Возврат изображений HTTP 404 в HTML и JavaScript

Ваши изображения повсеместно отбрасываются на 404. Вы получили гневное письмо от клиента. Их сайт "сломан", изображения не загружаются, кумулятивная смена макета бунтует, и все в беспорядке. Толпы людей насмехаются над вашим сломанным кодом в Twitter. Забавный GIF, загруженный по URL-адресу Giphy, больше не существует. А кто-то случайно удалил изображение из CMS.
Хотя вы не можете контролировать сторонние URL-адреса или ошибки пользователей в CMS, вы можете предотвратить все это, обеспечив возврат изображений 404 тремя различными способами. Давайте посмотрим.
Возврат изображений в HTML
Первый способ - это способ, основанный только на HTML: никакого JavaScript не требуется. Элемент HTML <object> часто не замечают среди причудливых компонентов изображений на основе фреймворков, доступных в экосистеме фронтенда сегодня. Он используется для представления внешнего ресурса, который может быть изображением, видео или веб-страницей. Исторически он использовался для встраивания и запуска плагинов на веб-странице для отображения Flash-роликов, запуска элементов управления ActiveX, Java-апплетов и других видов олдскульных веб-примочек. Сегодня это идеальный вариант для работы со сторонними URL-адресами изображений, которые вы не можете контролировать. Кроме того, он имеет полную поддержку браузера.
Чтобы использовать элемент HTML <object> для предоставления резервного изображения, назначьте атрибут данных элемента <object> нужному URL-адресу ресурса и предоставьте элемент HTML <img> в качестве дочернего элемента <object>, указывающий на URL подходящего резервного изображения. Из соображений доступности добавьте атрибут aria-label в <object> для описания желаемого изображения (вместо атрибута alt). Кроме того, убедитесь, что вы указали ширину и высоту изображения в обоих тегах элемента, чтобы избежать совокупного сдвига макета по мере того, как страница загружает ресурсы и создает саму страницу.
<object
type="image/png"
data="https://somedomain.com/image.png"
width="150"
height="150"
aria-label="This image should exist, but alas it does not"
>
<img src="/path/to/fallback.png" alt="Fallback image" width="150" height="150" />
</object>Возврат изображений с помощью JavaScript
Другой способ обеспечить возврат изображения - подключиться к событию HTMLElement onerror. Это событие срабатывает в элементе, когда ресурс не загружается или не может быть использован. Вы можете указать новый источник изображения в случае ошибки, используя атрибут onerror непосредственно на элементе HTML <img>.
<img
src="https://somedomain.com/image.png"
alt="This image should exist, but alas it does not"
width="150"
height="150"
onerror="this.src='/path/to/fallback.png'"
/>Если вы не можете редактировать HTML напрямую (например, если вы используете компонент изображения на основе фреймворка), вы можете использовать обычный JavaScript (или ваш вариант) для прослушивания события onerror для всех отрисованных элементов HTML <img>, как показано ниже.
const images = document.querySelectorAll("img");
images.forEach((image) => {
image.addEventListener("error", (event) => {
image.src = "/path/to/fallback.png";
});
});Предоставление URL-адресов возврата изображений с сервера
Если вы запрашиваете изображения с бэкенда, управляемого вами или вашей командой, проверьте код состояния HTTP ресурса изображения, прежде чем пытаться вернуть URL через API. Если URL-адрес изображения возвращает 404, вы можете отправить URL-адрес резервного изображения в ответе, сократив необходимость в дополнительной логике и обходных путях на компьютере клиента.
Этот метод зависит от языка программирования и фреймворка, но у него есть некоторые недостатки. Если запрос должен возвращать сотни URL-адресов изображений (например, на страницах поиска электронной коммерции), и вам нужно проверять код ответа HTTP для каждого ресурса изображения, прежде чем вернуть ответ, этот метод может негативно повлиять на время ответа API. Лазар подробно рассказывает об этом в своем последнем посте: В чем разница между задержкой API и временем отклика API?
Узнавайте, когда изображения повреждены
Хотя вы можете обойти неработающие изображения в своих фронтенд-приложениях, чтобы обеспечить лучший визуальный эффект для конечного пользователя, также полезно знать, какие изображения не загружаются, чтобы вы могли поменять неработающие URL на работающие.
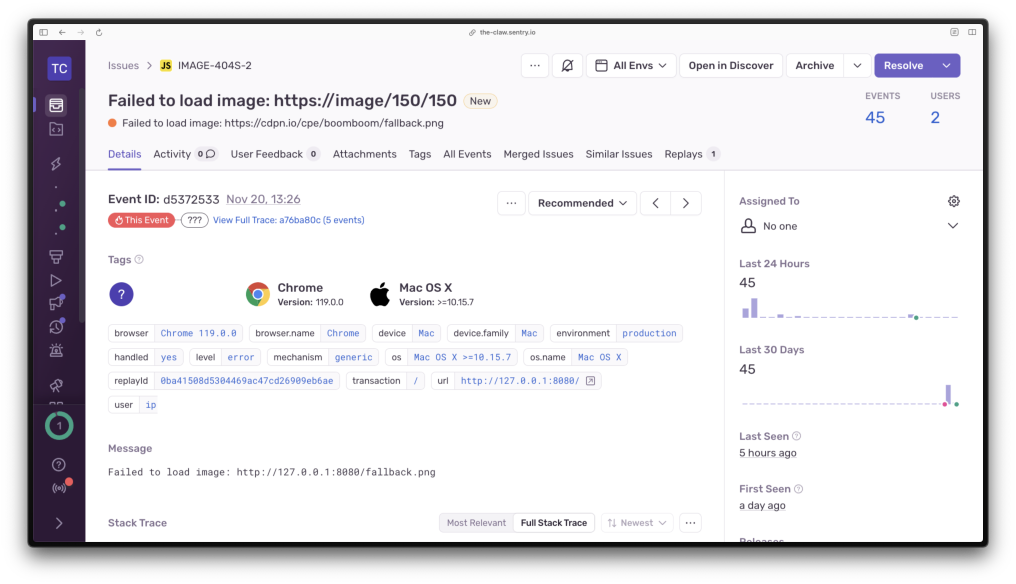
Sentry не предоставляет такой функциональности в стандартной комплектации, но если это становится все более актуальным для ваших внешних веб-приложений, вы можете добавить этот небольшой фрагмент JavaScript в свой фронтенд, чтобы создать в Sentry проблему, если изображение не загрузилось. Этот фрагмент прослушивает все события ошибок, которые могут произойти в HTML-документе, и если ошибка возникает на элементе <img>, он фиксирует сообщение в Sentry с исходным URL элемента, который не удалось загрузить.
document.body.addEventListener(
"error",
(event) => {
if (!event.target) return;
if (event.target.tagName === "IMG") {
Sentry.captureException(`Failed to load image: ${event.target.src}`, "warning");
}
},
true,
);Установив этот фрагмент кода на свои страницы, вы увидите, как в Sentry создается проблема, когда изображения возвращаются на 404. Кроме того, вы можете сделать это и для других ресурсов, например CSS-файлов. О том, как перехватить 404-ю ошибку ресурса, читайте в документации Sentry.

Получайте уведомления о поломке изображений
Если вы или назначенный член команды хотите получать уведомления о сбоях при загрузке изображений в ваших внешних приложениях, вы можете создать пользовательское оповещение в Sentry на основе сообщения "Не удалось загрузить изображение", показанного выше.
- Перейдите в раздел "Оповещения" и нажмите на кнопку "Создать оповещение".
- "Ошибки" > Тип проблемы уже предварительно выбран для вас. Нажмите на кнопку "Задать условия".
- Добавьте фильтр для
if"Значение {атрибута} события {соответствует} {значению}". - Оставьте значения выпадающих полей "message" и "contain" как есть, а в поле "value" установите сообщение, которое вы отправляете в Sentry, когда изображение не загружается: "Не удалось загрузить изображение".
- Затем выберите параметры уведомления и задайте имя для этого оповещения.
- Нажмите кнопку "Сохранить", и всё готово!
Защитное кодирование FTW
Давайте будем реалистами. Сломанные изображения обычно не представляют особой проблемы, и это решение может оказаться для вас излишним. Но если подумать о том, что может пойти не так в ваших приложениях, и разработать защитное кодирование с учетом всех возможных вариантов, вы сможете серьезно сэкономить время и энергию. А это значит, что у вас появится больше времени и пространства для инноваций, передышки и поиска идеального GIF-файла, который бы отражал вашу реакцию на последнюю странную новость в области технологий.