NPM против NPX - в чем разница?

Если вы когда-либо использовали Node.js, то вы наверняка использовали npm.
npm (менеджер пакетов Node) - это менеджер зависимостей / пакетов, который вы получаете из коробки при установке Node.js. Это позволяет разработчикам устанавливать пакеты как глобально, так и локально.
Иногда вы можете захотеть взглянуть на конкретный пакет и попробовать некоторые команды. Но вы не можете сделать это без установки зависимостей в вашей локальной папке node_modules.
Вот тут и приходит npx .
В этой статье мы рассмотрим различия между npm и npx и узнаем, как получить лучшее из обоих.
Во-первых, давайте разберемся, что же такое npm и что мы можем с ним сделать.
npm менеджер пакетов
npm - это пара вещей. Прежде всего, это онлайн-репозиторий для публикации проектов Node.js с открытым исходным кодом.
Во-вторых, это инструмент CLI, который помогает вам устанавливать эти пакеты и управлять их версиями и зависимостями. На npm есть сотни тысяч библиотек и приложений Node.js, и каждый день добавляются и другие.
Сам по себе npm не запускает никаких пакетов. Если вы хотите запустить пакет, используя npm, вы должны указать этот пакет в своем файле package.json.
Когда исполняемые файлы устанавливаются через npm, он создает ссылки на них:
- локальные установки имеют ссылки, созданные в каталоге
./node_modules/.bin/ - Глобальные установки имеют ссылки, созданные из глобального каталога
bin/(например:/usr/local/binв Linux или в%AppData%/npmWindows)
Чтобы выполнить пакет с помощью npm, вы должны либо ввести локальный путь, например:
npm v create-react-appили вы можете запустить локально установленный пакет, добавив его в свой файл package.json в разделе скриптов, например:
{
"name": "your-application",
"version": "1.0.0",
"scripts": {
"your-package": "your-package"
}
}Затем вы можете запустить скрипт, используя npm run:
npm run your-package
Вы можете видеть, что запуск пакета с простым npm требует некоторой церемонии.
К счастью, здесь пригодится npx.
Запуск пакетов с npx
Начиная с версии 5.2.0 npm, npx предварительно связан с npm. Так что это в значительной степени стандарт в наши дни.
npx также является инструментом CLI, цель которого - упростить установку и управление зависимостями, размещенными в реестре npm.
Теперь очень легко запустить любой исполняемый файл Node.js, который вы обычно устанавливаете через npm.
Вы можете запустить следующую команду, чтобы увидеть, установлена ли она уже для вашей текущей версии npm:
which npxЕсли это не так, вы можете установить его так:
npm install -g npxКак только вы убедитесь, что он установлен, давайте рассмотрим несколько вариантов использования, которые делают npx чрезвычайно полезным.
Запустить локально установленный пакет легко
Если вы хотите выполнить локально установленный пакет, все, что вам нужно сделать, это набрать:
npx your-packagenpx проверит, существует ли command или package в $PATH локальных бинарных файлах проекта, или, если да, то выполнит его.
Выполнить пакеты, которые ранее не были установлены
Еще одним важным преимуществом является возможность выполнения пакета, который ранее не был установлен.
Иногда вы просто хотите использовать некоторые инструменты CLI, но не хотите устанавливать их глобально, просто чтобы протестировать их. Это означает, что вы можете сэкономить место на диске и просто запускать их только тогда, когда они вам нужны. Это также означает, что ваши глобальные переменные будут менее загрязнены.
Запустите код прямо из GitHub

Это довольно хорошо.
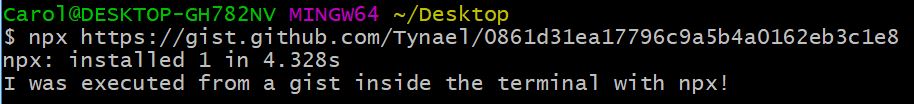
Вы можете использовать npx для запуска любых GitHub списков и репозиториев. Давайте сосредоточимся на выполнении GitHub Gist, потому что его легче создать.
Самый простой скрипт состоит из основного файла JS и файла package.json. После того, как вы настроили файлы, все, что вам нужно сделать, это запустить npx со ссылкой на этот список, как показано на рисунке выше.
Здесь вы можете найти код, который я использовал для этого примера.
Обязательно внимательно прочитайте любой скрипт перед его выполнением, чтобы избежать серьезных проблем, которые могут возникнуть из-за вредоносного кода.
Протестируйте разные версии пакета
С помощью npx чрезвычайно легко тестировать разные версии пакета или модуля Node.js. Чтобы протестировать эту замечательную функцию, мы собираемся локально установить пакет create-react-app и протестировать следующую версию.
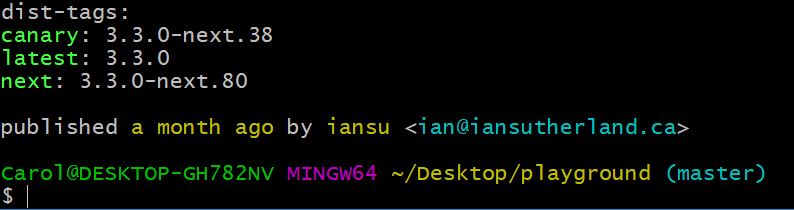
Это перечислит некоторые теги dist ближе к концу вывода. Теги Dist предоставляют псевдонимы для номеров версий, что значительно упрощает ввод.
npm v create-react-app
Давайте используем npx, чтобы опробовать create-react-app тег dist next, который создаст приложение в каталоге с песочницей.
npx create-react-app@next sandboxnpx временно установит следующую версию create-react-app, а затем запустит приложение и установит его зависимости.
После установки мы можем перейти к приложению следующим образом:
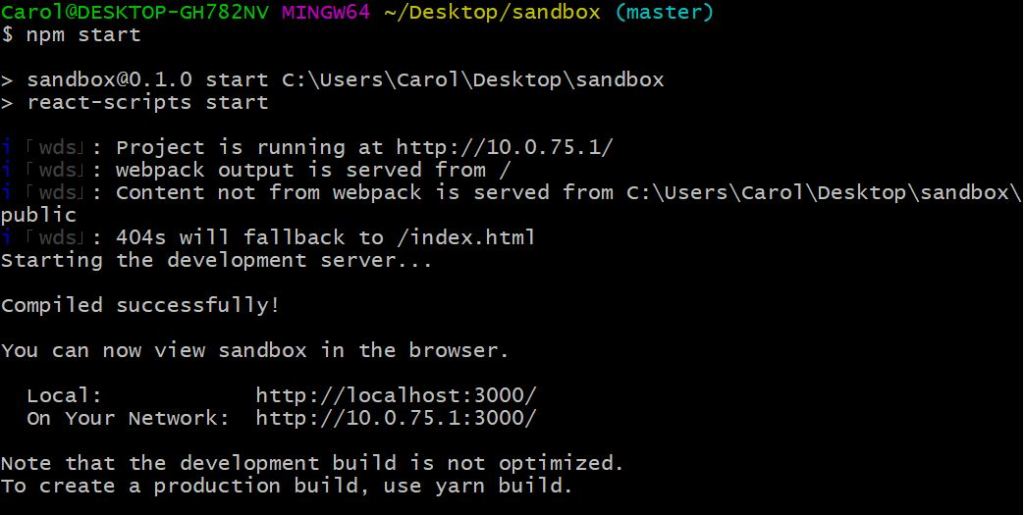
cd sandboxи затем запустите его с помощью этой команды:
npm start
Он автоматически откроет приложение React в окне браузера по умолчанию. Теперь у нас есть приложение, которое работает на следующей версии пакета create-react-app!

Вывод
npx помогает нам избежать версий, проблем с зависимостями и установки ненужных пакетов, которые мы просто хотим попробовать.
Он также предоставляет простой и понятный способ выполнения пакетов, команд, модулей и даже списков и репозиториев GitHub.
Если вы раньше не использовали npx, сейчас самое время начать!