Почему использование только console.log в 2023 году — большая проблема

Вы все еще используете console.log для всех ваших потребностей в отладке JavaScript в 2023 году?
Пришло время усовершенствовать свои навыки и открыть для себя всю мощь объекта консоли JavaScript.
Начиная с console.table и заканчивая console.time, эти передовые методы и хитрости помогут вам улучшить качество и удобочитаемость выходных данных отладки и упростить поиск и устранение неполадок в вашем коде.
Так почему бы не вступить в ряды отладчиков JavaScript ninja в 2023 году и не освоить эти основные приемы? Ваш код будет вам благодарен.
Одна из самых больших проблем с использованием только console.log заключается в том, что он может загромождать ваш код и затруднять его чтение. Кроме того, это не очень информативно само по себе. Он просто выводит значение всего, что вы ему передаете, без какого-либо контекста или дополнительной информации.
Имея это в виду, вот десять методов и приемов с консольными объектами JavaScript, о которых вам следует знать (и попробуйте их; быстрее использовать просто console.log, но это может значительно улучшить вашу отладку, сделайте это для вашего будущего самостоятельно).
1. console.table
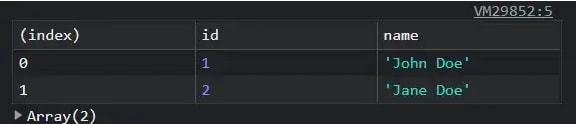
Этот метод позволяет выводить табличные данные в удобочитаемом и понятном формате. Вместо того, чтобы просто выводить массив или объект из системы, console.table будет отображать данные в табличном формате, что облегчает их сканирование и понимание.
// Output an array of objects as a table
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Doe' }
];
console.table(users);Это выведет массив users в табличном формате со свойствами каждого объекта в виде столбцов, а объекты - в виде строк.

2. console.group
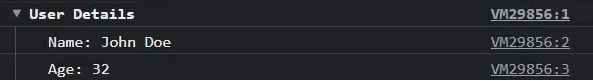
console.group и console.groupEnd методы позволяют вам создать вложенную, сворачиваемую группу в консоли. Это может быть полезно для организации и структурирования выходных данных отладки, чтобы вы могли легко видеть, что происходит на разных уровнях вашего кода.
console.group('User Details');
console.log('Name: John Doe');
console.log('Age: 32');
console.groupEnd();Это создаст вложенную сворачиваемую группу в консоли с заголовком «User Details». Сообщения журнала внутри группы будут иметь отступ и сгруппированы вместе.

3. console.time
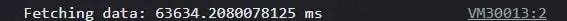
console.time и console.timeEnd методы позволяют вам измерить количество времени, необходимое для выполнения блока кода. Это может быть полезно для выявления узких мест производительности в вашем коде и их оптимизации.
console.time('Fetching data');
fetch('https://reqres.in/api/users')
.then(response => response.json())
.then(data => {
console.timeEnd('Fetching data');
// Process the data
});Это позволит измерить количество времени, необходимое для извлечения данных из указанного URL-адреса и анализа ответа JSON. Прошедшее время будет выведено в консоль.

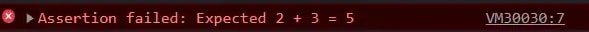
4. console.assert
Этот метод позволяет вам писать утверждения в вашем коде, которые являются утверждениями, которые всегда должны быть истинными. Если утверждение завершится неудачей, console.assert выведет сообщение об ошибке в консоль. Это может быть полезно для обнаружения ошибок и обеспечения того, чтобы ваш код работал должным образом.
function add(a, b) {
return a + b;
}
// Test the add function
const result = add(2, 3);
console.assert(result === 5, 'Expected 2 + 3 = 5');Это выведет сообщение об ошибке в консоль, если функция add не вернет ожидаемый результат 5 при вводе 2 и 3.

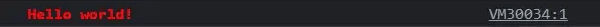
5. Оформляйте свои log
Используйте объект console для вывода стилей и цветов. Объект console позволяет вам выводить текст в различных цветах и стилях, что делает ваш отладочный вывод более читаемым и понятным.
Вы можете использовать заполнитель %c в своей console.log инструкции, чтобы указать стиль CSS для выходного текста.
console.log('%cHello world!', 'color: red; font-weight: bold;');Это выведет текст «Hello world!» красным и жирным шрифтом, используя указанный стиль CSS

Кстати, если вам нужны еще более качественные log, вы можете воспользоваться специализированной библиотекой ведения журнала, которая предлагает больше настроек.
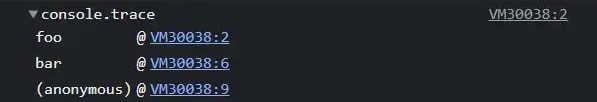
6. console.trace
Используйте метод console.trace для вывода трассировки стека. Это может быть полезно для понимания потока выполнения в вашем коде и для определения того, откуда поступает конкретное сообщение log.
function foo() {
console.trace();
}
function bar() {
foo();
}
bar();Это выведет трассировку стека в консоль, показывая последовательность вызовов функций, ведущих к вызову console.trace. Результат будет выглядеть примерно так:

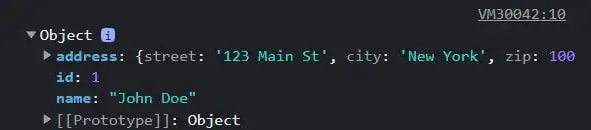
7. console.dir
Используйте метод console.dir для вывода свойств объекта в иерархическом формате. Это может быть полезно для изучения структуры объекта и для просмотра всех его свойств и методов.
const obj = {
id: 1,
name: 'John Doe',
address: {
street: '123 Main St',
city: 'New York',
zip: 10001
}
};
console.dir(obj);Это выведет свойства объекта obj в иерархическом формате, что позволит вам увидеть структуру объекта и все его свойства и значения.

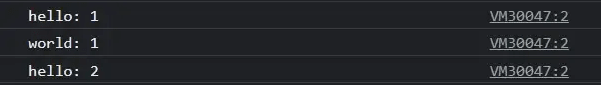
8. console.count
Используйте метод console.count, чтобы подсчитать, сколько раз выводится определенное сообщение log. Это может быть полезно для отслеживания того, сколько раз выполняется определенный путь кода, и для выявления горячих точек в вашем коде.
function foo(x) {
console.count(x);
}
foo('hello');
foo('world');
foo('hello');Это выведет строку «hello» в консоль, за которой следует число 1. Затем он выведет в консоль строку «world», за которой следует число 1. Наконец, он снова выведет строку «hello», за которой следует цифрой 2 (поскольку она вызывалась дважды).

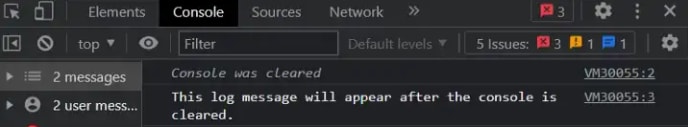
9. console.clear
Используйте метод console.clear, чтобы очистить вывод консоли. Это может быть полезно для того, чтобы ваши выходные данные отладки были упорядочены и не загромождены, а также для того, чтобы было легче сосредоточиться на интересующей вас информации.
console.log('Hello world!');
console.clear();
console.log('This log message will appear after the console is cleared.');Это выведет строку «Hello world!» в консоли, после чего следует пустая строка (поскольку консоль очищена). Затем он выведет строку «Это сообщение журнала появится после очистки консоли».

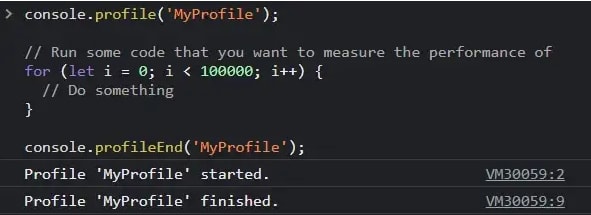
10. console.profile
Используйте методы console.profile и console.profileEnd для измерения производительности блока кода. Это может быть полезно для выявления узких мест в производительности и для оптимизации вашего кода с точки зрения скорости и эффективности.
console.profile('MyProfile');
// Run some code that you want to measure the performance of
for (let i = 0; i < 100000; i++) {
// Do something
}
console.profileEnd('MyProfile');Это запустит профилирование блока кода между вызовами console.profile и console.profileEnd и выведет результаты в консоль при выполнении вызова console.profileEnd. Выходные данные будут содержать подробную информацию о количестве времени, затраченного на выполнение кода, и любую другую информацию, связанную с производительностью.

Заключительные мысли
В 2023 году не стоит ограничиваться только console.log - в объекте JavaScript console доступно множество более мощных и ценных инструментов и техник.
Начиная с console.table и заканчивая console.time, эти методы и хитрости помогут вам улучшить качество и удобочитаемость выходных данных отладки, а также упростить поиск и устранение неполадок в вашем коде.
Так почему бы не повысить уровень своих навыков отладки в 2023 году и не попробовать эти методы? Ваш код (и ваше здравомыслие) будут вам благодарны.