Octo Image в ваших приложениях Flutter

OctoImage — это многофункциональный флаттер-виджет изображений, представляющий собой библиотеку изображений для отображения заполнителей, виджетов ошибок и изменения изображения.
В этом блоге мы рассмотрим Octo Image In Flutter. Мы также реализуем демонстрационную программу и узнаем, как использовать окто-изображения с помощью пакета octo_image в ваших флаттер-приложениях.
Виджет OctoImage во флаттере требует, чтобы ImageProvider отображал изображения в приложении. Изображения в виджете OctoImage могут быть снабжены индикатором выполнения и заполнителем для загрузки в него изображения.
Виджет OctoImage использует наборы Octosets, которые представляют собой всего лишь смесь предопределенных заполнителей, построителей изображений и виджетов ошибок.
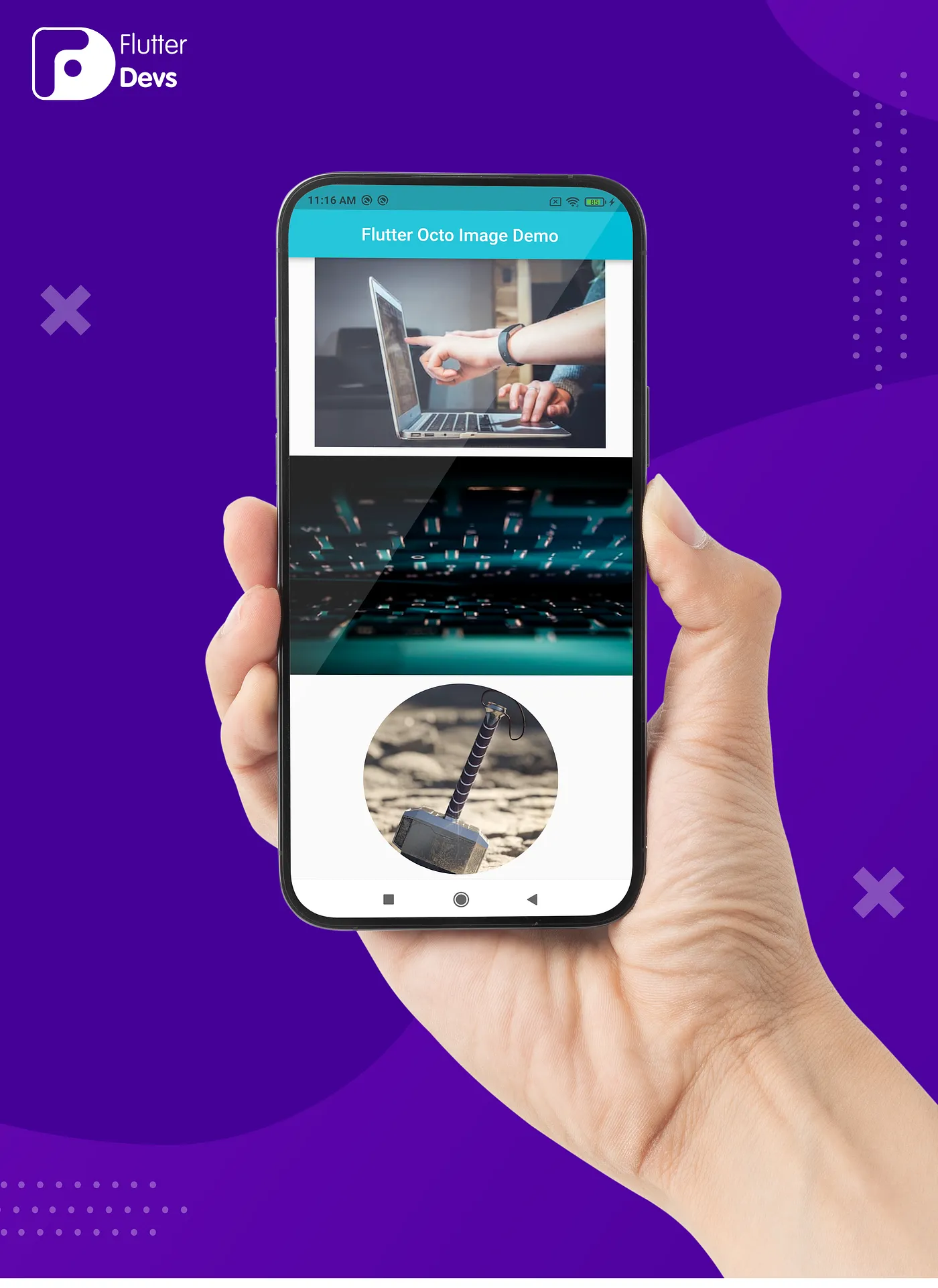
Демонстрационный модуль:

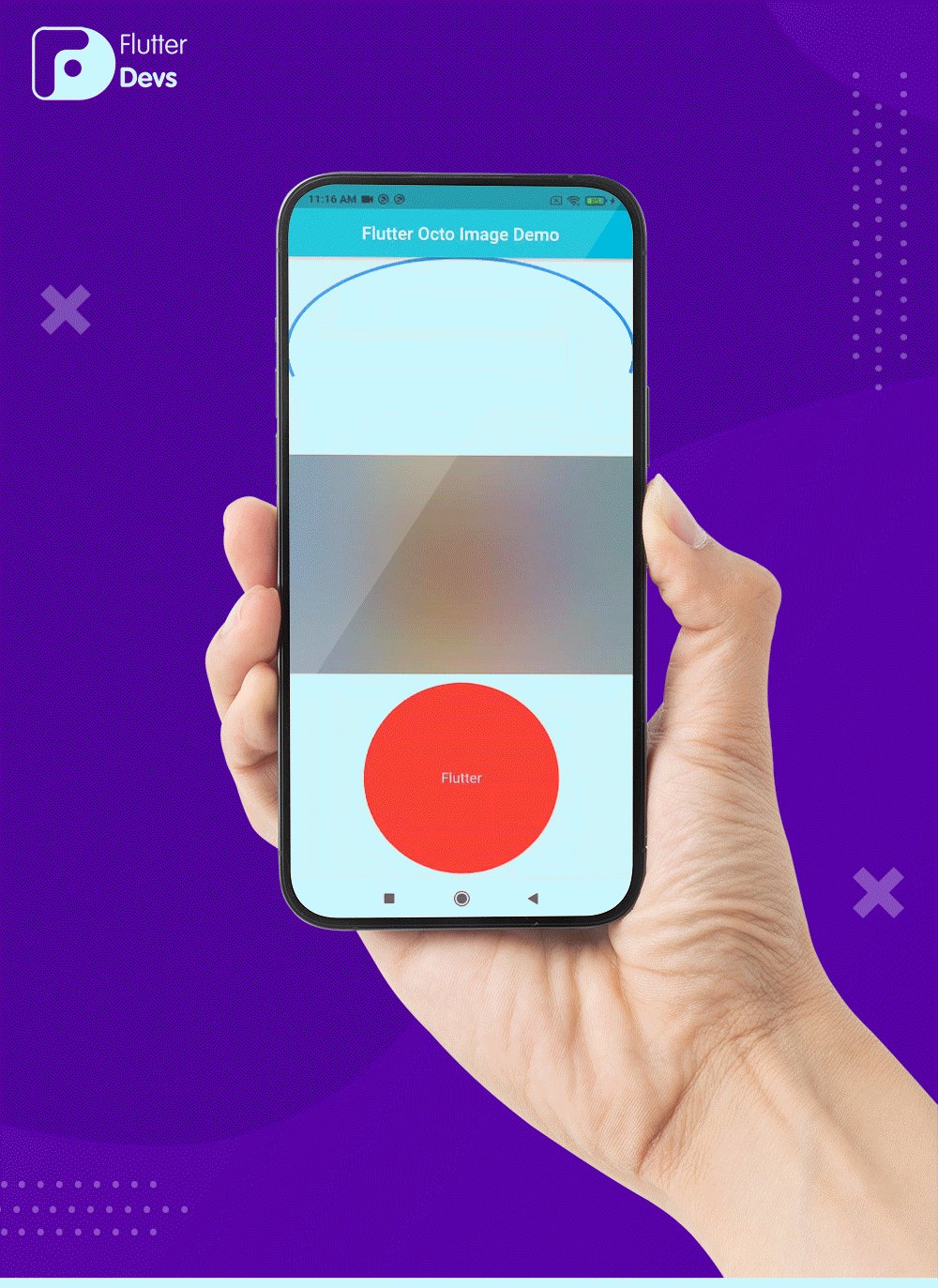
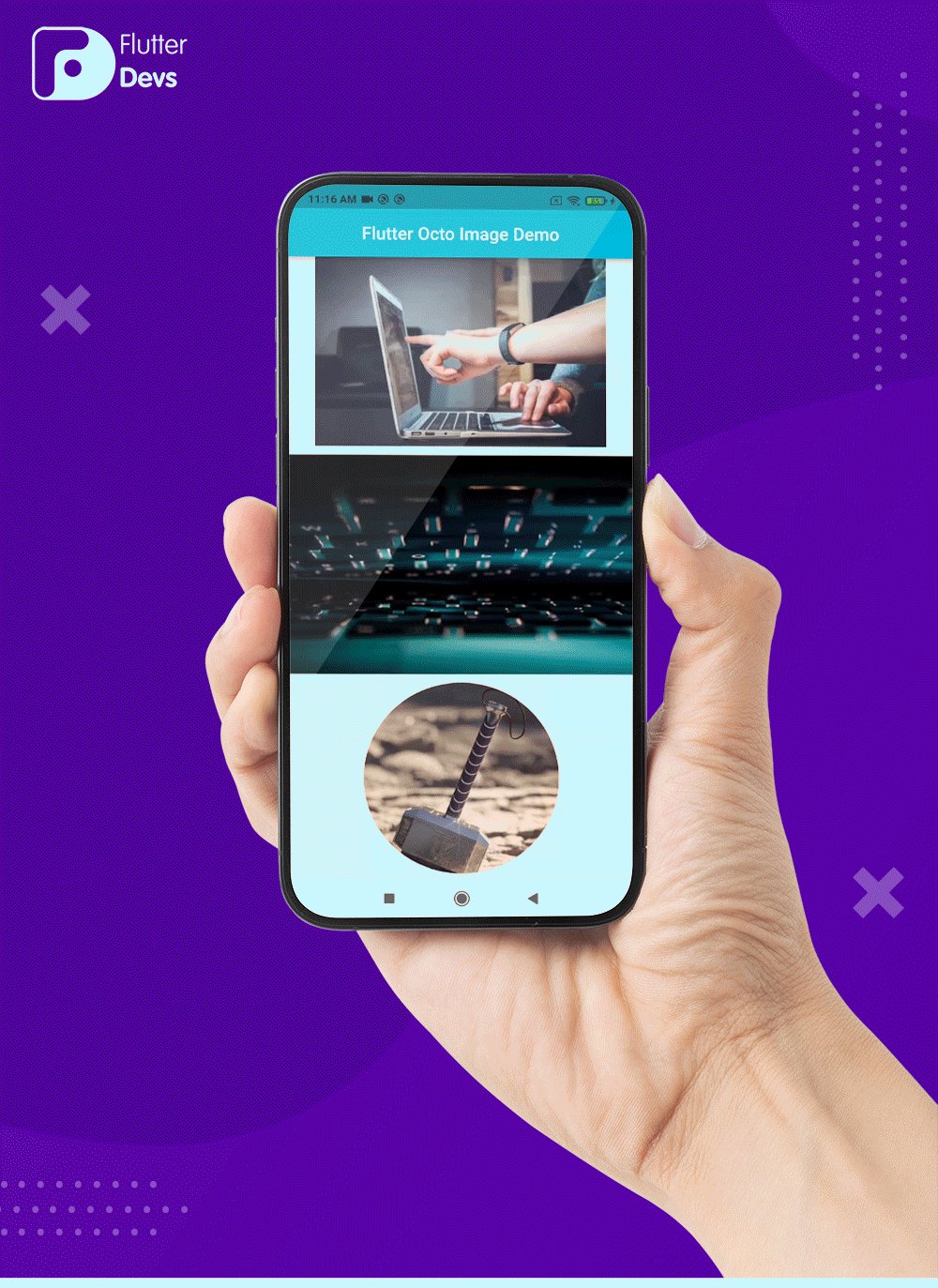
В этом демонстрационном видео показано, как использовать окто-изображения во флаттере, и показано, как будет работать окто-изображения с использованием пакета octo_image в ваших приложениях во флаттере. Мы покажем пользователю различные типы изображений с размытием, заполнителем и индикаторами выполнения на ваших устройствах.
Использование OctoImage
Существует два способа использования виджета OctoImage, как показано ниже:
- Использование OctoImage:
OctoImage(
image: NetworkImage(
'YOUR IMAGE URL'),
placeholderBuilder: OctoPlaceholder.blurHash(
'PLACEHOLDER',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
);- Использование Octosets:
OctoImage.fromSet(
fit: BoxFit.cover,
image: NetworkImage(
'YOUR IMAGE URL',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: Text("Your Text"),
),
);Реализация
Шаг 1: Добавьте зависимости
Добавьте зависимости в файл pubspec — yaml.
dependencies:
flutter:
sdk: flutter
octo_image: ^1.0.2Шаг 2: Импорт
import 'package:octo_image/octo_image.dart';Шаг 3: Запустите flutter packages get в корневом каталоге вашего приложения.
Реализация кода в dart файле:
Вам нужно соответственно реализовать это в своем коде:
Мы создадим класс OctoImageDemo, расширяемый с помощью StatelessWidget. Мы добавим панель приложений и тело. В тело мы добавим три виджета _image(), _blurImage() и _circleAvatarImage().
class OctoImageDemo extends StatelessWidget {
const OctoImageDemo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Octo Image Demo'),
backgroundColor: Colors.cyan,
automaticallyImplyLeading: false,
centerTitle: true,
),
body: ListView(
children: [
_image(),
const SizedBox(height: 10),
_blurImage(),
const SizedBox(height: 10),
_circleAvatarImage(),
],
),
);
}
}Сначала мы определим виджет _image() следующим образом:
В этом виджете мы вернем SizedBox с высотой 220 и его дочерним элементом OctoImage(). В этот OctoImage мы добавим изображение, progressIndicatorBuilder и errorBuilder. Когда пользователь запускает код, первый CircularProgressIndicator будет работать до тех пор, пока не появится изображение.
Widget _image() {
return SizedBox(
height: 220,
child: OctoImage(
image: const NetworkImage(
'https://images.unsplash.com/photo-1516321318423-f06f85e504b3?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTZ8fHRlY2huaWNhbHxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=400&q=60'),
progressIndicatorBuilder: (context, progress) {
double? value;
if (progress != null && progress.expectedTotalBytes != null) {
value =
progress.cumulativeBytesLoaded / progress.expectedTotalBytes!;
}
return CircularProgressIndicator(value: value);
},
errorBuilder: (context, error, stacktrace) => const Icon(Icons.error),
),
);
}Теперь мы определим виджет _blurImage():
В этом виджете мы будем размывать изображение во время его загрузки. Мы вернем AspectRatio 268/173.
Widget _blurImage() {
return AspectRatio(
aspectRatio: 268 / 173,
child: OctoImage(
image: const NetworkImage(
'https://images.unsplash.com/photo-1619551964399-dad708b59b8b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTR8fHRlY2huaWNhbHxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=400&q=60'),
placeholderBuilder: OctoPlaceholder.blurHash(
'LEHV6nWB2yam9wo0adR*.7kCMdnj',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
),
);
}Наконец, мы определим виджет _circleAvatarImage():
В этом виджете мы создадим круглый аватар, к которому можно добавить пользовательский текст во время его загрузки и который можно использовать следующим образом.
Widget _circleAvatarImage() {
return SizedBox(
height: 220,
child: OctoImage.fromSet(
fit: BoxFit.cover,
image: const NetworkImage(
'https://images.unsplash.com/photo-1579445710183-f9a816f5da05?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8YXZlbmdlcnN8ZW58MHx8MHx8&auto=format&fit=crop&w=400&q=60',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: const Text("Flutter"),
),
),
);
}Обработка ошибок
Основным методом устранения ошибок в виджете OctoImage является использование виджета ошибок. Они отображаются, когда ImageProvider выдает ошибку из-за того, что изображение не складывается.
Мы можем создать собственный виджет или также можем использовать готовые виджеты:
OctoImage(
image: image,
errorBuilder: (context, error, stacktrace) =>
const Icon(Icons.error),
);
OctoImage(
image: image,
errorBuilder: OctoError.icon(),
),Когда мы запускаем приложение, мы должны получить вывод на экран, как на снимке экрана внизу.

Файл кода
import 'package:flutter/material.dart';
import 'package:flutter_octo_image_demo/splash_screen.dart';
import 'package:octo_image/octo_image.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(),
home: const Splash(),
debugShowCheckedModeBanner: false,
);
}
}
class OctoImageDemo extends StatelessWidget {
const OctoImageDemo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Octo Image Demo'),
backgroundColor: Colors.cyan,
automaticallyImplyLeading: false,
centerTitle: true,
),
body: ListView(
children: [
_image(),
const SizedBox(height: 10),
_blurImage(),
const SizedBox(height: 10),
_circleAvatarImage(),
],
),
);
}
Widget _image() {
return SizedBox(
height: 220,
child: OctoImage(
image: const NetworkImage(
'https://images.unsplash.com/photo-1516321318423-f06f85e504b3?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTZ8fHRlY2huaWNhbHxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=400&q=60'),
progressIndicatorBuilder: (context, progress) {
double? value;
if (progress != null && progress.expectedTotalBytes != null) {
value =
progress.cumulativeBytesLoaded / progress.expectedTotalBytes!;
}
return CircularProgressIndicator(value: value);
},
errorBuilder: (context, error, stacktrace) => const Icon(Icons.error),
),
);
}
Widget _blurImage() {
return AspectRatio(
aspectRatio: 268 / 173,
child: OctoImage(
image: const NetworkImage(
'https://images.unsplash.com/photo-1619551964399-dad708b59b8b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTR8fHRlY2huaWNhbHxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=400&q=60'),
placeholderBuilder: OctoPlaceholder.blurHash(
'LEHV6nWB2yam9wo0adR*.7kCMdnj',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
),
);
}
Widget _circleAvatarImage() {
return SizedBox(
height: 220,
child: OctoImage.fromSet(
fit: BoxFit.cover,
image: const NetworkImage(
'https://images.unsplash.com/photo-1579445710183-f9a816f5da05?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8YXZlbmdlcnN8ZW58MHx8MHx8&auto=format&fit=crop&w=400&q=60',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: const Text("Flutter"),
),
),
);
}
}Заключение
В статье мы объяснили базовую структуру Octo Image на флаттере; вы можете изменить этот код по своему выбору. Это было небольшое введение в Octo Image On User Interaction с нашей стороны, и оно работает с использованием Flutter.
Мы надеемся, что этот блог предоставит вам достаточно информации о том, как использовать Octo Image в ваших проектах на флаттерах. Мы показали вам, что такое введение. Создали демонстрационную программу для работы с Octo Image, и вы узнали, как использовать Octo Image с помощью пакета octo_image в ваших приложениях для флаттера. Пожалуйста, пробуйте.