NativeScript: введение
Что такое NativeScript? NativeScript - это платформа с открытым исходным кодом для создания мобильных приложений для iOS и Android. Это позволяет веб-разработчикам использовать свои знания в области веб-технологий для доступа к собственным API-интерфейсам устройств, аппаратным средствам и элементам управления пользовательского интерфейса, которые обеспечивают эффективную и элегантную мобильную работу. Так что да - если вы веб-разработчик и хотите создать свое первое мобильное приложение, вы находитесь в нужном месте.
Итак, давайте продолжим и поймем, что это за штука с «NativeScript». Во-первых, NativeScript поставляется в трех вариантах: JavaScript, Angular и Vue.
В этой статье мы будем использовать Angular, но вы можете выбрать Vue или JavaScript после этого поста, если захотите попробовать другой вариант. Учиться всегда весело!
В этой статье мы собираемся использовать интерфейс командной строки NativeScript вместе с VSCode, чтобы продемонстрировать более полный рабочий процесс разработки.
Первым шагом является глобальная установка NativeScript, следуйте этим инструкциям и давайте продолжим.
Как только все будет готово, мы готовы использовать NativeScript CLI и создать новый проект. Мое приложение собирается устроить небольшую вечеринку для пользователя, поэтому я назову его party. В этом приложении мы собираемся интегрировать плагин, сделать некоторые анимации и получить доступ к некоторым собственным API-интерфейсам iOS.
tns create party --ng
В этой команде мы создаем приложение с именем party с использованием Angular шаблона. Как команда будет выполнена, мы можем сразу запустить приложение, открыв симулятор iOS и набрав
tns run ios
Это откроет наше новое нативное приложение в симуляторе iOS. Основной шаблон включает в себя представление ListView, в котором перечислены некоторые футболисты он также включает подробное представление, чтобы вы могли получить пример маршрутизации к новым представлениям в NativeScript / Angular. NativeScript предоставляет кучу полезных шаблонов, а также предоставляет графический интерфейс для их CLI, называемый NativeScript Sidekick .
Я обычно использую CLI, но графический интерфейс хорош для просмотра доступных шаблонов проектов.
Layouts
NativeScript предоставляет несколько различных макетов для организации вашего приложения. Вы можете узнать больше из официальной документации. Для этого приложения мы будем использовать GridLayout. GridLayout адаптируется к размеру устройства, ваше приложение будет работать на iPad Pro или на каком-нибудь крошечном устройстве Android. Для этого приложения мы не собираемся использовать ActionBar, поэтому мы можем удалить его из items.component.html, изменить StackLayout на GridLayout и удалить список футболистов, и давайте добавим метку, чтобы мы могли быть уверены, что видим вещи правильно. Теперь наш файл items.component.html выглядит так:
Хорошо, это работает, но не делает многого. Давайте хотя бы сделаем так, чтобы наше приложение выглядело немного лучше. Это приложение для вечеринки, поэтому давайте добавим диско-шар. Я скачал изображение и перенес его в App_Resources/iOS. Мы можем использовать веб-изображения как src, но для того чтобы оно было доступно в приложение в автономном режиме, мы загрузили изображение и принесли его прямо в наш проект. Для изображений в папке App_Resources, мы обращаемся как: res://imagename.png.
Одно замечание к GridLayouts: любому представлению внутри GridLayout назначается столбец и строка. В этом случае мы не определили ничего, поэтому каждое представление внутри GridLayout в настоящее время назначается столбцу 0 и строка 0. Таким образом, поскольку и Image и Label занимают одно и то же пространство в GridLayout, они будут накладываться друг на друга. Так как Label расположен в разметке после Image текст будет отображаться в верхней части Image. Давайте сделаем Label белым цветом, чтобы лучше видеть его:

Хорошо, это выглядит немного смешно. По умолчанию изображение пытается отобразить его в размере контейнера (в данном случае всего экрана), но с исходным соотношением сторон. Я хочу, чтобы это изображение было похоже на фоновое изображение, поэтому мы можем использовать свойство stretch в Image чтобы получить то, что мы хотим:
stretch="aspectFill" заполнит изображение до контейнера, но не вытянет его из пропорций.

Хорошо, определенно лучше. Но эти белые полосы сверху и снизу безобразны, давайте избавимся от них. NativeScript 5 поставляется с некоторыми API, которые облегчают работу с безопасными областями iOS. Layout считаются элементом, который должен простираться до края экрана. Мы можем видеть это, например, если мы добавим зеленый фон к GridLayout, белые полосы станут зелеными. Содержимое, однако, заполняется от краев устройства, поэтому оно не конфликтует с закругленными углами, надрезом или строкой состояния. Изображения считаются контентом. В этом случае это изображение не является контентом, который будет конфликтовать, так как мы используем его в качестве фонового изображения, поэтому мы можем сказать NativeScript расширить края этого изображения до краев устройства с помощью свойства iosOverflowSafeArea:

Намного лучше!
Плагины
Это не вечеринка без музыки. Давайте добавим плагин.
Плагины NativeScript - это node пакеты, которые реализуют различные межплатформенные функции. Например, чтобы получить доступ к камере устройства для съемки фотографий или видео, вы должны использовать плагин nativescript-camera. Существуют всевозможные замечательные плагины NativeScript, и вы можете найти их в npm.
Мы собираемся использовать, nativescript-audio чтобы начать вечеринку.
Чтобы установить плагин выполните команду:
tns plugin add nativescript-audio
Затем следуйте инструкциям плагина для включения в ваш проект. Если вы посетите страницу пакета в npm или страницу Github, инструкции находятся в [readme] (https://github.com/nstudio/nativescript-audio).
Мы можем буквально скопировать точный код в наш файл items.component.ts. Пример включает в себя несколько полезных журналов для отладки и все, что нам нужно для воспроизведения нашего аудиофайла. Я поместил аудиофайл в папку приложения, поэтому мы ссылаемся на файл в методе initFromFile. Вот весь TypeScript с настроенным аудиокодом:
import { Component, OnInit } from "@angular/core";
import { TNSPlayer } from 'nativescript-audio';
@Component({
selector: "ns-items",
moduleId: module.id,
templateUrl: "./items.component.html",
})
export class ItemsComponent implements OnInit {
private _player: TNSPlayer;
constructor() {
this._player = new TNSPlayer();
this._player.initFromFile({
audioFile: '~/app/audio.mp3', // ~ = root directory
loop: false,
completeCallback: this._trackComplete.bind(this),
errorCallback: this._trackError.bind(this)
}).then(() => {
this._player.getAudioTrackDuration().then(duration => {
// iOS: duration is in seconds
// Android: duration is in milliseconds
console.log(`song duration:`, duration);
});
});
}
ngOnInit(): void {}
public togglePlay() {
if (this._player.isAudioPlaying()) {
this._player.pause();
} else {
this._player.play();
}
}
private _trackComplete(args: any) {
console.log('reference back to player:', args.player);
console.log('whether song play completed successfully:', args.flag);
}
private _trackError(args: any) {
console.log('reference back to player:', args.player);
console.log('the error:', args.error);
console.log('extra info on the error:', args.extra);
}
}Итак, у нас есть настройка звука, и теперь нам просто нужен какой-то способ запустить эту звук. Давайте добавим кнопку в HTML-файл, чтобы начать вечеринку:
Обратите внимание на новую кнопку, которая вызывает метод в классе. Я добавил некоторые встроенные стили просто для краткости, но обычно все должно храниться в файлах scss или app.css.
Прежде чем двигаться дальше, давайте организуем наше приложение немного по-другому. Мне нужна кнопка внизу, чтобы ее было легко нажимать, если у вас большое устройство и вы держите его одной рукой. Для этого Мы можем использовать свойства GridLayout. Мы можем поместить контент в GridView в столбцы и строки. В этом случае у нас будет только один столбец, но две строки. Верхний ряд, в котором находится большая часть устройства, а затем ряд снизу, достаточно большой для кнопки.
Это создает одну строку, где * означает, что она будет использовать все доступное пространство для этой строки, auto означает, что содержимое в строке #2 будет определять, какой длины строка. Первый ряд - это ряд 0, поэтому мы помещаем Button в ряд 1.
Хорошо, круто, но я не хочу, чтобы фон за кнопкой был белым. Это происходит изза того что Image автоматически помещается в строку 0, так как мы не указали ему строку с помощью свойства row. Мы хотим, чтобы он охватывал обе строки, поэтому мы используем rowSpan

Анимации
Музыка классная, но давайте добавим немного танцев. Анимации потрясающие и веселые в NativeScript. При правильном использовании они делают приложения более удобными и привлекательными. Я добавил изображение в наше приложение под названием animateimg.png. Давайте поместим его в верхний ряд и дадим ему размер.
Мы будем использовать, ViewChild чтобы захватить изображение и анимировать его.
@ViewChild('animateImg') animageImgEl: ElementRef;
public img;затем в ngOnInit:
ngOnInit(): void {
this.img = this.animageImgEl.nativeElement;
}Теперь мы можем оживить this.img. Я добавил два метода, чтобы запустить анимацию и затем остановить ее. Я добавил вызов для запуска анимации в нашем методе togglePlay, а также добавил логическое значение, чтобы узнать, проводим ли мы вечеринки, чтобы мы могли переключать текст в нашей кнопке:
public togglePlay() {
if (this._player.isAudioPlaying()) {
this._player.pause();
this.partying = false;
this.stopAnimation();
} else {
this._player.play();
this.partying = true;
this.startAnimation();
}
}
private animateInterval;
startAnimation() {
this.animateInterval = setInterval(() => {
this.img.animate({
scale: {x: 2, y: 2},
rotate: 45,
duration: 270
}).then(() => {
this.img.animate({
scale: {x: 1, y: 1},
rotate: 0,
duration: 270
}).then(() => {}, err => {})
}, err => {})
}, 540)
}
stopAnimation() {
clearInterval(this.animateInterval);
}и мы можем обновить нашу кнопку следующим образом:
Бонус Упражнение
Самое лучшее в NativeScript - это его беспрепятственный доступ к нативным API. Это означает, что когда Google или Apple выпускают новую версию своей мобильной операционной системы, вы сразу получаете доступ к любым интересным вам новым функциям. Не дожидаясь пока их представит фреймворк или даже сообщество создаст плагин, вы можете получить доступ к API конкретной платформы прямо в коде TypeScript. Это действительно удивительно.
Вы также можете получить определения TypeScript для всех этих API, что означает, что вы получаете Intellisense для каждого доступного API на любой платформе. Запустите:
npm i tns-platform-declarations
Эта команда установит объявления в вашей папке node_modules.
Затем создайте файл в корневом каталоге вашего проекта references.d.ts со следующим содержимым:
//////
Теперь вы можете получить доступ к этим API прямо в вашем коде, например, вы можете использовать, UISelectionFeedbackGenerator и компилятор TypeScript не будет на это возражать!)
Эта вечеринка стимулирует ваши глаза и уши, но как насчет тактильной обратной связи? Начиная с iOS 10, iOS предоставляет несколько классных API-интерфейсов для создания классных маленьких вибраци на совместимых устройствах. Я использую это во многих моих приложениях, например, у меня есть приложение с пользовательским модальным режимом, который вы можете чтобы отключить свайпом. Если вы перетащите его чуть-чуть и отпустите, он вернется к своей открытой позиции, но если вы перетащите его немного дальше, когда вы отпустите, он исчезнет. Это избавит вас от необходимости тянуться к кнопке закрытия. Когда вы утащили его достаточно далеко, чтобы он ушел, если вы отпустите, я запускаю вибрацию, чтобы вы знали что произошло.
Вам нужно будет запустить это приложение на физическом устройстве, чтобы почувствовать это в действии. Вот что мы собираемся добавить:
Нам нужно импортировать пару помощников:
import { isIOS, device } from 'tns-core-modules/platform';
...
public buzz: UISelectionFeedbackGenerator;затем в ngOnInit:
if (isIOS && !(parseFloat(device.osVersion) < 10)) this.buzz = UISelectionFeedbackGenerator.new();
Этот код проверяет, является ли устройство iOS устройством под управлением iOS 10 или выше. Теперь мы можем вызывать методы из этого нового нативного iOS класса UISelectionFeedbackGenerator.
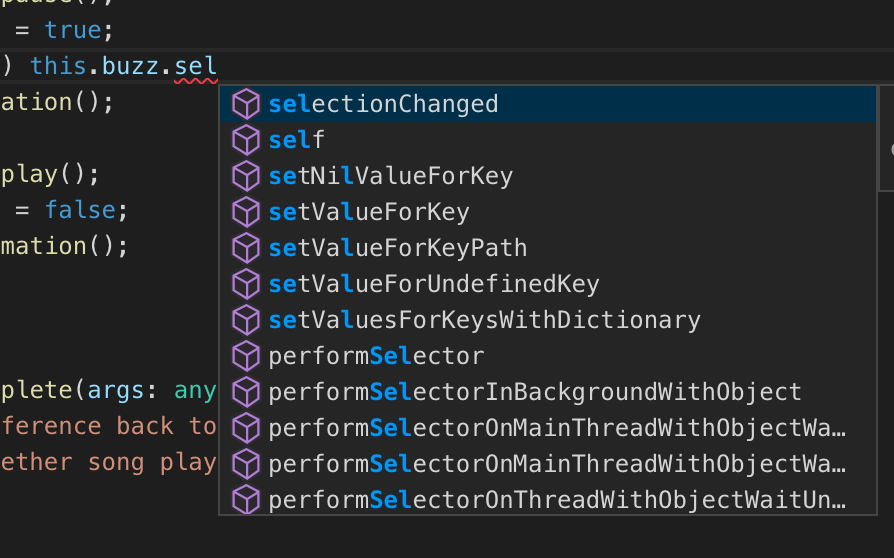
Мы можем использовать Intellisense для просмотра всех доступных методов, но, поскольку большинство классов iOS расширяют NSObject, существует множество доступных методов, поэтому сложно определить, какие из них являются специфическими для этого класса. Поэтому все, что нам нужно сделать, это перейти к документации Apple: https://developer.apple.com/documentation/uikit/uifeedbackgenerator
Вы заметите, что есть несколько классов для расширения, мы выбрали, UISelectionFeedbackGenerator потому что это короткая вибрация, мы не хотим волновать ваш телефон. Метод, доступный для этого класса selectionChanged(). В этом прелесть Intellisense, когда мы начинаем набирать код, мы можем получить доступ к методам класса:

Мы собираемся выполнить его в методе анимации, так как он работает с небольшой задержкой:
startAnimation() {
this.animateInterval = setInterval(() => {
if (this.buzz) this.buzz.selectionChanged()
this.img.animate({
scale: {x: 2, y: 2},
rotate: 45,
duration: 270
}).then(() => {
this.img.animate({
scale: {x: 1, y: 1},
rotate: 0,
duration: 270
}).then(() => {}, err => {})
}, err => {})
}, 540)
}Хорошо, теперь мы технически готовы представить это в App Store (но они могут не принять его, потому что наше приложение не делает ничего полезного и нарушает кучу авторских прав!). Но мы сделали это.
Ссылка на репозиторий в Github
Заключение
Это приложение довольно бесполезное, но то, что мы узнали здесь, далеко не так. Используя эти принципы, вы можете создавать приложения, которые могут делать все что угодно. Существует множество отличных инструментов, которые помогут вам в процессе разработки, и у NativeScript есть отличное сообщество разработчиков, готовых и желающих помочь новичкам в освоении этой платформы.
Перевод статьи: The Missing Introduction to NativeScript
Источник: ultimatecourses.com