Настройка Module Federation в Angular с помощью Nx

По мере роста наших приложений Angular создание приложения занимает все больше и больше времени. Это означает, что иногда мы тратим больше времени на ожидание сборки приложения, чем на написание кода. Это становится еще более неприятным, если принять во внимание, что обычно нам нужно сосредоточиться только на одной конкретной части полного монолитного приложения.
На этом этапе мы обычно пытаемся разделить монолитное приложение на более мелкие подразделы.
Идея Micro Frontend хорошо подходит для достижения этой цели, но нам не нужно использовать Micro Frontend для достижения этой цели. Вместо этого технология, лежащая в основе современных решений Micro Frontend — это то, где настоящая сила.
Вы можете узнать больше об этой концепции здесь.
Webpack 5 представил плагин Module Federation Plugin, который быстро стал популярным решением для разделения больших монолитных приложений на более мелкие составные части.
В этой статье мы рассмотрим, как Nx упрощает настройку федерации модулей для приложения Angular как с нуля, так и для преобразования существующего приложения Angular в несколько компонуемых фрагментов.
Преобразование существующего монолитного приложения
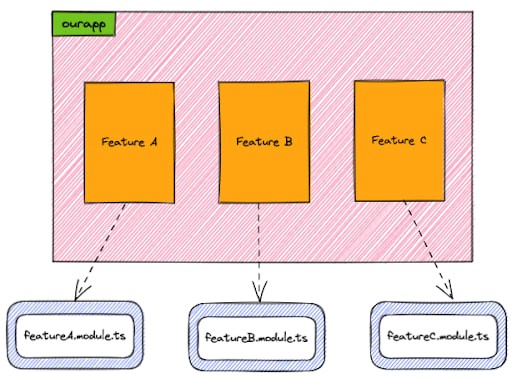
Допустим, у нас есть одно приложение Angular в рабочей области Nx со следующей архитектурой:

Если вы еще не используете Nx и хотите воспользоваться этим преимуществом, сначала подумайте о переходе на Nx. Вы можете узнать больше об этом здесь
Мы видим, что, несмотря на то, что это отдельное приложение, в нашем приложении уже есть несколько четко определенных доменов (или слайсов). Эта модель определяемых доменов соответствует большинству типовых проектов приложений.
Однако разработчики в вашей организации жалуются на то, что они все больше времени ждут завершения своих сборок и сервисов. Они также расстроены, потому что им нужно ориентироваться только на одну область общего приложения и не обязательно заботиться о доменах, которые их не интересуют.
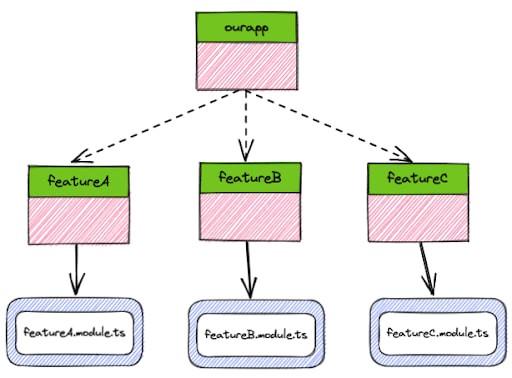
Согласованное решение заключается в том, что каждый домен в приложении станет отдельным приложением, принадлежащим функциональной группе, и все они будут включены в основное приложение. В результате получается такая архитектура:

Чтобы добиться этого в рабочей области Nx, достаточно выполнить следующую команду:
npx nx g @nrwl/angular:setup-mf ourapp --mfType=host
Это установит подключаемый модуль федерации модулей Webpack для приложения и настроит его как хост-приложение, готовое к использованию удаленных приложений.
Команда выше сделала следующее:
- Добавляет файл
module-federation.config.js, содержащий необходимую конфигурацию для объединения модулей. - Добавляет
webpack.config.jsиwebpack.prod.config.jsкоторый использует конфигурацию изmodule-federation.config.jsиwithModuleFederationдля настройки базовой конфигурации webpack для использования федерации модулей. - Изменяет задачи
buildиserveдля использования@nrwl/angular:webpack-browserи@nrwl/angular:module-federation-dev-serverсоответственно, что позволяет передавать пользовательские конфигурации веб-пакетов базовому компоновщику Angular.
Теперь нам нужно создать удаленные приложения для каждого домена. В Nx есть генератор, который поможет нам в этом, и он даже позволяет нам сообщить ему имя хост-приложения, чтобы оно могло выполнить некоторую автоматическую настройку проводки и маршрутизации.
npx nx g @nrwl/angular:remote featureA --host=ourapp
npx nx g @nrwl/angular:remote featureB --host=ourapp
npx nx g @nrwl/angular:remote featureC --host=ourapp
Для каждого из доменов этот генератор сделал следующее:
- Создает новое приложение Angular в рабочей области, специфичной для этой функции.
- Добавляет файл
module-federation.config.js, содержащий необходимую конфигурацию для объединения модулей. - Добавляет
webpack.config.jsиwebpack.prod.config.js, который использует конфигурацию изmodule-federation.config.jsиwithModuleFederationдля настройки базовой конфигурации webpack для использования федерации модулей. - Изменяет задачи
buildиserveна использование@nrwl/angular:webpack-browserи@nrwl/angular:webpack-serverсоответственно, что позволяет передавать пользовательские конфигурации веб-пакетов базовому компоновщику Angular. - Добавляет новую задачу
serve-static, которая использует@nrwl/angular:file-serverдля обслуживания ранее созданных файлов, как будто на веб-сервере. - Обновляет хост-приложение
module-federation.config.js, чтобы оно указывало на удаленное приложение. - Обновляет хост-приложение
app.module.tsдля настройкиRouteудаленного приложения.
В каждом из наших удаленных приложений мы хотим подключить RemoteEntryModule для использования функциональных модулей, которые существовали в монолите. В это время мы также хотим удалить их из файлов ourapp. Это означает, что ourapp больше не нужно их строить!
Как вы, наверное, уже догадались, вместо одного приложения, которое должно собирать все, теперь у нас есть четыре приложения, которым нужно только собрать интересующий их код.
Однако обслуживать нашу новую архитектуру точно так же! Нам просто нужно запустить
npx nx serve ourapp
Это ведет себя немного иначе, чем наша обычная Angular serve. Это связано с тем, что по умолчанию, когда мы пытаемся обслуживать наш хост, Nx будет обслуживать только статические файлы для каждого из удаленных приложений (если не указано иное, подробнее об этом позже).
Итак, допустим, мы активно работаем над featureB, тогда мы просто запустим:
npx nx serve ourapp --devRemotes=featureB
Это будет использоваться webpack-dev-server для обслуживания хост-приложения (ourapp) и удаленного приложения (featureB). Все это будет настроено с перезагрузкой в реальном времени и т. д. Другие удаленные приложения (featureA, featureC) по-прежнему будут обслуживаться, но только как статические файлы!
Это дает невероятную выгоду нашему опыту разработчиков. Теперь вместо того, чтобы веб-пакет собирал и обслуживал все в приложении, мы создаем и обслуживаем только то, что нам действительно нужно, а это обычно только один домен (или часть) приложения. Тем не менее, мы поддерживаем обычный опыт навигации по нашему приложению, как если бы все было одним монолитом!
Никаких дополнительных затрат на их пересборку не требуется, потому что они будут извлечены из кеша! И, если у вас включено Nx Cloud, вам, возможно, никогда не придется создавать домены, в которых вы не работаете, потому что кто-то другой в вашей команде или сама машина CI уже создали эти удаленные приложения, и вы получите преимущества распределенного кеша!!
Теперь вы можете продолжить разработку в обычном режиме, но все будет намного быстрее, и у вас будет настроена федерация модулей в вашей рабочей области, что даст вам хорошие возможности для дальнейшего развития и действительно пойдет по маршруту Micro Frontend. если это ваше желание.
Настройка новых рабочих пространств для Module Federation
Если у вас нет существующего приложения, которое вы разбиваете на несколько фрагментов, а есть новое приложение, и вы хотите воспользоваться преимуществами архитектуры Module Federation, Nx может помочь вам быстро сформировать хост-приложение, а также все нужное вам одной командой:
npx nx g @nrwl/angular:host shell --remotes=featureA,featureB,featureC
Запуск этой команды сделает следующее:
- Создайте хост-приложение с именем Shell
- Создайте три удаленных приложения для каждой перечисленной функции
- Подключите удаленные приложения к хост-приложению
Теперь вы можете запустить его nx serve shell, и он будет строить и обслуживать полную архитектуру!