Обеспечьте совместную работу своих приложений на основе React с помощью наших новых хуков Spaces и стартовых наборов

Мы рады сообщить, что Aly Spaces SDK теперь включает поддержку React Hooks. Это означает, что разработчики могут интегрировать функции совместной работы в свои приложения на основе React эффективным и идиоматическим способом.
Чтобы помочь вам быстро приступить к работе, мы создали набор стартовых наборов на основе React для четырех ключевых функций совместной работы, поддерживаемых в Spaces SDK — переходите к ним прямо сейчас!
Улучшите свой продукт с помощью совместной работы в приложении и Spaces.
С помощью Spaces SDK вы можете настроить среду для совместной работы в любой части вашего приложения (или всего приложения), чтобы сотрудники имели контекстуальную информацию о том, чем занимается каждый.
Участники пространства могут видеть, какие другие участники находятся в сети, что они смотрят, их местоположение в приложении (это может быть ячейка, страница, слайд или папка) и любой конкретный компонент, который они заблокировали для редактирования. Все это и многое другое всего в нескольких строках кода. Нет необходимости менять существующий дизайн системы или архитектуру приложения. Нет инфраструктуры реального времени, которую нужно создавать и поддерживать, чтобы масштабировать сотрудничество на миллионы виртуальных пространств и пользователей.
Теперь, благодаря нашим специальным хукам React и новым стартовым наборам, обеспечить совместную работу в вашем приложении стало еще проще. Нет необходимости придумывать, куда добавить код Ably, как его синхронизировать с изменениями в жизненном цикле приложения и компонентов и как лучше взаимодействовать с сервисом Ably в целом. В частности, вы получаете доступ к:
- Полный набор функций Spaces в виде хуков: Все, что вам нужно для создания среды для совместной работы: стек аватаров, живые курсоры, расположение участников и блокировка компонентов.
- Легкое управление
своим приложением в режиме реального времени: Простые и интуитивно понятные React Hooks для пространств Aly помогают управлять такими вещами, как состояние пространства и эффекты, гарантируя, что код остается организованным и простым в обслуживании.
- Обработка асинхронных операций: Сложности синхронизации компонентов React и системных вложений Aly абстрагируются и обрабатываются Ably.
- Управление состоянием: Состояние участника правильно объединяется с состоянием приложения и методами управления состоянием, которые уже имеются в приложении. Не нужно погружаться в низкоуровневые парадигмы React.
- Полностью управляемое тестирование, обслуживание и обновления: Разработчики, использующие хуки Spaces React, также освобождаются от необходимости писать тесты, поддерживать пользовательские хуки и предоставлять обновления.
- Высокая производительность в масштабе: На базе нашей проверенной на рынке инфраструктуры реального времени, созданной для обеспечения надежности в масштабе, подкрепленной соглашениями об уровне обслуживания «пять девяток» и гарантиями обмена сообщениями.
Пространства React Hooks
Aly поддерживает обширный набор пользовательских React Hooks как часть Spaces SDK, что упрощает разработчикам возможность совместной работы в своих приложениях на основе React.
Spaces React Hooks предлагает:
useSpace— хукuseSpaceпозволяет подписаться на текущий Space, получать события состояния Space и получать текущий экземпляр Space.useMembers— хукuseMembersполезен при создании стеков аватаров. Используя хук useMembers, вы можете получить членов пространства.useLocations— хукuseLocationпозволяет подписаться на события местоположения. События местоположения создаются всякий раз, когда участник меняет местоположение.useCursors—useCursorsпозволяет отслеживать обновления положения указателя члена в приложении.useLocks— перехватчикuseLocksпозволяет подписаться на события блокировки, зарегистрировав прослушиватель. События блокировки создаются всякий раз, когда состояние блокировки переходит в заблокированное или разблокированное.useLock—useLockвозвращает статус блокировки и, если она была получена, член, удерживающий блокировку.
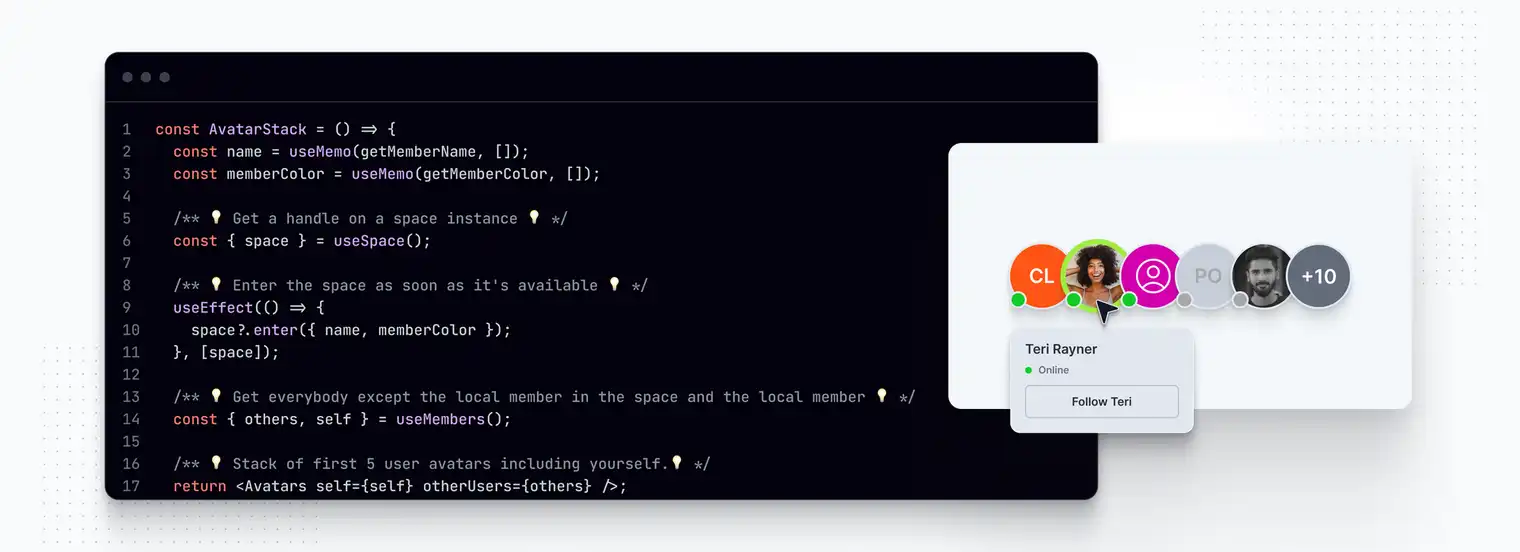
Стек аватаров
Стеки аватаров показывают пользователей, сотрудничающих в общем пространстве. Они помогают пользователям принимать обоснованные решения, указывая состояние соединения коллег, например. находятся ли они в сети, оффлайн или недавно ушли. Перейдите к стартовому комплекту.

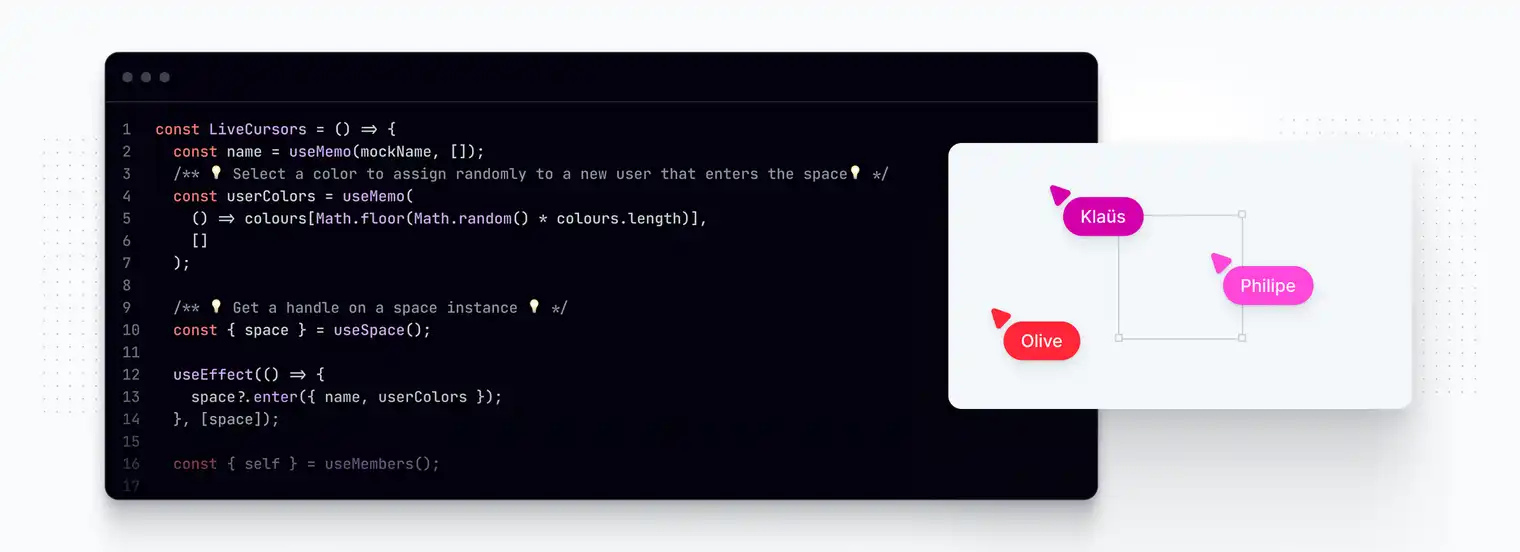
Живые курсоры
Живые курсоры показывают положение указателя мыши других участников. Они могут быть полезны, чтобы показать, на что кто-то смотрит в данный момент, и его движение по пространству — отличный способ создать ощущение совместной работы. Перейдите к стартовому комплекту.

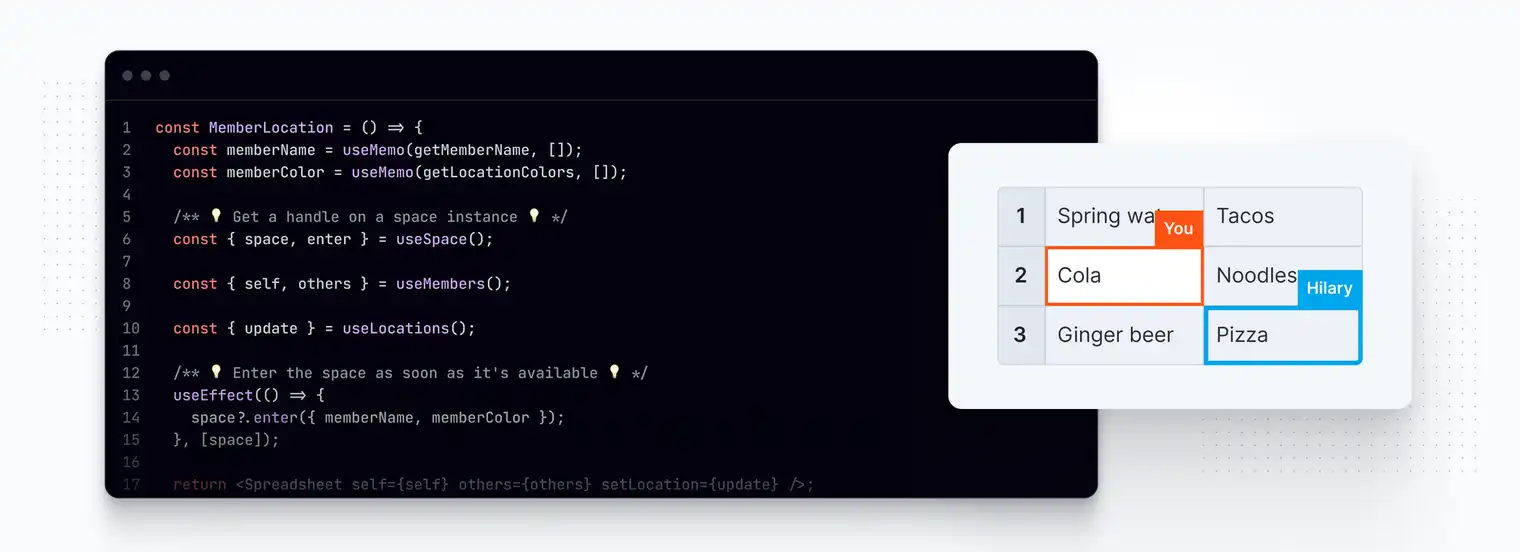
Местоположение участника
Местоположение участника — это способ показать, где находятся коллеги в общем пространстве. Это может быть полезно для понимания того, над чем работают другие участники и как их работа может повлиять на вашу. Перейдите к стартовому комплекту.

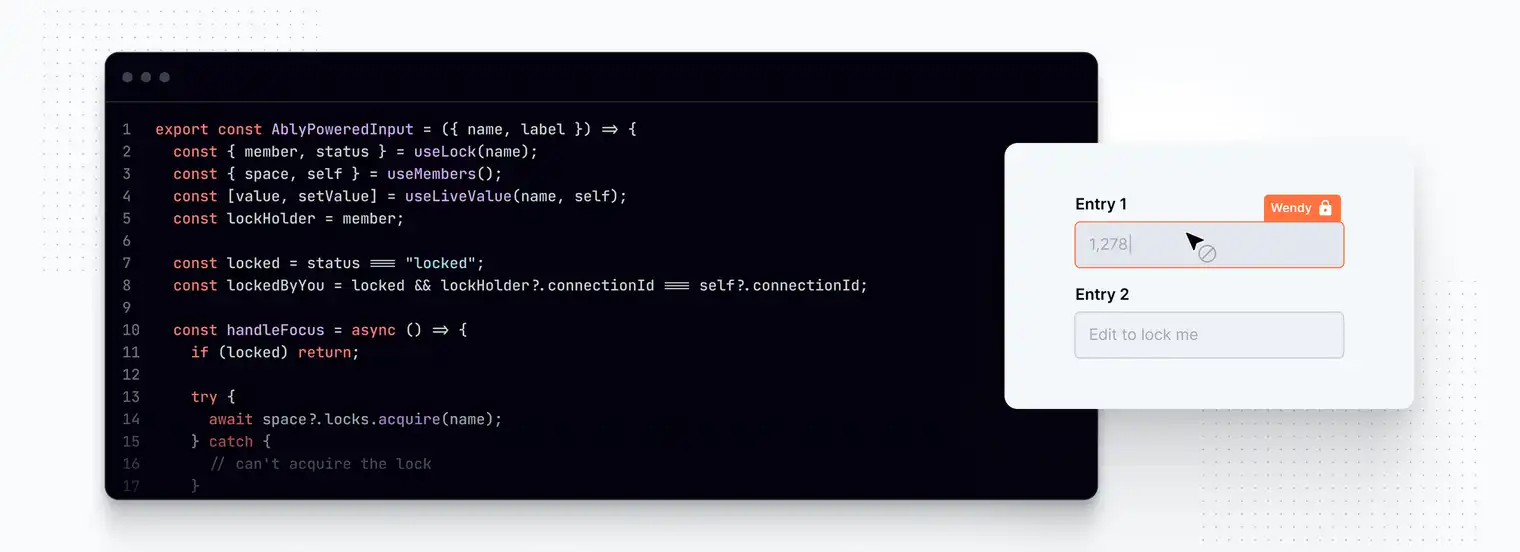
Блокировка компонентов
Блокировка компонентов может быть ценным инструментом для совместных приложений. Замок или аналогичный значок, отображаемый над конкретным компонентом, сигнализирует другим участникам о том, что они в данный момент редактируются. На основании этой информации они могут подождать или перейти к другой задаче. Перейдите к стартовому комплекту.