Обработка исключений в JavaScript

В JavaScript ошибки обнаруживаются только во время выполнения. Таким образом, невозможно получить ошибки во время компиляции при создании приложений на JavaScript.
Существует несколько причин, по которым могут возникать ошибки: неверный ввод, ошибка сервера или ошибки даже в коде приложения.
В этой статье мы обсудим, как обрабатываются ошибки в JavaScript, чтобы при возникновении ошибок они не приводили к сбою приложения. Мы можем сделать это, используя обработку исключений в JavaScript.
Обработка исключений позволяет нам писать пользовательское поведение для различных ошибок, вызванных пользователями приложения, сервером и многими другими причинами этих ошибок.
Что такое обработка исключений?
Приложения иногда сталкиваются с ошибками. Такие операции, как деление ненулевого числа на ноль и невозможность чтения файла, приведут к исключению в нашем коде.
Обработка ошибок - это процедура/метод, используемый для обработки ненормального поведения нашего приложения. Это метод, используемый для устранения возможности сбоя в приложениях.
С помощью обработки исключений мы можем обрабатывать ненормальные условия или сбои и помогать пользователю предпринимать необходимые действия с помощью надлежащего сообщения об обработке исключений.
Зачем нужна обработка исключений?
Когда коды приложений генерируют ошибки и вызывают исключения, нет смысла продолжать работу с оставшимся кодом. Вместо этого мы пытаемся оправиться от ошибки с помощью обработки исключений.
Без надлежащих методов обработки ошибки могут привести к сбою приложения и помешать достижению его цели.
Обнаружение и обработка ошибок или возможных сбоев приложения спасает связанные программы от дальнейших простоев или сбоев в работе.
Если дается неожиданный ответ, а затем обрабатывается, пользователь получает неверную информацию и плохое впечатление о приложении.
Хорошо написанное приложение должно иметь хороший механизм обработки исключений и подход к различным видам ошибок, которые могут возникнуть в приложении во время использования.
С помощью обработки исключений мы можем справиться с этими проблемами и предотвратить сбой приложения. Используя обработку исключений, мы можем управлять потоком приложения.
Как обрабатывать исключения в JavaScript?
Существует много способов обработки исключений в JavaScript. JavaScript предоставляет механизм для обработки ошибок с использованием блока try-catch-finally, аналогичного таким языкам, как Java или C#.
Этот механизм может быть использован следующими способами:
- операторы throw
- попробуй-поймай
- попробуй-поймай-наконец
Блок Try
Исполняемые коды, которые могут генерировать исключения или вызывать ошибки, помещаются в блок try.
Пока код в блоке try выполняется, при обнаружении ошибки он передает ошибку в блок catch, и в блоке catch выполняются необходимые действия. Если необходимые действия блоком catch не выполняются, приложение начинает вести себя ненормально, и, вероятно, произойдет сбой.
Блок Catch
Код, который должен выполняться при возникновении ошибок в блоке try, записан в блоке catch. Код обработки ошибок обычно записывается в блоке catch.
Блок catch может содержать либо определяемый пользователем обработчик исключений, либо встроенный обработчик ошибок в JavaScript.
Обратите внимание, что блок catch выполняется только при возникновении ошибки из блока try. Также может быть несколько блоков catch для обработки нескольких исключений.
Блок Finally
Блок finally будет выполняться независимо от того, есть ли ошибка в блоке try.
Операторы Try-Catch
Операторы Try-catch распространены не только в JavaScript, но и широко используются в других языках программирования. Они используются для обработки исключений, возникающих в коде.
JavaScript использует операторы try-catch для улавливания ошибок во время выполнения и их правильной обработки.
Блоки Try содержат код, который может вызывать ошибки, а блоки catch содержат код для обработки таких ошибок. Когда блок try обнаруживает ошибки, запускается блок catch. В противном случае выполнение продолжается после каждого оператора try-catch. Вот пример:
try {
thisfunctiondoesnotexit()
}
catch(e) {
console.log(e);
}
В приведенном выше коде мы пытаемся использовать функцию, которая не существует в приложении. Блок try выдает ошибку блоку catch, который регистрирует ее на консоли.
Операторы JavaScript Try-Catch-Finally
Оператор try-catch также может быть написан с добавленным блоком finally. Код в блоке finally выполняется независимо от того, возникает ли ошибка в операторе try.
Ниже приведен пример того, как try-catch-finally реализуется для обработки ошибок в JavaScript:
try {
thisfunctiondoesnotexit();
}
catch(e) {
console.log(e);
}
finally {
console.log("Code executed successfully");
}
В этом примере блок finally будет выполняться независимо от того, выдает ли блок try ошибку. Это простой синтаксис того, как обрабатывать ошибки в JavaScript.
Однако ошибки могут быть гораздо более сложными и обрабатываться более профессионально. Использование операторов throw позволяет помещать пользовательские ошибки в блок catch, который обрабатывается на основе кода в блоке catch.
Давайте взглянем на некоторые более сложные примеры обработки ошибок JavaScript. Мы создадим простой калькулятор, который принимает пользовательский ввод в JavaScript и использует обработку исключений и обещания. Запустите приведенный ниже код JavaScript в вашем браузере, и давайте разберемся, как это работает.
const throwExceptions = () => {
let result
let first = prompt('Enter first number: ')
let second = prompt('Enter second number: ')
try {
if (first == '' || second == '') throw 'Number cannot be empty'
result = first / second
} catch (err) {
console.log(err)
} finally {
console.log(`The division of ${first} & ${second} is ${result}`)
}
}
throwExceptions()
Здесь мы создали функцию, которая обрабатывает ошибки, сгенерированные из нашего кода.
В приведенном выше коде мы предлагаем пользователю ввести два числа. Затем эти два числа будут разделены друг на друга, причем первое число будет числителем, а второе - знаменателем.
Затем мы используем оператор JavaScript if и throw, чтобы проверить, является ли введенный пользователем ввод действительным (т.е. является ли он пустым).
В нашем коде мы выдаем пользовательскую ошибку, используя оператор throw. Мы также можем выполнить некоторые другие проверки пользовательского ввода, чтобы проверить правильность и отправить ошибки в блок catch, если таковые имеются.
Блок catch улавливает ошибки и отображает сообщение, определенное в операторах throw.
Это обеспечивает контроль и лучшую обработку потока приложения разработчиком, а также помогает пользователю узнать, что пошло не так и почему приложение не дает ожидаемого результата.
Блок finally выполняется независимо от того, была ли выдана ошибка, и используется для отображения результата операции, даже при наличии ошибки.
В дополнение к ошибкам, определенным оператором throw, другие ошибки также могут быть перехвачены и отображены в блоке catch. Оператор throw обеспечивает только гибкость и пользовательское определение ошибок.
Использование инструкции try-catch-finally в JavaScript является хорошим примером того, как обрабатывать исключения и ошибки. Однако это еще не все.
Обработка ошибок с помощью обещаний JavaScript
Мы также можем отлавливать ошибки, используя обещания JavaScript. Мы создадим ту же программу, используя JavaScript promises. Запустите приведенный ниже код в своем браузере, и давайте рассмотрим его поближе.
const throwExceptions = (first, second) => {
return promise = new Promise((resolve, reject) => {
if (first == '' || second == '') reject ('Number cannot be empty')
resolve(first / second)
})
}
let first = prompt('Enter first number: ')
let second = prompt('Enter second number: ')
throwExceptions(first, second)
.then(result => console.log(result))
Приведенный выше код помог нам справиться с нашим простым приложением-калькулятором, используя JavaScript promises. Способ работы приложения ничем не отличается от предыдущего. Отличается только реализация. Мы использовали обещания только для того, чтобы более эффективно справляться с нашими ошибками.
Обещания - это идеальный способ обработки ошибок в асинхронном коде. Они предоставляют лучшие способы обработки асинхронных операций, чем обратные вызовы и события.
Мы создали и вернули новый объект promise в вашей функции: throw Exceptions. Наше новое обещание проверяет входные данные и отклоняет их, если они недействительны.
Операция будет обработана, и результат будет отображен, если входные данные верны.
Вот как работают обещания JavaScript. Однако мы можем провести дополнительную проверку и получить более подробную информацию об ошибках, когда они возникают. Для достижения этой цели мы можем использовать инструмент мониторинга ошибок Honeybadger.
Давайте лучше поймем, как использовать этот инструмент.
Как обрабатывать исключения с помощью Honeybadger
Honeybadger предоставляет разработчикам инструменты для управления ошибками и их исправления. Он предлагает один из лучших инструментов мониторинга ошибок для отслеживания ошибок в вашем коде.
С помощью инструмента мониторинга ошибок Honeybadger разработчики и предприятия могут отслеживать ошибки приложений и управлять ими, а также радовать своих пользователей.
Я расскажу вам о шагах, необходимых для начала работы с Honeybadger, и о том, как отслеживать ошибки в вашем приложении с помощью Honeybadger.
Следуйте приведенным ниже инструкциям, чтобы настроить Honeybadger в вашем приложении Nodejs.
Да, мы будем тестировать библиотеку Honeybadger с помощью приложения Node.
В этом приложении мы попытаемся получить доступ к функции, которая не существует. Это вызовет сообщение об ошибке. Затем мы будем использовать Honey badger для мониторинга и получения более подробной информации об этой ошибке.
Шаг 1
Начните с создания проекта узла. Создайте папку и дайте ей подходящее вам имя.
mkdir test-app
cd test-app
Шаг 2
В этом приложении мы будем использовать только две библиотеки: Express и Honeybadger. Выполните следующую команду, чтобы установить эти две библиотеки в свой проект.
npm install express
npm install @honeybadger-io/js --save
Шаг 3
Создать index.js файл и вставьте следующий код:
const express = require('express');
const app = express();
// Website routing
app.get('/', (req, res) => {
res.send("index");
});
app.listen(port, () => {
console.log('Server is running');
});
Эта программа не будет запущена, потому что мы попытались получить доступ к переменной, которая не существует в приложении. Давайте посмотрим, как Honeybadger помогает нам отслеживать эту ошибку.
Шаг 4
Зарегистрируйтесь на веб-сайте Honeybadger и нажмите "начать бесплатную пробную версию", как показано на следующем рисунке.

Шаг 5
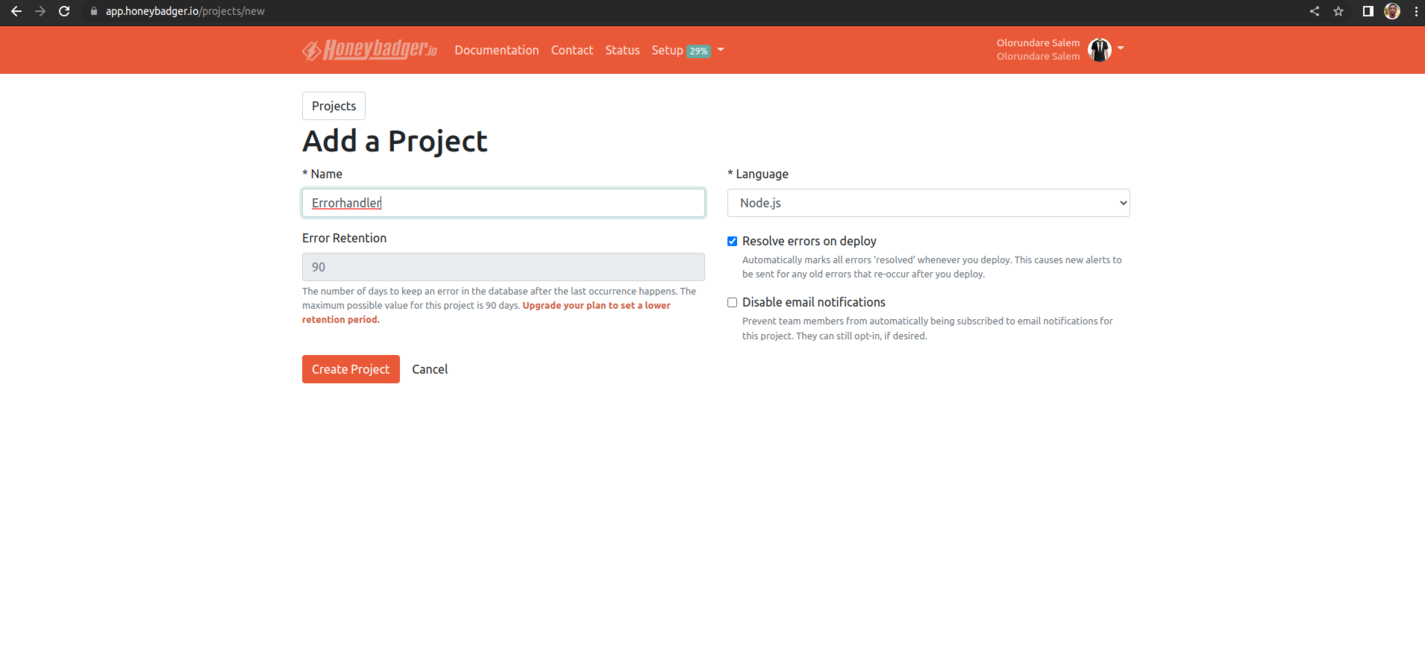
Нажмите на кнопку ‘добавить проект" и укажите название вашего проекта. Затем выберите Nodejs в качестве языка и создайте проект.

Шаг 6
На следующей странице отображается ключ конфигурации, который вы можете использовать для отслеживания ошибок в вашем коде. Обновите свой код следующим образом.
const express = require('express');
const Honeybadger = require('@honeybadger-io/js')
Honeybadger.configure({
apiKey: 'hbp_aRzcPWosdNhgU01ETnv25YF2OFF0nD3MiWJj'
})
const app = express();
// Website routing
app.get('/', (req, res) => {
try {
thisfunctiondoesnotexit()
} catch(e) {
Honeybadger.notify(e);
}
res.send("index");
});
app.listen(3000, () => {
console.log(`App Listening at 3000`);
});
В приведенной выше программе мы пытаемся получить доступ к функции, которая не существует. Этот код выдает ошибку при запуске. Давайте посмотрим, как Honeybadger помогает нам справиться с этой ошибкой из нашей учетной записи Honeybadger.
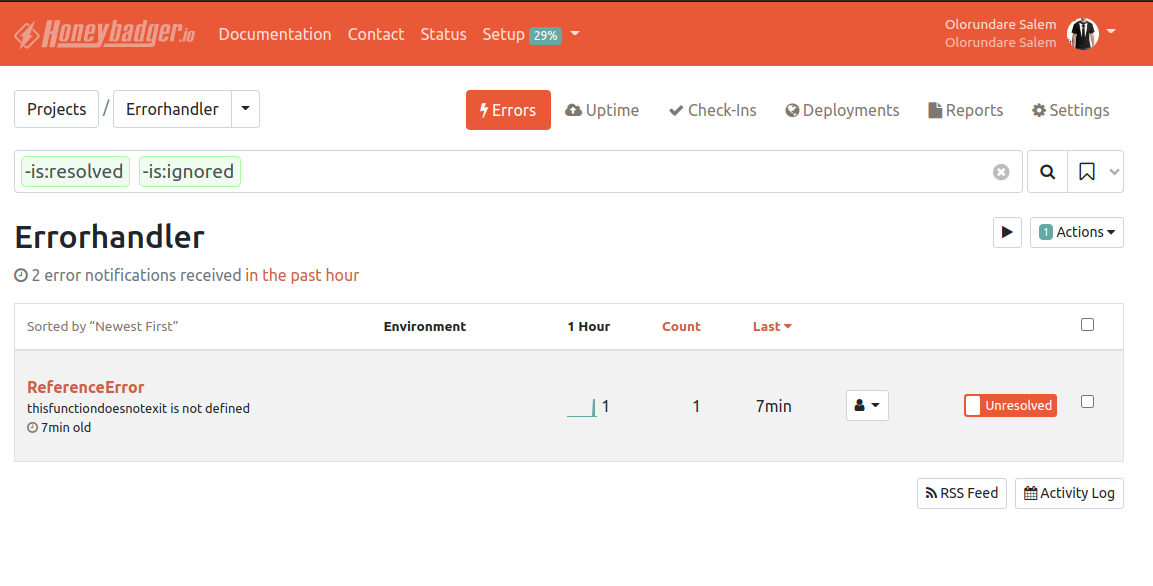
Перейдите в свою учетную запись Honeybadger и откройте проект, который мы создали ранее. Перейдите на вкладку ошибка и посмотрите, какая ошибка отображается.

Если вы успешно настроили свое приложение с помощью Honey badger, вы должны получить экран, который выглядит следующим образом.
На этом экране отображается ошибка ReferenceError в вашем коде.
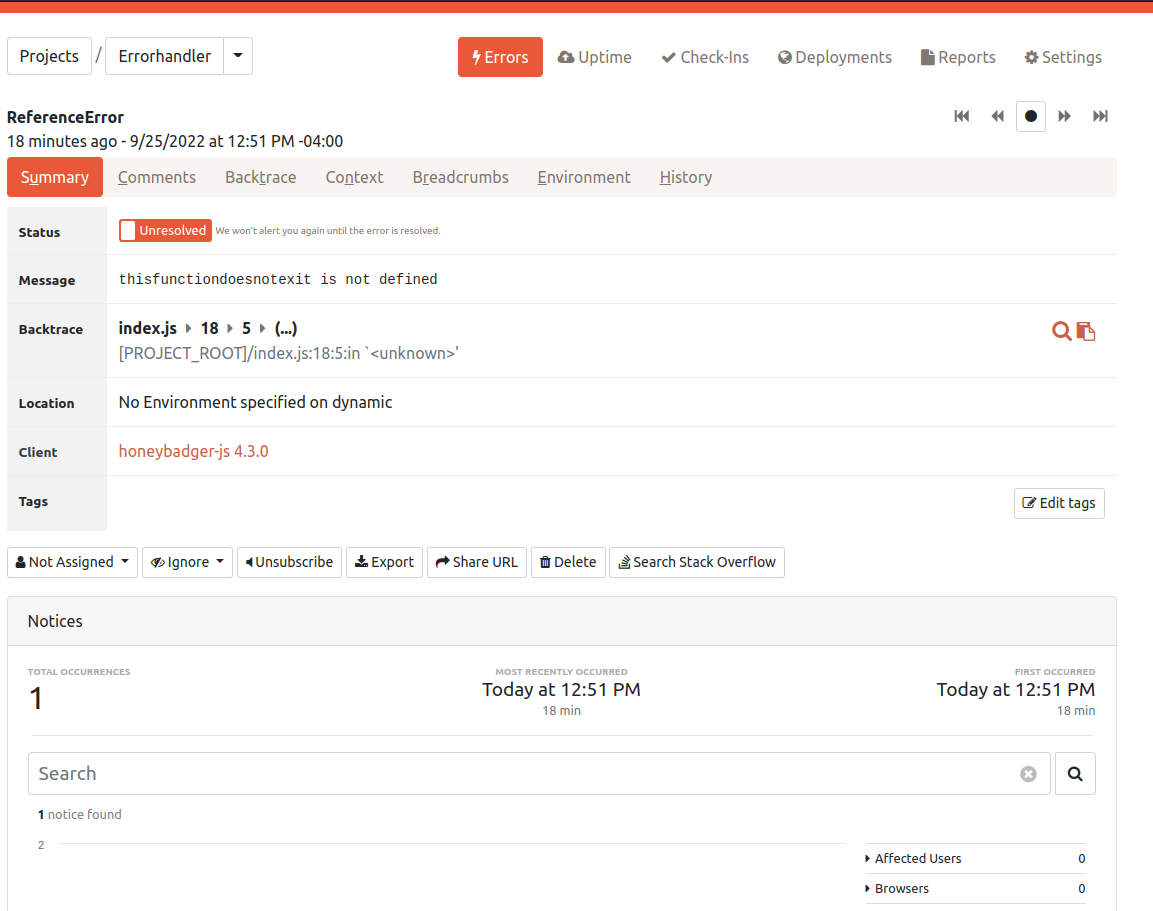
Чтобы получить дополнительную информацию об этой ошибке, нажмите на ошибку. Это отобразит более подробную информацию об ошибке в коде вашего приложения, как показано на следующем рисунке:

На этой странице отображается вся соответствующая информация об ошибке в вашем коде, такая как сообщение об ошибке, в какой строке произошла ошибка и другие соответствующие сведения.
Honeybadger - отличный инструмент для разработчиков, которые хотят удовлетворить своих клиентов и свести к минимуму ошибки в своих приложениях.
Попробуйте простой калькулятор, который мы создали в этой статье, и посмотрите, как Honeybadger помогает вам удобно отслеживать эти ошибки.
Вывод
В этой статье мы узнали, как обрабатывать ошибки в JavaScript. При написании кодов JavaScript ошибки встречаются довольно часто.
Ошибки в коде приложения могут быть утомительными для поиска и могут быть дорогостоящими, когда они возникают и приводят к сбою приложения. Honeybadger предлагает инструменты мониторинга, которые помогают обнаруживать ошибки быстрее и проще.