Resend - Как добавить поставщика API электронной почты в Novu

TL;DR: есть популярная поговорка, которая звучит так: вы никогда не узнаете что-то по-настоящему, пока не научите этому кого-то другого.
В этом руководстве покажу вам, как добавить в Novu нового поставщика API электронной почты. В этом сценарии я добавил Resend.
Введение
Novu - это сервис с открытым исходным кодом, который предоставляет унифицированный API и компоненты для отправки уведомлений по нескольким каналам, включая In-App, Push, электронную почту, SMS и чат. Согласитесь было довольно удобно наблюдателю напрямую узнавать обо всех изменениях в программе об их состояниях.
С Nova вам никогда не нужно запускать собственное уведомление в приложении или вручную интегрировать десятки коммуникационных API в свое приложение.

Перейдите на GitHub, чтобы клонировать репозиторий Novu. Не стесняйтесь помечать репозиторий звездочкой, пока вы в нем
Далее создайте новую ветку из next ветки.
git checkout -b add-resend-email-provider nextУстановите пакеты в проекте Novu:
npm installНастройка нового провайдера электронной почты
Выполните приведенную ниже команду, чтобы легко создать шаблоны, необходимые для добавления нового поставщика электронной почты.
npm run generate:providerОн генерирует приглашение следующим образом:
> generate:provider
> npx hygen provider new
? What type of provider is this? …
❯ EMAIL
SMS
PUSH
CHAT- Выберите EMAIL в качестве типа поставщика.
- Добавьте имя поставщика API электронной почты. Здесь мы добавили повторную отправку.
Как только вы нажмете Return или Enter на клавиатуре, шаблоны будут сгенерированы. Вы должны увидеть их в своем терминале следующим образом:
added: providers/resend/.czrc
added: providers/resend/.eslintrc.json
added: providers/resend/.gitignore
added: providers/resend/jest.config.js
added: providers/resend/package.json
added: providers/resend/README.md
added: providers/resend/src/index.ts
added: providers/resend/src/lib/repend.provider.ts
added: providers/resend/src/lib/repend.provider.spec.ts
added: providers/resend/tsconfig.json
added: providers/resend/tsconfig.module.jsonЭти файлы находятся в каталоге apps/providers/resend. Перейдите к apps/providers/resend/src/lib/resend.provider.ts в вашем редакторе, и вы должны увидеть код шаблона, с которого нужно начать:
import {
ChannelTypeEnum,
ISendMessageSuccessResponse,
IEmailOptions,
IEmailProvider,
} from '@novu/stateless';
export class ResendEmailProvider implements IEmailProvider {
channelType = ChannelTypeEnum.EMAIL as ChannelTypeEnum.EMAIL;
constructor(
private config: {
apiKey: string;
}
) {
}
async sendMessage(
options: IEmailOptions
): Promise<ISendMessageSuccessResponse> {
return {
id: 'PLACEHOLDER',
date: 'PLACEHOLDER'
};
}
}Написание кода для отправки Email
К счастью, у нас есть отличный шаблон для начала. Мы приступим к написанию кода.
Примечание: Мы уже зарегистрировались на повторную отправку и имеем доступ к своему api-ключу. Сейчас самое время создать учетную запись на платформе вашего поставщика услуг электронной почты, если вы еще этого не сделали.
Я добавил полный код, необходимый ниже для отправки электронных писем в этот файл.
import {
ChannelTypeEnum,
ISendMessageSuccessResponse,
ICheckIntegrationResponse,
CheckIntegrationResponseEnum,
IEmailOptions,
IEmailProvider,
} from '@novu/stateless';
import { Resend } from 'resend';
export class ResendEmailProvider implements IEmailProvider {
id = 'resend';
channelType = ChannelTypeEnum.EMAIL as ChannelTypeEnum.EMAIL;
private resendClient: Resend;
constructor(
private config: {
apiKey: string;
from: string;
}
) {
this.resendClient = new Resend(this.config.apiKey);
}
async sendMessage(
options: IEmailOptions
): Promise<ISendMessageSuccessResponse> {
const response: any = await this.resendClient.sendEmail({
from: options.from || this.config.from,
to: options.to,
subject: options.subject,
text: options.text,
html: options.html,
cc: options.cc,
attachments: options.attachments?.map((attachment) => ({
filename: attachment?.name,
content: attachment.file,
})),
bcc: options.bcc,
});
return {
id: response.id,
date: new Date().toISOString(),
};
}
async checkIntegration(
options: IEmailOptions
): Promise<ICheckIntegrationResponse> {
try {
await this.resendClient.sendEmail({
from: options.from || this.config.from,
to: options.to,
subject: options.subject,
text: options.text,
html: options.html,
cc: options.cc,
attachments: options.attachments?.map((attachment) => ({
filename: attachment?.name,
content: attachment.file,
})),
bcc: options.bcc,
});
return {
success: true,
message: 'Integrated successfully!',
code: CheckIntegrationResponseEnum.SUCCESS,
};
} catch (error) {
return {
success: false,
message: error?.message,
code: CheckIntegrationResponseEnum.FAILED,
};
}
}
}Вот разбивка приведенного выше кода:
- Импортировать повторную отправку из библиотеки повторной отправки.
import { Resend } from 'resend';
Примечание. Убедитесь, что клиентская библиотека API электронной почты установлена в корневом каталоге почтового провайдера. В этом случае: /apps/providers/resend, А НЕ КОРЕНЬ ПРОЕКТА NOVU.
- Установите
id = 'resend'. Это идентификатор, с помощью которого Novu распознает этого провайдера в других частях проекта. - Инициализируйте почтовый клиент и установите его в конструкторе так, чтобы он принимал ключ api.
...
private resendClient: Resend;
constructor(
private config: {
apiKey: string;
from: string;
}
) {
this.resendClient = new Resend(this.config.apiKey);
}
...- Метод
sendMessageсодержит код, необходимый для отправки электронного письма и возврата ответа. - Метод
checkIntegration— почти копия методаsendMessage. Это необходимо для проверки работы интеграции с электронной почтой.
Добавление логотипов провайдеров Email
Нам нужно, чтобы новый провайдер электронной почты отображался в хранилище интеграции на панели инструментов Novu. Должны присутствовать логотипы темного и светлого режима.
Перейдите в каталоги apps/web/public/static/images/providers/dark и apps/web/public/static/images/providers/light и логотипы темного и светлого режимов соответственно. Название логотипов должно быть названием провайдера. Возможные форматы: svg и png.
В нашем случае мы добавили resend.svg.


Создание хранилища интеграции UI
Не волнуйтесь, мы не пишем никакого CSS.
Нам нужно предоставить Nova некоторые сведения о нашем новом поставщике электронной почты, чтобы она могла создать магазин интеграции пользовательского интерфейса. Две части:
- Создать конфигурацию учетных данных
- Добавить конфигурацию поставщика в список поставщиков
Создание конфигурации учетных данных:
Нам нужно добавить учетные данные, необходимые для создания интеграции с провайдером. Добавьте объект конфигурации в libs/shared/src/consts/providers/credentials/provider-credentials.ts, как показано ниже:
export const resendConfig: IConfigCredentials[] = [
{
key: CredentialsKeyEnum.ApiKey,
displayName: 'API Key',
type: 'string',
required: true,
},
...mailConfigBase,
];Добавление конфигурации провайдера в список провайдеров:
Добавьте данные нового провайдера электронной почты в список в libs/shared/src/consts/providers/channels/email.ts.
Примечание. Id — это имя провайдера, displayName — это имя провайдера в регистре Pascal, учетные данные — это те, которые вы создали на предыдущем шаге, logoFileName должно быть таким же, как на этапе добавления логотипа (с включенным типом формата).
import {
...
resendConfig,
} from '../credentials';
export const emailProviders: IProviderConfig[] = [
...
...
{
id: EmailProviderIdEnum.Resend,
displayName: 'Resend',
channel: ChannelTypeEnum.EMAIL,
credentials: resendConfig,
docReference: 'https://resend.com/docs',
logoFileName: { light: 'resend.svg', dark: 'resend.svg' },
}];Добавление обработчика поставщика в API
Перейдите в каталог apps/api.
- Мы начнем с добавления зависимости поставщика в API.
На этапе, когда мы запускали команду для создания шаблона, проект создал автономный пакет поставщика, который будет опубликован в NPM. В нашей среде разработки он еще не опубликован.
Чтобы использовать его локально, перейдите к package.json, расположенному в apps/api/package.json, и добавьте его вручную в список зависимостей: "@novu/": "^VERSION"
"@novu/resend": "^0.11.0"Значение VERSION должно быть номером версии package.json на данный момент.
Как только вы закончите, запустите команду npm build, чтобы учесть только что внесенное нами изменение!
- Далее мы создадим обработчик провайдера в API.
Чтобы внутренне сопоставить учетные данные разных провайдеров, нам нужно добавить обработчик провайдера, который находится в каталоге apps/api/src/app/events/services/mail-service/handlers.
Создайте файл resend.handler.ts в этом каталоге и добавьте к нему следующий код.
import { ChannelTypeEnum } from '@novu/shared';
import { ICredentials } from '@novu/dal';
import { ResendEmailProvider } from '@novu/resend';
import { BaseHandler } from './base.handler';
export class ResendHandler extends BaseHandler {
constructor() {
super('resend', ChannelTypeEnum.EMAIL);
}
buildProvider(credentials: ICredentials, from?: string) {
const config: { apiKey: string; from: string } = { from: from as string, apiKey: credentials.apiKey as string };
this.provider = new ResendEmailProvider(config);
}
}- Экспортируйте недавно воссозданный обработчик в файл
index.ts(все еще в каталоге обработчиков).
...
export * from './resend.handler';- Наконец, мы добавим обработчик в фабрику.
Фабрика находится в apps/api/src/app/events/services/mail-service/mail.factory.ts.
Добавьте обработчик повторной отправки следующим образом:
import { IntegrationEntity } from '@novu/dal';
import {
...
...
ResendHandler,
} from './handlers';
import { IMailHandler } from './interfaces/send.handler.interface';
export class MailFactory {
handlers: IMailHandler[] = [
...
...
new ResendHandler(),
];
...
}Сборка и запуск Novu
Для успешного запуска проекта выполните сборку из корня каталога Novu:
pnpm build- Перейдите в
/apps/apiи запустите «pnpm start» в одном терминале. - Перейдите в
/apps/webи запустите «pnpm start» в другом терминале.
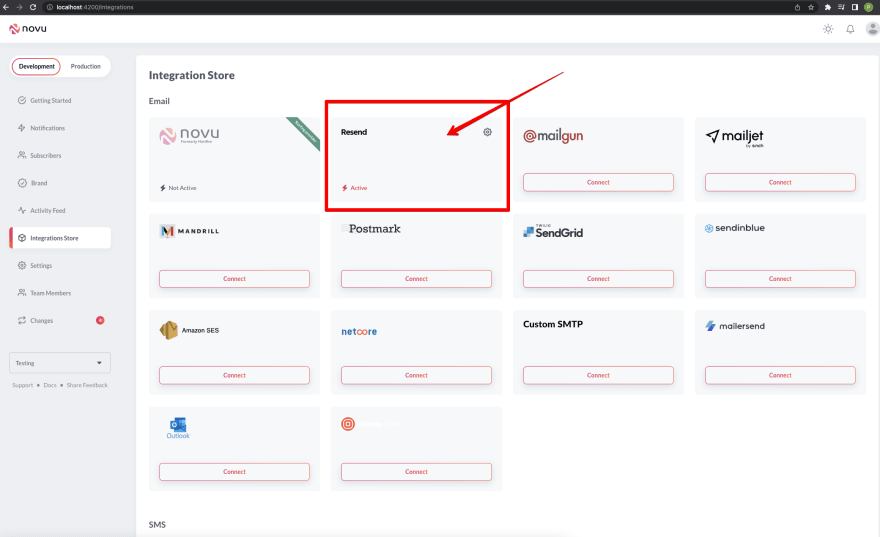
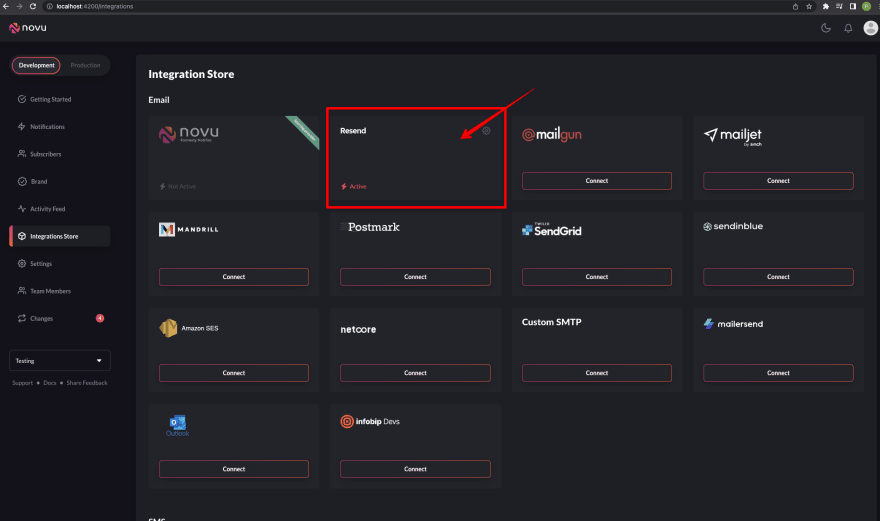
Вы должны быть в состоянии войти в систему, активировать нового поставщика электронной почты и успешно подключиться.
Внесение своего вклада в Open Source
Вот наш PR, чтобы добавить Resend в Novu.
Личную жизнь и карьеру с открытым исходным кодом могут сильно изменить. Итак, если вы:
- Ищете способы отточить свои навыки,
- Ищете свой первый проект OSS,
- Имеете опыт и хотите сделать что-то значимое в OSS,
- Хотите внести свой вклад в OSS
тогда я рекомендую вам внести свой вклад в Novu.
Заключение
В этой статье описано все, что вам нужно знать, чтобы добавить поставщиков электронной почты в Novu. Этот поток также может быть использован для добавления поставщиков SMS и Push-уведомлений.
Novu предоставляет самый простой и легкий способ помочь разработчикам управлять многоканальными уведомлениями с помощью единого API.