Новый Vercel AI SDK: ваш собственный чат-бот в одно мгновение

Для расширения возможностей ваших приложений с помощью возможностей искусственного интеллекта (ИИ) и машинного обучения (МО) больше не требуется степень доктора философии. или лет специализированного опыта. С появлением надежных и удобных инструментов, таких как Vercel AI SDK, теперь можно без особых усилий создавать интеллектуальные диалоговые пользовательские интерфейсы, независимо от вашего уровня владения искусственным интеллектом.
Vercel AI SDK абстрагируется от сложностей, связанных с интеграцией моделей ИИ, позволяя вам сосредоточиться на создании привлекательного UI. Он предлагает простой путь к функциям искусственного интеллекта: от создания нового проекта с использованием популярных фреймворков, таких как Next.js и Tailwind CSS, до создания иммерсивных интерфейсов чата с помощью всего нескольких строк кода. Существуют также варианты простой интеграции фреймворков LLM, таких как Langchain, чтобы сделать вашего бота более мощным.
Готовы дополнить свое приложение искусственным интеллектом? Давайте отправимся в это захватывающее путешествие и изучим потенциал Vercel AI SDK в раскрытии совершенно нового мира возможностей для вашего приложения.
Создать следующее приложение
Прежде чем мы углубимся в особенности Vercel AI SDK, давайте создадим новый проект, используя Next.js и Tailwind CSS. Next.js – это популярная платформа для создания приложений React, а Tailwind CSS – это очень гибкая и настраиваемая платформа CSS, ориентированная на утилиты.
Вы можете создать новое приложение Next.js с помощью утилиты create-next-app. Для начала введите в терминале следующую команду:
npx create-next-app@latestПосле выполнения этой команды вам будет предложено задать ряд вопросов для настройки вашего нового приложения.
Во-первых, вам нужно назвать ваше приложение. При появлении запроса введите подходящее имя.
Следующие шаги включают настройку вашего приложения. Вас спросят, хотите ли вы использовать последнюю версию Next.js («Would you like to use the latest version of Next.js?») и хотите ли вы включить Tailwind CSS («Would you like to include Tailwind CSS?"). Обязательно ответьте «да» на оба этих вопроса.
Наконец, вас спросят, хотите ли вы указать исходный каталог («Would you like to specify a source directory?»). Для целей данного руководства вы можете ответить «нет» на этот вопрос.
После завершения процесса установки у вас будет новое приложение Next.js, включающее в себя Tailwind CSS. Это дает вам надежную отправную точку для начала работы с Vercel AI SDK.
Vercel AI SDK
Vercel AI SDK — это недавно выпущенная библиотека с открытым исходным кодом, предназначенная для помощи разработчикам в создании привлекательных диалоговых пользовательских интерфейсов, которые легко интегрируются с функциями потоковой передачи и чата. Эта библиотека создана с учетом JavaScript и TypeScript и совместима с популярными интерфейсными фреймворками, такими как React/Next.js и Svelte/SvelteKit. Ожидается также будущая поддержка Nuxt/Vue.
Чтобы установить Vercel AI SDK, все, что вам нужно сделать, это запустить следующую команду в своем терминале:
npm install aiВесь исходный код и различные приложения доступны на Github здесь (также, как они получили это пространство имен!!??)
Переменные среды
Во многих проектах, особенно в тех, которые включают внешние службы, такие как API или базы данных, часто необходимо использовать конфиденциальные данные, такие как ключи API, URI базы данных или секретные ключи. Они не должны быть жестко закодированы непосредственно в вашей кодовой базе, особенно если это общедоступный репозиторий, так как это может представлять значительный риск для безопасности.
Вот тут-то и появляются переменные среды. Они позволяют разработчикам вводить эти значения в приложение, сохраняя их в безопасности и вне кодовой базы с контролем версий.
В Next.js и многих других проектах на основе Node.js переменные среды обычно хранятся в файле .env в корне вашего проекта. Этот файл используется для определения ваших переменных среды.
Чтобы получить секретный ключ API для Open AI, вам нужно перейти на их веб-сайт, войти/зарегистрироваться, а затем перейти в свою учетную запись и создать ключ.
Вот пример того, как может выглядеть ваш файл .env для проекта с использованием Vercel AI SDK:
OPENAI_API_KEY=your_openai_api_keyВ приведенном выше примере OPENAI_API_KEY — это переменная среды, для которой установлено значение your_openai_api_key. В вашем реальном проекте вы должны заменить your_openai_api_key своим реальным ключом API OpenAI.
Крайне важно помнить, что файл .env содержит конфиденциальную информацию и не должен передаваться в общедоступную систему контроля версий. Чтобы гарантировать игнорирование этого файла, добавьте .env в ваш файл .gitignore:
# .gitignore
.envAPI потоковой передачи чата
Чтобы настроить API чата, погрузитесь в папку app/api folder/chat (или создайте ее) и создайте свой route.ts. Маршрутизатор приложения включает маршрутизацию на основе каталога. Если вам нужна новая страница, вы помещаете page.tsx в папку, а если вам нужен маршрут API, это route.ts.
Введите код ниже:
import { OpenAIStream, StreamingTextResponse } from 'ai'
import { Configuration, OpenAIApi } from 'openai-edge'
const config = new Configuration({
apiKey: process.env.OPENAI_API_KEY
})
const openai = new OpenAIApi(config)
export const runtime = 'edge'
export async function POST(req: Request) {
const { messages } = await req.json()
const response = await openai.createChatCompletion({
model: 'gpt-3.5-turbo',
stream: true,
messages
})
const stream = OpenAIStream(response)
return new StreamingTextResponse(stream)
}И так, что здесь происходит? Сначала мы импортируем необходимые модули: OpenAIStream и StreamingTextResponse из Vercel AI SDK, а также Configuration и OpenAIApi из пакета openai-edge. Эти модули закладывают основу для использования возможностей OpenAI в нашем приложении.
Затем мы создаем клиент API OpenAI, используя наш ключ API OpenAI, надежно сохраненный как переменная среды. Этот клиент служит нашим шлюзом к мощным языковым моделям, предлагаемым OpenAI.
После этого мы указываем среду выполнения как «пограничную», указывая, что мы стремимся выполнять наши функции на границе, обеспечивая снижение задержки и повышение производительности.
Магия происходит внутри функции POST, которая представляет собой асинхронную функцию, обрабатывающую запросы POST.
При получении запроса он извлекает «сообщения» из тела запроса. Эти «сообщения» затем передаются в метод createChatCompletion клиента OpenAI API, который генерирует динамический диалог с указанной языковой моделью (в данном случае «gpt-3.5-turbo»).
Затем ответ от клиента API OpenAI преобразуется в поток с помощью OpenAIStream. Этот поток, который по сути представляет собой динамический диалог с искусственным интеллектом, затем возвращается клиенту как StreamingTextResponse.
По сути, этот код демонстрирует, как легко настроить и управлять разговором на основе ИИ в вашем приложении с помощью Vercel AI SDK и OpenAI. Это элегантное сочетание искусственного интеллекта и разработки приложений, благодаря которому разговорный AI всегда у вас под рукой.
Простой пользовательский интерфейс
Tailwind CSS означает, что настроить UI очень просто! В каталоге приложения перейдите на страницу page.tsx, удалите шаблонный код и введите следующее:
import { useChat } from 'ai/react'
export default function Chat() {
const { messages, input, handleInputChange, handleSubmit } = useChat()
return (
<div className="flex flex-col w-full max-w-md py-24 mx-auto stretch">
{messages.length > 0
? messages.map(m => (
<div key={m.id} className="whitespace-pre-wrap">
{m.role === 'user' ? 'User: ' : 'AI: '}
{m.content}
</div>
))
: null}
<form onSubmit={handleSubmit}>
<input
className="fixed bottom-0 w-full max-w-md p-2 mb-8 border border-gray-300 rounded shadow-xl"
value={input}
placeholder="Say something..."
onChange={handleInputChange}
/>
</form>
</div>
)
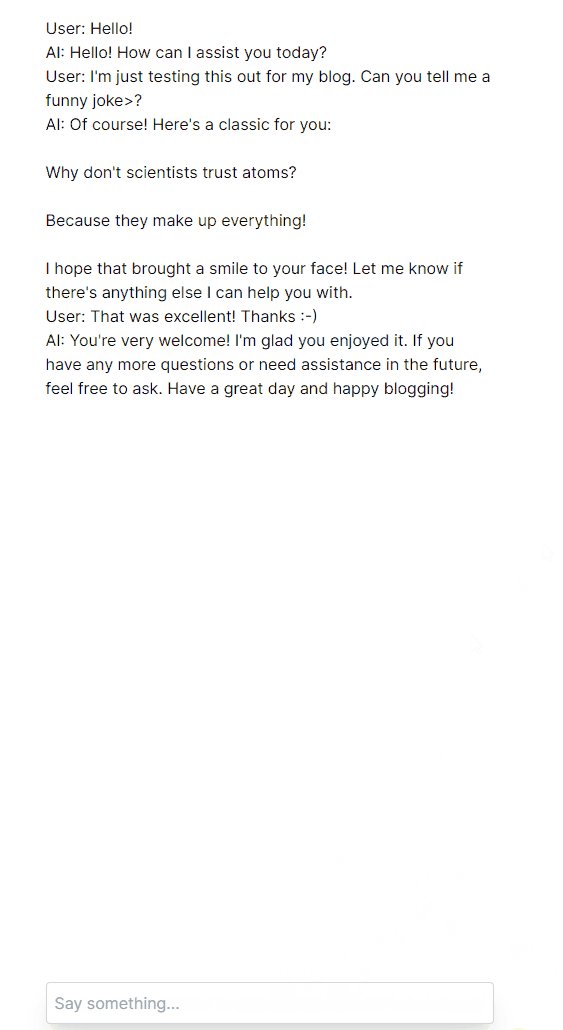
}Этот код демонстрирует простой интерфейс чата, созданный с помощью Vercel AI SDK в приложении React. Используется хук useChat из Vercel AI SDK, который предоставляет переменные состояния чата (сообщения и ввод) и функции (handleInputChange и handleSubmit), которые управляют потоком чата.
Пользовательский интерфейс отображает историю чата, где каждое сообщение имеет «роль» (либо «пользователь», либо «ИИ») и «контент». Пользователи вводят свои сообщения в поле формы, которое обновляет состояние ввода по мере их ввода и отправляет его в модель ИИ после отправки, тем самым добавляя к разговору.
Попробуй-ка!
Теперь вся ваша тяжелая работа сделана, пришло время поболтать! Просто введите:
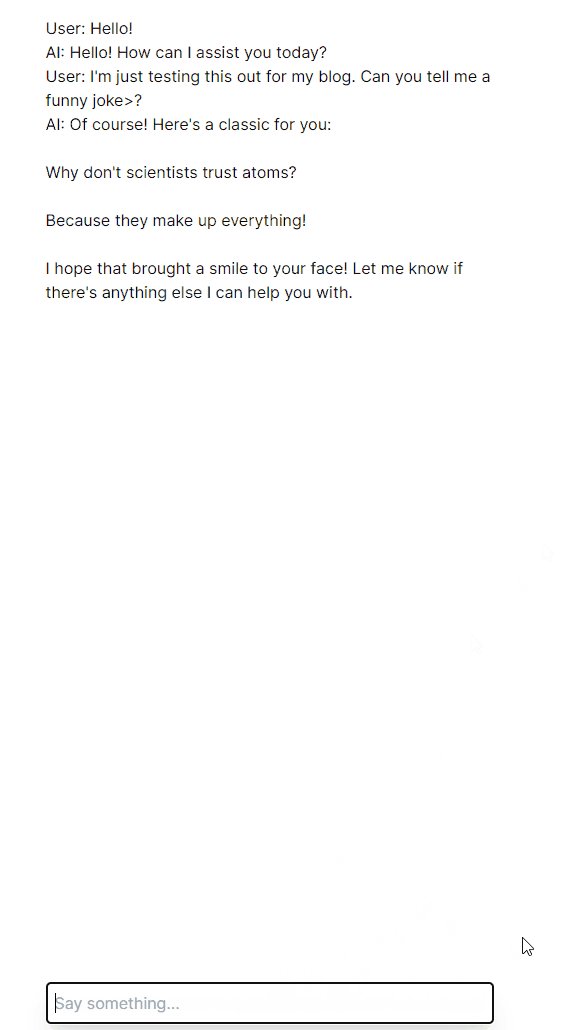
npm run devЭто должно открыть локальный экземпляр приложения для проверки. Вы увидите, что можете довольно легко общаться с ботом.
Обратите внимание на потоковый ответ, который является абсолютной мечтой, учитывая, что когда все эти вещи AI стартовали, для чего-то подобного потребовалось бы несколько строк кода/опросов/веб-сокетов/читаемых потоков.

Теперь вы можете в несколько кликов перейти к Vercel и показать всем своим друзьям своего собственного чат-бота!
Расширение возможностей общения с помощью ИИ
Таким образом, вы повысили уровень своего приложения, интегрировав мощь искусственного интеллекта! С помощью Vercel AI SDK вы вдохнули жизнь в свои UI, позволив им разумно общаться с пользователями в режиме реального времени.
Но это только верхушка айсберга ИИ. Vercel AI SDK поддерживает множество моделей ИИ от OpenAI, Hugging Face и LangChain. Каждый из этих мощных ИИ предлагает уникальные возможности и сильные стороны, которые ждут, когда вы их освоите.
Почему остановились на GPT-3.5? Как насчет тестирования BERT Hugging Face или расширенных языковых моделей LangChain? Выбор за вами, а возможности безграничны.
Итак, погрузитесь, начните изучать эти различные модели ИИ и наблюдайте, как ваше приложение превращается из просто интерактивного в интеллектуальное диалоговое. Вперед, удивите себя тем, чего вы и ИИ можете достичь вместе. Никогда еще искусственный интеллект не был таким доступным и увлекательным!
Помните, будущее ИИ уже наступило. И с Vercel AI SDK вы не просто готовы к этому; ты за рулем. Удачного кодирования!
Использованная литература:
Если вы где-то застряли, не стесняйтесь обращаться. Документация Vercel превосходна, а репозиторий Github также легко клонируется, если у вас нет времени писать код с самого начала и вы просто хотите застрять в настройке.
Репозиторий также включает маршрут чата с функциями, фантастическую новую функцию, описанную в другом блоге.