Подъемник для чайников

Подъем — это полезная функция JavaScript, которая позволяет использовать переменные и функции до их объявления. Однако важно помнить, что поднимаются только объявления, а не назначения. Ключевые слова let и const имеют разное поведение при подъеме, а строгий режим можно использовать, чтобы избежать потенциальных проблем, связанных с подъемом.
Краткое руководство по подъему 🏗️
Подъем — одно из тех модных словечек, о которых вы слышите только два раза в своей жизни разработчика: один раз во время надоедливого собеседования, а другой — когда вы учитесь в школе. Но знаете что? Я так и не выучил это (или, может быть, выучил и забыл, извини, учитель). Итак, давайте узнаем, в чем же заключается тайна ✨подъёма✨.
Хрестоматийное определение подъема – это поднять что-то тяжелое, переместить из нижнего положения в более высокое.
Интересно... Но мне все равно неинтересно.
MDN определяет подъем как:
процесс, при котором интерпретатор перемещает объявления функций, переменных, классов или импортируемых объектов в начало их области действия перед выполнением кода.
Ах. Теперь я понимаю
Это означает, что независимо от их фактического размещения в области видимости, вы можете использовать их так, как если бы они были объявлены вначале. Если вы знакомы с черной магией var, это, по сути, подъем в лучшем виде. Просто добавьте в смесь функции, классы и импорт.
Однако есть несколько загвоздок. Поднимаются только декларации, а не назначения. Это также не относится к стрелочным функциям, поскольку они объявляются с помощью ключевого слова const.
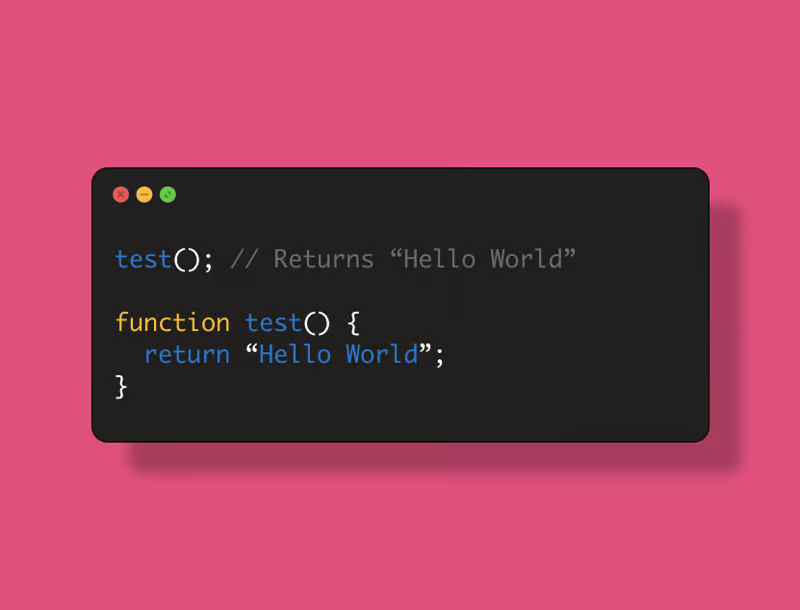
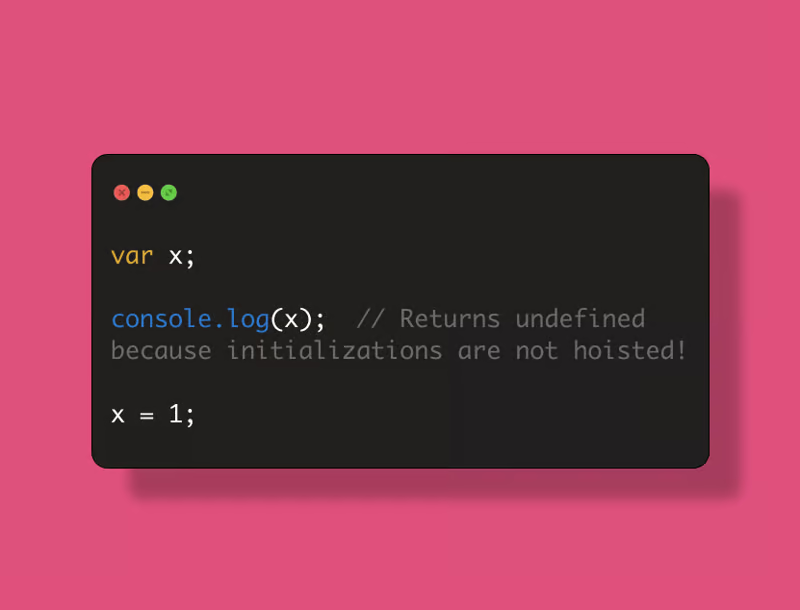
Я визуальный человек, поэтому я создал ~крутую~ графику с помощью Figma. Проверь это:



Ладно, думаю, для меня это всё
Вот несколько ключевых моментов, которые стоит взять с собой домой:
- Объявления переменных и функций поднимаются: подъем применяется только к объявлениям, а не к присваиваниям. Например, объявление
var headcountподнимается, но присвоение значенияvar headcount = 10остается в исходном месте.
letиconstведут себя по-разному: в отличие от var, который поднимается в начало области видимости, переменныеletиconstобъявляются в том месте, где они записаны. Попытка доступа к переменнойletилиconstдо ее объявления приведет к ошибке ссылки.
- Подъем в строгом режиме: JavaScript предлагает «строгий режим» для предотвращения потенциальных проблем, вызванных подъемом. При запуске кода в строгом режиме переменные
letиconstбольше не поднимаются, что обеспечивает понятный и безошибочный код.
Надеюсь, вы сегодня чему-то научились вместе со мной! (´◡`)