Отправка писем React с использованием Next.js и Resend SDK

Resend — это платформа для эффективной отправки электронной почты, гарантирующая прямую доставку в ваш почтовый ящик, а не в папку со спамом. У Resend есть разные SDK для разных языков программирования, включая PHP, Ruby, JavaScript, Go, Python и Elixir. Resend также поддерживает бессерверную отправку электронной почты и SMTP.
React Email — это библиотека компонентов с открытым исходным кодом, созданная той же командой, что и Resend. Эту библиотеку можно использовать для создания различных современных адаптивных шаблонов электронной почты.
Особенности повторной отправки
- С помощью Resend вы можете отправлять электронные письма, используя различные языки программирования, такие как Python, Ruby, Go, Elixir, PHP и JavaScript.
- Отправка электронных писем из проверенных записей DNS (системы доменных имен).
- Удобная панель управления, которая показывает статус ваших писем независимо от того, были ли они доставлены, отправлены или возвращены.
- Просматривайте сообщения электронной почты прямо на панели управления.
В этом руководстве вы узнаете, как отправлять электронные письма с подтвержденного домена с помощью React-Email, Next.js и Resend.
Предварительные условия
Вот что вам нужно выполнить в этом уроке:
- Node.js установлен на вашем компьютере.
- Бесплатная учетная запись Resend (зарегистрируйтесь в Resend бесплатно).
- Аккаунт GitHub.
Начало работы с повторной отправкой
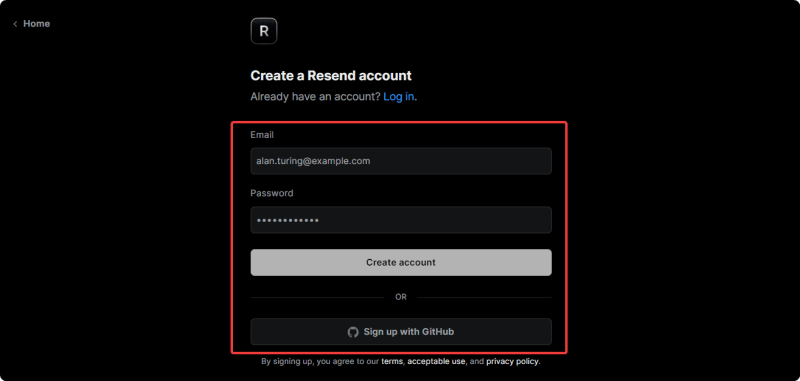
Чтобы начать работу с Resend, создайте учетную запись на сайте resend.com. Вы можете зарегистрироваться, используя свой адрес электронной почты или учетную запись GitHub.

Обязательно подтвердите свою учетную запись, нажав кнопку «Подтвердить учетную запись» в электронном письме, которое вы получили после регистрации по электронной почте. После этого вы будете перенаправлены на панель повторной отправки.
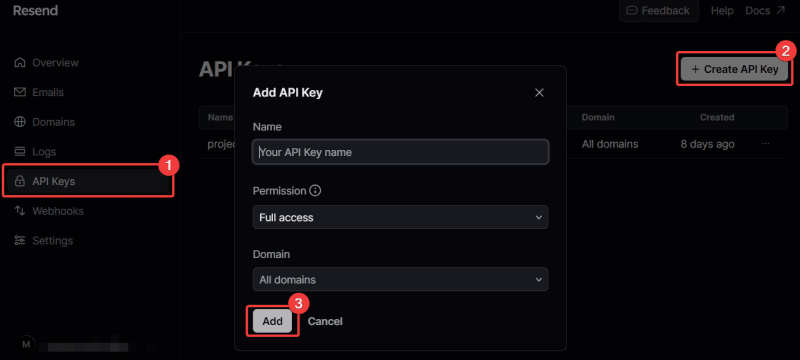
Следующим шагом будет создание ключа API, выполнив следующие действия:
- Перейдите в раздел «Ключи API» в левой части панели управления.
- Нажмите кнопку «Создать ключ API» в правой части страницы.
- Появится модальное окно с формой. Выберите имя для имени ключа API и нажмите кнопку «Добавить».

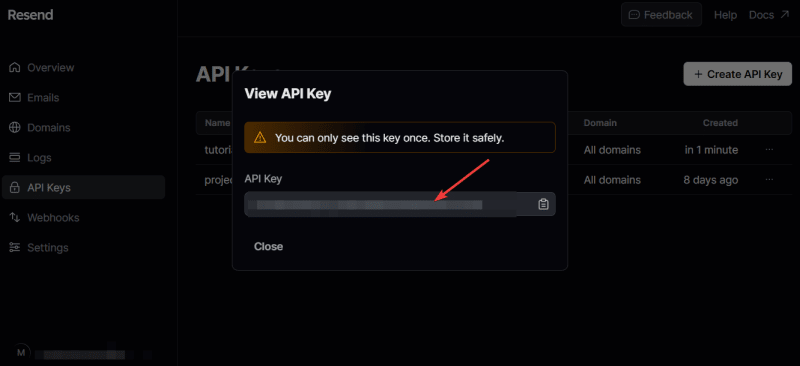
Ключ API будет сгенерирован для вас, как только вы нажмете кнопку «Добавить». Этот ключ API вы будете использовать позже, поэтому запишите его.

Проверка домена для отправки электронной почты
Домен, который будет использоваться для отправки электронных писем, должен быть подтвержден.
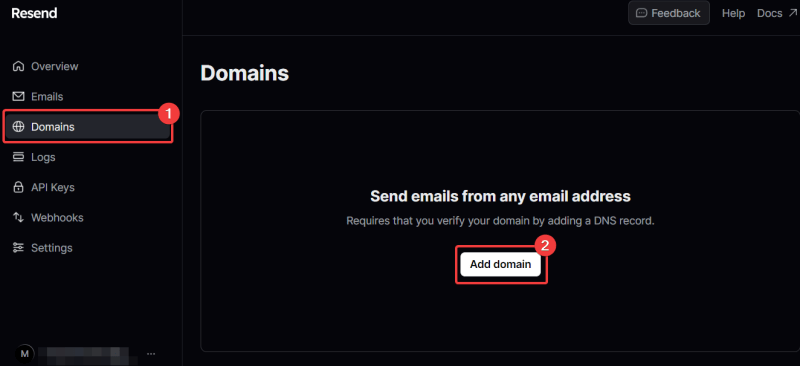
В левой части панели управления выберите «Домены» и нажмите кнопку «Добавить домен»:

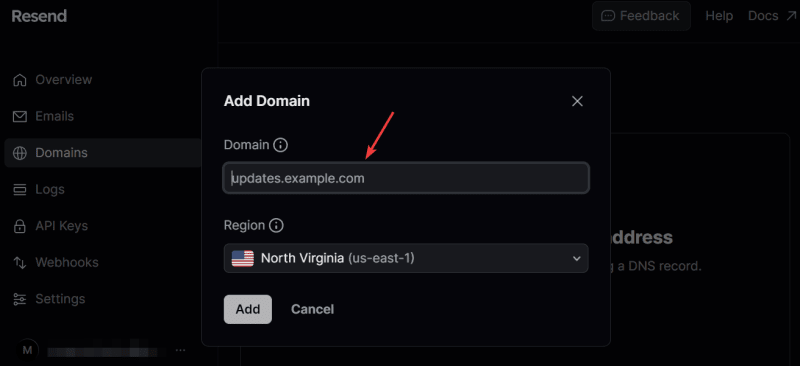
Появится новая страница. Добавьте домен, введя его в поле ввода. Затем нажмите кнопку «Добавить».

Теперь, когда вы добавили домен, следующим шагом будет добавление записи системы доменных имен (DNS).
Добавление DNS-записей
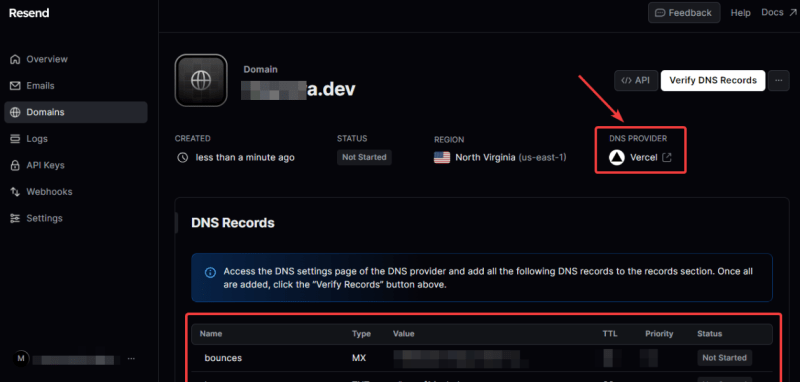
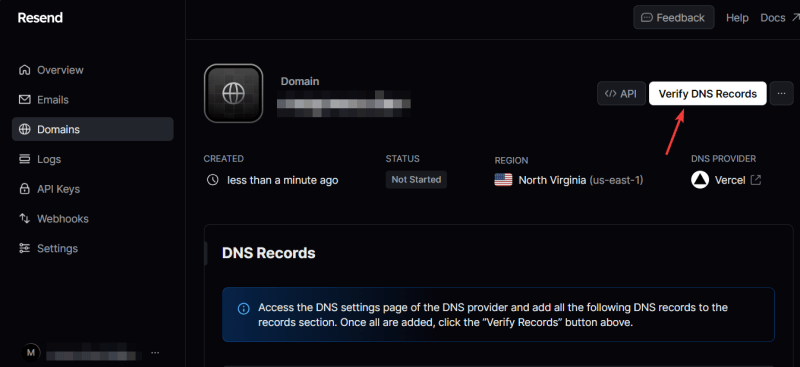
Чтобы добавить записи DNS, наведите указатель мыши на записи DNS под уведомлением о предупреждении. Вы увидите значок буфера обмена, позволяющий скопировать значения для каждого элемента в списке. Затем вы можете нажать «Поставщик DNS» на своей панели управления.
💡 Поставщиком DNS может быть Namecheap, GoDaddy, Hostinger и т. д.

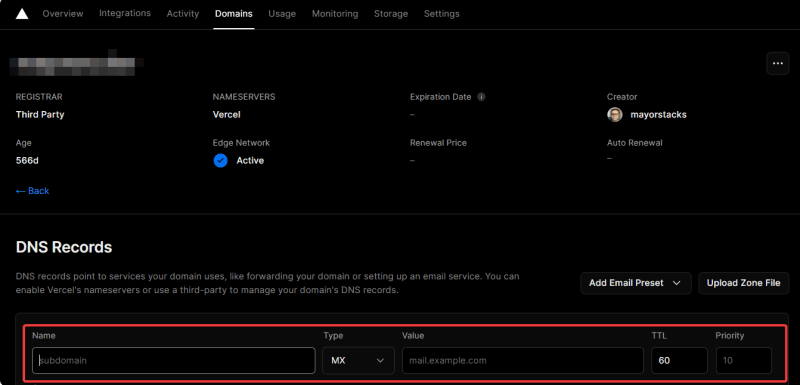
Вы будете перенаправлены на страницу поставщика DNS, где вы добавите записи DNS. Добавьте все записи DNS, которые вы скопировали с панели управления повторной отправки. Затем нажмите кнопку «Добавить».

Затем вернитесь на панель управления «Повторная отправка» и нажмите кнопку «Проверить записи DNS».

После этого статус вашей панели изменится с «Не запущено» на «Ожидание». Это означает, что проверка записей DNS выполняется. Вы получите уведомление по электронной почте после завершения проверки.
После успешной проверки статус вашей панели изменится на «Проверено». Теперь вы можете отправлять электронные письма с подтвержденного домена.
Настройка повторной отправки в проекте Next.js
Чтобы настроить повторную отправку в проекте Next.js, нажмите здесь, чтобы сгенерировать стартовые файлы на основе существующего репозитория шаблонов. Запустите команду ниже, чтобы клонировать этот проект:
git clone <repo-git-url-provided-above>Перейдите в каталог проекта, выполнив:
cd react-email-demoЗатем установите зависимости, выполнив следующую команду в терминале вашего проекта:
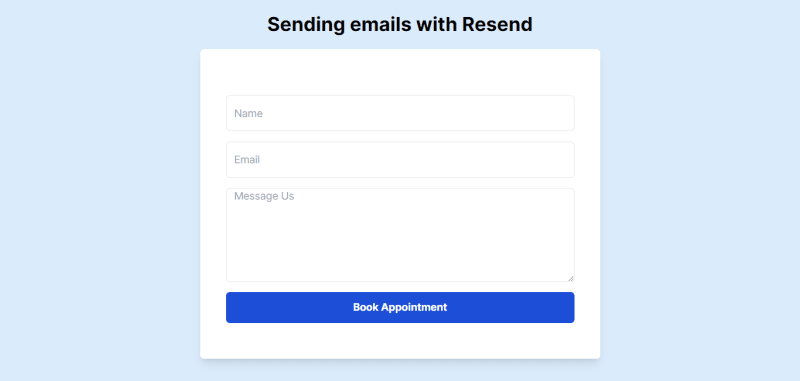
yarn installПо завершении запустите Yarn run dev на своем терминале и перейдите по адресу localhost:3000 в веб-браузере. Вы должны увидеть стартовый пользовательский интерфейс:

Теперь, когда у вас успешно запущен проект Next.js, создайте файл .env.local в корне вашего проекта. Добавьте в этот файл сгенерированный для вас ключ Resend API.
RESEND_API_KEY=YOUR_RESEND_API_KEYКомпонент формы
В каталоге компонентов обновите файл ContactUsForm.tsx, добавив следующий код:
// components/ContactUsForm.tsx
'use client';
import { useForm } from 'react-hook-form';
import { toast } from 'react-hot-toast'; // updated code
type FormInput = {
name: string;
email: string;
message: string;
};
export default function ContactUsForm() {
const {
register,
handleSubmit,
formState: { isSubmitting },
reset,
} = useForm<FormInput>();
/**
* The function sends a POST request to a server with form data and displays a success notification.
* @param {FormInput} formData - The formData parameter is an object that contains the input values
* from the form.
*/
async function onSubmit(formData: FormInput) {
await fetch('/api/send', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
name: formData.name,
email: formData.email,
message: formData.message,
}),
}).then(() => {
// Toast notification
toast.success('Your email message has been sent successfully');
});
reset();
}
return (
<div className='w-10/12 md:w-6/12'>
<form
onSubmit={handleSubmit(onSubmit)} // updated code
className='mb-10 mt-5 flex w-full flex-col rounded-md bg-white p-5 py-14 shadow-lg md:max-w-3xl md:px-10 mx-auto'
>
<input
className='mt-4 mb-3 h-14 block w-full rounded-md border px-3 text-gray-600 outline-none focus:border-stone-500 focus:outline-none md:mb-0'
type='text'
placeholder='Name'
required
{...register('name')}
/>
<input
className='mt-4 mb-3 h-14 block w-full rounded-md border px-3 text-gray-600 outline-none focus:border-stone-500 focus:outline-none md:mb-0'
type='email'
placeholder='Email'
required
{...register('email')}
/>
<textarea
className='mt-4 mb-5 block w-full rounded-md border px-3 text-gray-600 outline-none focus:border-stone-500 focus:outline-none md:mb-0'
placeholder='Message Us'
rows={6}
required
{...register('message')}
/>
<button
disabled={isSubmitting}
type='submit'
className='bg-blue-700 px-6 py-3 disabled:bg-gray-500 block-primary rounded-md cursor-pointer text-white mt-4 font-bold'
>
Book Appointment
</button>
</form>
</div>
);
}Здесь вы сделали следующее:
- Импортирован хук
useFormиз библиотекиreact-hook-formдля обработки состояния и отправки формы. - Импортированное всплывающее
toastиз библиотекиreact-hot-toast, которое отображает уведомление после успешной отправки сообщения электронной почты. - Определена асинхронная функция с именем
onSubmit, которая обрабатывает отправку формы, когда пользователь отправляет форму. Внутри этой функции выполняется запрос API с использованием метода выборки, который отправляет запрос POST в конечную точку/api/sendс данными формы в формате JSON в теле запроса. - Функция
reset, предоставляемаяuseForm, используется для сброса полей формы после отправки.
Реализация динамического шаблона электронной почты
С React Email создание современного шаблона электронной почты становится очень простым. Согласно веб-сайту React Email, существует набор стандартных компонентов, которые помогут вам создавать потрясающие электронные письма без необходимости иметь дело с созданием табличных макетов и поддержкой архаичной разметки.
Чтобы использовать этот набор стандартных компонентов для создания шаблона электронной почты, перейдите в каталог components и создайте файл EmailMessage.tsx. Добавьте в этот файл следующий код:
// components/EmailMessage.tsx
import {
Body,
Container,
Head,
Heading,
Hr,
Html,
Preview,
Tailwind,
Text,
} from '@react-email/components';
import * as React from 'react';
type MessageUsEmailProps = {
name: string;
email: string;
message: string;
};
const MessageUsEmail = ({ name, email, message }: MessageUsEmailProps) => {
const previewText = `Weekly Updates 🚀${name} sent you a message.`;
return (
<Html>
<Head />
<Preview>{previewText}</Preview>
<Tailwind>
<Body className='bg-white my-auto mx-auto font-sans'>
<Container className='my-[20px] mx-auto p-[20px] max-w-4xl'>
<Heading className='text-black text-[20px] font-normal text-left'>
<strong>Hello {name},</strong>
</Heading>
<Text className='text-black text-[14px] leading-[24px]'>
{message}
</Text>
<Hr className='my-[16px] mx-0 w-full' />
<Text className='text-[#666666] text-[12px]'>
In a world where every email matters, Resend empowers you to send emails that captivate, engage, and convert. It's more than just an email platform; it's a catalyst for modernizing your email communication.
Don't settle for outdated email practices. Embrace the future of email communication with Resend and watch your messages soar to new heights.
</Text>
<Text className='text-[#666666] text-[12px]'>
This email is delivered to you through the Resend SDK
integrations.✨
</Text>
</Container>
</Body>
</Tailwind>
</Html>
);
};
export default MessageUsEmail;Здесь вы сделали следующее:
- Импортировано из
@react-email/comComponentsдля структурирования шаблона электронной почты с использованием определенных элементов для рендеринга электронной почты. - Компонент получает имя, адрес электронной почты и сообщение в качестве реквизита типа
MessageUsEmailProps. - Компонент
Headиспользуется для включения метаинформации в раздел<head>электронного письма. - Компонент
Previewпросмотра используется для определения текста, который отображается на панели предварительного просмотра почтового клиента. - Компонент
Tailwindиспользуется для применения CSS-классов Tailwind для стилизации шаблона электронной почты.
Отправка электронных писем с помощью Resend SDK
На данный момент вы подтвердили домен, настроили повторную отправку в проекте Next.js и внедрили динамический шаблон электронной почты. Пришло время отправлять электронные письма с помощью Resend.
В каталоге app создайте файл api/send/route.ts и добавьте в него следующий фрагмент кода:
// app/api/send/route.ts
import { Resend } from 'resend';
import { NextRequest, NextResponse } from 'next/server';
import MessageUsEmail from '@/components/EmailMessage';
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST(req: NextRequest) {
const { name, email, message } = await req.json();
try {
const data = await resend.emails.send({
from: 'Hello <rayden@sonya.dev>', // your verified domain
to: `${email}`, // the email address you want to send a message
subject: `${name} has a message!`,
react: MessageUsEmail({ name, email, message }),
});
return NextResponse.json(data);
} catch (error) {
return NextResponse.json({ error });
}
}Из приведенного выше фрагмента кода вы сделали следующее:
- Импортировано
Resendиз'resend'. - Импортированы
NextRequestиNextResponseизnext/server, которые являются серверными функциями Next.js. - Импортирован компонент
MessageUsEmail, который используется для создания содержимого электронного письма, которое вы собираетесь отправить. RESEND_API_KEYиспользуется для создания экземпляра Resend.- Функция
POST— это асинхронная функция, обрабатывающая входящие запросыPOST. - Переменные
name,emailиmassageизвлекаются из проанализированного тела запроса.
Теперь перейдите на домашнюю страницу вашего проекта и введите некоторые данные в поля формы. Нажмите кнопку «Записаться на прием». Сообщения, отправленные на вашу электронную почту, должны появиться в вашем почтовом ящике.
Заключение
В этом руководстве показано, как отправлять электронные письма с подтвержденного домена с помощью React-Email, Next.js и Resend.