Обнаружение и размытие человеческих лиц с помощью искусственного интеллекта в NextJS

Вы когда-нибудь загружали в Интернет фотографию с лицами других людей и задавались вопросом, как сохранить их конфиденциальность? Обнаружение и размытие лиц — важная функция конфиденциальности, которую должны иметь все приложения.
Внедрить распознавание лиц и размытие не так уж и сложно благодаря таким сервисам, как PixLab, которые предоставляют готовые API-интерфейсы искусственного интеллекта.
В этом блоге я покажу вам живую демонстрацию и то, как вы можете реализовать это в своем приложении NextJS/React, используя мощные API-интерфейсы компьютерного зрения PixLab.
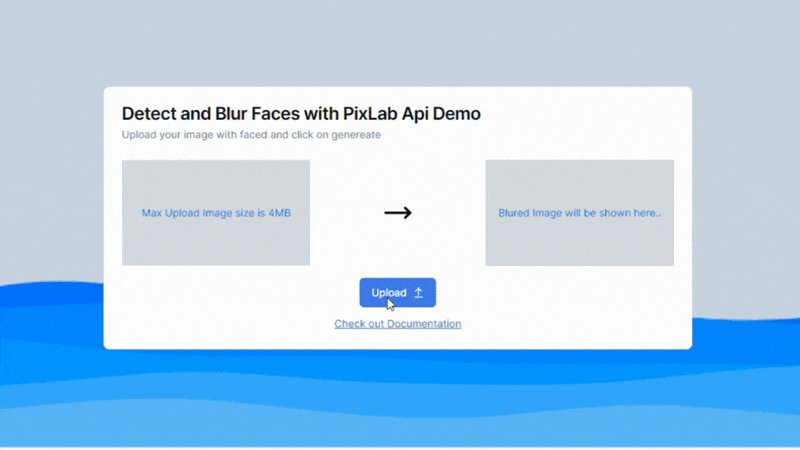
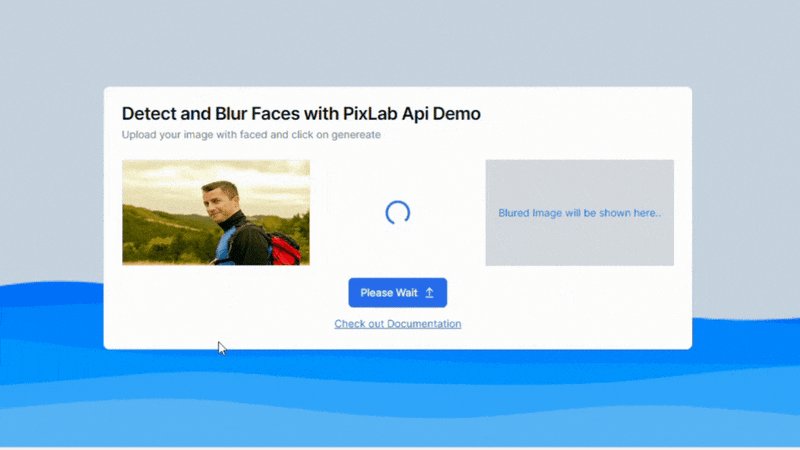
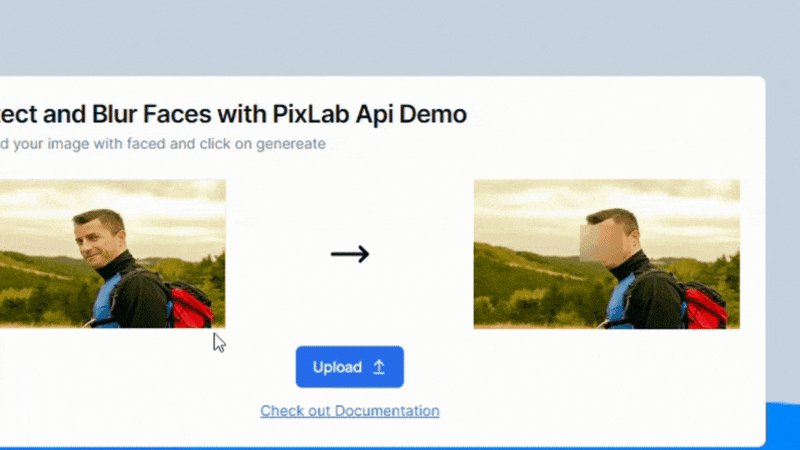
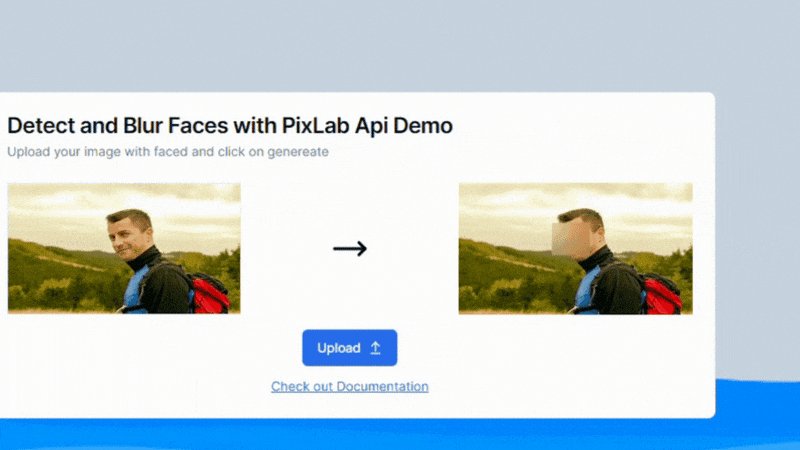
Демонстрация
Нажмите здесь, чтобы увидеть демонстрацию.

Загруженное изображение

Результат сгенерированного изображения

Как Pixlab может помочь реализовать распознавание лиц и размытие?
PixLab — это платформа, которая предоставляет удобный интерфейс прикладного программирования (API) для своих современных моделей искусственного интеллекта.
PixLab имеет API FACEDETECT, который может точно найти все человеческие лица на изображении.
Он возвращает координаты каждого обнаруженного лица. Затем мы можем использовать эти координаты с API-интерфейсом MOGRIFY PixLab, чтобы применить фильтр размытия только к областям лица, оставив остальную часть изображения нетронутой.
Давайте посмотрим, как реализовать в NextJS
Прежде чем погрузиться в руководство, я хочу сказать вам, что я не использовал здесь какую-либо стороннюю библиотеку, я использовал здесь только Pixlab API.
1. Сначала получите изображение от пользователя с помощью input
<input
type="file"
accept=".jpeg, .jpg, .png"
onChange={handleImageUpload}
/>2. Теперь давайте определим handleImageUpload функцию для onChange ввода
const handleImageUpload = async (e: React.ChangeEvent<HTMLInputElement>) => {
try {
const file = e.target?.files?.[0];
if (file) {
const fileSizeMB = file.size / (1024 * 1024); // Here i am Converting bytes to megabytes
if (fileSizeMB > 4{
toast.error(`File size exceeds the limit of 4MB`);
return;
}
const imgFile = new File([file], file.name, { type: "image/png" || "image/jpeg" });
const formData = new FormData();
formData.append("file", imgFile);
const upload = await fetch("/api/blurface", {
method: "POST",
body: formData,
});
const response = await upload.json();
if (upload.status === 200) {
setBluredImage(response.blurImgUrl.link);
} else {
toast.error(response.message);
}
}
} catch (error) {
console.log("Something Went Wrong :" + error);
}
};3. Теперь, наконец, давайте создадим /api/faceblur
Перед созданием /api/faceblur получите ключ API PixLab и установите его в .env.local файл с именем переменной NEXT_PUBLIC_BLUR_IMAGE_KEY.
import axios from "axios";
import { NextRequest, NextResponse } from "next/server";
export async function POST(req: NextRequest) {
try {
const data = await req.formData();
const file: File | null = data.get("file") as unknown as File;
if (!file) {
return NextResponse.json(
{ message: "No image Provided!" },
{ status: 400 }
);
}
// CONVETING TO BUFFER AND THEN BUFFER TO BLOB
const bytes = await file.arrayBuffer();
const buffer = Buffer.from(bytes);
const toBlob = new Blob([buffer], { type: file.type });
// Api 1 => UPLOADING TO PIXLAB AWS
const formData = new FormData();
formData.append("file", toBlob, file.name);
formData.append("key", process.env.NEXT_PUBLIC_BLUR_IMAGE_KEY || "");
const uploadImg = await fetch(`https://api.pixlab.io/store`, {
method: "POST",
body: formData,
});
const finalRes = await uploadImg.json();
if (finalRes.status !== 200) {
return NextResponse.json(
{ message: "Uploading Failed to pixlab" },
{ status: 400 }
);
}
// Api 2 => GETTING COORDIANATES OF THE FACES IN IMAGE
const getCordinate = await axios.get("https://api.pixlab.io/facedetect", {
params: {
img: finalRes.link,
key: process.env.NEXT_PUBLIC_BLUR_IMAGE_KEY,
},
});
// console.log(getCordinate.data);
if (getCordinate.data.faces.length === 0) {
return NextResponse.json(
{ message: "No faces Found! Try another" },
{ status: 400 }
);
}
// Api 3 => FINALLY GENERATING IMAGE FACES BLURED
const blurFaces = await axios.post("https://api.pixlab.io/mogrify", {
img: finalRes.link,
key: process.env.NEXT_PUBLIC_BLUR_IMAGE_KEY,
cord: getCordinate.data.faces,
});
const blurImgUrl = await blurFaces.data;
if (blurImgUrl.status !== 200) {
return NextResponse.json(
{ message: "Falied to Blur Faces! Try again" },
{ status: 400 }
);
}
return NextResponse.json({ blurImgUrl }, { status: 200 });
} catch (error) {
console.log(error);
return NextResponse.json({ message: "Error server" }, { status: 500 });
}
}Вот и все
Автоматическое распознавание и размытие лиц — важная функция конфиденциальности и соответствия требованиям. С помощью PixLab разработчики NextJS/ReactJS могут легко добавлять эту функциональность в свои приложения.
Попробуйте их API и найдите другие способы улучшить свои проекты с помощью компьютерного зрения.