Оптимизация вашего интерфейсного рабочего процесса с помощью Webpack

До сих пор мы говорили о таких темах бэкэнд-разработки, как масштабирование, проектирование, развертывание и управление и т. д. Но сегодня мы увидим самое важное, т. е. Webpack.
Проблема, которую решает Webpack
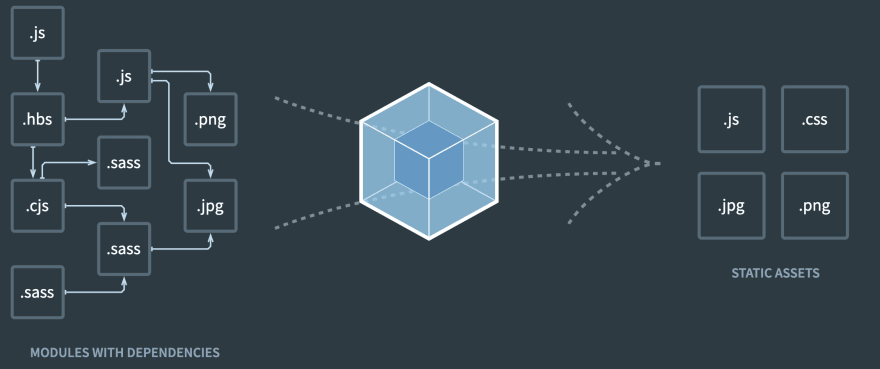
Когда наш проект становится сложным с таким количеством зависимостей и файлов, это вызывает у нас головную боль. Таким образом, webpack простыми словами решает эту проблему, позволяя разработчикам организовывать свой код в модули, а затем объединять эти модули в один файл. Webpack обычно используется для объединения и оптимизации интерфейсных ресурсов, таких как JavaScript, CSS и изображения, для использования в веб-приложениях.
Не волнуйтесь, мы еще увидим простой пример.

Вот репозиторий, за которым вы можете следить.
Подробнее о Webpack
Помимо конфигурации webpack, которую он загружает, есть некоторые дополнительные функции, такие как загрузка таблиц стилей, загрузка SVGS и т.д. Они называются погрузчиками. В webpack есть загрузчики и плагины.
- Работа загрузчика состоит в том, чтобы просто работать с вещами, когда они загружаются. Как и перед созданием окончательного отдельного файла, существуют определенные требования, такие как загрузка CSS, загрузка SVGS, и это делается с помощью загрузчиков.
- И после создания окончательного выходного файла, если необходимо выполнить еще какие-либо настройки, это делается с помощью плагинов.
Если вы этого не понимаете, не волнуйтесь, мы объясним это дальше, используя конфигурацию Webpack.
Вот как выглядит наш файл Webpack.config.js:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: "./app/index.js",
module: {
rules: [
// JavaScript can not load SVGs directly so we'll use someone's written code in
// svg-inline-loader [installed via npm]
// more about svg-loader:- https://www.npmjs.com/package/svg-inline-loader
{
test: /\.svg$/,
loader: 'svg-inline-loader'
},
// Similar to svg-loader, we are using css-loader to load the css and style-loader to inject css into
// our files
// more about css-loader:- https://www.npmjs.com/package/css-loader
// Note:- css-loader is dependent on style-loader
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
// Babel makes our modern JS (JS having features
// like arrow functions etc) run on old browsers that donot support new JS.
{
// This is a Regex which says any js file having js, jsx will be loaded by babel
test: /\.(js)$/,
use: "babel-loader"
}
]
},
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js"
},
// After creating bundle.js file, to inject into our index.html file we need HTMLInjection that is provided
// by the below plugin.
// Note:- As written above, Loaders do work before generating the output and plugins do after the output...
// It will generate index.html and will take bundle.js to inject into html
// More:- https://webpack.js.org/plugins/html-webpack-plugin/
plugins: [new HtmlWebpackPlugin()],
// Two modes are there:- development, production. Production is more optimized and do minimize the code more
mode: process.env.NODE_ENV == "production" ? "production" : "development"
};Зависимости, которые мы использовали
npm i css-loader style-loader --save-dev
npm install --save-dev html-webpack-plugin
npm install webpack-dev-server --save-dev
npm install svg-inline-loader --save-dev
npm install webpack webpack-cli --save-dev Некоторые скрипты, которые мы добавили в package.json для запуска и обслуживания
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack serve",
"build": "NODE_ENV='production' webpack"
},