------+-----------+-------+---------
public | merchants | table | my_userТеперь есть таблица, в которую вы можете вставить данные. Давайте сделаем это дальше.
Основные SQL-запросы
Postgres - это система на основе SQL, что означает, что вам нужно использовать язык SQL для хранения и обработки своих данных. Давайте рассмотрим четыре основных примера запросов SQL, которые вы можете использовать.
1. Выберите запрос
Чтобы извлечь данные из таблицы, используйте ключ SELECT , а затем имя столбца, который вы хотите получить, и имя таблицы.
SELECT id, name, email from merchants;Чтобы извлечь все столбцы в таблице, вы можете просто использовать SELECT * .
SELECT * from merchants;2. Вставьте запрос
Чтобы вставить новые данные в таблицу, используйте ключевое слово INSERT , за которым следуют имя таблицы, имена столбцов и значения.
INSERT INTO merchants (name, email) VALUES ('john', 'john@mail.com');3. Удалить запрос
Вы можете удалить строку из таблицы, используя ключевое слово DELETE .
DELETE from merchants WHERE id = 1;Когда вы используете запрос на удаление, не забудьте указать, какую строку вы хотите удалить, используя ключевое слово WHERE . В противном случае вы удалите все строки в этой таблице.
4. Обновить запрос
Чтобы обновить определенную строку, вы можете использовать ключевое слово UPDATE .
UPDATE merchants SET name = 'jake', email = 'jake@mail.com' WHERE id = 1;Теперь, когда вы знаете, как манипулировать данными внутри таблицы, давайте рассмотрим, как подключить вашу базу данных к React.
Создание сервера API с Node.js и Express
Чтобы связать ваше приложение React с базой данных PostgreSQL, вы должны сначала создать сервер API, который может обрабатывать HTTP-запросы. Давайте настроим простой, используя NodeJS и Express.
Создайте новый каталог и установите новый пакет npm из вашего терминала с помощью следующих команд.
mkdir node-postgres && cd node-postgres
npm initВы можете заполнить информацию о вашем пакете, как вам нравится, но вот пример моего package.json :
{
"name": "node-postgres",
"version": "1.0.0",
"description": "Learn how NodeJS and Express can interact with PostgreSQL",
"main": "index.js",
"license": "ISC"
}Далее установите необходимые пакеты.
npm i express pgExpress - это минималистичный веб-фреймворк, который вы можете использовать для написания веб-приложений на основе технологии Node.js, а клиентская библиотека node-postgres(pg) , позволяющая приложениям Node.js взаимодействовать с PostgreSQL.
После установки обоих index.js файлов создайте файл со следующим содержимым.
const express = require('express')
const app = express()
const port = 3001
app.get('/', (req, res) => {
res.status(200).send('Hello World!');
})
app.listen(port, () => {
console.log(`App running on port ${port}.`)
})Откройте свой терминал в том же каталоге и запустите node index.js . Приложение Node будет работать на порту 3001, поэтому откройте браузер и перейдите по адресу http: // localhost: 3001 . Вы увидите «Hello World!» текст отображается в вашем браузере.
Теперь у вас есть все, что вам нужно, чтобы написать свой API.
Заставить NodeJS поговорить с Postgres
Библиотека pg позволяет приложению Node общаться с Postgres, поэтому вы захотите сначала импортировать его. Создайте новый файл с именем merchant_model.js и введите следующий код.
const Pool = require('pg').Pool
const pool = new Pool({
user: 'my_user',
host: 'localhost',
database: 'my_database',
password: 'root',
port: 5432,
});Обратите внимание, что ввод учетных данных, таких как пользователь, хост, база данных, пароль и порт, как в примере выше, не рекомендуется в производственной среде. Мы будем хранить его в этом файле, чтобы упростить учебник.
Созданный выше объект пула позволит вам запрашивать базу данных, к которой он подключен. Давайте создадим три запроса, чтобы использовать этот пул. Эти запросы будут размещены внутри функции, которую вы можете вызывать из своей index.js .
const getMerchants = () => {
return new Promise(function(resolve, reject) {
pool.query('SELECT * FROM merchants ORDER BY id ASC', (error, results) => {
if (error) {
reject(error)
}
resolve(results.rows);
})
})
}
const createMerchant = (body) => {
return new Promise(function(resolve, reject) {
const { name, email } = body
pool.query('INSERT INTO merchants (name, email) VALUES ($1, $2) RETURNING *', [name, email], (error, results) => {
if (error) {
reject(error)
}
resolve(`A new merchant has been added added: ${results.rows[0]}`)
})
})
}
const deleteMerchant = () => {
return new Promise(function(resolve, reject) {
const id = parseInt(request.params.id)
pool.query('DELETE FROM merchants WHERE id = $1', [id], (error, results) => {
if (error) {
reject(error)
}
resolve(`Merchant deleted with ID: ${id}`)
})
})
}
module.exports = {
getMerchants,
createMerchant,
deleteMerchant,
}Код выше будет обрабатывать и экспортировать функции getMerchants , createMerchant и deleteMerchant . Теперь пришло время обновить ваш файл index.js и использовать эти функции.
const express = require('express')
const app = express()
const port = 3001
const merchant_model = require('./merchant_model')
app.use(express.json())
app.use(function (req, res, next) {
res.setHeader('Access-Control-Allow-Origin', 'http://localhost:3000');
res.setHeader('Access-Control-Allow-Methods', 'GET,POST,PUT,DELETE,OPTIONS');
res.setHeader('Access-Control-Allow-Headers', 'Content-Type, Access-Control-Allow-Headers');
next();
});
app.get('/', (req, res) => {
merchant_model.getMerchants()
.then(response => {
res.status(200).send(response);
})
.catch(error => {
res.status(500).send(error);
})
})
app.post('/merchants', (req, res) => {
merchant_model.createMerchant(req.body)
.then(response => {
res.status(200).send(response);
})
.catch(error => {
res.status(500).send(error);
})
})
app.delete('/merchants/:id', (req, res) => {
merchant_model.deleteMerchant(req.params.id)
.then(response => {
res.status(200).send(response);
})
.catch(error => {
res.status(500).send(error);
})
})
app.listen(port, () => {
console.log(`App running on port ${port}.`)
})Теперь у вашего приложения есть три HTTP-маршрута, которые могут принимать запросы. Код из строки 7 написан так, чтобы Express мог принимать входящие запросы с полезной нагрузкой JSON. Чтобы разрешить запросы к этому приложению от React, я также добавил заголовки Access-Control-Allow-Origin , Access-Control-Allow-Methods и Access-Control-Allow-Headers .
Создание вашего приложения React
Ваш API готов обслуживать и обрабатывать запросы. Теперь пришло время создать приложение React для отправки запросов в него.
Давайте загрузим ваше приложение React с помощью команды create-react-app .
npx create-react-app react-postgresВ вашем каталоге приложений React вы можете удалить все, что находится внутри каталога src/ .
Теперь давайте напишем простое приложение React с нуля.
Сначала создайте файл App.js со следующим содержимым.
import React, {useState, useEffect} from 'react';
function App() {
const [merchants, setMerchants] = useState(false);
useEffect(() => {
getMerchant();
}, []);
function getMerchant() {
fetch('http://localhost:3001')
.then(response => {
return response.text();
})
.then(data => {
setMerchants(data);
});
}
function createMerchant() {
let name = prompt('Enter merchant name');
let email = prompt('Enter merchant email');
fetch('http://localhost:3001/merchants', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({name, email}),
})
.then(response => {
return response.text();
})
.then(data => {
alert(data);
getMerchant();
});
}
function deleteMerchant() {
let id = prompt('Enter merchant id');
fetch(`http://localhost:3001/merchants/${id}`, {
method: 'DELETE',
})
.then(response => {
return response.text();
})
.then(data => {
alert(data);
getMerchant();
});
}
return (
{merchants ? merchants : 'There is no merchant data available'}
);
}
export default App;Это приложение React будет отправлять запросы на созданный вами сервер Express. Он имеет две кнопки для добавления и удаления продавца. Функция getMerchant будет получать данные продавца с сервера и устанавливать результат в состояние merchant .
createMerchant и deleteMerchant начнется процесс добавления и удаления продавцов, соответственно, при нажатии на кнопки.
Наконец, создайте файл index.js и визуализируйте компонент App .
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(Теперь запустите приложение React с помощью npm start . Вы можете проверить и посмотреть, как данные, собранные из вашего приложения React, записываются в PostgreSQL. Я оставлю вам выполнение запроса UPDATE в качестве упражнения.
Вывод
Теперь вы знаете, как установить базу данных PostgreSQL, создать базу данных и таблицу, а также создать минимальный API, который будет служить мостом между вашим приложением React и вашей базой данных. Мы создали полный пример того, как использовать Postgres с React, и продемонстрировали, что именно происходит, когда вы отправляете эти HTTP-запросы из приложения React.
Это руководство далеко не полное руководство по программированию бэкэнда, но этого достаточно, чтобы помочь вам начать понимать, как работает бэкэнд.
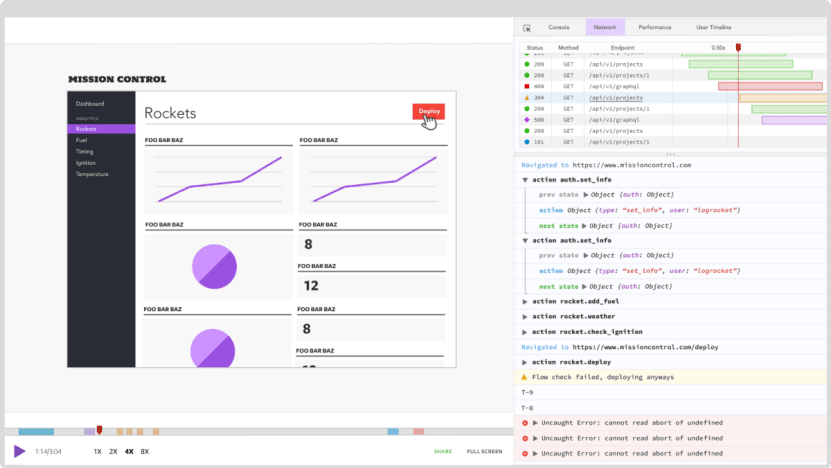
Полная видимость в производственных приложениях React
Отладка приложений React может быть сложной, особенно когда пользователи сталкиваются с проблемами, которые трудно воспроизвести. Если вы заинтересованы в мониторинге и отслеживании состояния Redux, автоматическом обнаружении ошибок JavaScript и отслеживании медленных сетевых запросов и времени загрузки компонентов, попробуйте LogRocket.

LogRocket похож на видеорегистратор для веб-приложений, записывая буквально все, что происходит в вашем приложении React. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и сообщать, в каком состоянии было ваше приложение, когда возникла проблема. LogRocket также отслеживает производительность вашего приложения, предоставляя отчеты с такими показателями, как загрузка ЦП клиента, использование памяти клиента и т. д.
Промежуточный пакет LogRocket Redux добавляет дополнительный уровень видимости в ваши пользовательские сессии. LogRocket записывает все действия и состояние из ваших магазинов Redux.